More often than not when growing, you would possibly end up populating the ListView with some form of predefined format. As a substitute of making this structure by your self utilizing Rows, Columns, and Containers, you need to use the ready-made widget in Flutter known as the ListTile widget to assist.
On this tutorial, I’ll present you the right way to add a ListTile widget in a Flutter app by strolling by way of some sensible examples.
Right here’s what we’ll cowl at the moment:
What’s ListTile?
The ListTile widget in Flutter is a UI component that shows associated info.
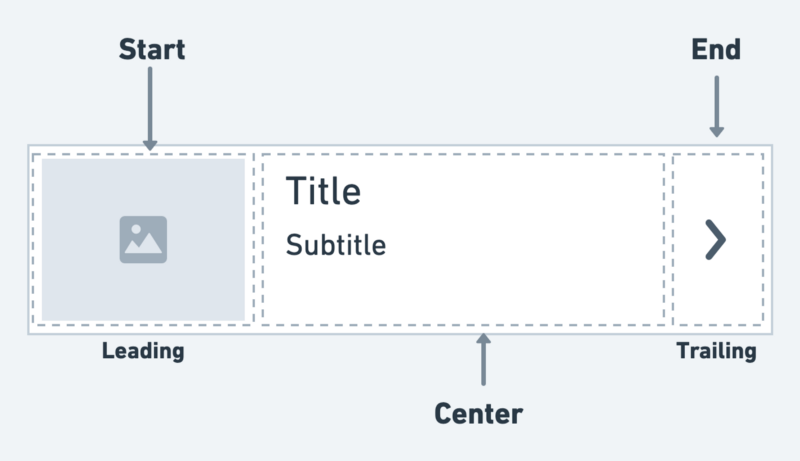
It follows the Checklist specification from Materials Design. A typical ListTile is split into three sections; Begin, Middle, and Finish. The Begin part incorporates the main widget; the Middle part contains the title and subtitle; and the Finish part incorporates the trailing widget.

It’s primarily used to populate the scrollable views resembling ListView, Column, and Row. For instance, you need to use the ListTile to indicate a listing of to-do objects, emails, navigation choices, and extra. You can too obtain the press occasion by tapping the ListTile.
When you’re a visible learner, take a look at this fast video tutorial:
Including ListTile
Right here is the minimal code to show ListTile contained in the ListView widget:
ListView(
kids: const [
ListTile(
leading: Icon(Icons.car_rental),
title: Text('Car'),
trailing: Icon(Icons.more_vert),
),
ListTile(
leading: Icon(Icons.flight),
title: Text('Flight'),
trailing: Icon(Icons.more_vert),
),
ListTile(
leading: Icon(Icons.train),
title: Text('Train'),
trailing: Icon(Icons.more_vert),
)
],
)
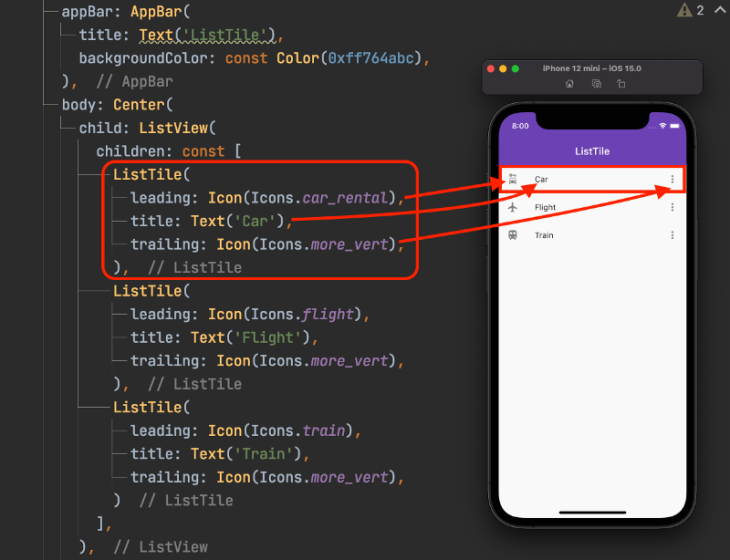
Right here’s how the code is translated into design:

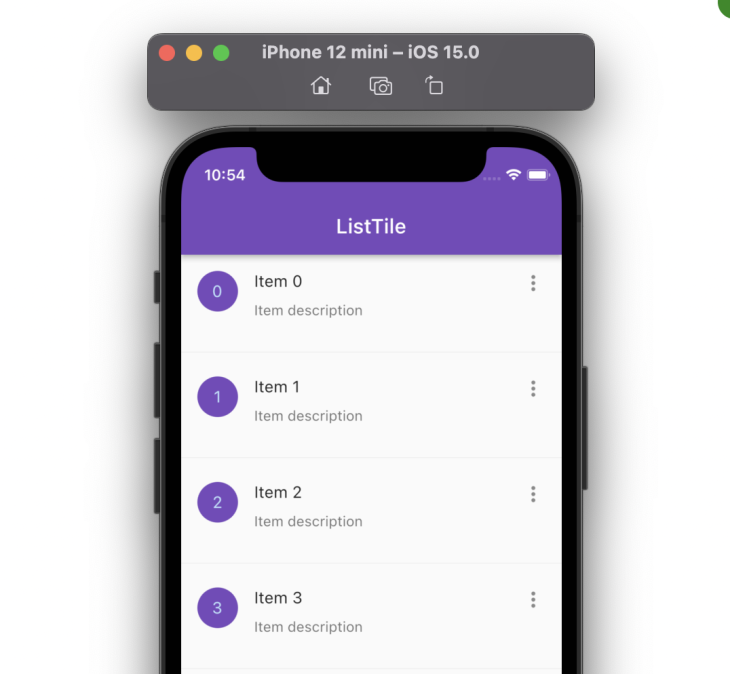
If you need to use the ListTile to populate the lengthy checklist which may come out of your backend, you may wrap the only ListTile widget contained in the ListView.Builder and present the info contained in the ListTile, as proven within the following code:
ultimate Checklist<String> objects = Checklist<String>.generate(10000, (i) => '$i');
ListView.builder(
itemCount: objects.size,
itemBuilder: (context, index) {
return ListTile(
main: CircleAvatar(
backgroundColor: const Shade(0xff764abc),
baby: Textual content(objects[index]),
),
title: Textual content('Merchandise ${objects[index]}'),
subtitle: Textual content('Merchandise description'),
trailing: Icon(Icons.more_vert),
);
},
)
