If we browse the WordPress theme listing, a majority of themes showcase cowl pictures. It’s a characteristic in widespread demand. The duvet web page pattern is true even within the block theme listing screenshots as effectively.
Let’s contemplate the next instance from Twenty Twenty (a basic theme) which features a cowl template that can be utilized to show each in single publish and web page, the place the publish’s featured picture shows on the prime that stretches throughout the browser display, with publish title and different desired meta knowledge beneath. Cowl templates permit creating content material that stands out from the standard constraints of displaying content material.

Creating cowl templates presently requires writing PHP code as captured right here within the Twenty Twenty default theme’s cowl template. If we have a look at the template-parts/content-cover.php file, it accommodates the code for displaying content material when the cover-template is used.
Thus, it’s not potential to create a custom-made cowl web page if you don’t possess a deep data of PHP. For a lot of strange WordPress customers, the one choice is to make use of plugin like Customized Submit Kind UI as described in this brief video.
Cowl sections in block themes
Since WordPress 5.8, theme authors may create customized templates (like single publish, writer, class, and others) with a prime hero part utilizing block editor cowl block and bundled into their themes with minimal or no code.
Earlier than diving into how prime massive cowl sections are created in block themes templates, let’s briefly have a look at the 2 block themes Twenty Twenty-Two and Wabi by Wealthy Tabor (full evaluate right here).

Behind-the-scenes, Twenty Twenty-Two implements a big header by including a hidden picture saved as a sample within the header-dark-large elements. Whereas, within the Wabi theme, the big header background colour in a single publish is carried out with accent background colours and a 50px top spacer block (traces: 5-9). The accent colours are managed by the belongings/js/accent-colors.js file.
Many others selected to create a prime cowl part through the use of cowl block, which allowed customers to alter the background colour and add a static picture from Media Library or add from media gadgets – with out writing any code. With this method, pictures from the publish featured picture block needed to be added manually to every single publish in the event you wished to have the publish featured picture because the background picture in single posts.
Cowl Blocks with dynamic publish featured picture
WordPress 6.0 made out there one other cool featured picture cowl blocks characteristic, which permits use of the featured picture of any publish or web page because the background picture within the cowl block.
Within the following brief video, Automattic engineers focus on including featured pictures to cowl blocks with an instance from Archeo theme:
The picture block together with publish featured picture block might be additional custom-made utilizing duotone colour in theme.json as mentioned on this brief Connecting The Dots YouTube video (Automattic’s Anne McCarthy).
Use case examples (Wei, Vibrant Mode)
If we browse the thumbnail pictures within the block theme listing, we see a majority of them embrace massive cowl header sections. If we dig into their template recordsdata, they make use of canopy blocks with static picture background.
Some not too long ago developed themes are utilizing cowl blocks with the dynamic publish featured picture background (e.g., Archeo, Wei, Frost, Vibrant Mode, and so forth.). A quick overview of the brand new characteristic is out there in this brief GitHub video.

