Do you need to present completely different navigation menu objects for various pages in WordPress? Or show a distinct menu for logged in customers?
WordPress permits you to present a navigation menu in a selected location in your theme, however by default, it should all the time present the identical menu.
On this article, we’ll present you find out how to add conditional logic to menus in WordPress.

Why Add Conditional Logic to Menus in WordPress?
Navigation menus give your WordPress web site construction and assist guests discover what they’re on the lookout for. By default, your WordPress web site will show the identical navigation menu to all customers and on all posts and pages.
Nevertheless, there could also be instances whenever you want to show completely different menus to completely different customers, or on completely different pages in your web site.
Web sites like an on-line retailer, a WordPress membership web site neighborhood, or an on-line studying platform can all profit from personalised navigation menus.
Utilizing conditional logic, you would add further menu objects for logged in customers to allow them to handle their accounts, renew their subscriptions, or view the web programs they bought. You’ll be able to consider it as WordPress menu entry management.
With that being mentioned, let’s check out find out how to add conditional logic to menus in WordPress. Listed here are the matters we’ll cowl on this tutorial:
- Creating New Navigation Menus in WordPress
- Displaying a Completely different Menu to Logged In Customers in WordPress
- Displaying a Completely different WordPress Menu Relying on Person Position
- Displaying a Completely different Menu for Completely different Pages in WordPress
- Hiding the Navigation Menu on Touchdown Pages in WordPress
- Doing Extra With WordPress Navigation Menus
Creating New Navigation Menus in WordPress
Step one is to create the extra navigation menus you want to show in WordPress. After that, you need to use conditional logic to determine when every menu shall be displayed.
Merely head over to the Look » Menus web page within the WordPress dashboard. If you have already got a navigation menu that you just use in your web site for all customers, then this may be your default menu.

Subsequent, you want to click on the ‘create a brand new menu’ hyperlink to create a brand new menu. For instance, you would create one menu to point out to logged in customers, and one other to show on a sure WordPress web page or class.
On the left-hand aspect of the display, you possibly can see a listing of your web site pages. Merely test the field subsequent to any web page you need to add to your menu and click on the ‘Add to Menu’ button.

You may also drag and drop the menu objects on the correct aspect of the display to rearrange them.
Additional down the web page, you possibly can select a location to show your menu. However, you don’t have to assign a location to this menu now. We’ll do this within the subsequent step.
Don’t neglect to click on on the ‘Save Menu’ button to retailer your modifications.
For extra particulars on creating menus, you possibly can check out our newbie’s information on find out how to add a navigation menu in WordPress.
Displaying a Completely different Menu to Logged In Customers in WordPress
It’s usually helpful to show completely different navigation menus to customers relying on whether or not they have logged in to your web site or not.
For instance, you possibly can embrace login and registration hyperlinks for logged out customers and add a logout hyperlink to your menu in your logged in menu.
Or if you’re operating a WooCommerce retailer, then you would embrace objects in your clients which might be hidden from most people.
First, you want to set up and activate the Conditional Menus plugin. For extra particulars, see our step-by-step information on find out how to set up a WordPress plugin.
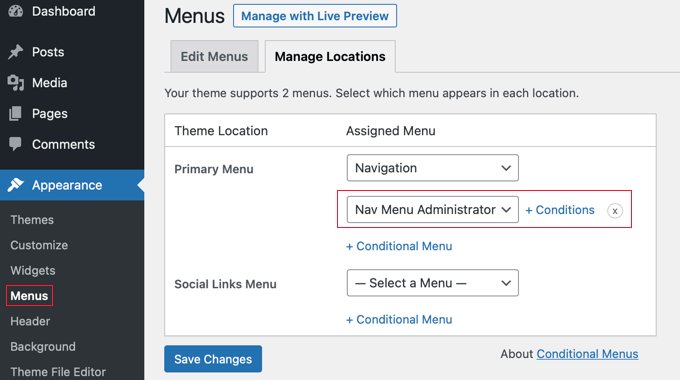
Upon activation, you want to go to the Look » Menus web page and swap to the ‘Handle Places’ tab.

