SwiftUI Natively Helps Charting
Beginning with iOS 16, iPadOS 16, and watchOS 9, SwiftUI helps the native creation of charts. Earlier than these variations have been launched in 2022, making a chart required tons of growth work or an outdoors dependency.
Necessities
Creating charts utilizing SwiftUI requires creating an iOS app focused at iOS 16 and above.
Mark Varieties
Mark sorts are used to plot information onto charts. Apple defines six mark sorts.
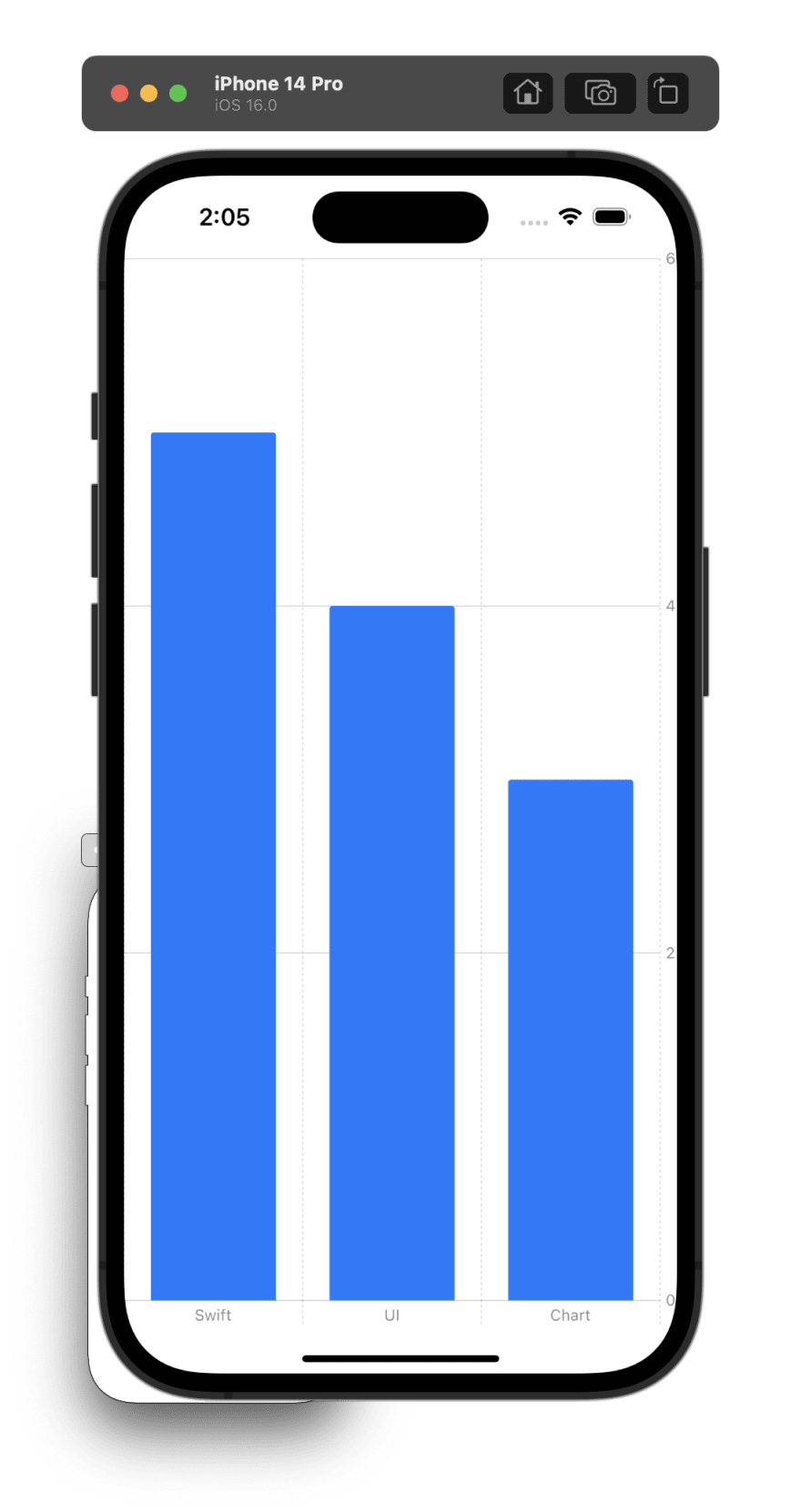
How one can Create a Primary Bar Chart
Each chart begins with a Chart view. The Chart view is the container for the info. Contained in the Chart view, you can begin offering information utilizing one in all Apple’s predefined marks.
