Do you need to add Google Internet Tales to your WordPress web site?
Tales are a well-liked publishing format utilized by Instagram tales, Fb tales, Snapchat, YouTube shorts, and extra. Google Internet Tales lets you create and host this sort of content material tales by yourself web site.
On this article, we’ll present you the way to simply add Google Internet Tales to your WordPress web site.

What’s Google Internet Tales?
Tales are a well-liked short-form content material model utilized by social media platforms like Instagram, Fb, Snapchat, and even YouTube. They won’t all the time be known as the identical factor, however all of them do the identical factor.
They’re tappable interactive slides with wealthy media content material like photographs, music, and movies. All these components make them extremely partaking.

Engaged customers usually tend to convert and spend extra time in your WordPress web site, which suggests extra gross sales, conversions, and progress for your corporation and model.
Nevertheless, creating tales on third-party social platforms limits your means to achieve extra audiences.
Google Internet Tales lets you convey the identical story format to your individual web site. Enabling you to create extremely partaking tales out of your WordPress dashboard and publish them in your website.
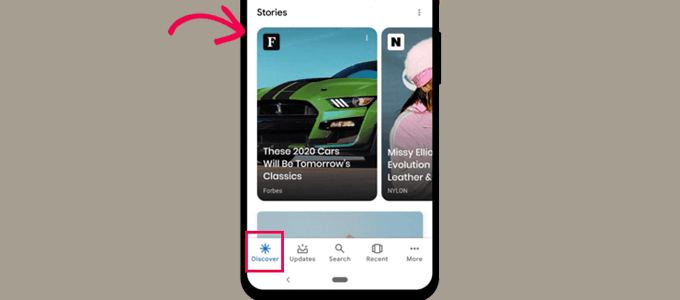
Google Internet Tales could be listed and should seem in Google search outcomes and Uncover.

They use the AMP format, assist structured knowledge, and may even be monetized utilizing Google AdSense.
That being stated, let’s check out the way to simply add Google Internet Tales to your WordPress website.
Including Google Internet Tales in WordPress
First, it’s essential set up and activate the Internet Tales plugin. For extra particulars, see our step-by-step information on the way to set up a WordPress plugin.
Internet Tales is a free plugin developed and maintained by Google. It goals to popularize the net tales format and convey it to self-hosted, unbiased web sites.
Upon plugin activation, head over to the Tales » Dashboard web page to create your first story.
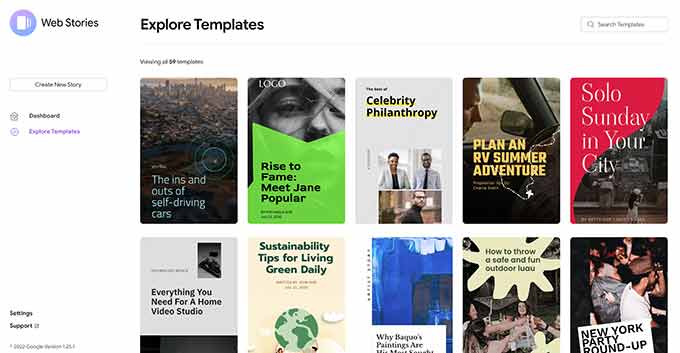
You may get began by choosing one of many templates as a place to begin on your story or clicking on the ‘Create New Story’ button to begin from scratch.

We advocate beginning with a template because it offers you an excellent head begin and is far simpler for novices.
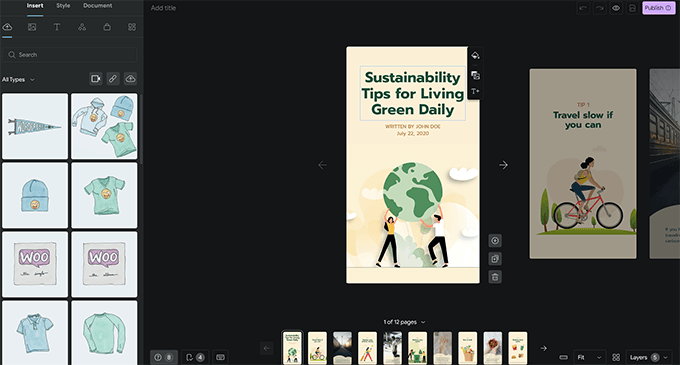
When you select a template, the plugin will launch the story builder interface. It’s just like the favored drag-and-drop web page builder plugins for WordPress.