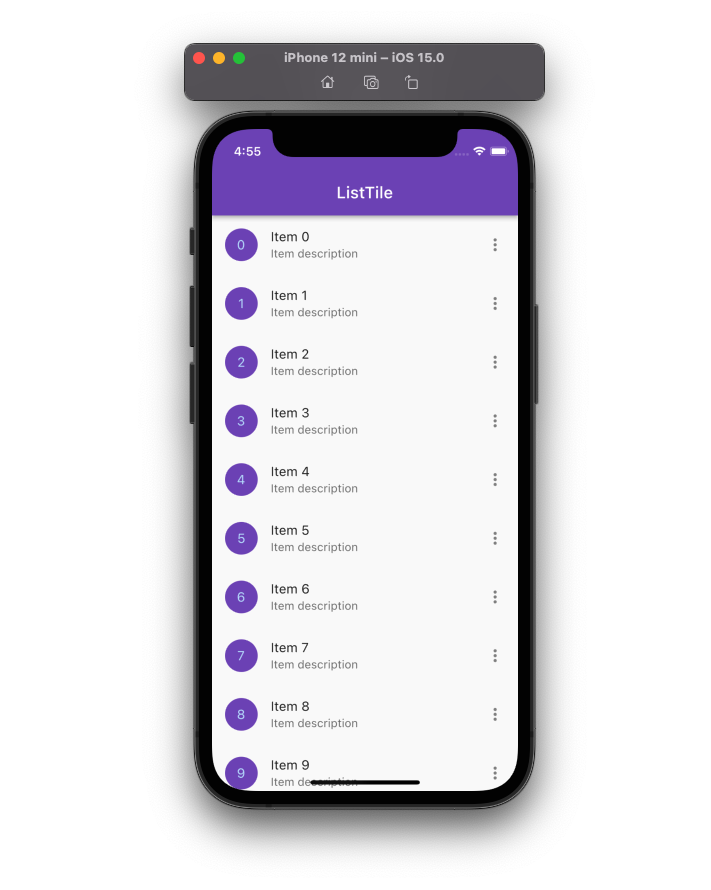
Output:

ListTile variations
There are additionally different forms of ListTile which exist that let you carry out a particular motion on it.
These are:
Extra nice articles from LogRocket:
- CheckboxListTile
- RadioListTile
- SwitchListTile
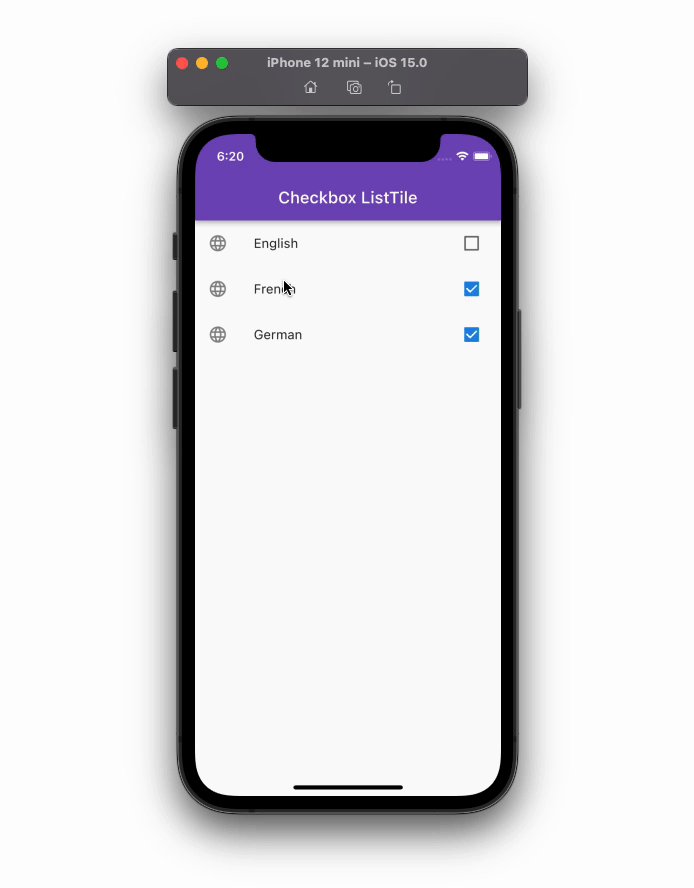
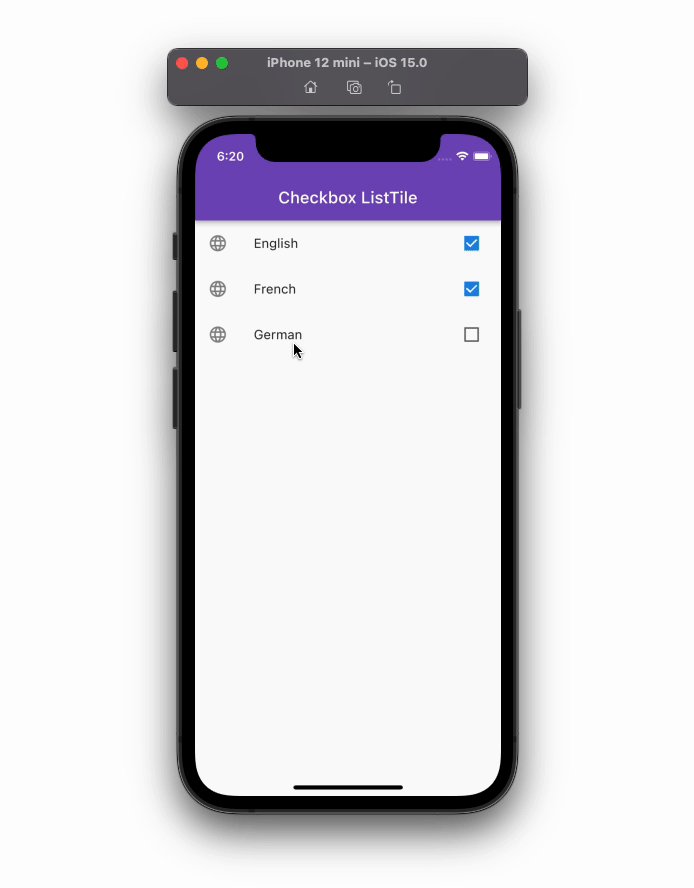
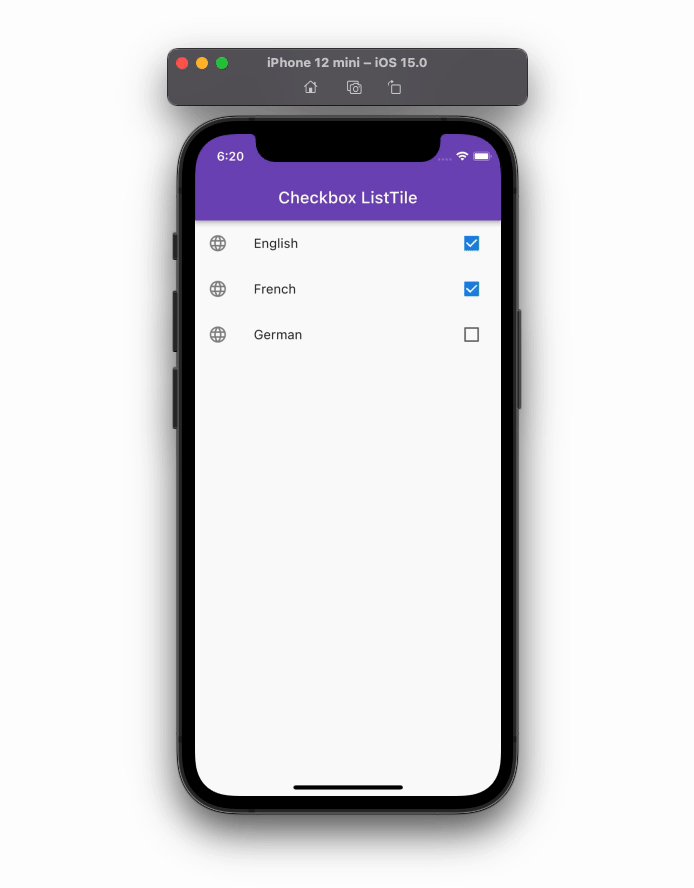
CheckboxListTile
The CheckboxListTile widget is a mix of ListTile and Checkbox widgets.
You should utilize this widget to mark any merchandise as full — for instance; to-do objects. By default, the checkbox is displayed on the best aspect of the ListTile (for left-to-right language).
Right here’s how one can add the CheckboxListTile widget:
class Language {
String identify;
bool isChecked;
Language(this.identify, {this.isChecked = false});
}
// 1.
ultimate Checklist<Language> languages = [Language('English'), Language('French'), Language('German')];
ListView.builder(
itemCount: languages.size,
itemBuilder: (context, index) {
return CheckboxListTile(
// 2.
title: Textual content('${languages[index].identify}'),
// 3.
worth: languages[index].isChecked,
// 4.
onChanged: (bool? worth) {
setState(() {
languages[index].isChecked = worth!;
});
},
// 5.
