Do you need to cover the title for selective WordPress posts and pages?
Titles may be useful for each search engines like google and yahoo and guests, however not each web page must show a title relying on its design.
On this article, we are going to present you tips on how to cover the title for particular WordPress posts and pages.

Why Cover the Title on Particular WordPress Posts or Pages?
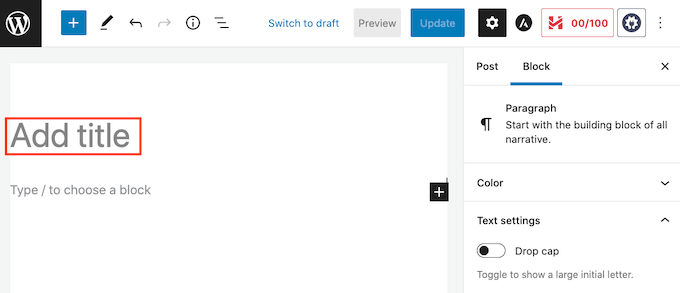
Whenever you create a WordPress web page or submit the very first thing you’ll see is an ‘Add title’ subject the place you’ll kind your title.

Most WordPress themes present this title on the prime of the web page or submit. A descriptive, related title can let guests know they’re in the precise place and what to anticipate from this web page.
Titles could also be useful, however not each web page or submit wants a title. Your web site’s homepage is one frequent instance.
At different occasions you could need to present the web page’s title in a unique space. For instance you may begin your touchdown web page with an attention grabbing banner, after which present the title additional down the web page.
On this information, we’ll be masking three completely different strategies to cover the submit or web page title in WordPress. Merely click on the hyperlinks beneath to leap to the strategy you favor.
- Methodology 1: Take away All Submit Titles within the Full Web site Editor
- Methodology 2. Cover Titles on Particular Posts or Pages Utilizing CSS
- Methodology 3. Hiding Selective WordPress Titles Utilizing a Plugin
- Methodology 4. Hiding Selective WordPress Titles in Customized Web page Designs
Methodology 1: Take away Submit Title Utilizing Full Web site Editor
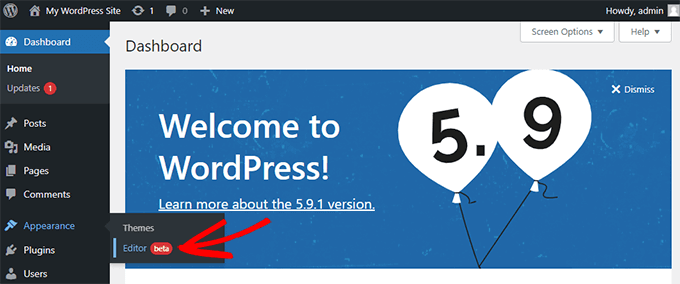
For those who’re utilizing WordPress 5.9 or later, and have a WordPress theme that helps full web site enhancing, then you should use this technique to take away the title from all posts or all pages.
Undecided in case your theme assist full web site enhancing?
If it does, then you definately’ll see the menu choice Look » Editor obtainable in your WordPress dashboard.

After clicking on ‘Editor’, the complete web site editor will launch.
From right here, you’ll want to pick out the template you need to edit by clicking on the dropdown on the prime of the web page, after which clicking on ‘Browse all templates’.

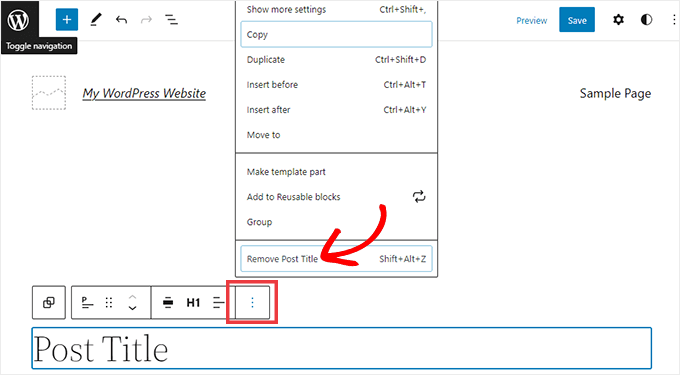
On this instance, we’ll edit the Single Submit template in order that we are able to cover all our weblog submit titles.
To cover the title, first you’ll have to click on on the weblog submit title. Then, merely click on on the three dots choices menu and choose the ‘Take away Submit Title’ choice on the backside.