Chart {
BarMark(
x: .worth("Kind", "Swift"),
y: .worth("Whole Rely", 5)
)
BarMark(
x: .worth("Kind", "UI"),
y: .worth("Whole Rely", 4)
)
BarMark(
x: .worth("Kind", "Chart"),
y: .worth("Whole Rely", 3)
)
}
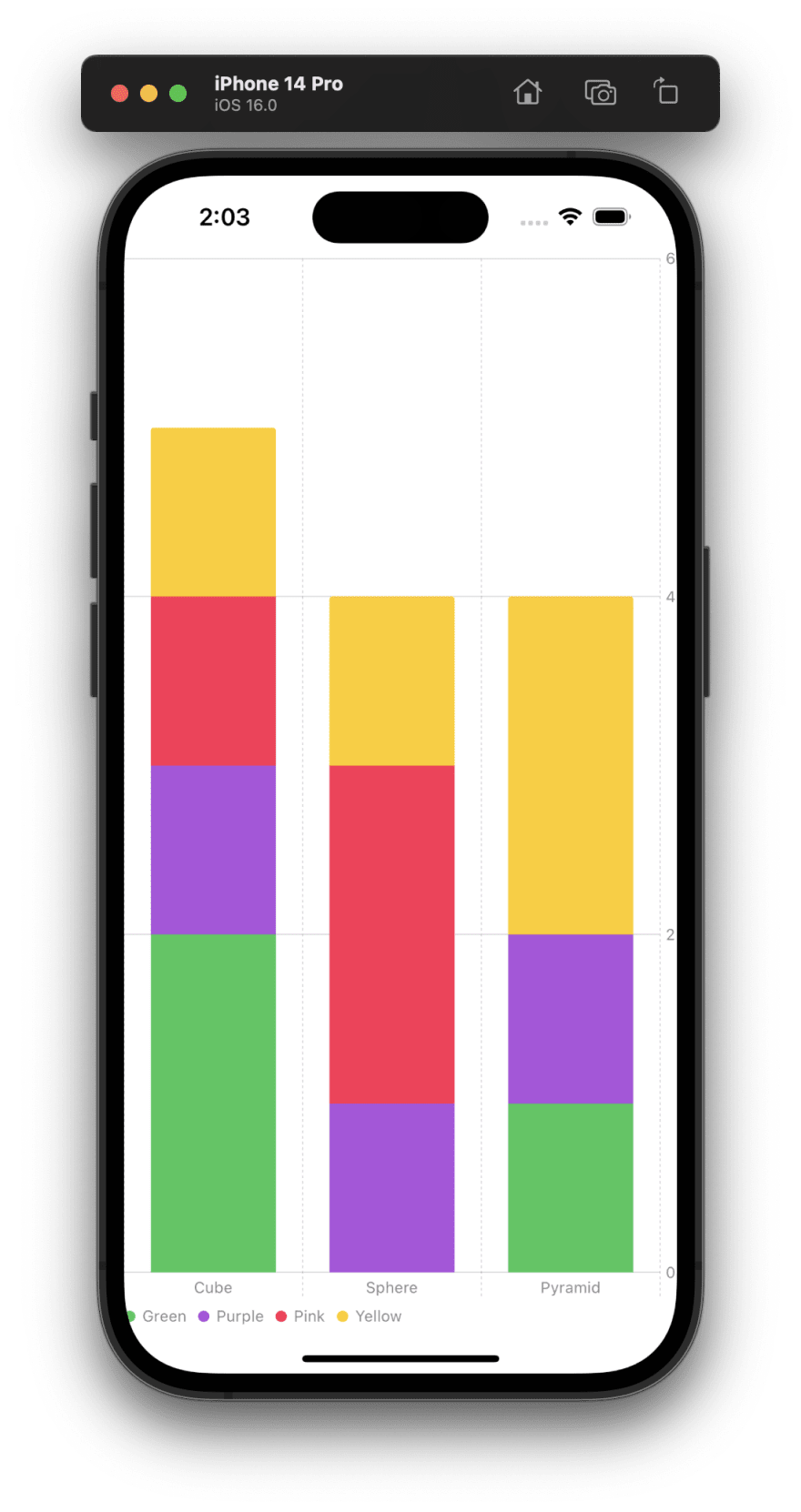
A extra superior bar graph instance may be discovered over on my Github.
