Since its preliminary launch in 2015, React Native has develop into a preferred framework for growing native apps. It’s common for a lot of causes, together with the big and lively neighborhood, availability of frameworks, and element libraries being constructed to assist extra native options.
These advantages all assist enhance the developer expertise. As well as, the dev neighborhood regularly builds built-in developer environments (IDEs) and IDE extensions to assist and improve growth tasks with React Native.
With so many IDEs to select from, it may be difficult to determine which choice will finest assist your growth workflow. Let’s have a look at how to decide on the most effective IDE for growing native apps with React Native and evaluate some common choices.
On this article:
We can even use a pattern React Native venture to assist us higher perceive how these IDEs will help us pace up our growth in React Native.
What to think about when selecting a React Native IDE
Since React Native is written in JavaScript, you want an IDE that helps JavaScript to make sure it’s going to assist React Native as properly. Assist for JSX, a JavaScript syntax extension, can be paramount.
You must also take into consideration efficiency and ease of use, debugging capabilities, model management system (VCS), and extensibility.
Let’s check out some examples of those components and different helpful options in VSCode, WebStorm, IntelliJ IDEA, and Atom.
Visible Studio Code (VSCode)
VSCode is a free and open supply code editor that comes with built-in assist for JavaScript and a number of different languages and frameworks. New options are launched month-to-month to present builders the most effective growth expertise.
As I discussed, VSCode is designed to be a code editor, not an IDE. Nonetheless, it may be categorized as an IDE as a result of in case you want any options that aren’t inbuilt, you possibly can usually obtain them by putting in extensions.
In line with the 2021 Stack Overflow Developer Survey, VSCode is the preferred IDE utilized by builders at the moment. It has a quite simple, customizable consumer interface with assist for a number of themes, together with customized themes.
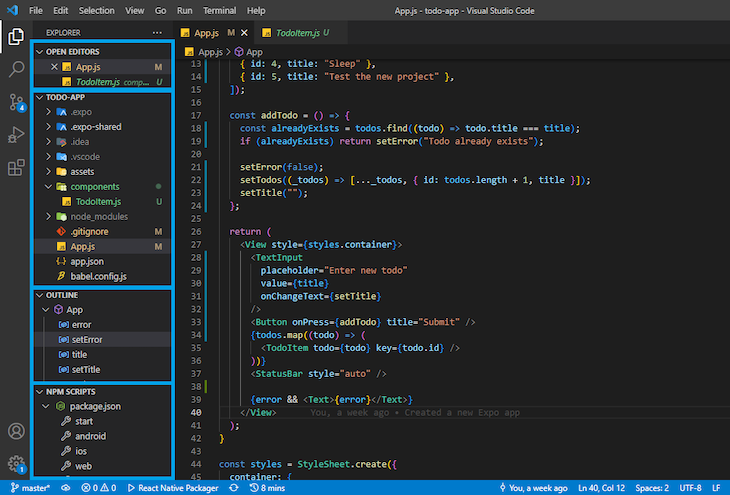
VSCode explorer
Within the VSCode sidebar is an explorer that comprises all of the recordsdata and directories in your present venture. The explorer additionally comprises a listing of open recordsdata, an overview of the code construction within the present file for straightforward navigation, and different related venture data.
Check out how the pattern React Native venture appears to be like within the VSCode explorer proven under. I’ve used blue containers to focus on varied sections within the sidebar:
The content material that seems within the NPM Scripts part is dependent upon the scripts in your package deal.json file. You need to use this part to run your React Native venture simply with a click on of a button. The sidebar will be moved left or proper and made hidden or seen.