Don’t overlook to click on the Save button on the prime of the display after you’re finished customizing the template.
That’s it, you’ve hidden the title on all of your weblog posts.
For those who’d like a solution to cover the title solely on particular posts or pages, the following technique ought to be just right for you.
Methodology 2: Hiding Selective WordPress Titles Utilizing CSS
You’ll be able to cover a web page or submit’s title by including customized CSS code to the WordPress Customizer. This technique merely hides the title out of your guests, however it nonetheless hundreds within the web page’s HTML code.
Which means that search engines like google and yahoo can nonetheless use the title to assist them perceive your web page’s contents, which is sweet in your WordPress web site’s Search engine optimisation and may also help you get extra visitors.
We’ll present you tips on how to cover the title on particular posts or pages, or on all of your posts and pages.
How one can Cover the Title on a Particular WordPress Submit or Web page With CSS
To cover a web page or submit’s title utilizing CSS, you simply have to know its ID.
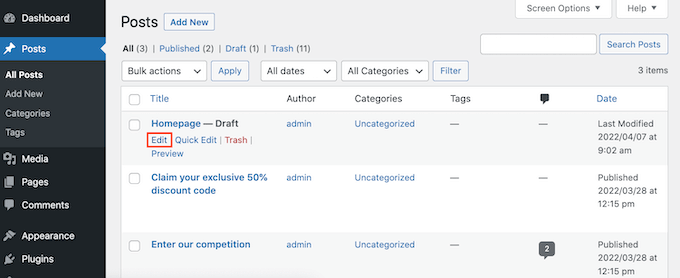
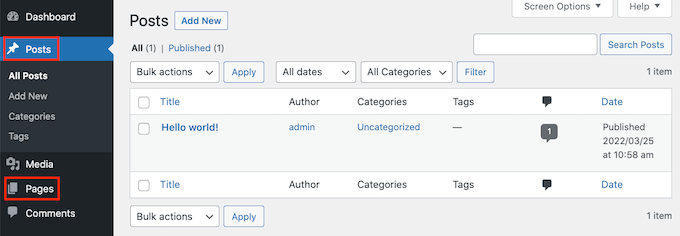
In your WordPress dashboard, both go to Posts » All Posts, or Pages » All Pages. Then discover the web page or submit the place you need to cover the title.
Now you can open this submit or web page for enhancing.

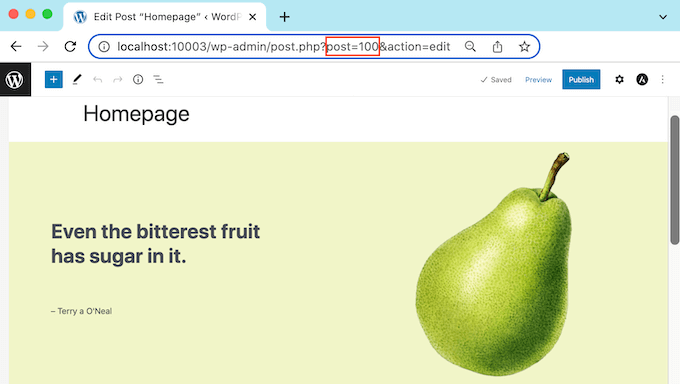
Now merely check out the URL in your browser’s tackle bar.
You must see a ‘submit=’ part adopted by a quantity. For instance ‘submit=100.’

That is your submit’s ID. Make an observation of this quantity, as you’ll be utilizing it in your CSS code.
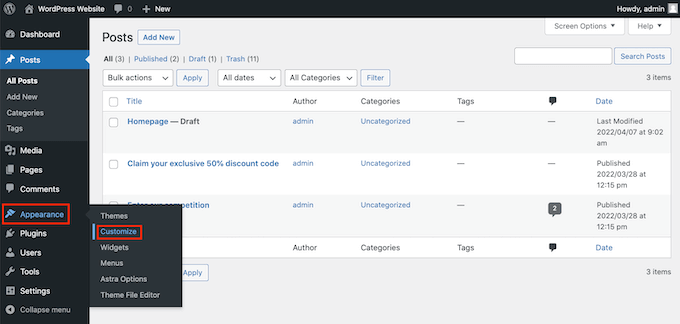
Now you can go to Look » Customise.