secondary: const Icon(Icons.language),
);
},
)
Rationalization of numbers in code block:
- A variable that holds a listing of languages
- This exhibits the checkbox label
- This determines whether or not to verify or uncheck the merchandise
- That is known as if you faucet on the ListTile
- This acts as a number one icon
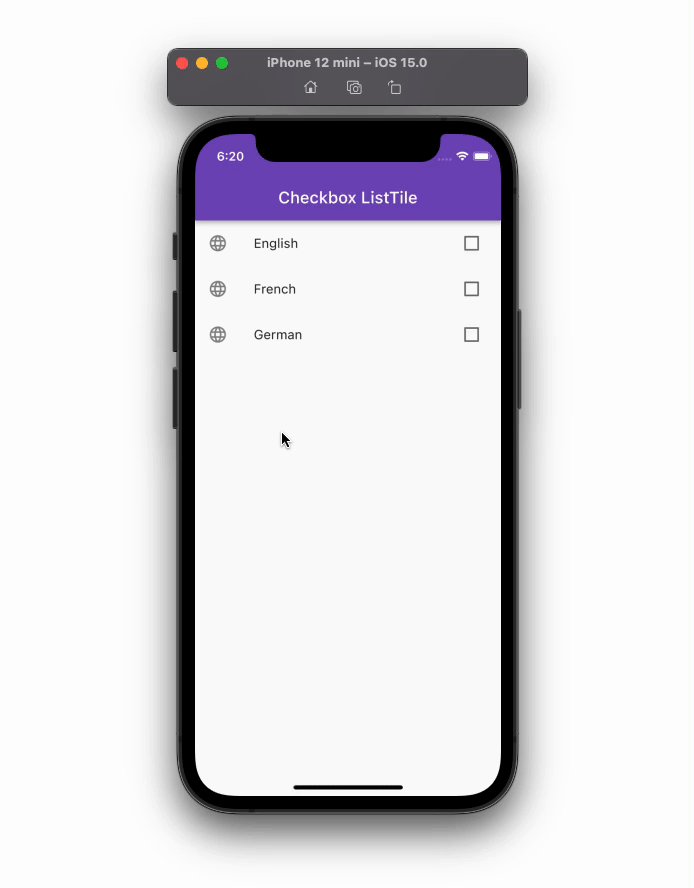
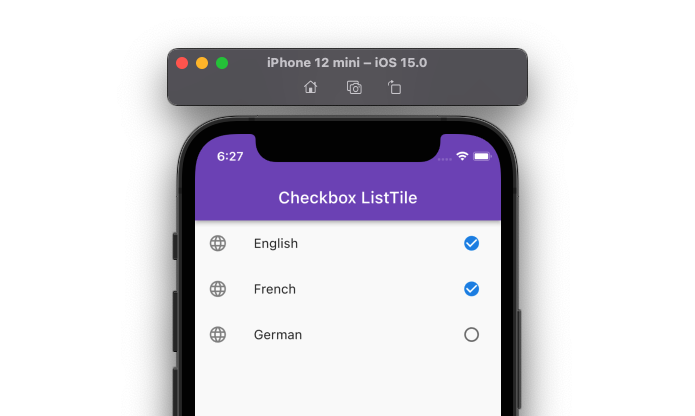
Output:

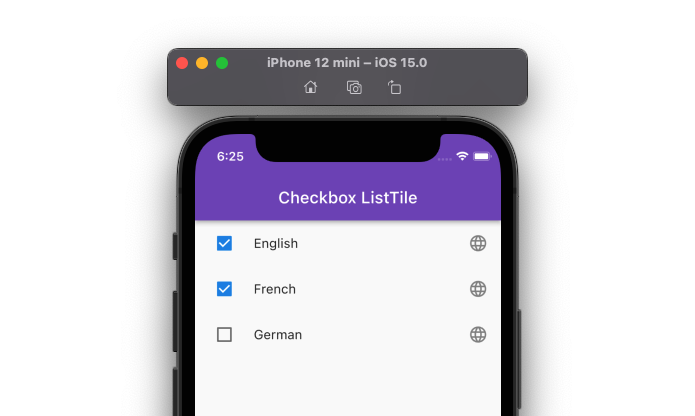
To swap the secondary (main) widget and checkbox, you need to use the controlAffinity property and set it to ListTileControlAffinity.main.

You can too change the form of the checkbox by including the checkboxShape parameter and setting it to RoundedRectangleBorder(borderRadius: BorderRadius.round(20)).

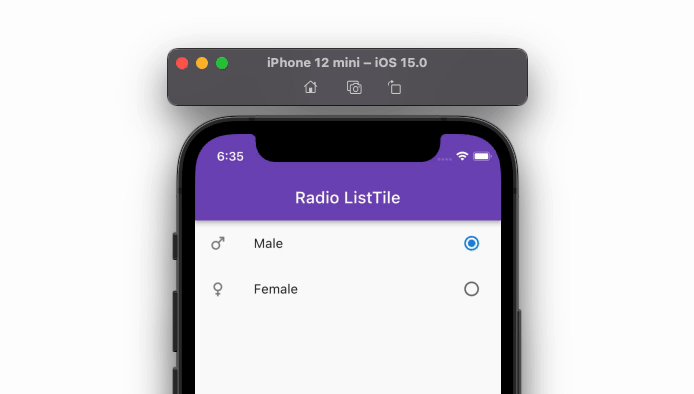
RadioListTile
The RadioListTile widget is a mix of ListTile and RadioButton widgets — this widget is used to pick out a single choice from a listing of things.
Right here’s how one can add the RadioListTile widget:
// 1.
enum Gender { male, feminine }
// 2.
Gender? _gender = Gender.male;
ListView(
kids: [
// 3.