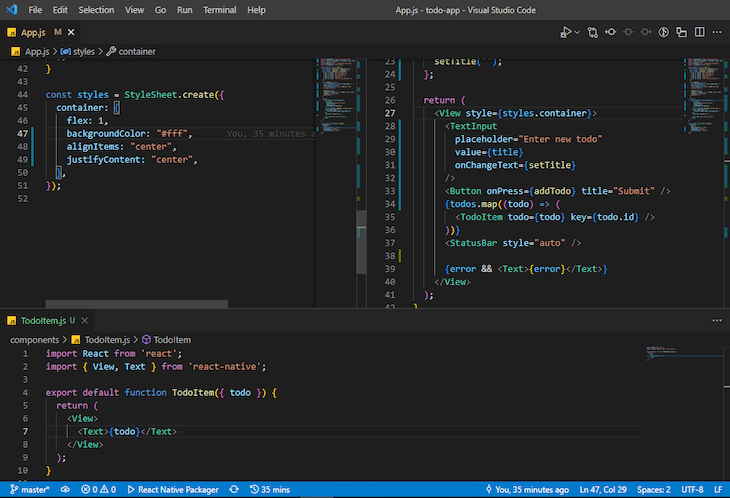
VSCode textual content editor
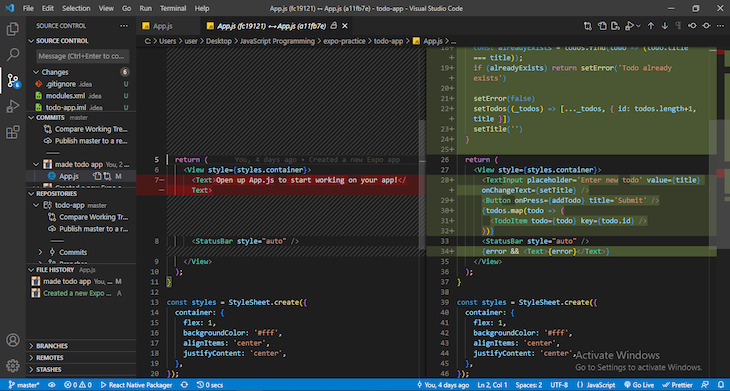
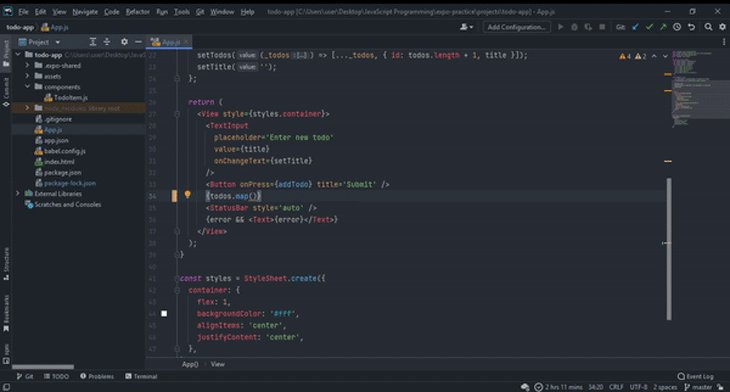
One other factor to look out for in VSCode is the textual content editor. Aside from having a easy file opened, you possibly can break up recordsdata into teams, in addition to break up the editor panel into completely different sections on the high, backside, left, and proper of your display screen, as proven under:
On this picture, the highest panel reveals a single file break up into two sections. Every part scrolls independently, however any modifications made in a single part will mirror within the different.
I discover this function helpful for styling: I can show the kinds I’ve created in a single part, whereas the opposite part shows the parts. That means, I move the kinds acceptable to every element with out always scrolling up and down.
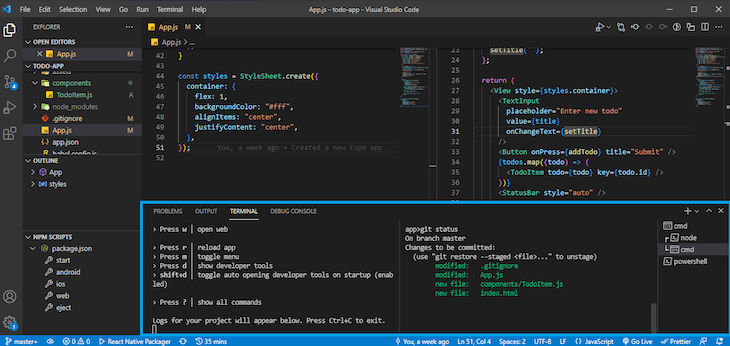
VSCode built-in terminal and different options
VSCode additionally comprises an built-in terminal, which you should utilize to create a number of terminals or break up the terminal view into two sections.