This launches the WordPress Customizer.
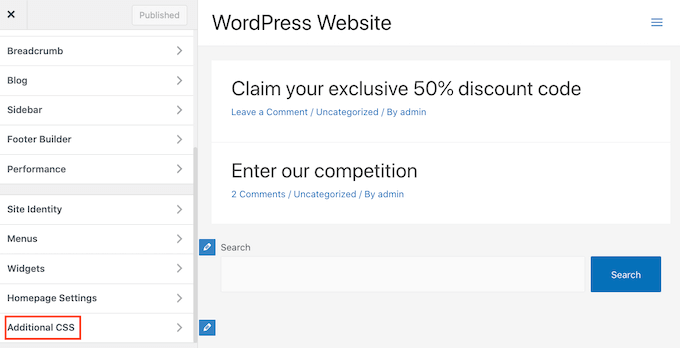
Within the sidebar, merely click on on Further CSS.

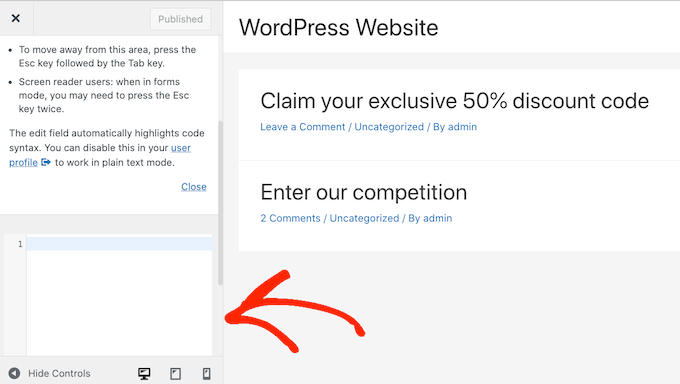
Now scroll to the underside of the sidebar.
You must now see a small textual content editor. That is the place you’ll kind your CSS code.

If you wish to cover the title for a submit, you’ll want to make use of the next code.
Simply be sure you change the ‘100’ with the submit ID you bought within the earlier step.
.postid-100 .entry-title {
show: none;
}
If you wish to cover a web page’s title, you’ll want to make use of some barely completely different code.
As soon as once more be sure you change the ‘100’ along with your actual web page ID.
.page-id-100 .entry-title {
show: none;
}
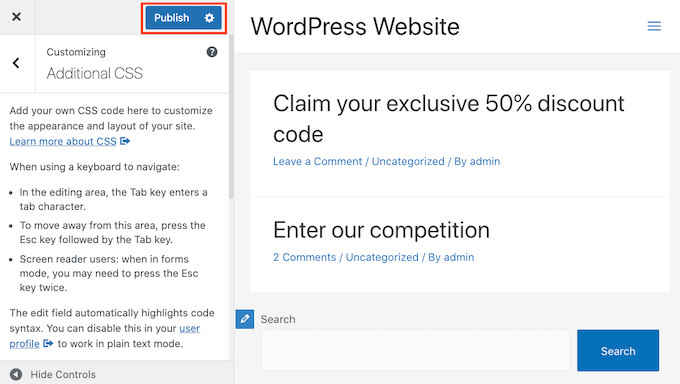
Subsequent, simply scroll to the highest of the web page.
You’ll be able to then click on on the blue Publish button.

