Do you need to add social logins to your WordPress web site?
Social logins permit guests to create an account together with your WordPress web site by utilizing their present social media accounts. As a substitute of making a brand new username or password, customers can merely login with Fb, Google, or one other platform. This protects them time, reduces friction, and nonetheless get you entry to their title / electronic mail handle for future advertising and marketing functions.
On this article, we are going to present you how one can add social login to WordPress.

Why Add Social Login To WordPress?
There are a lot of the explanation why it’s possible you’ll need to permit consumer registration in your WordPress web site. In case you’re working an on-line retailer, then consumer registration permits buyers to avoid wasting their fee and supply info. This makes it simpler for them to purchase once more sooner or later.
Consumer registration can also be an essential a part of making a WordPress membership website.
Nonetheless, most individuals don’t like filling out lengthy consumer registration types and keep in mind yet one more username / password.
Social logins let guests create an account together with your web site simply by clicking a button. They will use the username and password from their present social media accounts, corresponding to their Fb login particulars.
Because it’s so handy, social login can encourage extra individuals to register together with your web site. With that being mentioned, let’s see how one can add social login to WordPress.
How To Add Social Login To WordPress
The simplest method so as to add a entrance finish login to your WordPress web site is by utilizing the Nextend Social Login and Register plugin.
This free plugin lets guests log in utilizing Fb, Twitter, or Google.
Notice: Need to add social login for a website apart from Fb, Twitter, or Google? There may be additionally a Nextend Social Login professional model that provides social login for plenty of completely different websites together with PayPal, Slack, and TikTok.
First, you’ll want to put in and activate the Nextend plugin. For extra particulars, please see our newbie’s information on learn how to set up a WordPress plugin.
Upon activation, go to Settings » Nextend Social Login within the WordPress admin space. On this display, you see all of the completely different social login choices you could add to your WordPress website.

The method of including a social login to your website will fluctuate relying on whether or not you’re including Fb, Twitter, or Google login.
Let’s have a look at Fb for example.
So as to add Fb login to your WordPress web site, click on on the ‘Getting Began’ button below the Fb brand.
At this level, it’s possible you’ll get a warning that Fb solely permits HTTPS OAuth Redirects. This implies your website should be utilizing HTTPS earlier than you may add Fb login to WordPress. To set it up, see our information on learn how to swap from HTTP to HTTPS in WordPress.
When you’re utilizing HTTPs, your subsequent activity is making a Fb app. This lets you create an App Key and App Secret, which you’ll add to the Nextend plugin.
Making a Fb app sounds technical, however don’t fear. You don’t must know any code, and we’ll stroll you thru all of the steps.
To create this app, you’ll want to modify between your WordPress dashboard and the Fb Builders web site. With that in thoughts, it’s a good suggestion to depart your WordPress dashboard open within the present tab and go to the Fb Builders in a brand new tab.
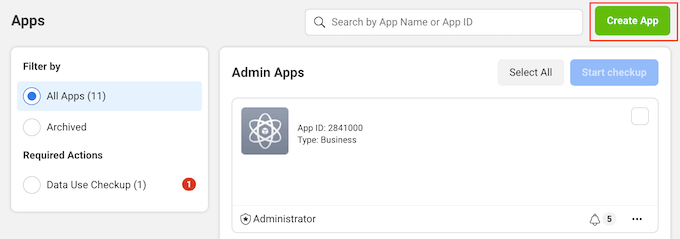
In your Fb Builders tab, merely click on on the ‘Create App’ button.

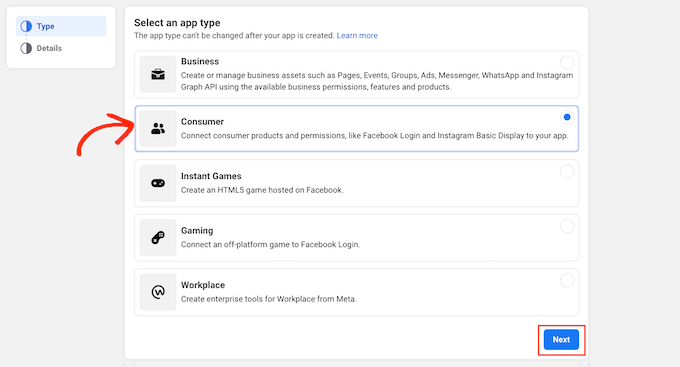
Now you can select an app sort. Since we need to add social login to WordPress, go forward and click on on ‘Shopper.’
After that, scroll to the underside of the display and click on on the ‘Subsequent’ button.

