On this article, we’d put our heads collectively about all of the issues you should perceive to grasp React.js. And why react is the way forward for front-end improvement. React builders are in nice demand since it’s utilized by Yandex, Netflix, Fb, and lots of extra well-known companies.
We’d be discussing about all of the fundaments of react.js and what applied sciences and instruments can be found in react for implementing it into our front-end design.
React Fundamentals
Entrance-end is the a part of the net that’s exhibited to the consumer, answerable for sending knowledge and making requests to the back-end facet, additionally referred to as the server-side.
Listed below are some fundamentals it is best to find out about react to start along with your internet app improvement.
- Elements
You might break up the consumer interface utilizing React parts so that every element could be reused and dealt with individually. Or, to place it one other method, any software you create with React shall be constructed up of what are referred to as parts. Utilizing parts makes creating consumer interfaces significantly less complicated. You might view a consumer interface (UI) divided into a number of separate elements, or parts, and work on them individually earlier than merging all of them right into a dad or mum element to create your last UI.
A React element could be both “stateful” or “stateless.” “Stateful” parts are of the category sort, whereas “stateless” parts are of the perform sort.
Instance of Stateless Part
import React from 'react';
//an instance of perform sort element
const ExampleComponent = (props) => {
return ( <h1>Welcome to Educative!</h1>);
}
export default class App extends React.Part {
render() {
//rendering ExampleComponent element in App Part
return (
<div>
<ExampleComponent/>
</div>
);
}
}
The stateless element named ExampleComponent is added into the element within the instance above. The one aspect within the ExampleComponent is the h1.
Instance for Stateful Part
import React from 'react';
//an instance of sophistication sort element
class ExampleComponent extends React.Part {
constructor(props) {
tremendous(props);
this.state = {
heading: "That is an Instance Part!"
}
}
render() {
return (
<div>
<h1 > {this.props.welcomeMsg} < /h1>
<h2 > { this.state.heading} < /h2>
</div>);
}
}
export default class App extends React.Part {
render() {
const welcomeMsg="Welcome to Educative!";
return (
<div>
<ExampleComponent welcomeMsg={welcomeMsg}/>
</div>
);
}
}
The stateful element named ExampleComponent is added into the element within the instance above.
-
Props
React parts obtain parameters referred to as Props. HTML attributes are used to go props to parts. React’s knowledge circulation between parts is uni-directional (from dad or mum to baby solely).
Props are an non-obligatory enter, and can be utilized to ship knowledge to the element. They’re read-only since they’re immutable attributes. They’re helpful for displaying fastened values on account of this. -
States
State, a singular built-in object in React, allows parts to supply and handle their very own knowledge. Opposite to props, parts can not generate or keep state internally, though they’ll go knowledge with state.
State shouldn’t be modified straight, however it may be modified with a particular methodology referred to as setState( ).
Instance
this.state.id = “2020”; // flawed
this.setState({ // appropriate
id: "2020"
});
-
JSX
JSX is Referred as JavaScript XML. We are able to write HTML in React because of JSX. React’s use of JSX makes including and writing HTML less complicated. It’s a JavaScript syntactic enhancement. It needs to be used with React to specify how the consumer interface ought to seem. Though JSX could resemble a template language, it has all of JavaScript’s capabilities. -
Occasions
React has the flexibility to take motion in response to consumer occasions, a lot as HTML DOM occasions. The identical HTML occasions—click on, change, mouseover, and so on.—can be found in React.
Occasion handlers decide what motion is to be taken at any time when an occasion is fired. This could possibly be a button click on or a change in a textual content enter. Primarily, occasion handlers are what make it potential for customers to work together along with your React app. Dealing with occasions with React parts is just like dealing with occasions on DOM parts, with a couple of minor exceptions. -
Conditional Rendering
React permits us to construct many parts that every have the required conduct. Then, primarily based on a couple of elements or the standing of our software, we could render them. In different phrases, a element chooses which parts it’ll return relying on a number of circumstances. The identical method that JavaScript’s situations perform in React, conditional rendering does as effectively. The weather that replicate the present state are created utilizing JavaScript operators, and React Part updates the UI to match them.