From right here, you will note the listing of obtainable menu places and the menus which might be presently displayed. These will differ relying on the WordPress theme you might be utilizing.
For instance, on our demo web site, it’s exhibiting that our Major Menu location is exhibiting a navigation menu titled ‘Principal Menu’.
We are able to inform the plugin to point out a distinct menu when a sure situation is matched by clicking on the ‘+ Conditional Menu’ hyperlink and choosing one other menu from the drop down menu. For this tutorial, we’ll choose ‘Logged in Menu’.

Subsequent, you want to click on on the ‘+ Situations’ hyperlink.
This can carry up a popup the place you’ll see a bunch of situations to select from.

Merely test the field subsequent to the ‘Person logged in’ choice, after which click on on the ‘Save’ button.
Now you can go to your web site to see the logged in consumer menu in motion. You’ll be able to sign off of your web site to see the navigation menu that’s proven to all different customers.

For extra detailed directions and to learn to do that utilizing code, check out our information on find out how to present completely different menus to logged in customers in WordPress.
Displaying a Completely different WordPress Menu Relying on Person Position
As soon as a consumer has logged in, it’s also possible to show a distinct navigation menu relying on the consumer function you could have assigned to them.
For instance, you would embrace further menu objects for an administrator and extra restricted objects for a contributor. Or on a membership web site, you would grant completely different ranges of entry to completely different membership ranges.
As within the earlier part, you want to set up and activate the Conditional Menus plugin, then go to the Look » Menus web page and swap to the ‘Handle Places’ tab.

You must add the suitable conditional menu for the consumer function you’ll choose. For this tutorial, we’ve chosen the ‘Nav Menu Administrator’ menu.
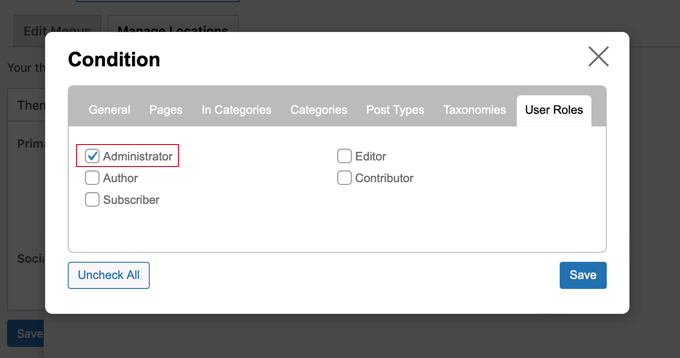
After that, you want to click on the ‘+ Situations’ hyperlink so you possibly can select the consumer function.

You will want to click on on the ‘Person Roles’ tab to see checkboxes for every consumer function in your web site. Merely click on the consumer roles that may see this menu, after which click on the ‘Save’ button.
Displaying a Completely different Menu for Completely different Pages in WordPress
You’ll be able to show a distinct menu for various pages in WordPress. For instance, you would show further menu objects in your privateness coverage web page, resembling a hyperlink to your cookie discover.
To do that, you want to set up and activate the Conditional Menus plugin, as proven above, then select the suitable navigation menu and click on the ‘+ Situations’ hyperlink.
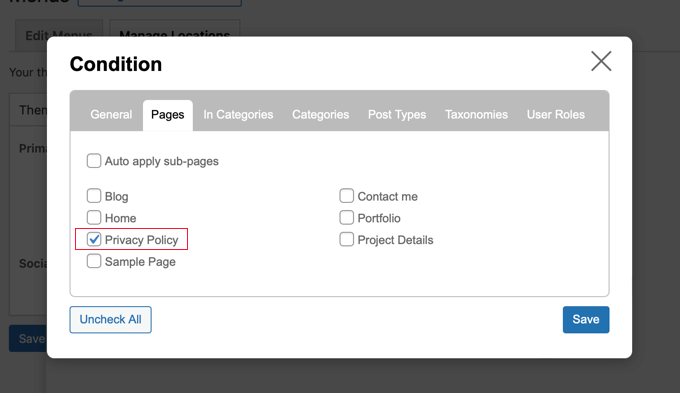
This time you must click on the ‘Pages’ tab. You will note a listing of each web page in your web site.

