Do you wish to add {custom} navigation menus in your WordPress theme?
All themes have set places the place you possibly can show a navigation menu. Nonetheless, by default, you possibly can’t add a menu wherever else besides these pre-defined places.
On this article, we’ll present you how you can add a {custom} navigation menu to any space of your WordPress theme.

Why Add Customized Navigation Menus in WordPress Themes?
A navigation menu is an inventory of hyperlinks pointing to necessary areas of your web site. They make it straightforward for guests to search out attention-grabbing content material, which may enhance pageviews and cut back bounce fee in WordPress.
The precise location of your menu will differ primarily based in your WordPress theme. Most themes have a number of choices, so you possibly can create completely different menus and present them somewhere else.
To see the place you possibly can show menus in your present WordPress theme, merely head over to Look » Menus after which check out the ‘Show location’ part.
The next picture exhibits the places which might be supported by the Astra WordPress Theme.

Nonetheless, generally it’s possible you’ll wish to present a menu in an space that isn’t listed as a ‘Show location’ in your theme.
With that in thoughts, let’s check out how you can create WordPress navigation menus after which add them to your theme. Merely use the fast hyperlinks beneath to leap to the tactic you like.
Technique 1. Including a Customized Navigation Menu in Full Website Modifying
When you’re utilizing a block theme, then you possibly can add a {custom} navigation menu utilizing Full Website Modifying (FSE) and the block editor. For extra particulars, you possibly can see our article on the finest WordPress full-site modifying themes.
This methodology doesn’t work with each theme, and it doesn’t allow you to customise each a part of the menu. If you wish to add a totally {custom} menu to any WordPress theme, then we advocate utilizing a web page builder plugin.
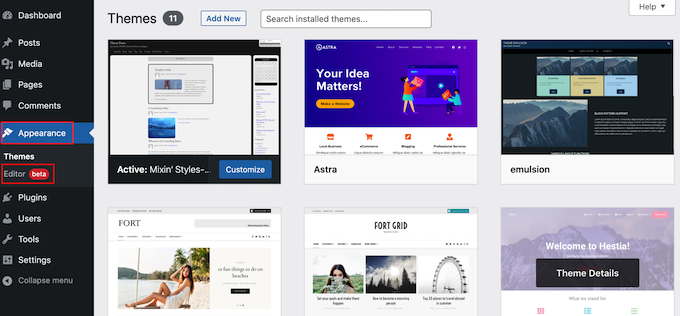
If you’re utilizing a block-based theme, then head over to Look » Editor.

This can launch the total web site editor with one in all your lively theme’s templates already chosen.
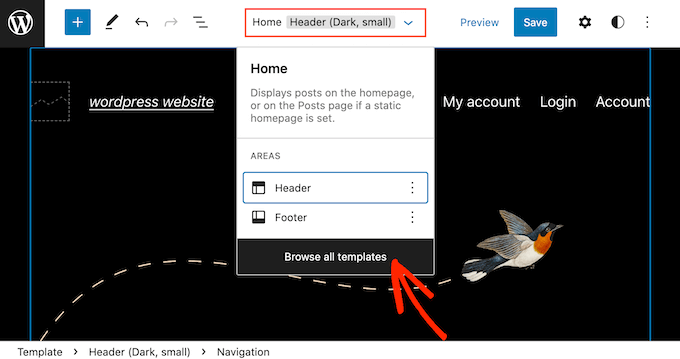
If you wish to add a {custom} navigation menu to a distinct template, then click on on the arrow within the toolbar and choose ‘Browse all templates.’

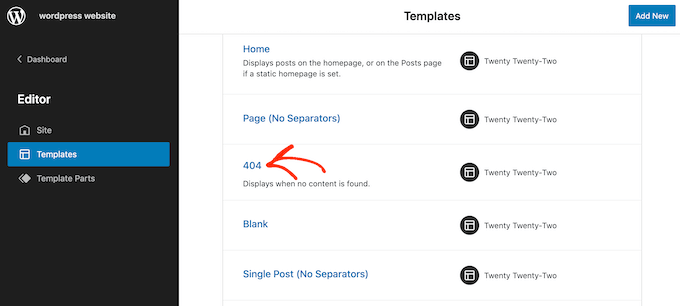
The location editor will now present all of the completely different templates which might be a part of your theme.
Merely discover the template that you just wish to edit, and provides it a click on.

