Do you wish to add browser tab notifications on your web site?
Including browser tab notifications could be a good way to recapture a person’s consideration, can decrease the speed of cart abandonment, and enhance gross sales and income.
On this article, we are going to present you tips on how to add browser tab notifications in WordPress.

What’s Browser Tab Notification?
A browser tab notification is if you change one thing on the tab on your web site when the person is specializing in a unique website of their browser.
By including a browser tab notification characteristic in your WordPress web site, you possibly can seize the person’s consideration the second they open one other tab to depart your web page.
As an illustration, you possibly can change the favicon of your web site, animate it, write a customized message, or simply flash the tab.
When you have an on-line retailer, browser tab notifications can actually make it easier to out. These notifications will deliver again distracted clients, decrease cart abandonment charges, and enhance buyer engagement.
Utilizing this characteristic, you possibly can alert your clients about cart abandonment and even provide a reduction in the event that they return their consideration to your website.
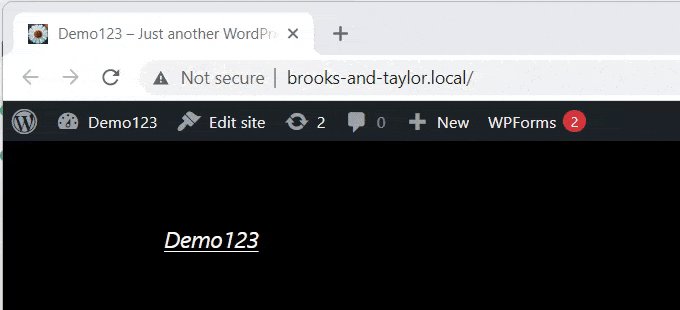
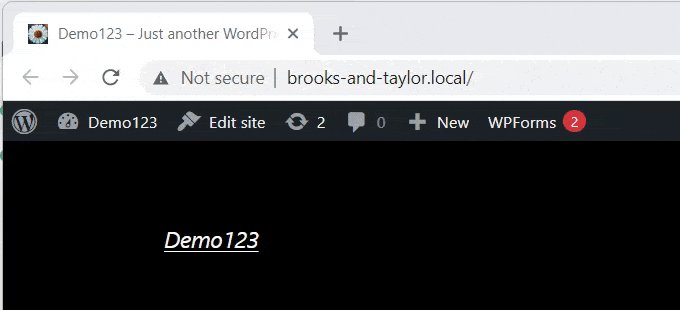
Right here is an instance of a browser tab notification.

With that being stated, we are going to present you tips on how to add three several types of browser notifications to WordPress.
Set up WPCode to Add Browser Tab Notifications
You’ll be able to simply add browser tab notifications in your website by including customized code in WordPress. Often, it’s a must to edit your theme’s capabilities.php file, however that may break your web site with even a small error.
That’s why we advocate utilizing WPCode, the most secure and hottest code snippet plugin, utilized by over 1 million web sites.
First, you will have to put in and activate the free WPCode plugin. For extra particulars, you possibly can see our step to step information on tips on how to set up a WordPress plugin.
When you’ve activated the plugin, merely go to Code Snippets » All Snippets in your WordPress admin panel.

Simply click on on the ‘Add New’ button, which is able to then deliver you to the ‘Add Snippet’ web page.
Now, hover over the ‘Add Your Customized Code (New Snippet)’ possibility and click on on the ‘Use Snippet’ button under it.

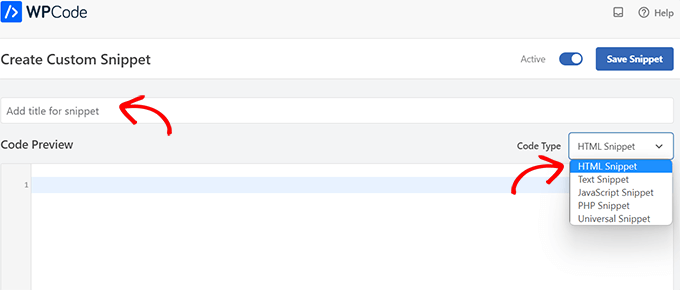
The plugin will then take you to the ‘Create Customized Snippet’ web page.
Irrespective of which kind of browser tab notification you utilize, you’ll enter the code under utilizing this web page.