RadioListTile<Gender>(
secondary: Icon(Icons.male),
controlAffinity: ListTileControlAffinity.trailing,
title: const Text('Male'),
// 4.
value: Gender.male,
// 5.
groupValue: _gender,
// 6.
onChanged: (Gender? value) {
setState(() {
_gender = value;
});
},
),
RadioListTile<Gender>(
secondary: Icon(Icons.female),
controlAffinity: ListTileControlAffinity.trailing,
title: const Text('Female'),
value: Gender.female,
groupValue: _gender,
onChanged: (Gender? value) {
setState(() {
_gender = value;
});
},
),
],
)
Rationalization of numbers in code block:
- An enum that holds all choice values for RadioListTile
- This protects default choice utilizing enum
- Including RadioListTile of sort enum
- Assigning choice worth to the present checklist tile. The ListTile represents this worth
- That is used to show the presently chosen worth
- This will get known as with the choice if you toggle the radio button
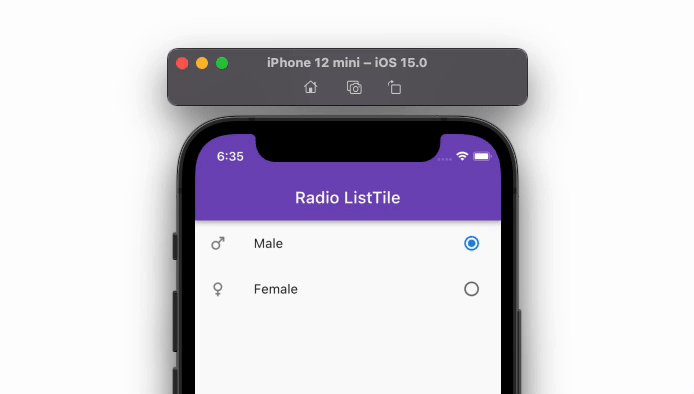
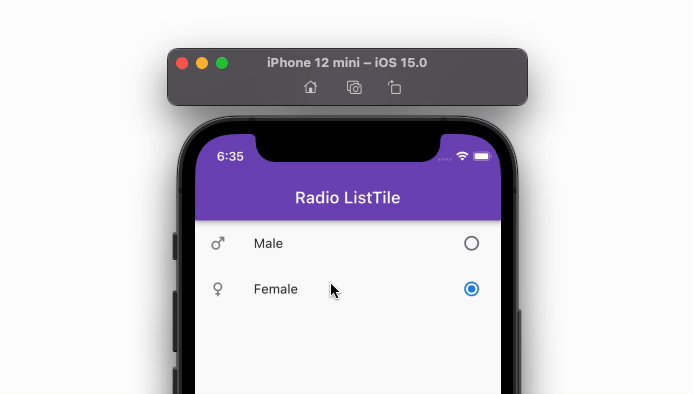
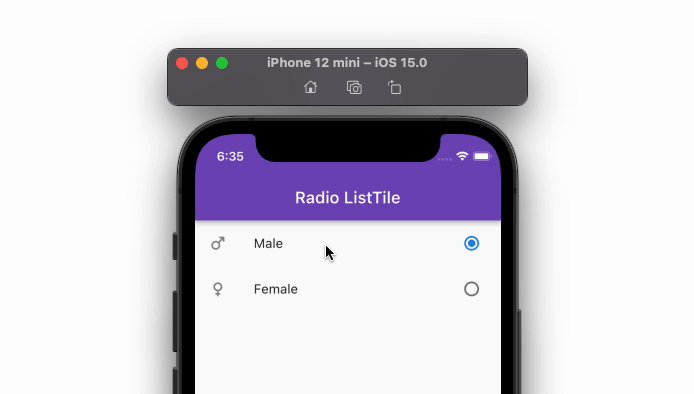
Output:

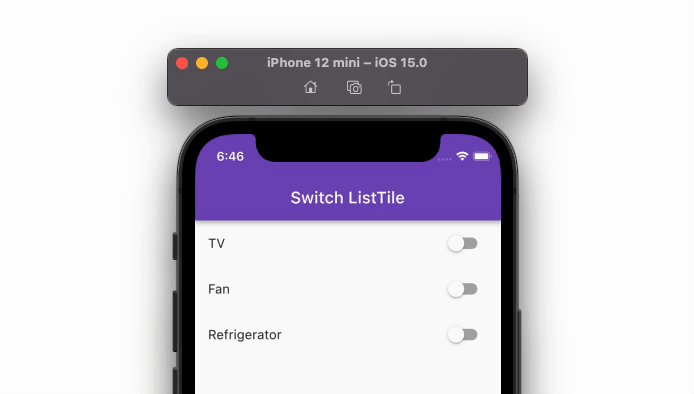
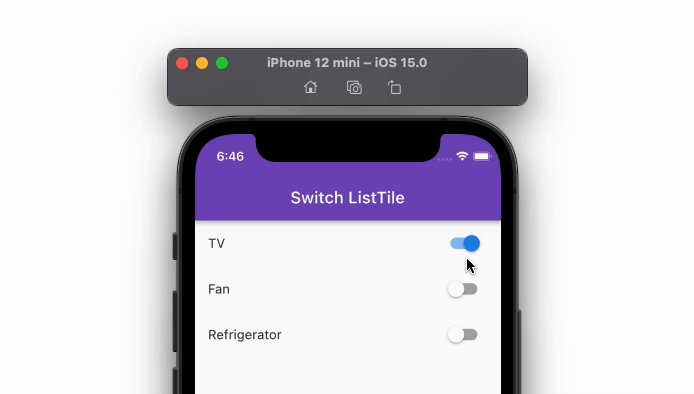
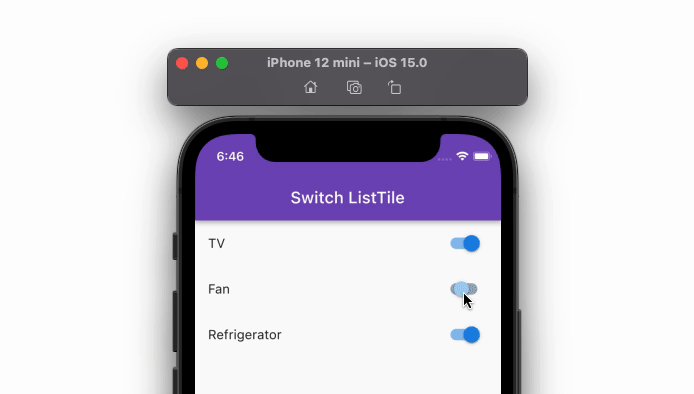
SwitchListTile
The SwitchListTile widget is a mix of the ListTile and Swap widgets.