Now if you happen to verify this web page or submit, the title ought to have disappeared.
Is the title nonetheless there?
If this technique hasn’t labored for you, your WordPress theme could also be utilizing a unique CSS class. This implies your web page or submit ID will likely be completely different from the quantity proven in its URL.
To get the right ID, you’ll want to make use of your browser’s developer console.
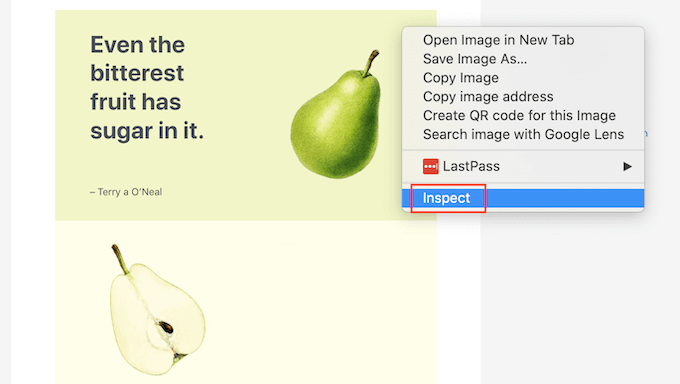
To begin, head over to the web page or submit in your WordPress web site. You’ll be able to then open your browser’s developer console.
This step will differ relying on which internet browser you’re utilizing. For instance, when you have Chrome then you should use the Management+Shift+J keyboard shortcut on Home windows, or the Command+Choice+J shortcut on Mac.
Chrome customers also can Management+click on wherever on the web page or submit, after which choose Examine.

For those who’re not sure tips on how to open the developer console, you may all the time verify your browser’s web site or official documentation for extra data.
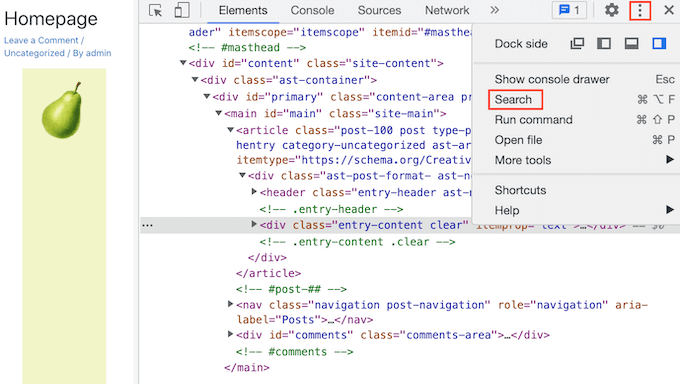
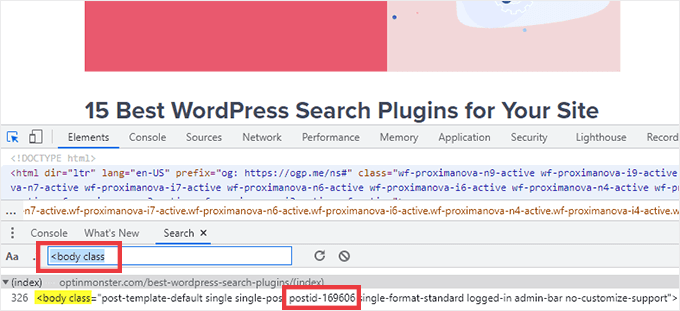
Within the developer console, click on on the three dotted icon. You’ll be able to then choose ‘Search.’

You must now see a search bar in direction of the underside of the developer console.
On this bar, kind <physique class, then merely press the Enter key in your keyboard.

For those who’re taking a look at a WordPress web page, you need to see one thing much like the next.
<physique class="page-template-default web page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
Within the pattern code above, you may see that the ‘page-id’ worth is 78.
For those who’re inspecting a WordPress submit, the console ought to present one thing like:
<physique class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
In that instance, the ‘postid’ worth is 100. Now you can use this worth with the CSS code we offered within the earlier step.
Merely add this code to your web site utilizing the WordPress Customizer, following the method described above.
Now you can check out the web page or submit. The title ought to have vanished.
How one can Cover the Title on All Posts or Pages with CSS
To cover the titles for all of your pages and posts, copy/paste the next into the textual content editor.
.entry-title {
show: none;
}
Do you need to cover the titles for all of your pages, however not your posts? To cover all of the web page titles, copy/paste the next into the small textual content editor.
.web page .entry-title {
show: none;
}
An alternative choice is hiding the title for your entire posts. You are able to do this utilizing the next CSS.
.submit .entry-title {
show: none;
}
Generally you could need to cover the titles for all of your posts and pages.
To try this, add the next.
.entry-title {
show: none;
}
Methodology 3: Hiding Selective WordPress Titles Utilizing a Plugin
You’ll be able to simply cover the title for selective posts and posts utilizing Cover Web page And Submit Title. This free plugin permits you to cover the title of any web page, submit, and even customized posts varieties.
First you’ll want to put in and activate the Cover Web page And Submit Title plugin. For those who need assistance, you may observe our tutorial on tips on how to set up a WordPress plugin.
Upon activation, open the web page, submit or customized submit you need to edit.