It’s worthwhile to place a checkmark subsequent to every web page the place you want to show the navigation menu, then click on the ‘Save’ button.
Hiding the Navigation Menu on Touchdown Pages in WordPress
There could also be pages in your web site the place you don’t need to show a navigation menu in any respect, resembling your touchdown pages.
A touchdown web page is designed to extend gross sales or generate leads for a enterprise. On these pages, you’ll want to reduce distractions and supply customers with all the knowledge they should take a selected motion.
In our information on find out how to enhance your touchdown web page conversions by 300%, we propose you can reduce distractions by eradicating navigation menus and different hyperlinks from the web page.
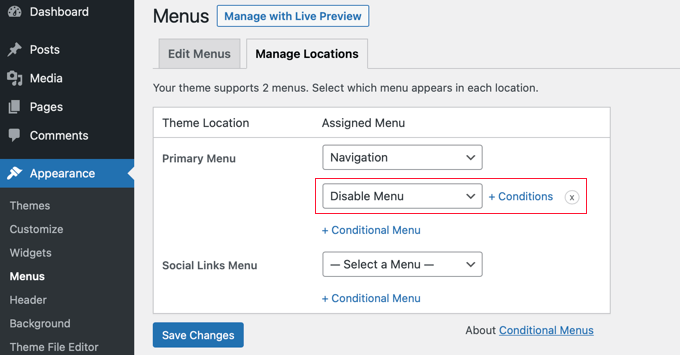
You are able to do that utilizing the Conditional Menus plugin. When choosing the conditional menu, this time you want to select ‘Disable Menu’ from the drop down menu.

Subsequent, you want to click on the ‘+ Situations’ hyperlink to decide on when to show the menu.
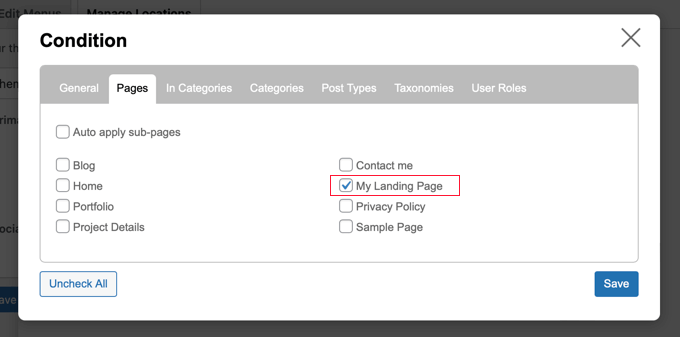
You must click on on the ‘Pages’ tab and place checkmarks subsequent to your touchdown pages.

Don’t neglect to click on the ‘Save’ button to retailer your settings.
Doing Extra With WordPress Navigation Menus
Navigation menus are a robust internet design instrument. They permit you to level customers to an important sections of your web site.
Now that you’re exhibiting completely different navigation menus on completely different pages and for various customers, you could be questioning how one can customise them additional.
Strive these helpful tutorials to increase the performance of the navigation menus in your WordPress web site.
- How you can add customized objects to particular WordPress menus
- How you can add customized navigation menus in WordPress themes
- How you can add a fullscreen responsive menu in WordPress
- How you can create a vertical navigation menu in WordPress
- How you can add a mega menu to your WordPress web site
- How you can model WordPress navigation menus
We hope this tutorial helped you learn to add conditional logic to menus in WordPress. You might also need to be taught find out how to create automated workflows, or take a look at our listing of the perfect social proof plugins for WordPress and WooCommerce.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.
The put up How you can Add Conditional Logic to Menus in WordPress first appeared on WPBeginner.