You should utilize this widget to construct the UI interplay that permits customers to change on or off app settings.
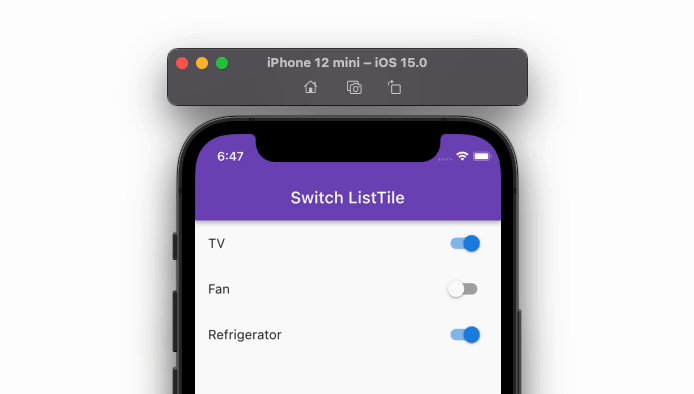
Right here’s how one can add the SwitchListTile widget:
class Equipment {
String identify;
bool isOn;
Equipment(this.identify, {this.isOn = false});
}
// 1.
ultimate Checklist<Equipment> home equipment = [
Appliance('TV'),
Appliance('Fan'),
Appliance('Refrigerator'),
];
ListView.builder(
itemCount: home equipment.size,
itemBuilder: (context, index) {
return SwitchListTile(
// 2.
title: Textual content('${home equipment[index].identify}'),
// 3.
worth: home equipment[index].isOn,
// 4.
onChanged: (bool worth) {
setState(() {
home equipment[index].isOn = worth;
});
},
);
},
)
Rationalization of numbers in code block:
- A variable that holds a listing of home equipment
- This exhibits the identify or title of the ListTile
- This determines whether or not to show the swap on or off
- That is known as if you toggle the swap
Output:

Managing ListTile theme
The theme is a vital facet of growing a front-end app. The theme conveys your model, and — if not managed rigorously — you might be losing a whole lot of your time making all of the UI parts observe the identical rule.
Let’s say you need to change the feel and appear of the ListTile to match your design. You actually have the next two choices:
- Altering theme on the widget degree
- Altering theme on the app degree
Altering theme on the widget degree
You’ll be able to change the ListTile’s look by instantly modifying its properties resembling shade, form, and measurement.
Right here’s how one can change the ListTile’s background shade, textual content shade, and icon shade:
return ListTile( // 1. tileColor: Colours.redAccent, // 2. textColor: Colours.white, // 3. iconColor: Colours.white, );
Rationalization of numbers in code block:
- This modifications the background shade of the ListTile
- This modifications the colour of all of the textual content that seems on ListTile
- This modifications the colour of all of the icons that seem on ListTile
Altering theme on the app degree
You’d in all probability need to change the visible aesthetic of the ListTile widget throughout all app pages. You are able to do so by defining the listTileTheme after which including the ListTileThemeData widget.
Contained in the ListTileThemeData widget, you may specify all of the properties that you just wish to change for all of the ListTile widgets in your undertaking.
Right here is the code instance:
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colours.blue,
listTileTheme: ListTileThemeData(
tileColor: Colours.redAccent,
textColor: Colours.white,
iconColor: Colours.white,
),
),
dwelling: MyHomePage(),
);
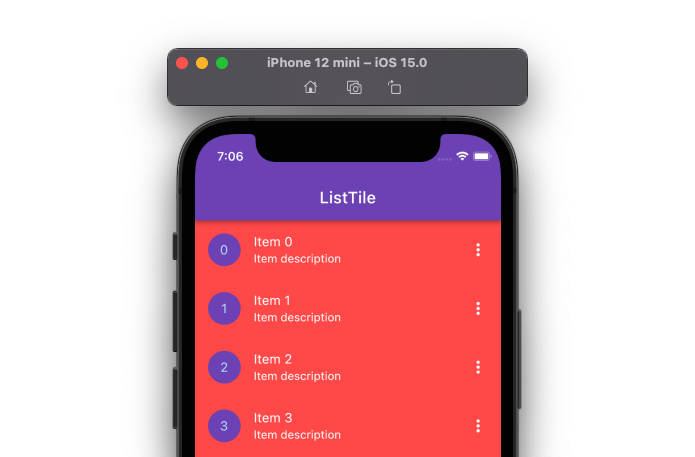
Each the primary and second method produce the identical end result as within the following:

Including a divider
Including a divider helps you clearly distinguish between the objects, particularly when objects are displayed with three strains within the middle part.