Different notable VSCode options embody:
- Attaching a number of venture folders to at least one workspace
- Selecting to save lots of all unsaved recordsdata or save individually
- Caching unsaved modifications
- Working in a brand new window
- Making a file or listing with a single click on
- A navigation bar referred to as Breadcrumbs
- Line wrapping
- A number of cursors for a number of alternatives
- Dozens of customizable keyboard shortcuts
Efficiency and ease of use
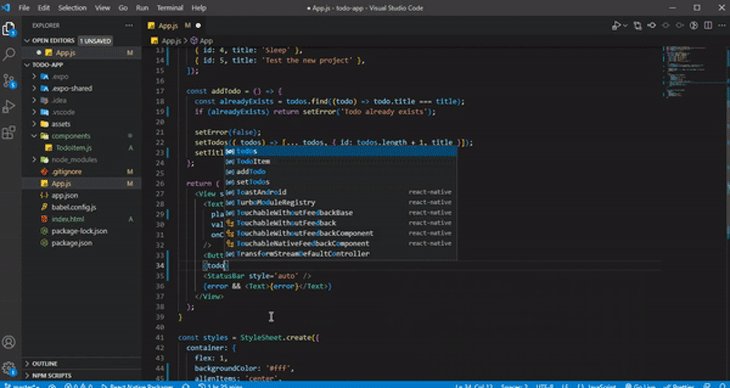
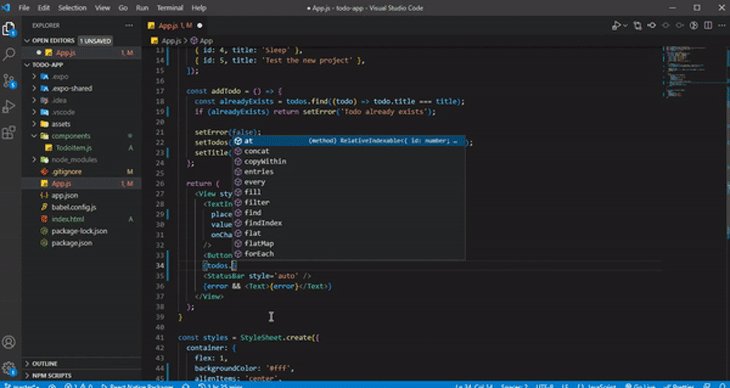
VSCode has tons of built-in options that assist make it a really highly effective and clever IDE. One main function that helps VSCode’s efficiency and ease of use is IntelliSense.
IntelliSense is a basic time period in VSCode that refers to its varied code enhancing options, like code completion, parameter information, fast information, and associated options. IntelliSense has built-in assist for React Native languages (JavaScript, TypeScript, JSON).
As you kind, IntelliSense offers code completion and parameter information, together with kind inference for the parameters of a way. That is attainable as a result of IntelliSense is powered by TypeScript and it might probably simply infer a sort for a parameter out of the field.
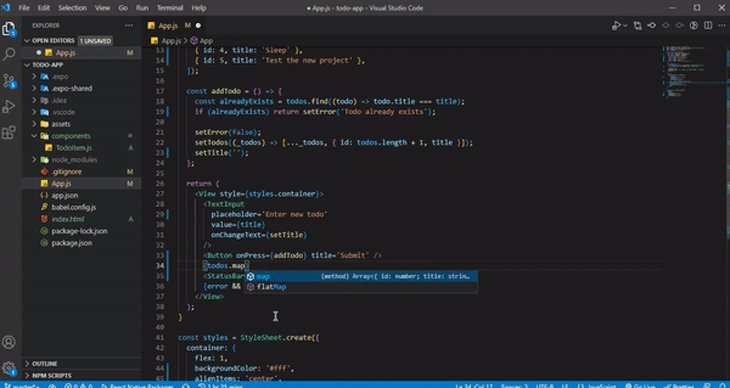
Whereas typing, IntelliSense additionally offers good options which are associated to what you might be typing, together with snippets. Snippets, or templates, are yet one more efficiency function that may pace up growth.
You may simply create snippets for code or blocks of codes that you simply regularly use in React Native. There are additionally extensions that present dozens of React Native snippets for repetitive code occurrences, like producing a brand new element or a stylesheet template.
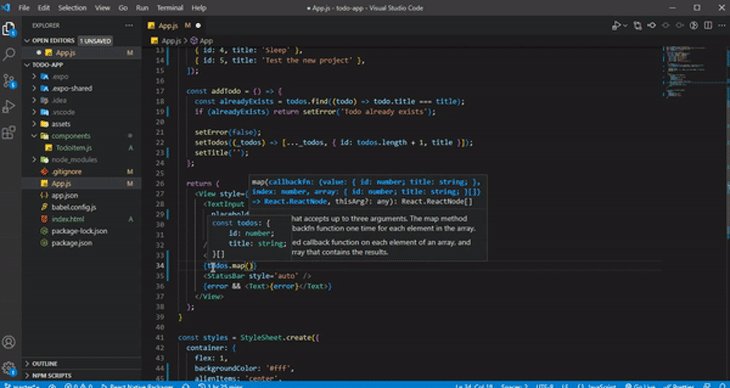
One other helpful IntelliSense function is the hover function. While you hover over a bit of code, you possibly can see a brief description. This description tells you what the code is, together with the inferred sorts, and offers hyperlinks to related documentation or the place that code is said.