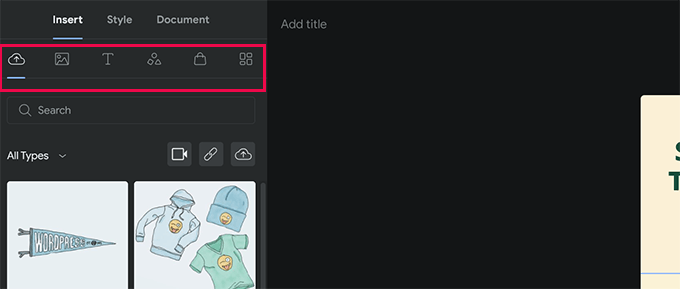
You may merely level and click on on any ingredient to edit it, or add new components from the left column.
You may add audio, video, photographs, textual content, headings, stickers, emojis, and extra.

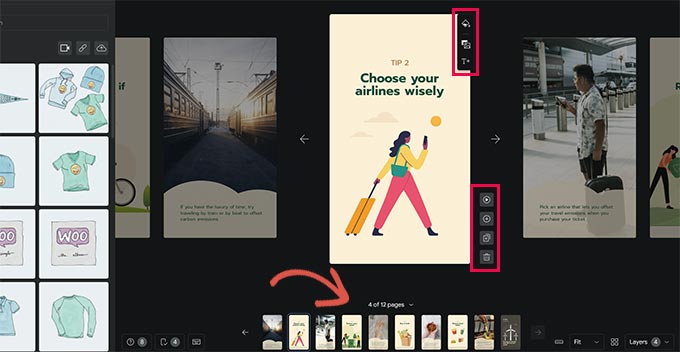
In case you are utilizing a template, you’ll see further pages generated by the template on the backside.
You may transfer between pages by clicking on them. You may also delete a web page or add a brand new web page if wanted.

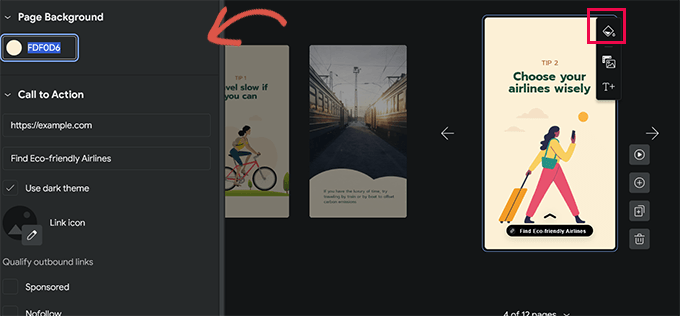
You may also click on on a web page to set a background coloration or media.
When selecting a background coloration on your web page, you’ll additionally discover the choice so as to add a name to motion button.

Merely add a URL and select between the darkish or gentle themes.
Optionally, you may also add an icon to your name to motion button and make the hyperlink sponsored / nofollow.
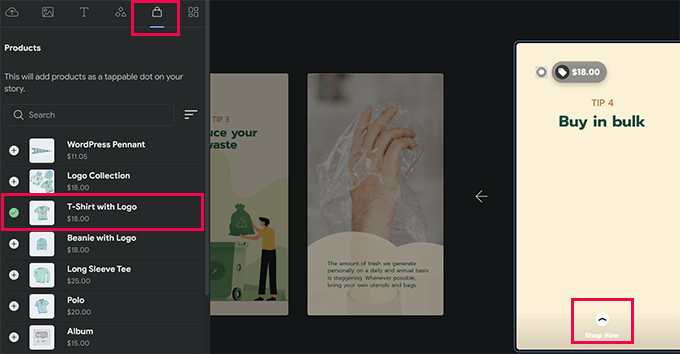
Equally, in case you have WooCommerce put in, then you may also show merchandise.