Sort 1. Displaying New Updates as a Browser Tab Notification
For those who use the code under, your customers will likely be alerted about any new updates which might be being posted in your website. A quantity will seem within the tab to inform them what number of new objects they’re lacking.
For instance, when you have an on-line retailer and also you simply added some new merchandise to the stock, the person will see the browser tab notification as a quantity that signifies what number of new merchandise had been added.
You’ll be able to see this within the picture under:

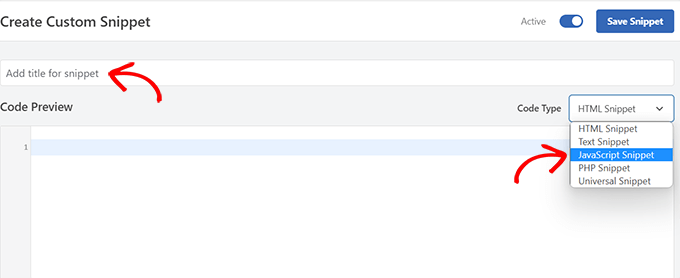
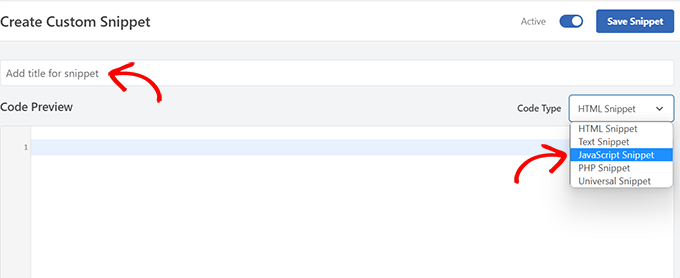
When you’re on the ‘Create Customized Snippet’ web page, it’s good to title your snippet. You’ll be able to select something that helps you establish the code. That is just for you.
Subsequent, you’ll choose the ‘Code Sort’ from the drop-down menu on the best. That is JavaScript code, so merely click on on the ‘JavaScript Snippet’ possibility.

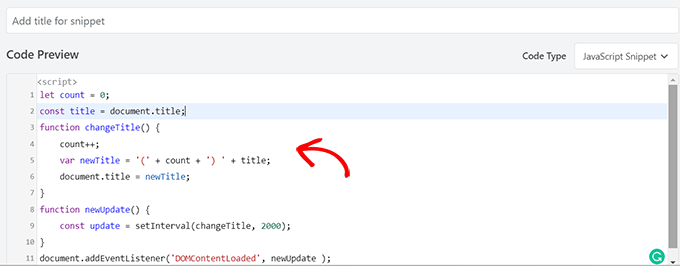
Then, all it’s a must to do is copy and paste the next code snippet into the ‘Code Preview’ space.
let depend = 0;
const title = doc.title;
operate changeTitle() {
depend++;
var newTitle="(" + depend + ') ' + title;
doc.title = newTitle;
}
operate newUpdate() {
const replace = setInterval(changeTitle, 2000);
}
doc.addEventListener('DOMContentLoaded', newUpdate );