Code actions are yet one more efficiency function for bettering your code high quality. After choosing a bit or block of code, you possibly can see supply code refactorings and fast fixes for detected points, resembling renaming variables, changing capabilities, and extra.
Oftentimes, you’ll discover that it is advisable change a filename or variable identify that’s used throughout a number of recordsdata. VSCode’s discover and change perform is a good way to take action.
The discover and change perform searches for all occurrences of a key phrase and replaces it with the brand new phrase. Usually, altering the identify of a file, variable, perform, or element will immediate VSCode to alter the identify wherever used within the venture.
Debugging in VSCode
React Native offers a way of debugging your code within the browser, however it’s usually extra handy in case you can debug your code proper in your editor.
VSCode comes with a complicated debugger built-in, and establishing this debugger to your React Native venture is kind of simple. As soon as arrange, you possibly can simply run and debug your venture along with a single click on and step over, step into, step out, pause, restart, and cease the debugger.
You may simply toggle breakpoints for any line of code in your file, similar to you’ll in Google’s Chromium browser.
There’s additionally a debug console the place you possibly can view logged messages. Logged messages are powered by Logpoints. Not like breakpoints, they log customized messages within the debug console relatively than break into the debugger.
Model management system in VSCode
VCS is a vital software that helps groups observe and handle code modifications over time. The VCS for VSCode is Git.
VSCode comes with built-in assist for Git. This function helps you simply initialize and clone Git repositories, make unstaged modifications, stage and commit recordsdata, evaluate commits, evaluate staged recordsdata, create branches, and extra.
There are additionally extensions that improve the skills of code administration in VSCode by way of Git.
A few of these extensions present commit/stage details about every line of code in your file. Others allow you to join your GitHub with VSCode and assist you observe problems with your tasks from GitHub, and lots of different options.
Extensibility in VSCode
With all of the built-in options VSCode gives, we might simply name it a day and have a ok dev expertise. Nonetheless, VSCode is usually common due to its extensibility by way of extensions are made by particular person builders and groups.
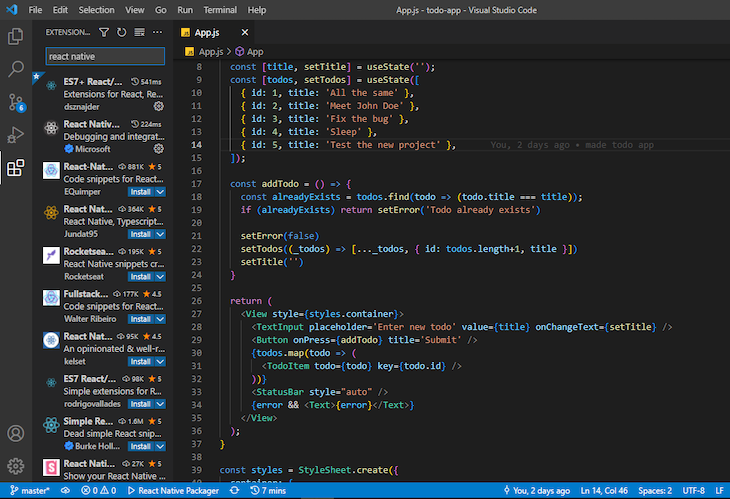
There are tons of of React Native extensions in VSCode that contribute to creating growing React Native apps simpler and sooner with VSCode. The picture above reveals a small pattern of the search outcomes for React Native extensions in VSCode.
Listed below are a number of varieties of extensions you may discover helpful in your React Native venture:
- Offering React Native snippets
- Enhancing VSCode’s debugging potential
- Linting, or discovering issues and offering automated fixes
- Formatting or beautifying your code
- Auto-renaming your JSX parts’ opening and shutting tags
- Making todo lists
- Enhancing VSCode’s VCS skills
- Beautifying file or listing icons
- Monitoring time spent on a venture
Extensions in VSCode aren’t reviewed earlier than being revealed, so you must hold this in thoughts when putting in extensions. A badly written extension can decelerate your VSCode’s efficiency, inflicting a foul dev expertise.
WebStorm
The software program growth firm JetBrains gives an IDE referred to as WebStorm for JavaScript and different associated applied sciences, like JSON or TypeScript. It was voted as one of the vital dreaded and needed IDE within the 2021 Stack Overflow developer survey.