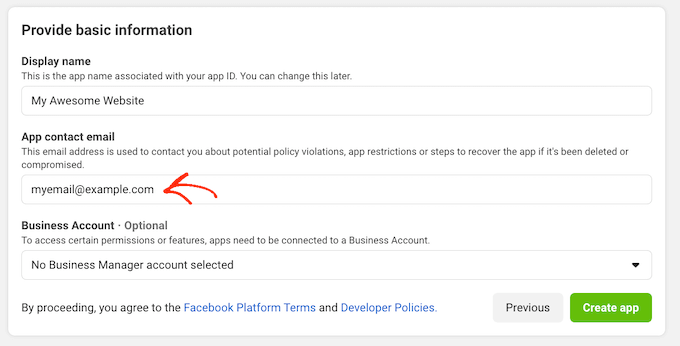
Within the ‘Show title’ discipline, sort within the title that you simply need to use for the Fb app. This title shall be proven to guests, so that you’ll need to use one thing they’ll acknowledge such because the title of your WordPress web site.
Subsequent, sort your electronic mail handle into the ‘App contact electronic mail’ discipline.
That is the handle that Fb will use to warn you about potential coverage violations and app restrictions, or share details about how one can recuperate a deleted account. With that in thoughts, you’ll need to sort in an electronic mail handle that you simply verify usually.

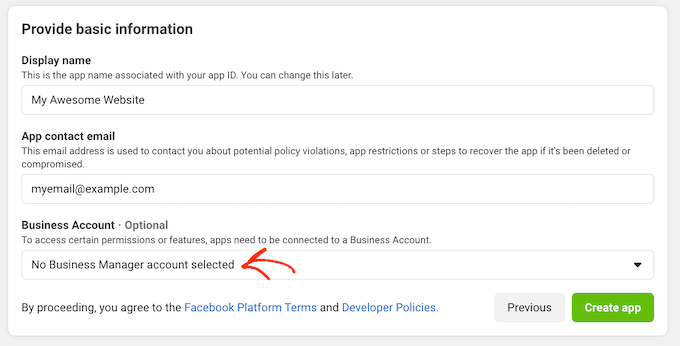
In case you have a number of Fb pages, then you could have created a Fb Enterprise Supervisor account. This allows you to give staff members full or partial entry to your Fb pages with out sharing your login particulars.
In case you’ve created a Fb Enterprise Supervisor account, then you may join your new app to your supervisor account by opening the ‘Enterprise Account’ dropdown. Then, merely select an account supervisor from the dropdown menu.
In case you don’t have a Fb Enterprise Supervisor, then you may merely go away this dropdown set to ‘No Enterprise Supervisor account chosen,’ which is the default setting.

After that, you’re able to click on on the ‘Create app’ button.
Within the popup that seems, sort within the password in your Fb account after which click on on the ‘Submit’ button.
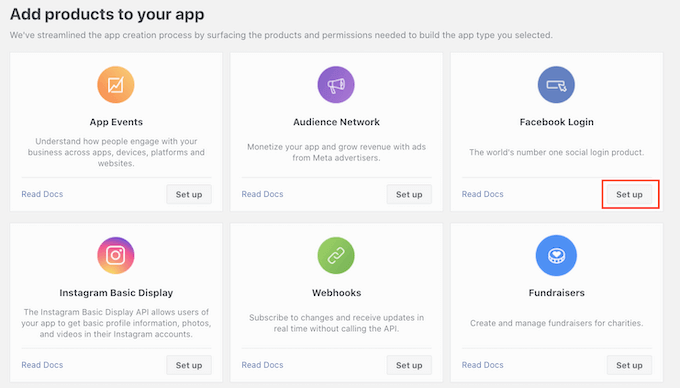
You’re now prepared so as to add merchandise to the Fb app. Go forward and discover the Fb Login part after which click on on the ‘Arrange’ button.