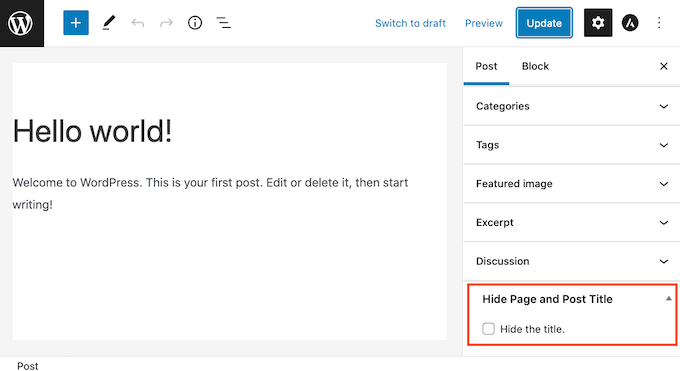
Now merely scroll to the underside of the precise sidebar.
Right here you’ll discover a new ‘Cover Web page and Submit Title’ field.

To cover the title, simply click on to pick out the ‘Cover the title’ checkbox. You’ll be able to then replace or publish this submit as regular.
That’s it! For those who go to the web page you’ll discover that the title has disappeared.
Sooner or later you could want to revive this web page or submit’s title.
That is simple. Simply open the web page or submit for enhancing. Then click on to deselect the identical ‘Cover the title’ checkbox.
Don’t overlook to click on on the Replace button on the prime of the display. Now if you happen to go to this web page, the title ought to have reappeared.
Methodology 4: Hiding Selective WordPress Titles Utilizing SeedProd
An alternative choice is to cover the title utilizing a web page builder plugin.
SeedProd is the greatest WordPress web page builder plugin out there. You should use this plugin to simply creating customized pages and even create your individual WordPress theme.
This implies you may simply cover the title on a customized web page design or your theme.
SeedProd comes with a template library with over 150+ templates you should use as a place to begin in your web page designs. Let’s see how simple it’s to take away the title from one in every of these theme templates.
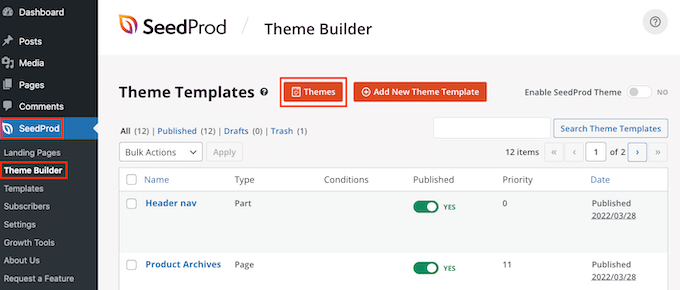
In your WordPress dashboard go to SeedProd » Template Builder. You’ll be able to then click on on the Themes button.

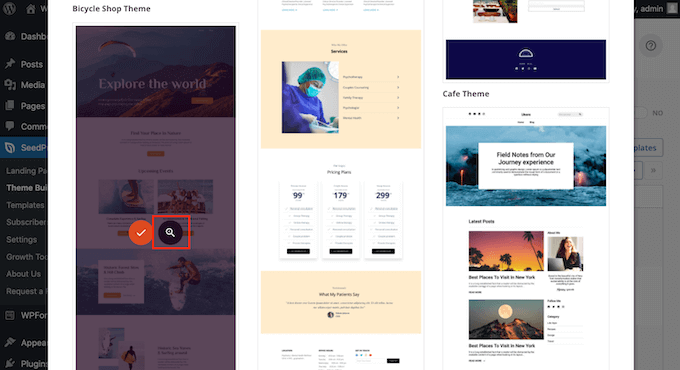
This launches the SeedProd template library. Now you can flick thru the entire completely different designs.
To take a better take a look at a template merely hover your mouse over it. Then click on on the magnifying glass icon.