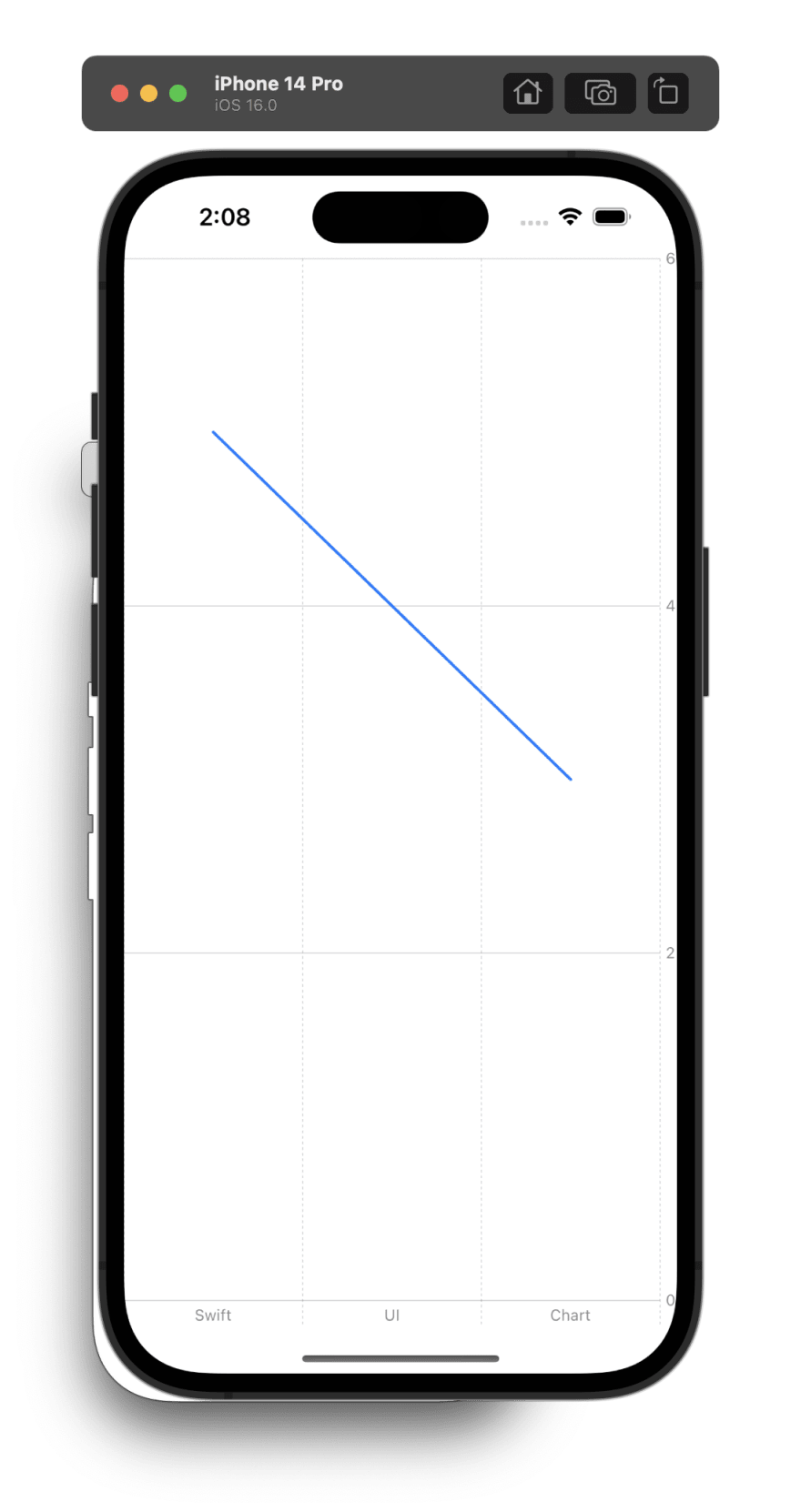
How one can Create a Line Graph
A line graph may be created by utilizing LineMark inside a Chart view.