Nevertheless, you’ll first have to activate the WooCommerce integration in plugin settings (we present you the way to do that later in our article).
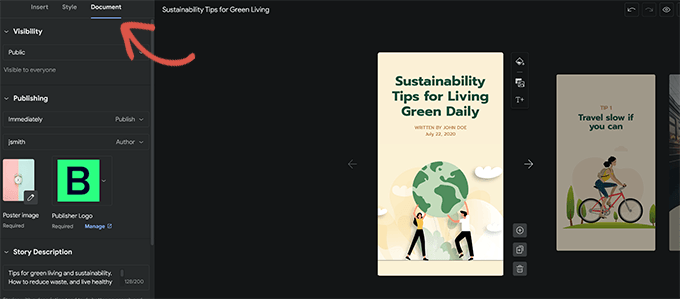
As soon as you might be happy with the story, you may change to the ‘Doc’ tab within the left column to configure publish settings.
From right here, it’s essential add a writer emblem (your web site emblem or website icon would work high-quality right here) and a poster picture on your story.

Ideally, a poster picture ought to be in a 3:4 ratio and a minimal of 640 x 853 pixels.
Don’t overlook to offer a title on your story and an outline. This may assist optimize your story for website positioning and enhance its discoverability.
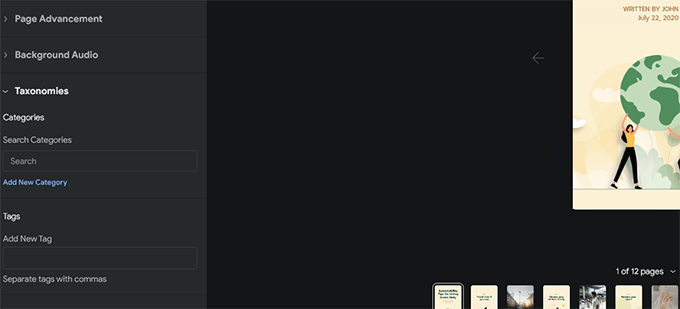
Under that, you may select the way you need pages to be superior. By default, pages will change in 7 seconds, you may change that or let customers manually faucet to alter the web page.

Lastly, you may select classes and tags on your story. This step is elective, however assigning your story to a class and including some tags will assist with website positioning.
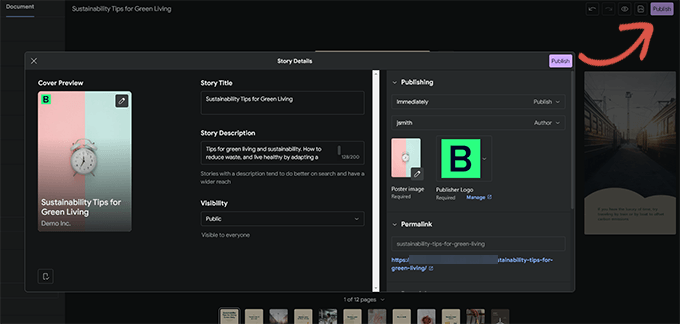
You at the moment are able to publish your internet story. Merely click on on the ‘Publish’ button on the prime proper nook of the display screen.

You can be proven a pre-publish guidelines. If every part appears to be like good, then click on on the publish button to place your story reside.
Displaying a Internet Story in WordPress
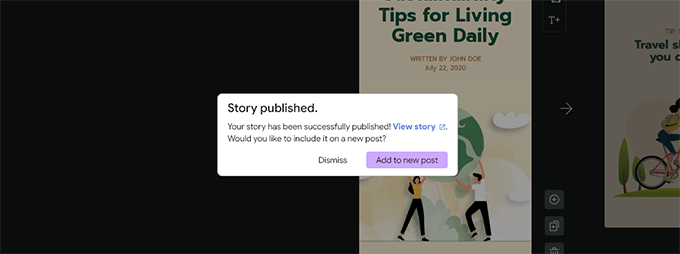
The plugin will present you an choice so as to add your story to a brand new weblog put up if you publish it.

Nevertheless, you may also add your story to any present put up, web page, or sidebar.
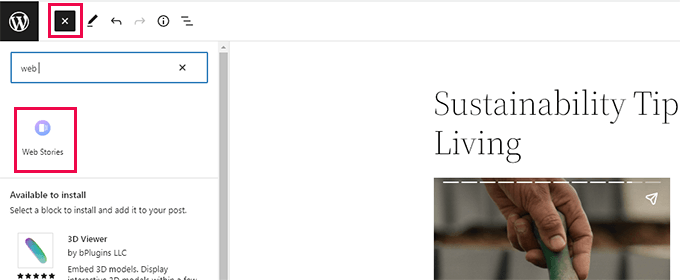
Merely edit the put up or web page the place you need to show the story and add the Internet Tales block to the put up editor.