WebStorm prices $59 for people for the primary 12 months of use, which is one main purpose it’s much less common than VSCode. However imagine me: in case you used WebStorm, you’ll perceive that it’s value each cent and extra.
Whereas VSCode is common amongst builders, it’s nonetheless designed to be a code editor and subsequently might develop into much less appropriate for bigger tasks. WebStorm, alternatively, is a great and highly effective IDE with many built-in options that make it priceless for tasks of any dimension.
College students, open supply builders, and a few others can get a free license for WebStorm and different JetBrains IDEs. Even in case you can’t get WebStorm without spending a dime, let’s check out the way it can pace up your growth earlier than you determine to not use it.
WebStorm UI
Like each JetBrains IDE, WebStorm’s UI is customizable and easy to make use of. You may simply transfer any panels or bars round as you please. WebStorm additionally offers assist for every other theme for use together with a custom-made theme.
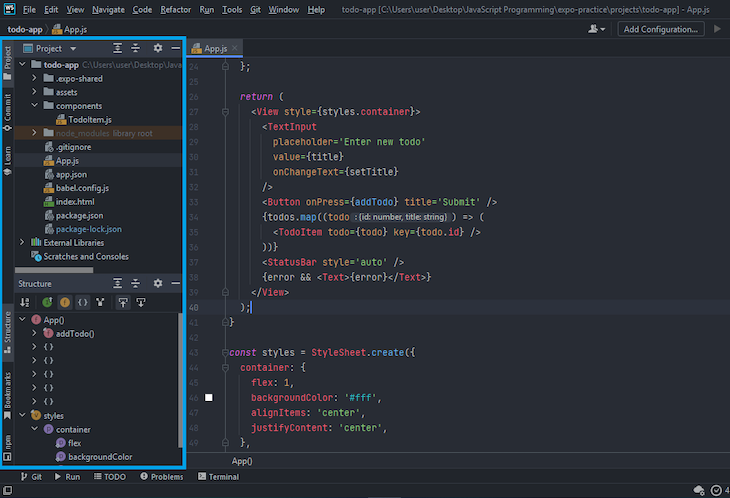
Similar to VSCode, the WebStorm sidebar comprises a listing of recordsdata and directories of your present venture. This sidebar additionally comprises a piece that outlines the construction of the code blocks in your file. You need to use this part to navigate simply throughout your recordsdata.
One other option to navigate inside WebStorm is with the part itemizing out the bookmarks and breakpoints in your code. You may bookmark a line of code and simply navigate to it when wanted.
Additionally like in VSCode, there may be an NPM scripts part within the sidebar that allows you to run NPM script instructions out there in your package deal.json. Every part of this sidebar will be dragged and dropped to the highest, backside, left, or proper of the editor and made seen or hidden.
WebStorm textual content editor
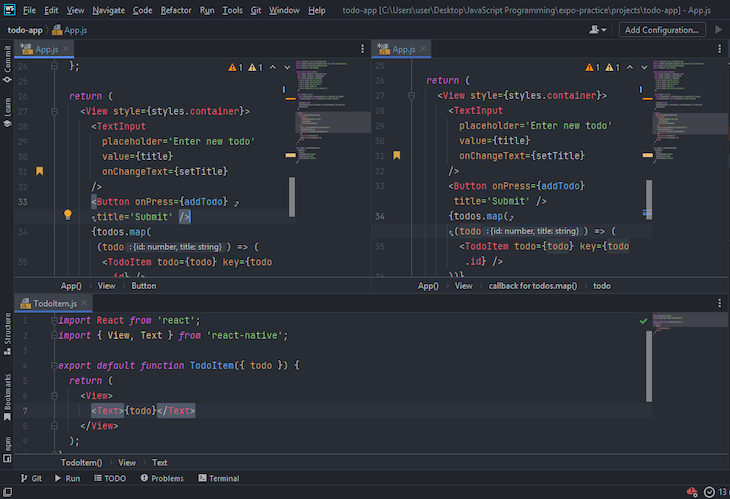
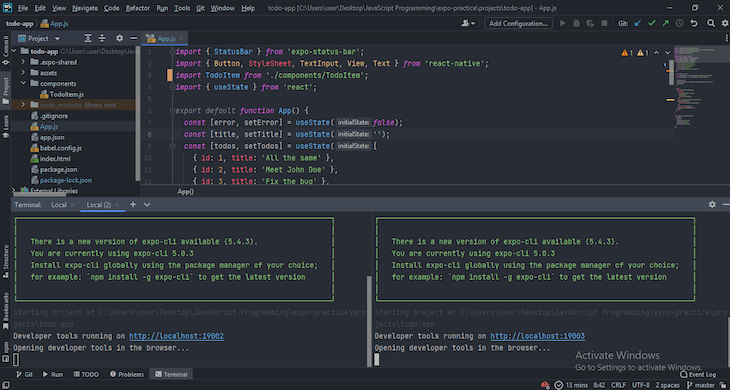
The editor in WebStorm will be break up into high, backside, left, and proper sections. A single file will also be break up into completely different sections, so you possibly can simply work on completely different sections of your file with out having to scroll up and down.