Combining dynamic accent colours options of Wabi theme with cowl and publish featured picture blocks, Wealthy Tabor additional expands his creativity in his new Wei theme (full evaluate out there right here) to show dynamic cowl pictures from a single publish.
In his Wei announcement publish, Wealthy Tabor writes: “Behind-the-scenes, the single.html template is utilizing a Cowl block that leverages the publish’s featured picture. Then the duotone is utilized by the colour scheme assigned to the publish. This fashion, nearly any picture will look effective”.
If you need to dig deeper into the Wei theme’s header cowl block and discover ways to create your individual, here’s a brief video from Fränk Klein (WP Improvement Programs) who explains step-by-step the way it was created.
Just like the Wei theme, Brian Gardner additionally makes use of canopy block with publish featured picture block in his current Vibrant Mode theme to show standout contents with vibrant colours.
Brian instructed WPTavern: “he loves most in regards to the theme is the way in which the Cowl Block is used on single pages. It pulls the featured picture into the Cowl block and likewise affords customized block types for shadows and full-height choices. […] I really feel as if this actually presents what’s potential with trendy WordPress.”
For extra element, right here is its demo web site and full evaluate of Brian’s Vibrant Mode theme.
Designing complicated layouts with block editor
Not too long ago, WordPress launched a brand new block editor designed touchdown homepage and a obtain web page. The announcement attracted blended reactions from its readers, together with from Matt Mullenweg (Automattic) who commented on the 33-days taken to design and launch such a “easy web page”. Yow will discover extra behind the scene discussions right here.
In response, Jamie Marsland of Pootlepress created this YouTube video the place he reproduces a virtually similar homepage in almost 20 minutes.
Commenting on Marsland video, Sarah Gooding of WP Travern writes: “He’s what one may describe as an influence consumer with the block editor. He can rapidly shuffle rows, columns, and teams round, adjusting padding and margins as vital, and assign every part the corresponding colour for the design. At this level, this isn’t one thing most common WordPress customers may do.”
Although the block editor has come a great distance, there are nonetheless rising ache factors to most theme builders and strange customers to create and design complicated layouts with it.
Including enhancement to TT2 Gopher blocks
On this part, I’ll stroll you thru how I added enhancements to the TT2 Gopher Blocks theme that I referenced in my earlier article. Impressed by cowl blocks from themes that I described earlier, I wished so as to add three cowl templates (writer, class, and single-cover) to the theme.
Whereas searching web sites, we discover two forms of cowl headers. The largely noticed header is canopy part blended with the positioning header (web site title and prime navigation) into the quilt block (e.g., Twenty Twenty, Twenty Twenty-Two, Wei, Wabi, Frost, Vibrant Mode, and so forth.). We additionally discover header cowl part which isn’t blended with web site header and positioned simply beneath, equivalent to this BBC Future web site. For TT2 Gopher blocks theme, I opted for the latter.
First, let’s create cowl header patterns for writer, single, and others (classes, tags) templates utilizing cowl blocks. Then we’ll convert them into patterns (as described right here beforehand) and name the respective header cowl patterns into the templates.
If you’re acquainted to working with the block editor, design your header part utilizing cowl blocks within the web site editor after which convert the quilt header code into patterns. Nonetheless, if you’re not acquainted with FSE editor, then the simplest manner is to repeat patterns from the patterns listing in a publish, make vital modification and convert it right into a sample.
In my earlier CSS-Methods article, I mentioned intimately on creating and utilizing block patterns. Here’s a temporary overview of the workflow that I’m utilizing to create the only publish cowl header sample:
Single publish cowl header sample
Step 1: Utilizing FSE interface, let’s create a brand new clean file and begin constructing block construction as proven on the left panel.

Alternatively, this might be carried out in a publish or web page first, after which copy and paste the markup right into a sample file, later.
Step 2: Subsequent, to covert the above markup right into a sample, first we should always copy its code markup and paste into a brand new /patterns/header-single-cover.php in our code editor. We must also add required sample file header markup (e.g., title, slug, classes, inserter, and so forth.).
Right here is your entire code of the /patterns/header-single-cover.php file:
<?php
/**
* Title: Header cowl single
* Slug: tt2gopher/header-cover-single
* Classes: tt2gopher-header
* Block Varieties: core/template-part/header
* inserter: sure
*/
?>
<!-- wp:cowl {"url":"https://pd.w.org/2022/08/15062ed5f5707b5c5.85694718-2048x1536.jpg","id":100,"dimRatio":0,"overlayColor":"foreground","focalPoint":{"x":"0.40","y":"0.37"},"minHeight":50,"minHeightUnit":"vh","isDark":false,"align":"full","fashion":{"colour":{"duotone":["#000000","#00a5ff"]},"spacing":{"margin":{"prime":"0px","backside":"0px"}}}} -->
<div class="wp-block-cover alignfull is-light" fashion="margin-top:0px;margin-bottom:0px;min-height:50vh"><span aria-hidden="true" class="wp-block-cover__background has-foreground-background-color has-background-dim-0 has-background-dim"></span><img class="wp-block-cover__image-background wp-image-100" alt="" src="https://pd.w.org/2022/08/15062ed5f5707b5c5.85694718-2048x1536.jpg" fashion="object-position:40% 37%" data-object-fit="cowl" data-object-position="40% 37%"/><div class="wp-block-cover__inner-container"><!-- wp:group {"fashion":{"parts":{"hyperlink":{"colour":colour}},"spacing":{"blockGap":"10px"}},"textColor":"base","structure":{"wideSize":"800px"}} -->
<div class="wp-block-group has-base-color has-text-color has-link-color"><!-- wp:group {"fashion":{"spacing":{"blockGap":"10px"}},"textColor":"major","structure":{"kind":"flex","flexWrap":"nowrap","justifyContent":"middle"},"fontSize":"small"} -->
<div class="wp-block-group has-primary-color has-text-color has-small-font-size"><!-- wp:post-date {"textColor":"foreground"} /-->
<!-- wp:paragraph -->
<p>|</p>
<!-- /wp:paragraph -->
<!-- wp:post-terms {"time period":"class","fashion":{"parts":{"hyperlink":{"colour":foreground"}}}} /--></div>
<!-- /wp:group -->
<!-- wp:post-title {"textAlign":"middle","degree":1,"fashion":{"typography":{"fontStyle":"regular","fontWeight":"400"}},"textColor":"foreground","fontSize":"max-60"} /--></div>
<!-- /wp:group --></div></div>
<!-- /wp:cowl -->Step 3: For this demo, I’ve used this picture from images listing as a filler background picture, and utilized the Midnight duotone colour. To make use of publish featured picture dynamically, we should always add "useFeaturedImage":true within the cowl block by changing the above filler picture hyperlink simply earlier than the "dimRatio":50 such that the road 10 ought to seem like the next:
<!-- wp:cowl {"useFeaturedImage":true,"dimRatio":0,"overlayColor":"foreground","focalPoint":{"x":"0.40","y":"0.37"},"minHeight":50,"minHeightUnit":"vh","isDark":false,"align":"full","fashion":{"colour":{"duotone":["#000000","#00a5ff"]},"spacing":{"margin":{"prime":"0px","backside":"0px"}}}} -->Alternatively, the filler picture may be modified by clicking Exchange and choosing Use featured picture choice:

Now, the header cowl patterns ought to be seen within the patterns inserter panel to be used wherever within the templates, posts, and pages.
Archive cowl headers
Impressed by this WP Tavern publish and a step-by-step walkthrough to create an writer template header, I wished to create the same cowl header and add to TT2 Gopher theme, too.
First, let’s create the archive cowl header sample for writer.html the template as effectively, following the above workflow. On this case, I’m creating this in a brand new clean web page, by including blocks (as proven beneath in listing view):

Within the background for the quilt, I used the identical picture used within the single publish header cowl.
As a result of we wish to show a brief writer biography on the writer block, a biographical assertion must also be added to the consumer profile web page, or else a clean house can be displayed within the front-end.
The next is the markup code of the header-author-cover, that we’ll use sample, within the subsequent step:
<!-- wp:cowl {"url":"https://pd.w.org/2022/03/8256241eff74ef542.61868565.jpeg","id":226,"dimRatio":10,"focalPoint":{"x":"0.50","y":"0.75"},"minHeight":200,"minHeightUnit":"px","isDark":false,"align":"full","fashion":{"colour":{"duotone":["#000000","#00a5ff"]}}} -->
<div class="wp-block-cover alignfull is-light" fashion="min-height:200px"><span aria-hidden="true" class="wp-block-cover__background has-background-dim-10 has-background-dim"></span><img class="wp-block-cover__image-background wp-image-226" alt="" src="https://pd.w.org/2022/03/8256241eff74ef542.61868565.jpeg" fashion="object-position:50% 75%" data-object-fit="cowl" data-object-position="50% 75%"/><div class="wp-block-cover__inner-container"><!-- wp:group {"structure":{"inherit":true}} -->
<div class="wp-block-group"><!-- wp:group {"fashion":{"spacing":{"padding":{"prime":"1rem","proper":"2rem","backside":"1rem","left":"2rem"}}},"structure":{"kind":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group" fashion="padding-top:1rem;padding-right:2rem;padding-bottom:1rem;padding-left:2rem"><!-- wp:avatar {"measurement":70,"isLink":true,"align":"proper","fashion":{"border":{"radius":"9999px"}}} /-->
<!-- wp:group -->
<div class="wp-block-group"><!-- wp:group {"fashion":{"spacing":{"blockGap":"6px"}},"structure":{"kind":"flex"},"fontSize":"massive"} -->
<div class="wp-block-group has-large-font-size"><!-- wp:paragraph {"textColor":"foreground","fontSize":"massive"} -->
<p class="has-foreground-color has-text-color has-large-font-size">Printed by:</p>
<!-- /wp:paragraph -->
<!-- wp:post-author-name {"isLink":true,"fashion":{"typography":{"fontStyle":"massive","fontWeight":"600"},"parts":{"hyperlink":{"colour":background"}}},"textColor":"foreground"} /--></div>
<!-- /wp:group -->
<!-- wp:post-author-biography {"textColor":"foreground","fontSize":"small"} /-->
<!-- wp:separator {"backgroundColor":"foreground"} -->
<hr class="wp-block-separator has-text-color has-foreground-color has-alpha-channel-opacity has-foreground-background-color has-background"/>
<!-- /wp:separator --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cowl -->To covert the markup right into a header-author-cover sample, we should always add the required sample file header markup as described earlier. By modifying the header-author-cover.php sample, we are able to create comparable header covers for tags, taxonomy, and different customized templates.
The header-category-cover.php sample for my class.html template is out there on GitHub.
WordPress 6.0 and the current Gutenberg 13.7 prolonged template creating options into the block editor, thus making it potential for a lot of WordPress customers, with out deep data of coding, to create their custom-made templates.
For extra detailed info and use instances, here’s a thorough customization observe by Justin Tadlock.
Block editor permits creating numerous forms of templates, together with cowl templates. Let’s briefly overview how combining cowl block and publish featured picture block with new template UI makes straightforward to create numerous forms of cowl customized templates even with no or low coding abilities.