This may open the template in a brand new tab.
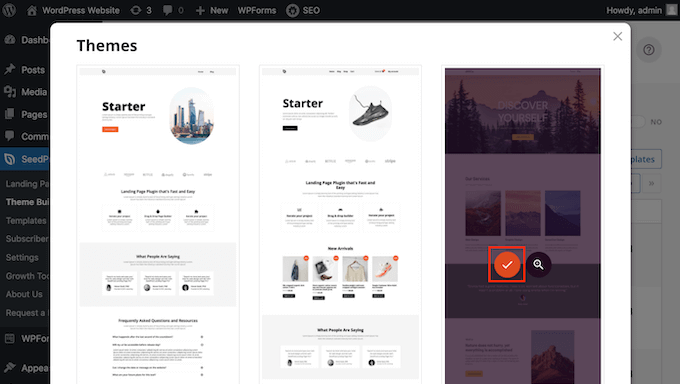
Whenever you discover a template that you simply need to use, hover your mouse over that template. Then merely click on on the checkmark icon.

This provides all of this template’s designs to your WordPress dashboard.
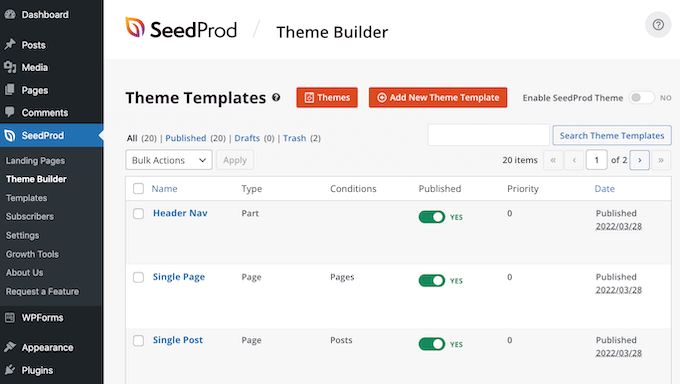
There are normally completely different designs for several types of content material.

You should use these templates to cover the title for the completely different content material varieties. For instance, many SeedProd templates have a separate design for the homepage.
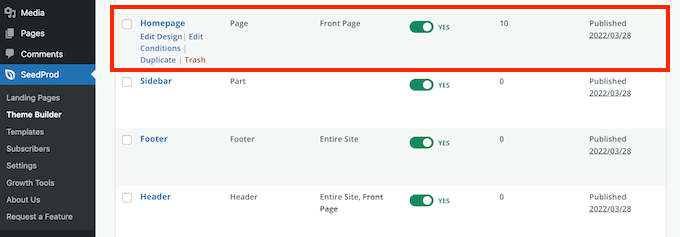
To cover the title in your homepage, you’ll merely have to edit the Homepage template.

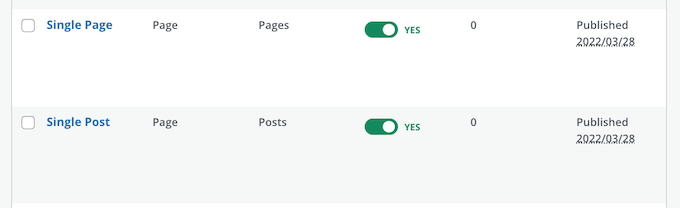
To cover the title for all of your posts, you’ll sometimes have to edit the Single Submit template.
In the meantime if you wish to cover the title out of your pages you’ll normally edit SeedProd’s Single Web page template.