The following step is including a Navigation block to the world the place you wish to present your menu.
Within the top-left nook, click on on the blue ‘+’ button.

Now, go forward and sort ‘Navigation’ into the search bar.
When the ‘Navigation’ block seems, merely drag and drop it onto your structure.

Subsequent, click on to pick out the Navigation block.
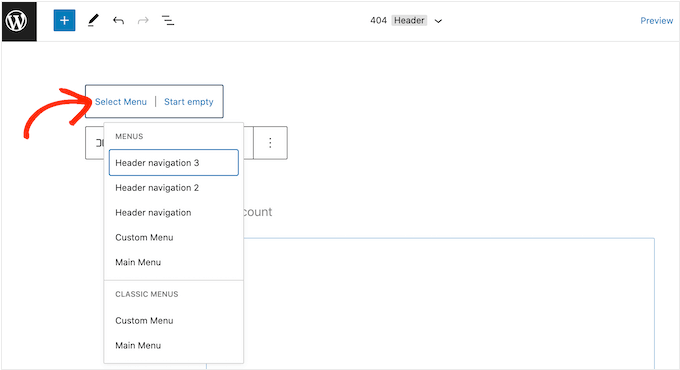
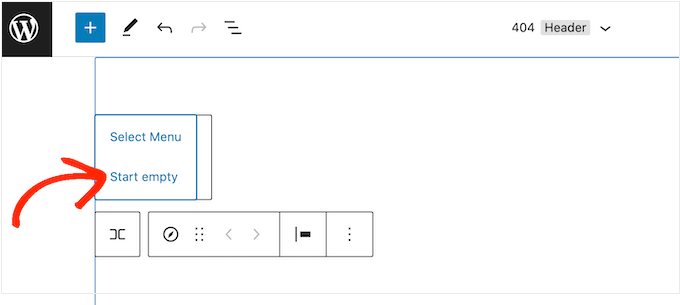
When you’ve already created the menu that you just wish to show, then click on ‘Choose Menu’ and make your choice from the dropdown.

An alternative choice is to click on on ‘Create new menu,’ which lets you construct a navigation menu inside the total web site editor.
To start out with a clean menu, merely click on on ‘Begin empty.’

So as to add objects to the brand new menu, simply click on on the ‘+’ icon.
This opens a popup the place you add any submit or web page, and determine whether or not these hyperlinks ought to open in a brand new tab.

Merely repeat these steps so as to add extra objects to the menu.
While you’re pleased with how the menu seems to be, merely click on on the ‘Save’ button. Your web site will now be utilizing the brand new template, and guests can work together along with your {custom} navigation menu.
Technique 2. Making a Customized Navigation Menu in WordPress Utilizing SeedProd (Works With All Themes)
The total web site editor is a fast and simple means so as to add a fundamental {custom} menu to block-based themes. Nonetheless, if you wish to add a complicated, fully-customizable menu to any theme, then you definitely’ll want a web page builder plugin.
SeedProd is the finest WordPress web page builder plugin available on the market and permits you to customise each a part of your navigation menu.
SeedProd comes with over 180 professionally-designed templates that you need to use as your start line. After selecting a template, you possibly can add a {custom} navigation menu to your web site utilizing easy drag and drop.
First, you must set up and activate the SeedProd plugin. For extra particulars, see our step-by-step information on how you can set up a WordPress plugin.
Be aware: There’s additionally a free model of SeedProd that permits you to create {custom} navigation menus with out writing code. Nonetheless, on this information, we’ll be utilizing SeedProd Professional because it has tons extra templates so that you can select from.
After activating the plugin, SeedProd will ask in your license key.

You will discover this info underneath your account on the SeedProd web site. After getting into the important thing, click on on the ‘Confirm Key’ button.
When you’ve carried out that, go to SeedProd » Touchdown Pages and click on on the ‘Add New Touchdown Web page’ button.

Now you can select a template in your {custom} web page.
That will help you discover the suitable design, all of SeedProd’s templates are organized into completely different marketing campaign varieties corresponding to coming quickly and lead squeeze campaigns. You may even use SeedProd’s templates to enhance your 404 web page.

To take a better have a look at any design, merely hover your mouse over that template after which click on on the magnifying glass icon.
While you discover a design that you just wish to use, click on on ‘Select This Template.’