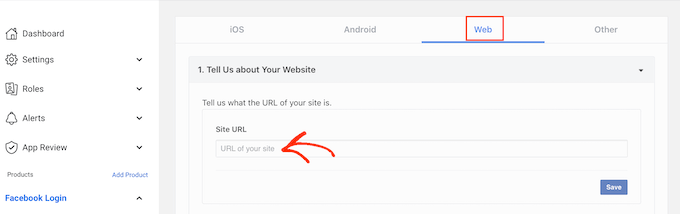
Subsequent, merely click on on ‘Internet.’
Within the Website URL discipline, sort in your web site’s URL.

To get the best URL, merely swap again to the tab that’s exhibiting your WordPress dashboard.
This display has detailed directions on learn how to hyperlink Nextend to Fb. This consists of exhibiting the precise URL that you must use.

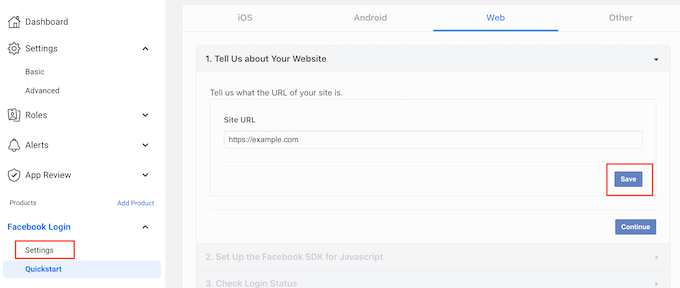
After typing your website’s URL into the ‘Website URL’ discipline, be sure to click on on the ‘Save’ button to avoid wasting your modifications.
Within the left-hand menu, discover the ‘Fb Login’ part and click on on ‘Settings.’

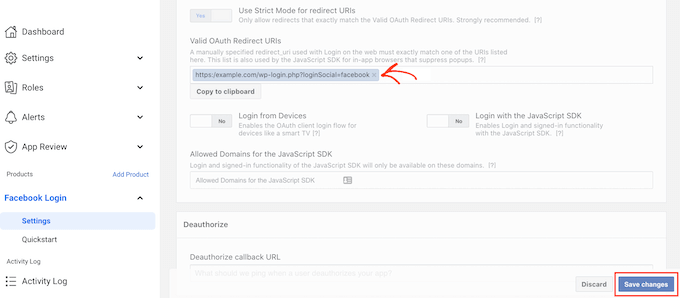
On this display, you’ll want to stick a legitimate oAuth redirect. To get this worth, simply swap again to your WordPress tab.
These directions embody a URL that’s labelled because the ‘Legitimate OAuth redirect URIs.’ You’ll be able to go forward and replica this URL.

Subsequent, swap again to the Fb Developer web site and paste the URL into the ‘Legitimate OAuth Redirect URIs’ discipline.
After that, you’re able to click on on the ‘Save modifications’ button on the backside.

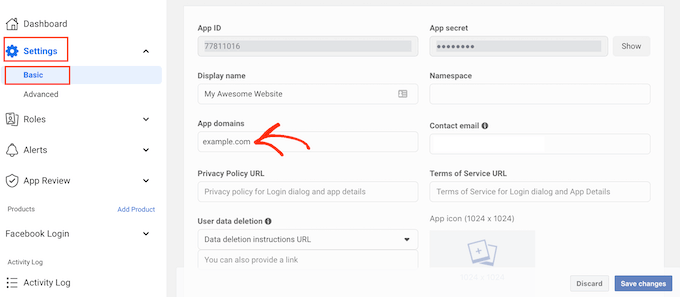
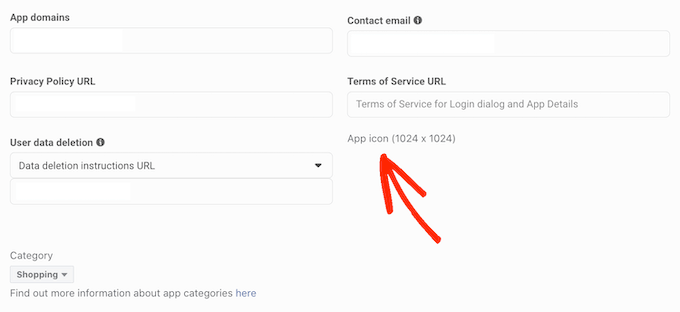
Within the left-hand menu, click on on Settings » Fundamental.
In ‘App area,’ sort in your website’s area title.