Chart {
LineMark(
x: .worth("Kind", "Swift"),
y: .worth("Whole Rely", 5)
)
LineMark(
x: .worth("Kind", "UI"),
y: .worth("Whole Rely", 4)
)
LineMark(
x: .worth("Kind", "Chart"),
y: .worth("Whole Rely", 3)
)
}
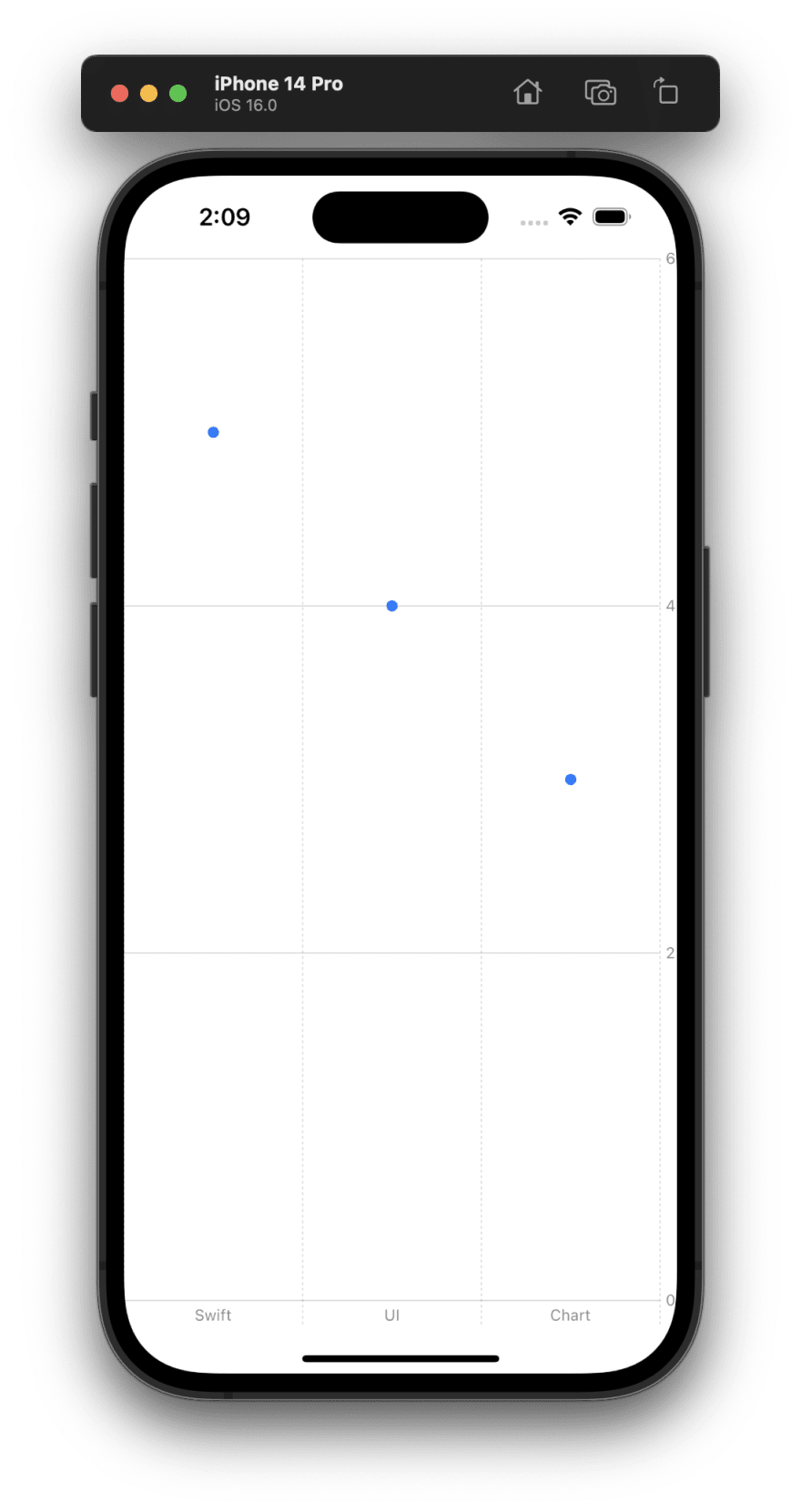
How one can Create a Scatter Plot
Lastly, a scatter graph may be created by utilizing PointMark inside a Chart view.
Chart {
PointMark(
x: .worth("Kind", "Swift"),
y: .worth("Whole Rely", 5)
)
PointMark(
x: .worth("Kind", "UI"),
y: .worth("Whole Rely", 4)
)
PointMark(
x: .worth("Kind", "Chart"),
y: .worth("Whole Rely", 3)
)
}
How one can Label Chart Knowledge
PointMark(
x: .worth("Kind", "Swift"),
y: .worth("Whole Rely", 5)
).foregroundStyle(by: .worth("Sequence", "Swift"))
Conclusion
SwiftUI Charts is a strong and easy-to-use choice that brings essential performance to native help. Strive together with it in your subsequent app hacking undertaking.