Instance of conditional rendering, Take into account the next element that solely renders a warning button if a warning message is handed as props.
perform Warning (props) {
const {warningMessage} = props
if (!warningMessage) {
return null
}
return (
<>
<button>Warning</button>
</>
)
}
Now, should you go in ‘warning_Message’ to the element, a warning button shall be rendered. Nonetheless, should you don’t, will return null and the button won’t be displayed.
<Warning warning_Message="Warning message"/> // the warning button is rendered
<Warning/> // the warning button isn't rendered
React UI frameworks
-
Materials UI
Materials UI is the perfect and most most popular library among the many front-end builders. To develop a consumer interface in our React apps, we will merely import and use a number of parts from the Materials-UI bundle. Consequently, the builders could save plenty of time by not having to create every part from begin. It is utilizing an MIT License, so it is free even for industrial use. It makes use of the identical license as React. See
Materials UI offers us Varied in constructed Templets, parts, icons, APIs, and so on to boost our internet app. thus makes it simple for a developer, its similar to shopping for or borrowing any element for our venture fairly than constructing it from scratch. for more information test -
Ant Design
The Expertise Expertise Division of Ant Monetary has developed Ant Design, a design language for middleware that goals to standardize consumer interface necessities for middleware initiatives, reduce down on pointless implementation and design prices, and unlock assets for design and front-end improvement. It’s the second hottest UI for React builders, It’s a Enterprise-class UI with a set of high-quality react parts specifically designed for internet functions

You would require knowledge circulation options like Redux or MobX whereas growing precise initiatives.
3.Chakra UI
You might create React apps utilizing the Chakra UI element toolkit, which is simple, versatile, and user-friendly. Chakra UI helps us construct progressive options for our internet app. To implement most trending characteristic we use Chakra UI, Mild and Darkish UI. Chakra is extraordinarily time-efficient, has wonderful accessibility defaults, is well-designed and documented, and appears implausible proper out of the field. Should you want extra details about Chakra UI,Discord channel for Chakra
4.React Bootstrap
To assemble responsive, component-based UI parts, ReactJS Bootstrap was designed as a front-end toolkit element library. As an alternative to JavaScript Bootstrap, it offers simply accessible, dynamic, and easy-to-integrate parts to hurry up our improvement course of. JQuery is utilized by Javascript Bootstrap to energy the interface of its parts. As a result of Javascript Bootstrap straight manipulates the Doc Object Mannequin (DOM), it’s in opposition to ReactJS’ declarative methodology. There have been situations when ReactJS initiatives have used Javascript Bootstrap, however their assist parts have solely used fundamental Vanilla Bootstrap stylesheets and haven’t used JQuery. Therefore, React builders developed their element library that follows the Digital DOM idea and doesn’t contain JQuery.
Vital Hooks
In React 16.8, hooks are a brand-new characteristic. They supply state and different React capabilities with out the necessity for sophistication creation.
1.useState
We are able to maintain observe of the state in a perform element with the React useState Hook.
By executing useState in our perform element, we initialize our state. UseState returns two values after accepting an preliminary state:
- The present State
- Operate that updates the present state
Instance
import { useState } from "react";
perform FavoriteColor() {
const [color, setColor] = useState("");
}
2.useEffect
You might instruct React that your element must do an motion after rendering by utilizing this Hook. React will maintain observe of the perform you gave (which we’ll confer with as our “impact”) and run it as soon as the DOM changes have been made.
3.UseRef
Between renderings, you might keep values utilizing the useRef Hook. It could be used to carry a changeable worth that, when altered, would not require a brand new rendering. It could be utilized to straight entry a DOM aspect.
4.UseContext
Using the context is primarily supposed to offer your parts entry to sure international knowledge and to re-render when that international knowledge is modified. When you must go alongside props from mother and father to children, context solves the props drilling downside.
5.UseReducer
Two parameters are accepted by the useReducer Hook. Your individual state logic is included within the reducer perform, and initialState can both be a easy worth or, as a rule, an object. The dispatch methodology and the present state are returned by the useReducer Hook.