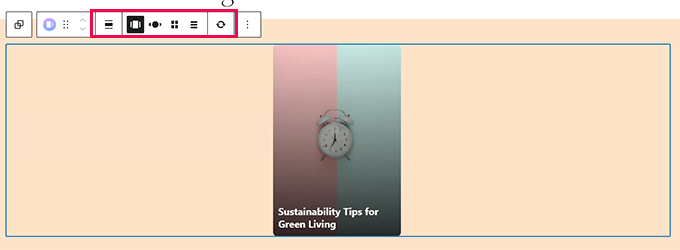
Below the block settings, it is possible for you to to decide on a number of tales, newest tales, or a single story.
If you choose the newest tales or a number of tales choices, then additionally, you will see further show choices to show tales in a circle, carousel, listing, or grid choices.

As soon as you might be happy with the put up, click on on the ‘Replace’ or ‘Publish’ button to save lots of your modifications.
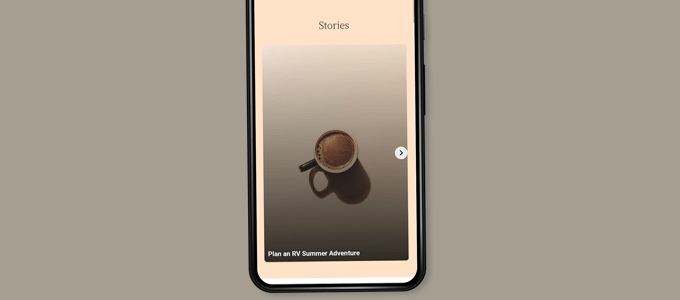
Now you can go to your web site to see your internet tales in motion.
Right here is the way it seemed on the homepage of our take a look at website within the multiple-story carousel format.

The net tales are their very own customized put up sort inside WordPress, which suggests you may show them simply as you’d some other web page or put up in WordPress, too.
As an example, they’ve their very own archive web page that you should use as a touchdown web page for guests, or you might spotlight them individually as you’d a WooCommerce product (which can be displayed utilizing a customized put up sort).
Including Integrations to Google Internet Tales
The Internet Tales plugin comes with a couple of built-in integrations that you would be able to activate.
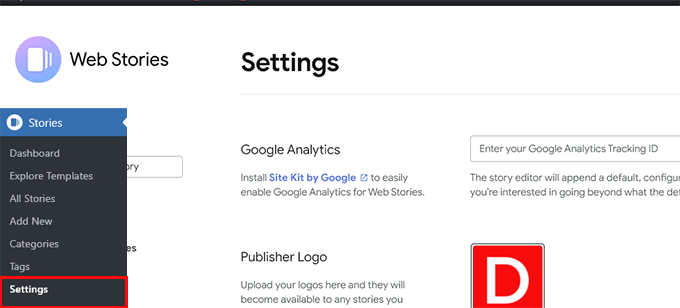
Yow will discover these integrations on the Tales » Settings web page.
Including Google Analytics to Internet Tales
First, you may add your Google Analytics profile ID right here. This may help you monitor your story views in your Google Analytics stories.

Observe: Internet tales don’t assist the newer GA4 Google Analytics monitoring. It solely helps Common Analytics monitoring ID which begins with ‘UA.’
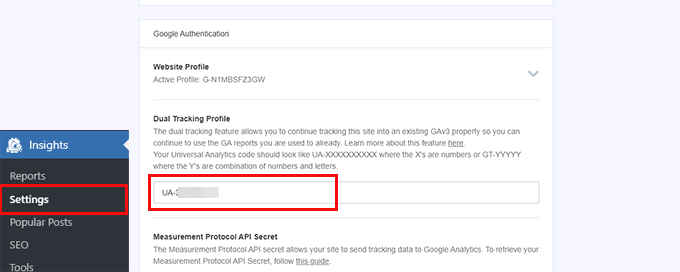
In case you are utilizing MonsterInsights, then you will discover your Google Analytics monitoring ID below the Insights » Settings web page.