WebStorm built-in terminal and different options
WebStorm additionally has an built-in terminal with which you’ll open a number of terminals or break up an open terminal into a number of sections.
If these options sound acquainted, it’s as a result of you’ll find them built-in or as extensions in VSCode. Nonetheless, whilst you might have extensions to make use of VSCode as an IDE, most or all the options you want are constructed into WebStorm.
We might spend a complete day speaking in regards to the built-in options of WebStorm and nonetheless wouldn’t cowl all of it. Breadcrumbs, line wrapping, attaching a number of tasks, saving recordsdata, TODO feedback, a number of cursors, and extra all exist in WebStorm.
These built-in options give WebStorm an edge over free choices resembling VSCode, particularly relating to massive tasks.
Efficiency and ease of use in WebStorm
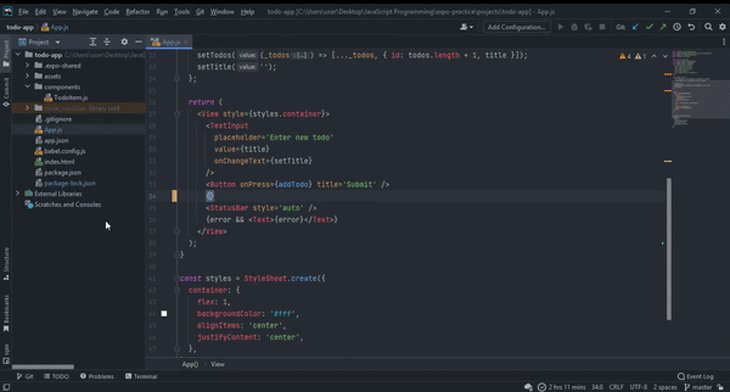
Proper from the beginning, WebStorm makes it simple to generate a brand new React Native venture with all required recordsdata and dependencies with just some clicks as a substitute of looking for the command to get a brand new venture up and working.
As you code, code completion options for JavaScript contribute to an ideal dev expertise in WebStorm. These options embody:
- React APIs and JSX
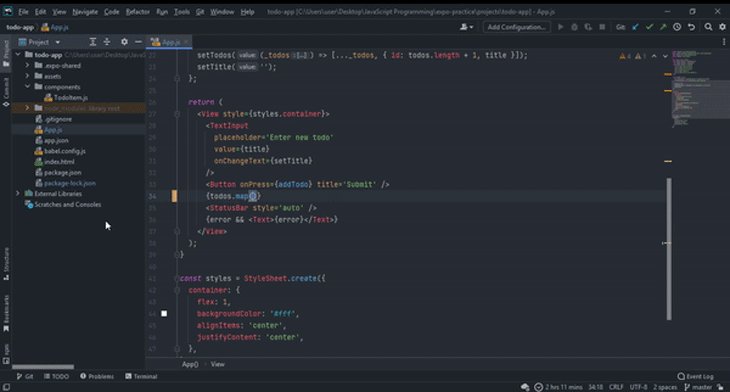
- Code or snippet options
- Auto-imports
- Fast information
- Parameter information
- Props information
- Spell checks with a dictionary
WebStorm can detect points as you code, resembling redundancies, and supply fixes. It will possibly additionally detect duplicates and supply secure refactorings to your collection of code, if out there.
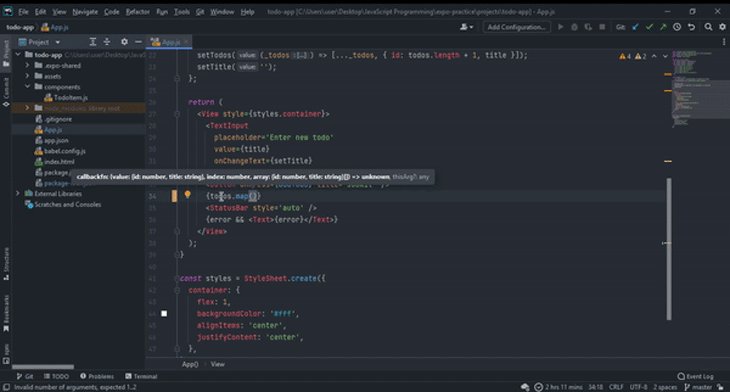
You may view parameter information in a popup in WebStorm. This popup comprises details about the out there parameters, together with their inferred knowledge sorts.