Redux needs to be utilized in functions which have a number of options. With these options sharing chunks of the identical data. Whereas utilizing the useContext and useReducer, the Redux functionalities could be reproduced.
6.UseCallback
The useCallback hook is utilized when a element’s baby is rendering it repeatedly and not using a cause. Move an array of dependencies along with an inline callback. Within the occasion that one of many dependencies has modified, useCallback will solely return a memoized model of the callback.
State Administration Instruments
Builders could test the appliance’s state utilizing state administration to guarantee that modifications replicate the enterprise processes and real-world context in the suitable method.
The instruments used for State administration in react are
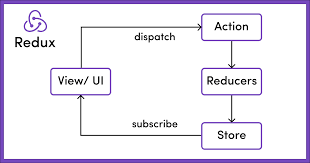
1.Redux
Redux is a design sample and framework that makes use of “actions,” or occasions, to handle and replace software state. With guidelines guaranteeing that the state could solely be altered in a predictable method, it acts as a central repository for state that have to be utilized throughout the entire program. It is without doubt one of the mostly used software by full-stack builders.
Redux can be utilized for any software that locations a excessive precedence on the flexibility to predictably retailer states. It needs to be clear that Redux can be utilized for the consumer facet (frontend) with consumer interfaces.
2.Mobx
A simple, scalable, and state administration answer with out boilerplate is MobX. The code is decoupled, transportable, and most significantly, easy to check as a result of it’s potential to take care of software state independently of any UI framework. It makes use of the publish/subscribe design paradigm to implement observable knowledge.
Redux outperforms MobX by way of recognition, scalability, and the event neighborhood. Nonetheless, MobX could possibly be your best choice if you wish to rise up to hurry rapidly and create easy apps with minimal boilerplate code.
3.Hookstate
The declarative React useState idea is prolonged with new performance by the Hookstate bundle and is wrapped in a worldwide model. Its most important traits embrace: A plugin system to boost the library’s performance with state validation and persistency. State administration in TypeScript is supported by Hookstate by default.
React.JS Packages
This information are a sort of manifest file on your software. This file performs an important function within the react software improvement and deployment. In brief, we will say, Bundle.json = Metadata related to venture + All Dependencies with model + scripts.
A number of the most helpful bundle that try to be aware of are
1.React Router
React router is a standard library for routing in React. It permits switching between views of various React Utility parts, permits altering the browser URL, and retains the UI in sync with the URL.
React router could be an overkill for sure initiatives the place all you want is fundamental navigation and routing functionalities. In that context, React Router isn’t needed in any respect. Learn the way react hooks can change react routers
2.Axios
One of the crucial generally used bundle now a days to constructed environment friendly and user-friendly software. It’s a fashionable library primarily used to ship asynchronous HTTP requests to REST endpoints.
Axios is a Javascript library that implements the Promise API that’s native to JS ES6 and is used to make HTTP requests utilizing node.js or XMLHttpRequests from the browser. It permits client-side XSRF safety and could also be used to intercept HTTP requests and solutions. Moreover, it might cancel requests.
3.React Question
React Question is regularly known as React’s lacking data-fetching library. Nonetheless, it simplifies the method of retrieving, caching, syncing, and updating server knowledge in your React apps in a extra technical sense.
Fb makes use of React Question for small elements of its most important web page. There are some apps constructed absolutely with React.
As React Question’s fetching mechanisms are agnostically constructed on Guarantees, you should utilize React Question with actually any asynchronous knowledge fetching consumer, together with GraphQL!
4.Storybook
A improvement atmosphere for UI parts known as Storybook.
You might use it to discover a library of parts, see every element’s many states, and design and take a look at parts in actual time.
By separating parts, it accelerates and simplifies improvement. This lets you give attention to one aspect directly. With out having to launch an advanced improvement stack, pressure particular knowledge into your database, or use your software’s navigation, you might create full consumer interfaces.

This are probably the most basic instruments and applied sciences used now a days for front-end improvement. Thus to be a profitable front-end developer utilizing react.js you have to be acquainted utilizing this applied sciences. I hope this text was capable of present correct steerage to endure react.js experience.