We’re utilizing the ‘Black Friday Gross sales Web page’ template in all our photographs, however you need to use any template you need.
After selecting a template, sort in a reputation for that {custom} web page. SeedProd will routinely create a URL primarily based on the web page’s title, however you possibly can change this URL to something you need.
After getting into this info, click on on the ‘Save and Begin Modifying the Web page’ button.

Most templates already comprise some blocks, that are the core elements of all SeedProd web page layouts.
To customise a block, simply click on to pick out it within the web page editor.
The left-hand toolbar will then present all of the settings for that block. For instance, within the picture beneath, we’re altering the textual content inside a ‘Headline’ block.

You may format the textual content, change its alignment, add hyperlinks, and extra utilizing the settings within the left-hand menu.
So as to add new blocks to your design, merely discover any block within the left-hand menu after which drag it onto your design. If you wish to delete a block, then merely click on to pick out that block after which click on on the trash can icon.

Since we wish to create a {custom} navigation menu, drag a ‘Nav Menu’ block onto the web page.
This creates a navigation menu with a single default ‘About’ merchandise.

To customise this menu merchandise, click on to pick out it within the left-hand menu.
This opens some controls the place you possibly can change the textual content, in addition to add the URL for the menu merchandise to hyperlink to.

By default, the menu merchandise shall be a ‘dofollow’ hyperlink and open in the identical browser window. To alter both of those settings, merely use the checkboxes within the ‘URL Hyperlink’ part.
Within the following picture, we’re making a “nofollow” hyperlink that can open in a brand new window.

So as to add extra objects to the menu, merely click on on the ‘Add New Merchandise’ button.
You may then customise every of this stuff by following the identical course of described above.

The left-hand menu additionally has settings that change the font dimension and textual content alignment.
You may even create a divider, which can seem between every merchandise within the menu.

After that, go forward and swap to the ‘Superior’ tab. Right here, you possibly can change the menu’s colours, spacing, typography, and different superior choices.
As you make modifications, the stay preview will replace routinely so you possibly can attempt completely different settings to see what seems to be good in your design.

While you’re pleased with how the {custom} menu seems to be, it’s time to publish it.
Merely click on the dropdown arrow subsequent to ‘Save’ after which choose ‘Publish.’

Your {custom} navigation menu and the web page will now go stay in your WordPress weblog.
Technique 3. Making a Customized Navigation Menu in WordPress Utilizing Code (Superior)
When you don’t wish to arrange a web page builder plugin, then you possibly can add a {custom} navigation menu utilizing code. Usually, you would wish so as to add {custom} code snippets to your theme’s capabilities.php file.
Nonetheless, we don’t advocate this methodology for anybody however superior customers, and even then, a small mistake in your code may trigger quite a few frequent WordPress errors, or break your web site fully.
That’s why we advocate utilizing WPCode. It’s the best and most secure means so as to add {custom} code in WordPress with out having to edit any core WordPress recordsdata.
The very first thing you must do is set up and activate the free WPCode plugin in your web site. For extra particulars, see our step-by-step information on how you can set up a WordPress plugin.
Upon activation, go to Code Snippets » Add Snippet in your WordPress dashboard.

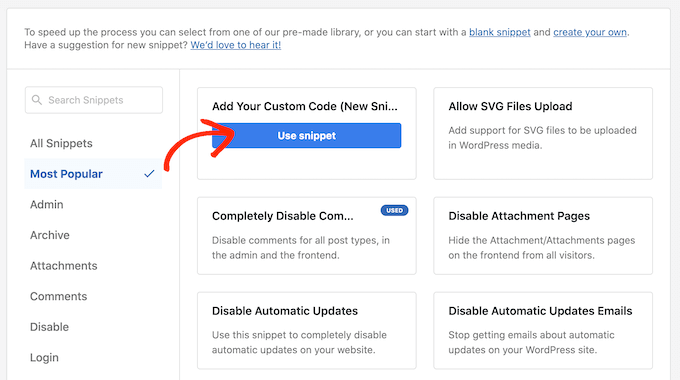
Right here, you’ll see all the completely different ready-made snippets that you may add to your web site.
Since we wish to add our personal snippet, hover your mouse over ‘Add Your Customized Code,’ after which click on ‘Use snippet.’