WebStorm can infer a sort for a parameter and can throw a warning indicator when a unsuitable knowledge kind is used. While you hover over the warning indicator, it offers extra details about why the argument’s kind isn’t appropriate for the given parameter.
Equally, hovering over all different warning and error indicators will present extra data and fast fixes, if out there. Examples of warnings with fast fixes in WebStorm embody unused variables, unused imports, redundancies, knowledge kind conflicts, and extra.
Discovering points and offering fast fixes in WebStorm is quite common. That is made attainable with an already-installed lint plugin.
As with parameter information, WebStorm additionally offers props information for varied parts and can throw a warning indicator if required props of customized parts are lacking. WebStorm additionally infers knowledge sorts for element props.
While you hover over a key phrase, variable, technique, or element, WebStorm offers a short description of what that code stands for. It additionally offers a hyperlink to the documentation if out there.
There’s additionally a jump-to-source perform that allows you to soar to the supply code you hovered over. Leaping to the supply isn’t restricted to the code you write; for instance, you possibly can soar to the place the Textual content element from React Native is said.
Auto-imports and autocompletion in WebStorm work similar to in VSCode, however are a little bit sooner and extra superior.
Auto-tag completion is one other cool function that comes out of the field with WebStorm. You need to use auto-tag completion to robotically rename the closing tag as you rename the opening tag and vice versa; they work dependently.
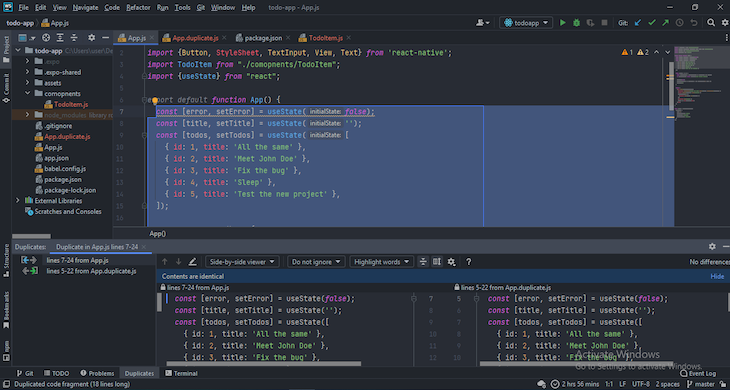
Duplicated code fragment inspection in WebStorm helps stop you from repeating your self, which is nice for code administration.
When duplicates are detected, a warning indicator is displayed. Simply hover over the warning indicator to view the place else that block of code has been used so you can also make crucial changes.
The duplicate panel is customizable. WebStorm will also be set as much as detect duplicates primarily based on sure situations.
Some secure refactorings supported in WebStorm are file renaming, variable renaming, changing arrow capabilities to named capabilities, and becoming a member of variable declarations.
Renaming a variable or file robotically renames any occurrences of that variable identify or filename. A number of occurrences or conflicts with renaming will usually set off a affirmation that tells you the place the occurrences are.
There are numerous different cool efficiency options in WebStorm, together with:
- Accessing native historical past
- Discovering and evaluating code utilization
- Looking In every single place
- Evaluating a file with the clipboard
- Routinely producing copyrights
- Pushing to GitHub gist
- Producing a diagram of your code construction
- Collaborating in WebStorm with Code With Me
Debugging in WebStorm
WebStorm gives quite a lot of flexibility for debugging React Native purposes, with loads of built-in capabilities out there. When arrange, you possibly can simply run or debug your utility in a simulator or bodily machine with the clicking of a button.
By default, WebStorm depends on Chrome and different Chromium-based browsers for debugging JavaScript code; as you run the debugger, a Chrome window will open and fix to WebStorm. For those who don’t need the Chrome window, you’ll have to arrange Chrome headless.
Similar to in VSCode and Chromium browsers, you possibly can simply toggle breakpoints for any line of code. You may step over, step into, step out, pause, restart, and cease the debugger session.