So as to add the divider between ListTile objects, add the ListView widget. Inside ListView, add the ListTile.divideTiles with the tiles property and a listing of ListTiles.
Code Instance:
ListView(
kids: ListTile.divideTiles(context: context, tiles: [
ListTile(
leading: Icon(Icons.car_rental),
title: Text('Car'),
),
ListTile(
leading: Icon(Icons.flight),
title: Text('Flight'),
),
ListTile(
leading: Icon(Icons.train),
title: Text('Train'),
),
]).toList(),
)
Output:

If you’re utilizing ListView.Builder, you may change it with the ListView.separated and add the separatorBuilder parameter that returns the divider.
Code instance:
ListView.separated( // <-- SEE HERE
itemCount: objects.size,
itemBuilder: (context, index) {
return ListTile(
main: CircleAvatar(
backgroundColor: const Shade(0xff764abc),
baby: Textual content(objects[index]),
),
title: Textual content('Merchandise ${objects[index]}'),
subtitle: Textual content('Merchandise description'),
trailing: Icon(Icons.more_vert),
);
},
separatorBuilder: (context, index) { // <-- SEE HERE
return Divider();
},
)
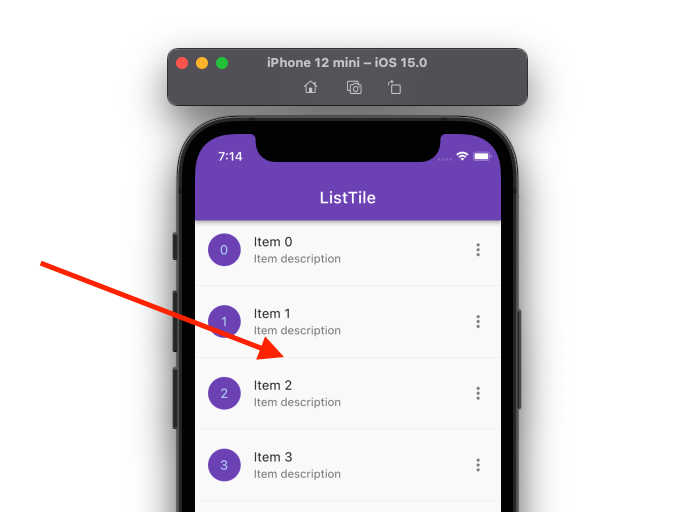
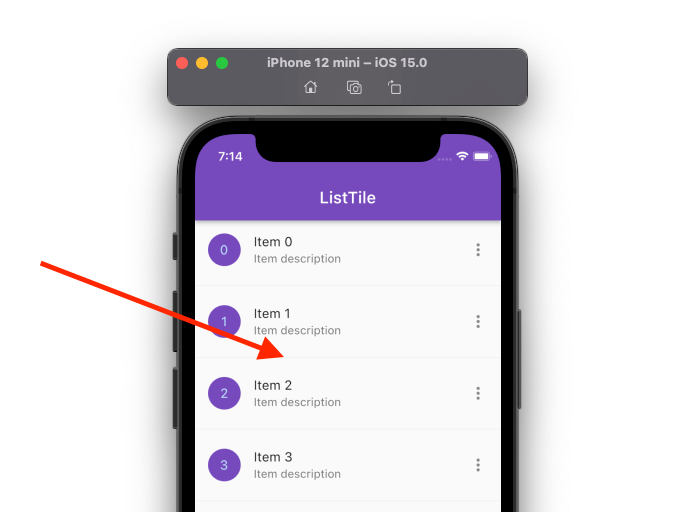
Output:

Including swipe-to-dismiss habits
The swipe-to-dismiss function lets you take away a specific ListTile from the checklist utilizing a swipe gesture. For instance, you can you this function to take away an e mail out of your checklist.
Listed below are the steps:
- Wrap your
ListTilewidget contained in the Dismissible widget - Contained in the Dismissible widget, add the
onDismissedparameter and register a callback. Right here you may write the logic to take away the merchandise from the checklist.
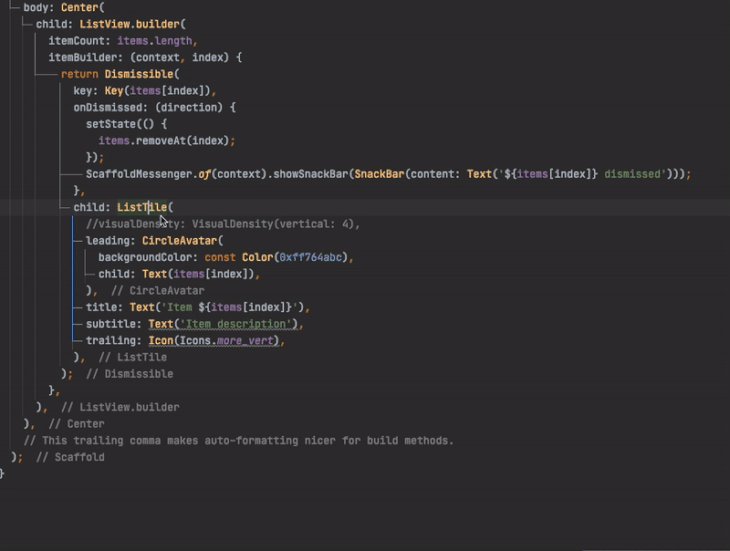
ListView.builder(
itemCount: objects.size,
itemBuilder: (context, index) {
return Dismissible( // Step 1
key: Key(objects[index]),
onDismissed: (route) { // Step 2
setState(() {
objects.removeAt(index);
});
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content material: Textual content('${objects[index]} dismissed')));
},
baby: ListTile(
//visualDensity: VisualDensity(vertical: 4),
main: CircleAvatar(
backgroundColor: const Shade(0xff764abc),
baby: Textual content(objects[index]),
),
title: Textual content('Merchandise ${objects[index]}'),
subtitle: Textual content('Merchandise description'),
trailing: Icon(Icons.more_vert),
),
);
},
)
)
(Word: The above code solely removes the ListTile from the UI, and also you’ll have to put in writing the enterprise logic your self to take away the merchandise out of your database)
Output:

Altering ListTile top
Generally you would possibly need to regulate the ListTile top as much as some extent. The ListTile widget doesn’t help the peak property instantly as a result of its dimensions are constrained as per the Materials design specification. So, with the intention to improve or lower the ListTile top, you need to use the visualDensityproperty.