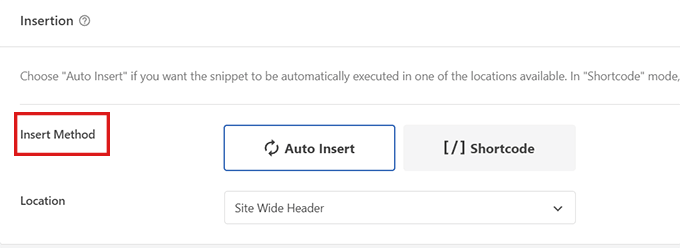
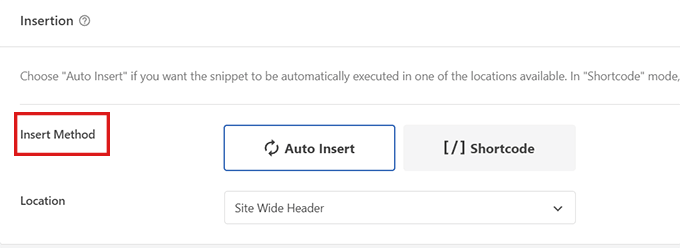
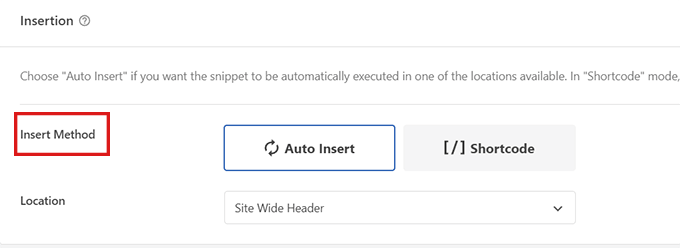
When you’ve pasted the code, scroll all the way down to the ‘Insertion’ part. You will see two choices: ‘Auto Insert’ and ‘Shortcode.’
Merely select the ‘Auto Insert’ possibility, and your code will likely be mechanically inserted and executed in your website.
You should use the ‘Shortcode’ technique for those who solely wish to present new updates on particular pages the place you add the shortcode.

When you’ve chosen your possibility, return to the highest of the web page.
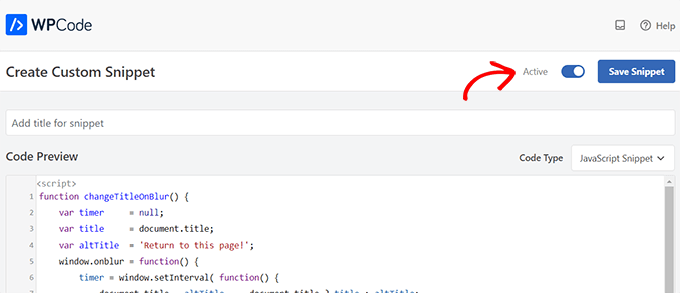
Click on the change from ‘Inactive’ to ‘Energetic’ within the high proper nook, after which merely click on the ‘Save Snippet’ button.

With that completed, your customized code snippet will likely be added to your website and begin working.
Sort 2. Altering Favicons as a Browser Tab Notification
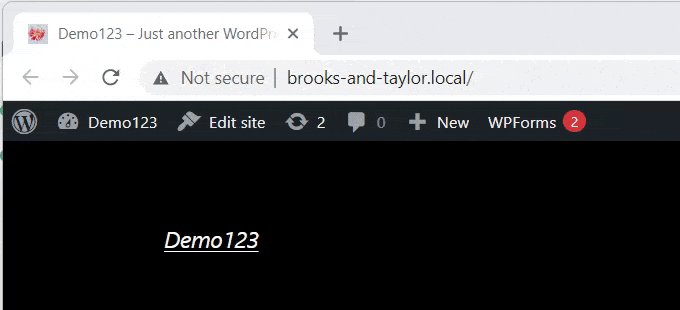
With this technique, you’ll present a unique favicon in your website’s browser tab when customers navigate away to a different tab.
A favicon is a small picture that you just see on internet browsers. Most companies will use a smaller model of their brand.

Now, to alter favicons in your browser tab, we will likely be utilizing the WPCode plugin.
First, go to Code Snippets » All Snippets in your WordPress admin panel after which click on on the ‘Add New’ button.
Subsequent, merely hover over the ‘Add Your Customized Code (New Snippet)’ possibility and click on on the ‘Use Snippet’ button under it
This can take you to the ‘Create Customized Snippet’ web page. You can begin by coming into a title on your code snippet.
Now merely select a ‘Code sort’ from the dropdown menu on the proper. For this code snippet, it’s good to choose the ‘HTML Snippet’ possibility.