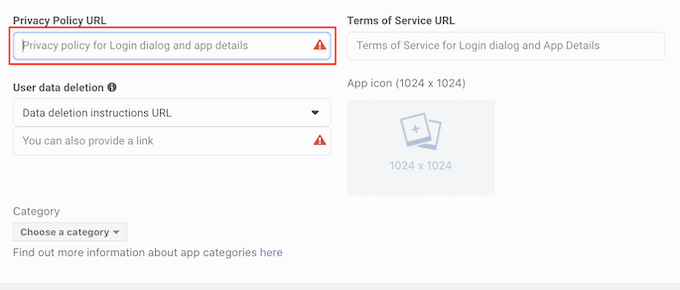
Within the Privateness Coverage URL discipline, you’ll must sort within the handle of your web site’s privateness coverage. This privateness coverage ought to disclose the knowledge you gather from guests and the way you intend to make use of that information, together with any info you get from social logins.
In case you need assistance creating this essential web page, then please see our information on learn how to add a privateness coverage in WordPress.

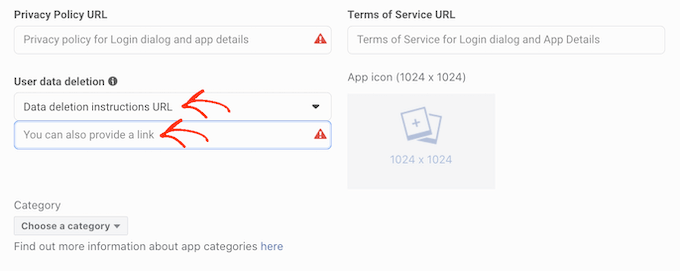
To adjust to GDPR, you should give customers a method to delete their account in your web site.
There are many methods you could permit customers to delete their WordPress accounts, however you must at all times share these directions together with your guests.
To assist customers discover this info, click on on the ‘Consumer Knowledge Deletion’ part, after which select ‘Knowledge Deletion Directions URL’ from the dropdown menu.
You’ll be able to then sort in, or copy/paste the URL the place guests can discover info on learn how to delete their account. For instance, you may add the directions to your privateness coverage or FAQ web page.

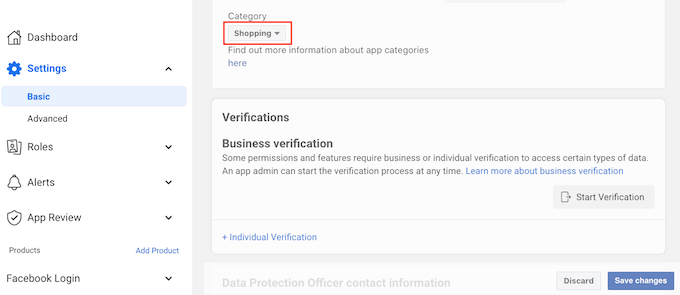
When you’ve carried out that, open the ‘Class’ dropdown menu and select the class that greatest represents how you intend to make use of social login in your WordPress web site.
For instance, should you’re including Fb login to your WooCommerce retailer, then you definately’ll sometimes need to click on on the ‘Purchasing’ class.

When you’ve carried out that, the subsequent step is selecting an App Icon. This icon will characterize your app within the App Heart, which is an space of Fb the place customers can discover new functions.
This isn’t notably essential for our app, however it’s a requirement so that you’ll nonetheless must create an app icon.
Your app icon should be between 512 x 512 and 1024 x 1024 pixels, and it will need to have a clear background. When creating this icon, you may’t use any variations of Fb’s logos, logos, or icons together with its WhatsApp, Oculus, and Instagram manufacturers.
You can also’t embody any ‘Fb’ or ‘FB’ textual content.
In case you don’t have already got one, then you may simply create a professional-looking Fb app icon utilizing a brand maker.
When you’ve created an app icon, click on on the ‘App Icon’ part after which select the picture file that you simply need to use.