Setting the visualDensity to a optimistic quantity will improve the ListTile top, whereas a unfavorable quantity will lower the peak.
(Word: The utmost and minimal values you may set it to are 4 and -4)
Right here is the code instance:
ListTile(
visualDensity: VisualDensity(vertical: 4), //<-- SEE HERE
main: CircleAvatar(
backgroundColor: const Shade(0xff764abc),
baby: Textual content(objects[index]),
),
title: Textual content('Merchandise ${objects[index]}'),
subtitle: Textual content('Merchandise description'),
trailing: Icon(Icons.more_vert),
);
Output:

Customization
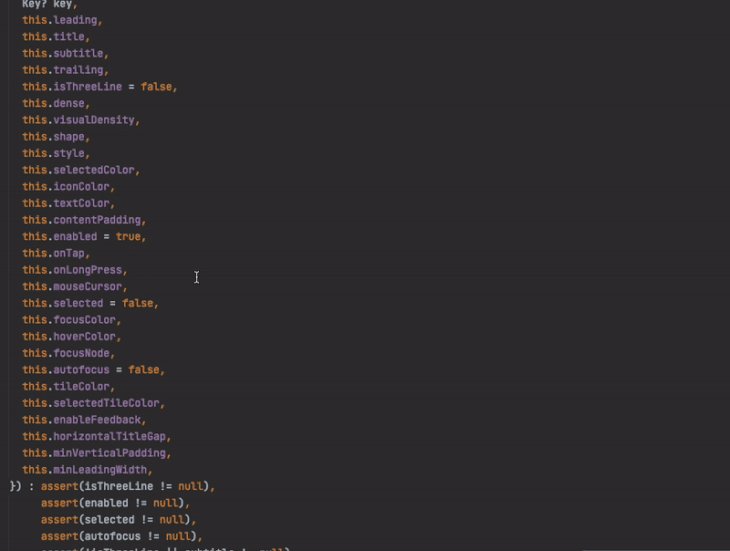
You’ll be able to add numerous customizations to the ListTile by using the out there properties. For instance, you may change its shade (on completely different states resembling hover, pressed, and so on.), form, add house between the title and different parts, and alter its top, and so on.
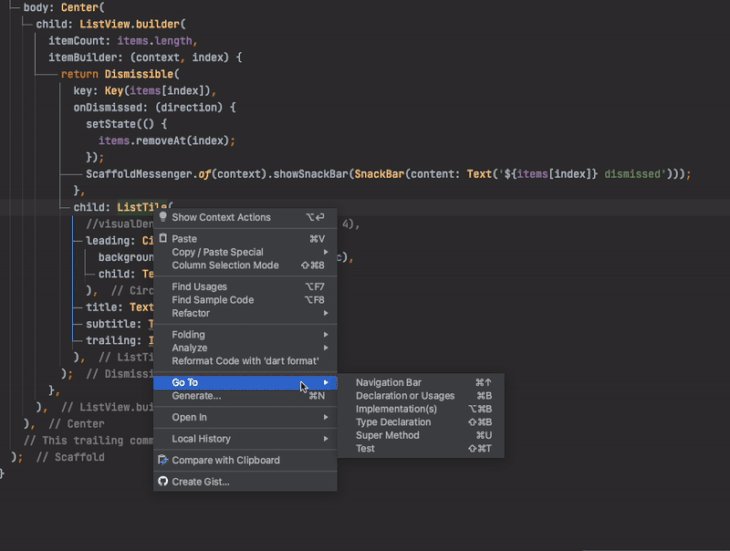
You’ll be able to see all properties it helps by navigating to its definition. To see all properties, merely right-click after which Go to>Delcation or Usages.

Conclusion
Including the ListTile widget helps you enhance the app improvement pace. It follows the fabric specification and covers every part that you must current an merchandise meaningfully.
On this tutorial, we first checked out the right way to add the ListTile, its sorts, and the right way to handle the theme, and lined some eventualities resembling including a divider and a swipe-to-dismiss function and altering ListTile top, all of which I hope you will discover useful in constructing your subsequent checklist.
LogRocket: Full visibility into your internet and cell apps
LogRocket is a frontend software monitoring resolution that allows you to replay issues as in the event that they occurred in your personal browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket helps you to replay the session to shortly perceive what went unsuitable. It really works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even essentially the most advanced single-page internet and cell apps.