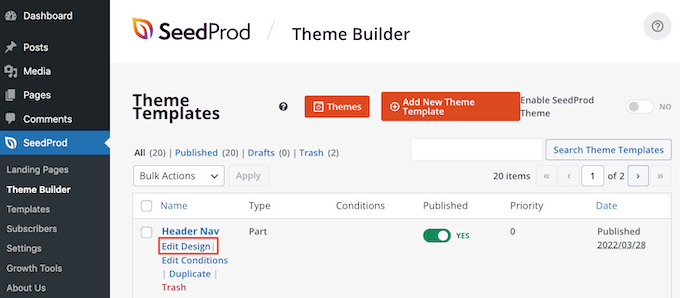
To edit a template hover your mouse over it.
You’ll be able to then go forward and click on on the Edit Design hyperlink.

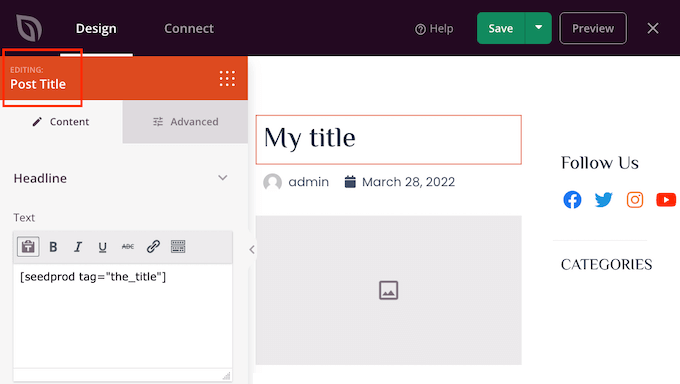
This opens this design within the SeedProd drag and drop editor. To cover the title, discover both the Submit or Web page Title.
As soon as you notice this title, give it a click on. SeedProd’s sidebar will now present the entire settings for the chosen space.
On the prime of this panel you need to see both Submit Title or Web page Title.

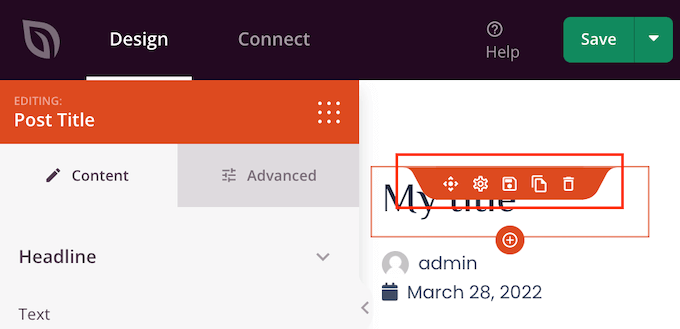
After confirming that you simply’ve chosen the precise space, hover over the Submit Title or Web page Title in the principle SeedProd editor.
You must now see a row of controls.

To take away the title from this design simply click on on the Trash icon.
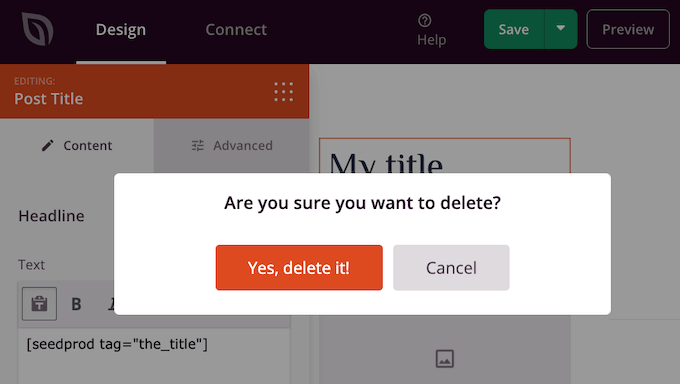
SeedProd will ask whether or not you actually need to delete the title. To go forward and take away it, merely click on on ‘Sure, delete it!’

The title will now disappear out of your design.
To see how this can look in your web site click on on the Preview button.