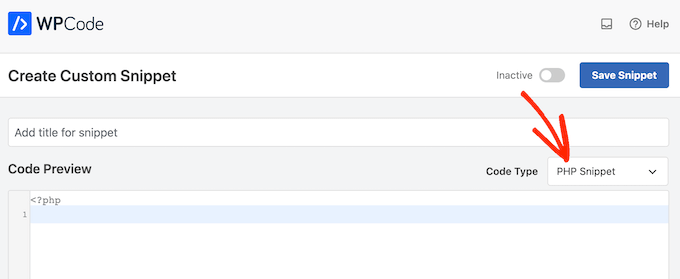
To start out, enter a title for the {custom} code snippet. This may be something that helps you determine the snippet.
After that, open the ‘Code Sort’ dropdown and choose ‘PHP Snippet.’

When you’ve carried out that, merely paste the next snippet into the code editor:
perform wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Customized Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
This can add a brand new menu location to your theme, referred to as ‘My Customized Menu.’ To make use of a distinct identify, merely change the above code snippet.
If you wish to add a couple of new navigation menu to your theme, then merely add an additional line to your code snippet. For instance, right here we’re including two new menu places to our theme, referred to as My Customized Menu and Further Menu:
perform wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Customized Menu' ),
'extra-menu' => __( 'Further Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Beneath the code field, you will notice insertion choices. If it isn’t already chosen, then select the ‘Auto Insert’ methodology so the snippet shall be routinely inserted and executed in your web site.
After that, open the ‘Location’ dropdown and click on on ‘Run All over the place.’

Then, you’re able to scroll to the highest of the display screen and click on on the ‘Inactive’ toggle so it modifications to ‘Lively.’
Lastly, go forward and click on on ‘Save’ to make this snippet stay.

After that, go to Look » Menus and have a look at the ‘Show location’ space.
It is best to now see a brand new ‘My Customized Menu’ possibility.

You’re now prepared so as to add some menu objects to the brand new location. For extra info, please see our step-by-step information on how you can add navigation menus for learners.
While you’re completely happy along with your menu, the subsequent step is including it to your WordPress theme.
Most web site house owners present their navigation menu instantly underneath the header part simply after the web site brand or title. This implies the navigation menu is the very first thing guests see.
Nonetheless, you possibly can show your {custom} navigation menu wherever you need by including some code to the theme’s template file.
In your WordPress dashboard, go to Look » Theme File Editor.
Within the right-hand menu, choose the template that you just wish to edit. For instance, if you wish to present the {custom} navigation menu in your web site’s header, then you definitely’ll usually wish to choose the header.php file.

For assist discovering the suitable template file, please see our information on how you can discover which recordsdata to edit in your WordPress theme.
After deciding on the template file, you must add a wp_nav_menu perform and specify the identify of your {custom} menu. For instance, within the following code snippet we’re including My Customized Menu to the theme’s header:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
After including the code, click on on the ‘Replace File’ button to save lots of your modifications.

Now if you happen to go to your web site, you’ll see the {custom} menu in motion.
By default, your menu will seem as a plain bulleted record.

You may fashion the {custom} navigation menu to raised match your WordPress theme or firm branding by including {custom} CSS code to your web site.
To do that, go to Look » Customise.

Within the WordPress customizer, click on on ‘Extra CSS.’
This opens a small code editor the place you possibly can sort in some CSS.

Now you can fashion your menu utilizing the CSS class that you just added to your theme template. In our instance, that is .custom_menu_class.
Within the following code, we’re including margins and padding, setting the textual content coloration to black, and arranging the menu objects in a horizontal structure:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:proper;
show:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
show: inline-block;
}
div.custom-menu-class a {
coloration:#000;
}
The WordPress customizer will replace routinely to indicate how the menu will look with the brand new fashion.

When you’re pleased with how the menu seems to be, then click on on ‘Publish’ to make your modifications stay.
For extra info, please see our information on how you can fashion WordPress navigation menus.
Do Extra With WordPress Navigation Menus
With WordPress, you are able to do way more than simply present hyperlinks in a menu. Right here’s how you can get much more out of your navigation menus:
- How you can add picture icons with navigation menus in WordPress
- How you can add conditional logic to menus in WordPress
- How you can add menu descriptions in your WordPress theme
- How you can add a fullscreen responsive menu in WordPress
- How you can add a mega menu to your WordPress web site
We hope this final information helped you learn to add a {custom} navigation menu in WordPress. You might also wish to see the finest methods to extend your weblog visitors and how you can monitor web site guests to your WordPress web site.
When you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.
The submit How you can Add Customized Navigation Menus in WordPress Themes first appeared on WPBeginner.