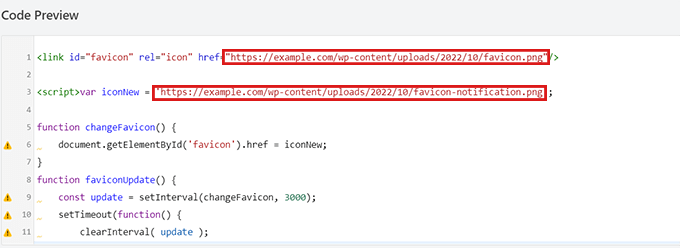
When you’ve carried out that, merely copy and paste the next code within the ‘Code Preview.’
<hyperlink id="favicon" rel="icon" href="https://instance.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://instance.com/wp-content/uploads/2022/10/favicon-notification.png';
operate changeFavicon() {
doc.getElementById('favicon').href = iconNew;
}
operate faviconUpdate() {
const replace = setInterval(changeFavicon, 3000);
setTimeout(operate() {
clearInterval( replace );
}, 3100);
}
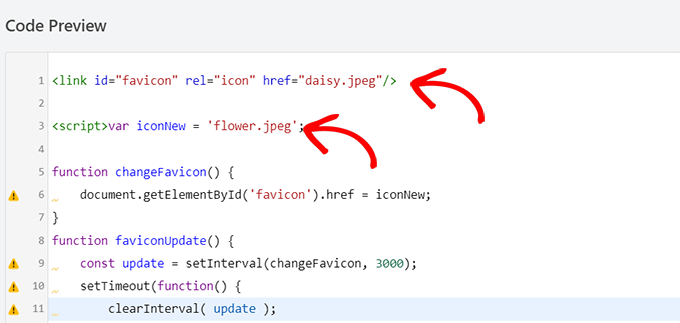
After you’ve pasted the code, merely take away the instance favicon hyperlinks from the code and change them with your individual pictures.

Keep in mind, the photographs you select as favicons ought to already be uploaded to the media library of your WordPress website.
In any other case, the code won’t work, and your favicon will show as regular.

When you’ve pasted the hyperlinks to your new favicons, scroll all the way down to the ‘Insertion’ part. Right here, you’ll discover two choices: ‘Auto Insert’ and ‘Shortcode.’
You’ll be able to select the ‘Auto Insert’ possibility if you wish to mechanically embed the code on each web page.

To vary the favicon on solely particular pages, choose the ‘Shortcode’ possibility and paste it into any shortcode-enabled space, akin to sidebar widgets or on the backside of the content material editor.
Then, merely go to the highest of the web page and toggle the change from ‘Inactive’ to ‘Energetic’ within the high proper nook, after which click on the ‘Save Snippet’ button.
After that, your favicon will begin altering as a browser tab notification.
Sort 3. Altering Website Title as a Browser Tab Notification
If you wish to change the positioning title to recapture your customer’s consideration, then you need to use this technique.
By utilizing this code snippet, your website title will change to point out an attention grabbing message when customers change to a different tab within the browser.

We will likely be utilizing the WPCode plugin to alter your website title as a browser tab notification.
To get to the ‘Create Customized Snippet’ web page, go to Code Snippets » All Snippets and easily click on on ‘Add New’ button.
Then, merely choose the ‘Add Your Customized Code’ possibility as proven within the examples above.
Now that you just’re on the ‘Create Customized Snippet’ web page, begin by coming into a title on your code snippet.
Subsequent, you’ll have to pick out the ‘Code Sort’ from the dropdown menu on the best. As that is JavaScript code, merely click on on the ‘JavaScript Snippet’ possibility.