Whenever you’re glad along with your design click on on the Publish button.
Relying on how your web site is about up, you could have to take away the title from some extra templates. For instance you may need to cover the title for all of your posts and pages. On this case, you’ll sometimes have to edit each the Single Submit and Single Web page templates.
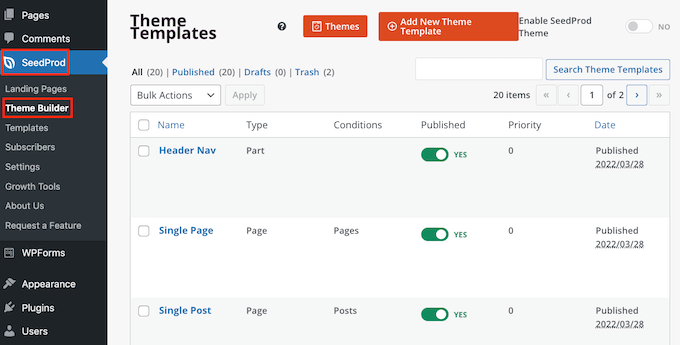
For those who’re not sure then it might assist to evaluation all of the designs that make up your theme. To do that merely go to SeedProd » Theme Builder.

You must now see a listing of all of your completely different designs. Now you can edit any of those templates following the identical course of described above.
FAQs About Hiding the Title for Selective Pages and Posts
Earlier than hiding your web page or submit titles, there are some results you need to take into consideration, such because the influence this motion could have in your web site’s Search engine optimisation.
That being mentioned, listed below are a few of the most incessantly requested questions on hiding the web page and submit title.
Why can’t I simply depart the ‘Add title’ subject clean?
With regards to hiding the title there looks like a straightforward repair. As you’re creating your web page, simply depart the title subject clean.
At first this does appear to repair the issue. WordPress will show this submit to guests with out a title. Nevertheless, there are a couple of issues.
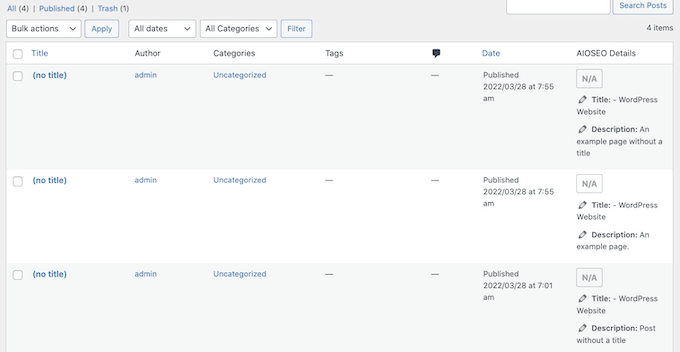
Firstly, this web page or submit will seem as ‘(no title)’ in your WordPress dashboard. This makes it harder to maintain monitor of your pages.
For those who create plenty of completely different ‘(no title)’ posts, then how have you learnt which is your contact us web page? And which web page is your homepage?

WordPress additionally makes use of the title to create the web page’s URL.
For those who don’t present a title, then by default WordPress makes use of a quantity as a substitute, equivalent to ‘www.mywebsite/8.’
Guests usually use the URL to assist them perceive the place they’re in your WordPress web site, so ‘www.mywebsite/8’ isn’t notably useful.
This imprecise URL is just not an Search engine optimisation-friendly permalink, so search engines like google and yahoo could have a tougher time understanding what your content material is about and together with it within the related search outcomes.
Will hiding the web page or submit title have an effect on my Search engine optimisation?
For those who want to cover a web page or submit’s title, you’ll need to spend some additional time fine-tuning the remainder of your WordPress Search engine optimisation, together with setting an Search engine optimisation title. This may assist be certain that the major search engines perceive your web page’s content material, even with out the title.
Right here you’ll want an excellent Search engine optimisation plugin, since WordPress doesn’t allow you to do that by default.
We suggest utilizing AIOSEO, the greatest Search engine optimisation plugin for WordPress out there. This newbie pleasant Search engine optimisation toolkit is utilized by over 3 million web sites.
For those who need assistance getting began, then please check with our information on tips on how to correctly arrange All in One Search engine optimisation in WordPress.
To verify your titles are optimized, you may see our information on tips on how to use the headline analyzer in AIOSEO.
We hope this text helped you discover ways to cover the title for selective WordPress posts and pages. You can even undergo our information on how to decide on one of the best internet design software program, and the greatest WordPress touchdown web page plugins.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.
The submit How one can Cover the Title for Selective WordPress Posts and Pages first appeared on WPBeginner.