Creating templates has been made a lot simpler with Gutenberg 13.7. Learn how to create block templates with codes and in web site editor is described within the Theme handbook and in my earlier article.
Writer template with cowl block
High (header part) markup of the writer.html template is proven beneath (line 6):
<!-- wp:template-part {"slug":"header-small-dark","theme":"TT2-GOPHER-V2","tagName":"header"} /-->
<!-- wp:group {"tagName":"fundamental","fashion":{"spacing":{"margin":{"prime":"0","backside":"0px"},"padding":{"backside":"80px"},"blockGap":"0px"}},"className":"site-content"} -->
<fundamental class="wp-block-group site-content" fashion="margin-top:0;margin-bottom:0px;padding-bottom:80px">
<!-- wp:sample {"slug":"tt2gopher/header-author-cover"} /-->
...
...
...
<!-- /wp:group -->
...Listed here are screenshots of canopy headers for the writer.html and class.html templates:

Your complete code for each templates is out there on GitHub.
Single publish with cowl block
To show cowl block in our single publish, now we have to name the header-cover-single sample beneath the header part (line 3):
<!-- wp:template-part {"slug":"header-small-dark","tagName":"header"} /-->
<!-- wp:sample {"slug":"tt2gopher/header-cover-single"} /-->
<!-- wp:spacer {"top":32} -->
<div fashion="top:32px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
....
....
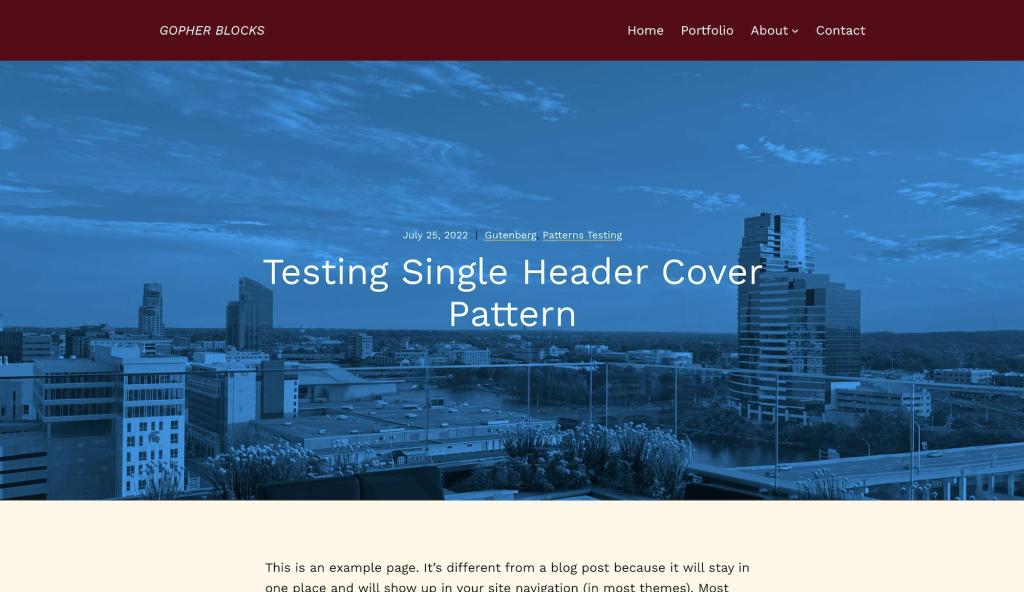
....Here’s a display seize exhibiting the front-end view of the only publish with the header cowl part:

Your complete single-cover.html template is out there on GitHub.
Yow will discover extra step-by-step walkthrough tutorials on making a hero header publish part and utilizing publish featured picture background cowl blocks on WP Tavern and Full Website Enhancing web site.
There you’ve it!
Useful Sources
Featured picture cowl block
Weblog posts
Despite the fact that the block themes, usually, are getting a number of pushback from WordPress neighborhood members, for my part, they’re the way forward for WordPress, too. With block themes, newbie theme authors, with out the deep coding abilities and mastery of PHP and JavaScript languages, can now create themes with complicated layouts with a hero cowl part as described on this article mixed with patterns and fashion variations.
As an early Gutenberg consumer, I couldn’t be extra excited with the brand new theming instruments like create block theme plugin and others which permit theme authors to attain the next immediately from block editor UI with out writing any code:
- (i) create
- (ii) overwrite theme recordsdata and export
- (iii) generate clean or a baby theme, and
- (iv) modify and save fashion variation of the present theme
Moreover, the current iterations of the Gutenberg plugin permit enabling fluid typography and structure alignments and different stylistic controls utilizing solely theme.json file with out JavaScript and a line of CSS guidelines.
Thanks for studying and share your feedback and ideas beneath!