VCS in WebStorm
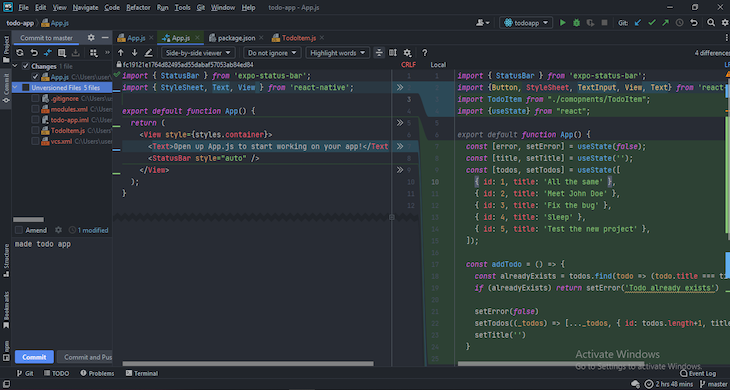
In WebStorm, you possibly can simply connect a VCS to your React Native venture. As soon as enabled, you possibly can carry out a number of operations like commit, evaluate modifications, present historical past, create and skim or delete branches, push or pull, stash or unstash modifications, and extra.
By default, VCS integration is enabled in WebStorm on the IDE degree by way of a set of bundled plugins. WebStorm additionally offers useful documentation about model management.
Extensibility in WebStorm
While you set up WebStorm, there are some plugins that come already put in and enabled, together with a few of the “built-in” options listed above. Nonetheless, there are different plugins out there, making WebStorm extensible.
Plugins aren’t required in WebStorm, however there are some which are really helpful for growth in JavaScript. For instance:
- Docker
- HTML instruments
- Reside preview
- Node.js
- JavaScript debugger
- Prettier
- TSLint
- Markdown
- Sass
- Git
- HTTP consumer
You may simply disable those you don’t need, however likelihood is good that you simply’d want most of them.
You may as well set up plugins from {the marketplace} that had been constructed by people or groups. These plugins are validated by JetBrains earlier than being revealed, so that you don’t want to fret an excessive amount of about badly written plugins.
Different IDEs
There are numerous different IDEs for React Native. These choices will be helpful and should have further options past these a React Native developer may want. Nonetheless, most are usually much like VSCode and WebStorm.
Let’s go over two different common React Native IDEs: IntelliJ IDEA and Atom.
Since we have now already reviewed efficiency and ease of use, debugging, VCS, and extensibility in VSCode and WebStorm, we’ll concentrate on some distinguishing options of IntelliJ IDEA and Atom.
IntelliJ IDEA
IntelliJ IDEA is an IDE for Java growth and different JVM languages, like Kotlin. It’s an clever IDE from JetBrains and has the identical easy-to-use UI as WebStorm.
The IntelliJ IDEA Neighborhood Version is free and open supply, whereas IntelliJ IDEA Final requires you to buy a license after a free 30-day trial. It comes with all of the options of WebStorm, resembling built-in assist for JavaScript and different associated applied sciences.
IntelliJ IDEA Final additionally comes with app growth options chances are you’ll not want as a React Native developer. For those who’ve already bought a license for WebStorm, you don’t must buy a brand new one for IntelliJ IDEA Final.
Atom
Atom is a well-liked hackable textual content editor for JavaScript constructed by the crew at GitHub. Like VSCode, Atom can work like an IDE to your React Native venture, however chances are you’ll want to put in plenty of packages to attain the performance you want.
Some benefits that Atom gives embody built-in assist for debugging, good autocompletion, the flexibility to work immediately with Git and GitHub, and extra.
Conclusion
We’ve got listed variety of IDEs at the moment, however you aren’t going to wish all of them. The query is: which one do you have to select? Here’s what I feel:
If you would like one thing free and ok that has an ideal neighborhood, then I recommend you go together with VSCode. However in case you don’t thoughts paying for extra options and a smoother, sooner expertise, or you probably have a big, sophisticated venture, then I’d recommend WebStorm or IntelliJ IDEA.
Since there are numerous high quality IDEs to select from, there is no such thing as a proper or unsuitable alternative. What issues is your choice and which choice you are feeling you’ll be extra comfy and extra productive with.
Thanks for studying and completely satisfied hacking.
LogRocket: Immediately recreate points in your React Native apps.
LogRocket is a React Native monitoring resolution that helps you reproduce points immediately, prioritize bugs, and perceive efficiency in your React Native apps.
LogRocket additionally helps you enhance conversion charges and product utilization by exhibiting you precisely how customers are interacting together with your app. LogRocket’s product analytics options floor the the explanation why customers do not full a specific stream or do not undertake a brand new function.
Begin proactively monitoring your React Native apps — strive LogRocket without spending a dime.