The contact bar on the MacBook has the potential to supply fast entry to generally used instructions in Visible Studio Code.
Within the default configuration, the ‘go ahead’ and ‘return’ buttons are very helpful. Nonetheless, different default contact bar actions are much less helpful and take up house. You may additionally discover that on a regular basis operations comparable to ‘rename’ (F2) or ‘go to definition’ (F12) are tougher to entry as a result of it’s essential to maintain down Fn.
This put up will present you configure Visible Studio Code to profit from the contact bar.
Nasc Touchbar extension
The Nasc Touchbar extension allows you to simply add many further actions to the contact bar, for instance, Run command, Toggle aspect bar, and Rename.
You’ll be able to configure which buttons are displayed within the Visible Studio Code settings (Preferences > Open Settings (UI), seek for contact).
JavaScript Assistant extension
I’ve included contact bar buttons which are useful for JavaScript and TypeScript customers within the JavaScript Assistant extension. The extension provides the next actions to the contact bar:
Rename: Triggers the rename command on the present image.
Fast-Repair: Opens the quick-fix context menu.
Refactor: Opens the refactor context menu.
Supply Motion: Opens the supply motion context menu.
The actions are solely obtainable if you edit JavaScript or TypeScript recordsdata. Much like the Nasc Touchbar extension, you’ll be able to configure which buttons are displayed within the Visible Studio Code settings (Preferences > Open Settings (UI)).
Disabling default debug contact bar actions
The default contact bar buttons take priority over the controls added by the Nasc Touchbar and JavaScript Assistant extensions. Specifically, the debug actions can take up lots of house and conceal different buttons.
You’ll be able to disable them by including the next to your settings.json file:
"keyboard.touchbar.ignored": [
"workbench.action.debug.start",
"workbench.action.debug.run",
"workbench.action.debug.pause",
"workbench.action.debug.stepOut",
"workbench.action.debug.stepInto",
"workbench.action.debug.stepOver",
"workbench.action.debug.stop",
"workbench.action.debug.restart"
]
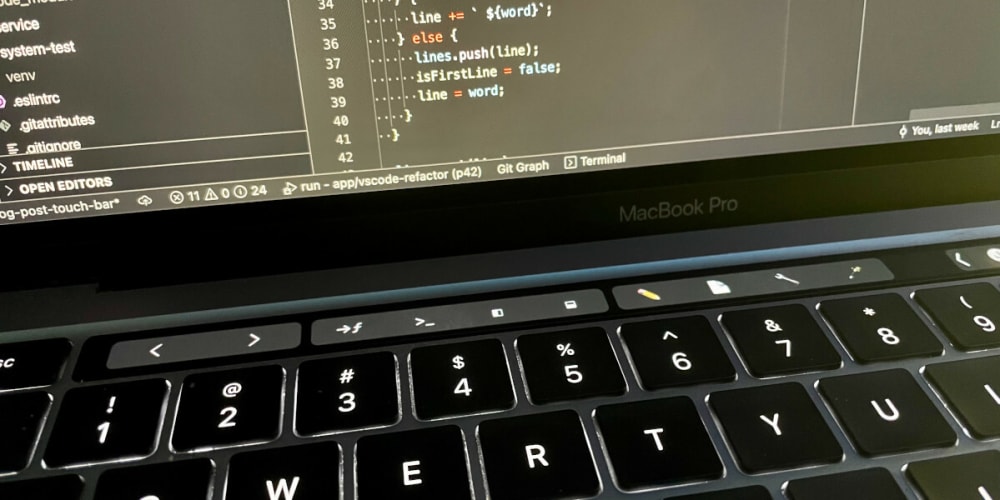
Instance configuration
The above configuration exhibits the next buttons:
-
ReturnandGo ahead(default) -
Go to definition,Run command,Toggle aspect bar, andToggle backside panel(Nasc Touchbar) -
Rename,Supply Motion,Refactor, andFast-Repair(JavaScript Assistant)
Along with the disable configuration for the debug actions, the next settings are used:
"nasc-touchbar.addCursorBelow": false,
"nasc-touchbar.rename": false,
"nasc-touchbar.toggleSidebar": true