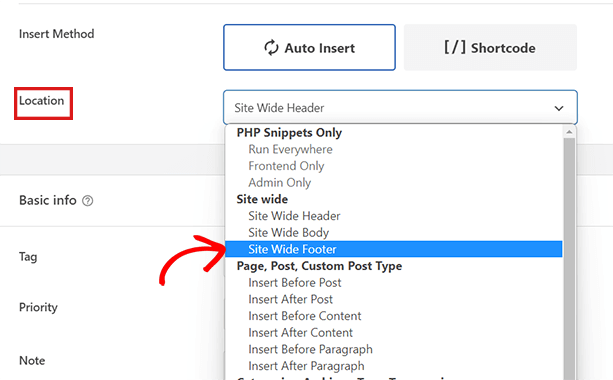
After that, scroll all the way down to the ‘Location’ possibility and click on on the dropdown menu beside it.
From the dropdown menu, merely click on on the ‘Website Extensive Footer’ possibility.

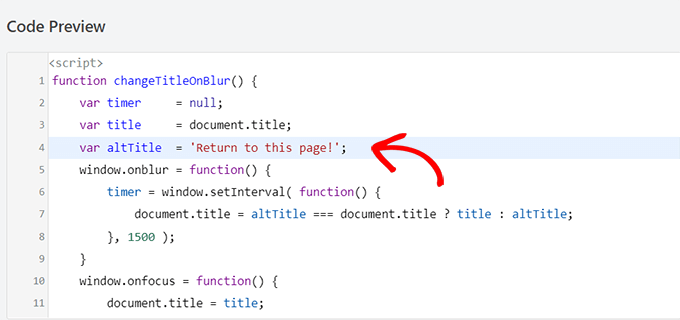
Then, all it’s a must to do is copy and paste the next code snippet within the ‘Code Preview’.
operate changeTitleOnBlur() {
var timer = null;
var title = doc.title;
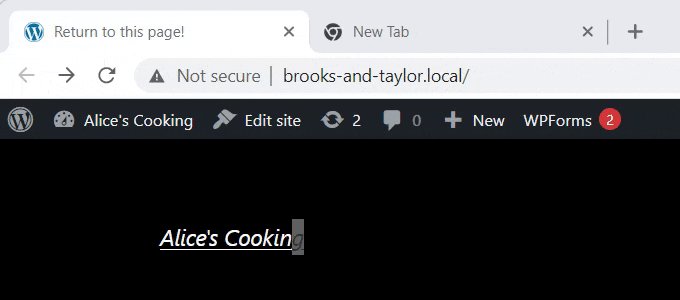
var altTitle="Return to this web page!";
window.onblur = operate() {
timer = window.setInterval( operate() {
doc.title = altTitle === doc.title ? title : altTitle;
}, 1500 );
}
window.onfocus = operate() {
doc.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
When you’ve pasted the code, now you can edit it and easily write no matter message you wish to show in your browser tab within the code.
To write down your required message, merely go to the var altTitle="Return to this web page!"; line and take away the placeholder textual content with the message on your browser tab notification.

Subsequent, scroll all the way down to the ‘Insertion’ part, the place you can find two insertion strategies: ‘Auto Insert’ and ‘Shortcode.’
For those who click on on the ‘Auto Insert’ possibility, your browser tab notification will likely be energetic on each web page. Nevertheless, for those who solely need your eye-catching message on particular pages, you possibly can select the ‘Shortcode’ possibility.

For instance, you may solely wish to add this code on the ‘Add to Cart’ web page in order that it could decrease cart abandonment charges in your web site.
If that’s the case, you possibly can select the Shortcode possibility.
All that’s left after that’s to go to the highest of the web page and toggle the change from ‘Inactive’ to ‘Energetic’, then click on the ‘Save Snippet’ button.

That’s it! Now, your browser tab notification will alert customers who depart your website.
We hope this text helped you discover ways to add browser tab notifications in WordPress. You might also wish to see our tutorial on tips on how to add internet push notifications to your WordPress website and take a look at our high picks of must-have WordPress plugins to develop your website.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can too discover us on Twitter and Fb.
The put up How one can Simply Add Browser Tab Notification in WordPress first appeared on WPBeginner.