In spite of everything that, click on on the Save Modifications button.
Your Fb app is about to non-public by default. This implies you’re the one one that can log in utilizing Fb.
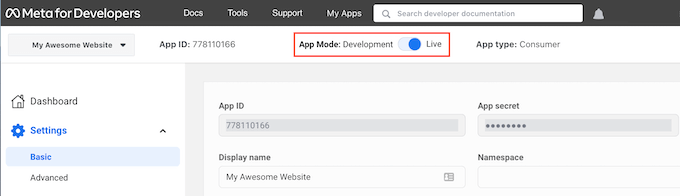
Earlier than your guests can create an account utilizing Fb, you’ll must make your app stay. To do that, discover the ‘App Mode: Improvement’ slider and click on on it to show the slider from white to blue.

Fb functions can both have ‘Customary entry’ or ‘Superior entry’ to the consumer’s info. In case your app has customary entry, then guests gained’t have the ability to log in utilizing Fb’s social login.
Prior to now Fb has modified its default permission settings, so it’s at all times value checking that your app has the best permissions to assist social login.
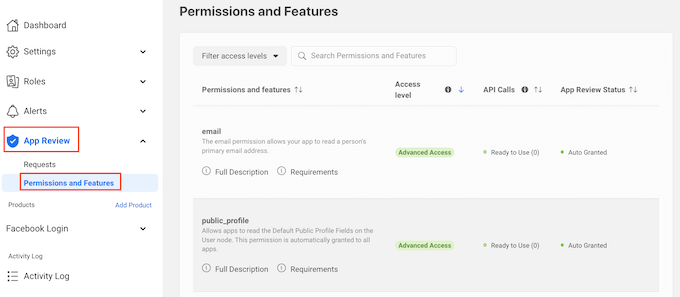
Within the left-hand menu, click on on App Overview » Permissions and Options.

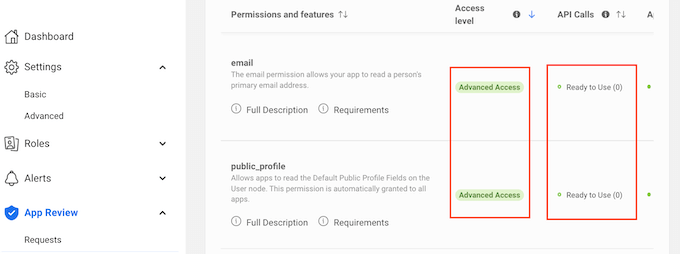
Now, discover the ‘electronic mail’ and ‘public_profile’ permissions.
To assist social login, each of those permissions should be marked as ‘Superior Entry’ and ‘Able to Use’ as you may see within the following picture.

Do you see ‘Get Superior Entry’ buttons as a substitute? Because of this your app at the moment doesn’t have the best permissions for social login.
On this case, you’ll must go forward and click on on the ‘Get Superior Entry’ button, after which observe the onscreen directions.
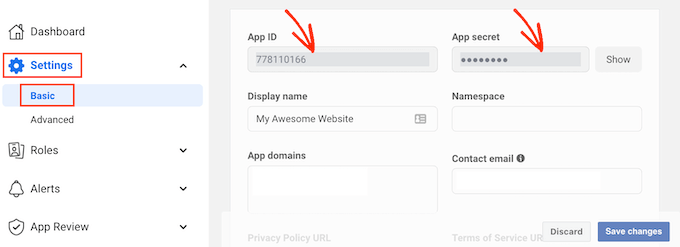
After you have the Superior Entry permissions, go forward and click on on Settings » Fundamental within the left-hand menu.
On the high of the web page you’ll see an ‘App ID’ and ‘App secret.’

To disclose the App secret, simply click on on the ‘Present’ button after which sort within the password in your Fb account.
The Fb Builders web site will now replace to indicate your App secret.
The subsequent step is including the App secret and App ID to your Nextend plugin. To do that, swap again to the WordPress dashboard.
Right here, click on on the ‘Settings’ tab. Now you can paste the ID and secret into the ‘App ID’ and ‘App secret’ fields in your WordPress dashboard.
When you’ve carried out that, click on on the Save Modifications button.
Earlier than you go any additional, it’s a good suggestion to check that your social login is about up appropriately. To do that, merely click on on the Confirm Settings button.