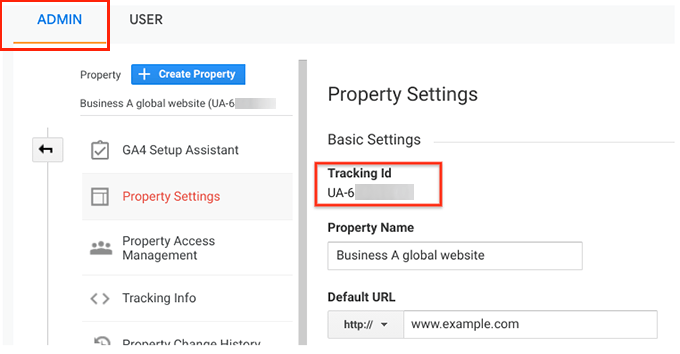
In case you are not utilizing MonsterInsights, then you will discover the monitoring ID in Google Analytics.
Simply head to the ‘Admin’ tab and click on on ‘Property Settings.’

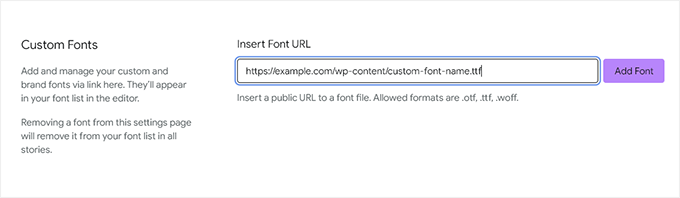
Including Customized Fonts to Internet Tales
If you wish to use a selected font in Internet Tales, then you will want to manually add it to your web site utilizing FTP.
Merely add the font file to /wp-content/ folder in your web site. As soon as uploaded, your uploaded font location can be:
http://instance.com/wp-content/font-file-name.ttf
Don’t overlook to switch instance.com along with your personal area title and font-file-name.ttf with the precise font file title.
After that, you may copy and paste this URL in Tales » Settings below the customized fonts part.

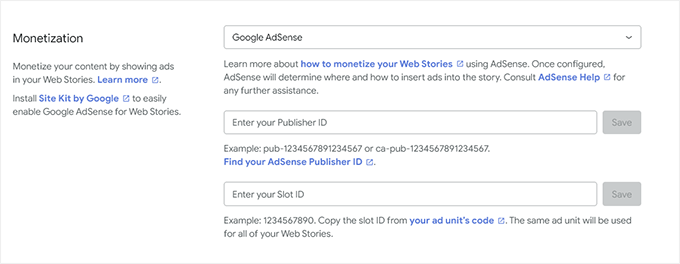
Including Monetization Integrations in Internet Tales
Internet Tales helps Google AdSense and Google Advert Supervisor for monetization choices.
Choose your monetization choice and enter the required data. As an example, you will want Writer ID and Advert Slot ID for the advert unit.

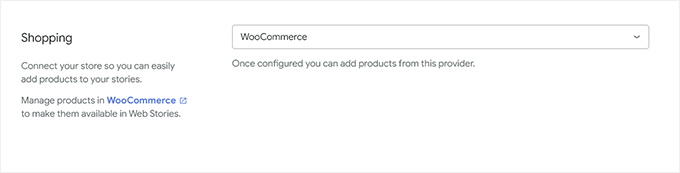
Allow Ecommerce Integration for Internet Tales
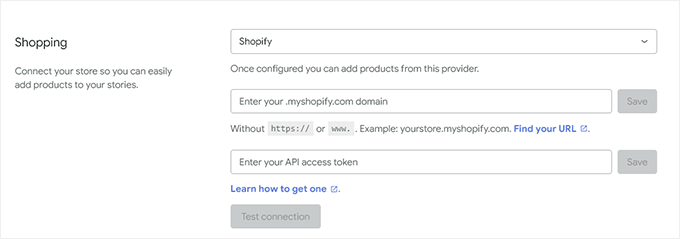
In case you are utilizing WooCommerce or Shopify to run your on-line retailer, then you may allow eCommerce assist for Internet Tales.
This may help you add merchandise to your internet tales.
Merely scroll right down to the Purchasing part below Tales » Settings web page and choose your eCommerce platform from the drop-down menu.

For WooCommerce, the plugin will mechanically begin exhibiting your merchandise.
For Shopify, you will want to offer your retailer tackle and generate an API entry token.

When you don’t have one but, simply click on the hyperlink that claims ‘discover ways to get one,’ and you can be taken to directions on the way to generate your Shopify API token.
We hope this text helped you add Google Internet Tales to your WordPress website. You might also need to see our information on getting extra site visitors to your web site or see our tips about monitoring conversions in WordPress.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