It will open a popup the place you may sort in your Fb username and password. In case you’ve arrange the social login appropriately, then you must now be logged into your WordPress weblog.
Even when your social login is working, Nextend should warn you that the supplier is at the moment disabled. In case you do see this warning, then merely click on on the Allow button.

You’ve now efficiently added social login to your WordPress web site. The subsequent step is altering how the login button seems and acts in your website.
To fashion the social login button, merely click on on the ‘Buttons’ tab. You’ll now see all of the completely different types that you need to use for the social login button.
To make use of a distinct fashion, merely click on to pick its radio button.

When you’ve carried out that, you may change the textual content that Nextend exhibits on this button by modifying the ‘Login label’ textual content.
You can even apply some primary formatting to the login label. For instance, within the following picture we’re making use of a daring impact by utilizing <b> and </b> HTML tags.

Except for that, you even have the choice to alter the textual content that this button makes use of for its ‘Hyperlink label.’ That is the textual content that Nextend exhibits when the customer has created an account in your web site, however hasn’t linked that account to Fb.
You need to use the hyperlink label to encourage logged-in customers to attach their account to numerous social media profiles.
To vary this textual content, merely sort into the ‘Hyperlink label’ discipline. As soon as once more, you need to use HTML to use some primary formatting to the label textual content.
You must also make it simple for guests to disconnect their social media profiles out of your WordPress web site.
That is the place the ‘Unlink label’ discipline is available in.
On this discipline, you may sort within the textual content that your website will present to logged-in customers who’ve already related their social account to your web site.
By clicking on this hyperlink, customers will have the ability to break the connection between your WordPress web site and their social media account.
These settings ought to be sufficient for many web sites. Nonetheless, should you choose to create a totally customized button, then you may at all times verify the ‘Use customized button’ field.
This provides a brand new part the place you may create your personal social login button utilizing code.

Whenever you’re proud of the way you’ve styled your button, click on on the Save Modifications button.
Subsequent, click on on the ‘Utilization’ tab. Nextend will now present all of the shortcodes that you need to use so as to add the social login button to your WordPress web site.

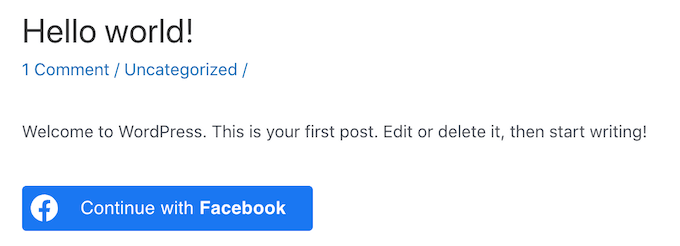
These shortcodes can create a variety of login buttons. To create a primary login button for Fb, you’ll use the next shortcode:
[nextend_social_login provider=”facebook”]
The next picture exhibits an instance of how this social login button will look in your website.

As you may see within the ‘Utilization’ tab, there are a number of additional parameters you could add to your shortcode. It will change how the button seems or acts.
If you wish to create a social login button that doesn’t have a textual content label, then you may add the ‘icon’ parameter, for instance [nextend_social_login provider=”facebook” style=”icon”]
Right here is an instance of how this button will look in your WordPress web site.

When a customer logs into your website utilizing a social account, you may redirect them to a web page mechanically. This display has an instance shortcode that may redirect customers to the Nextend website.
You’ll be able to simply customise this shortcode in order that it redirects the customer to a web page by yourself WordPress web site.

There are a number of different parameters you could add to your shortcode, to see the complete checklist of parameters click on on the hyperlink within the plugin documentation.
After deciding what shortcode you need to use, you may add the code to any web page, put up, or widget prepared space. For step-by-step directions, see our newbie’s information on learn how to add a shortcode in WordPress.
We hope this text helped you learn to add social login to your WordPress web site. You can even undergo our information on the greatest social media plugins for WordPress and learn how to observe web site guests to your WordPress web site.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.

