Do you need to disable lazy loading in WordPress?
By default, WordPress comes with a lazy load function, which delays downloads for pictures and different media to enhance web page load pace.
Nonetheless, for some web sites, it might have an effect on consumer expertise by not displaying pictures and media straight away.
On this article, we’ll present you simply disable lazy load in WordPress each utilizing a code methodology in addition to a plugin methodology.

What’s Lazy Loading?
WordPress first launched lazy loading pictures in WordPress 5.5. Later it prolonged the lazy load function to iframes embeds (e.g. YouTube movies, Spotify, and different embeds).
This observe helps enhance your web site’s pace and efficiency by shortly loading content material and the seen space first.
A quicker web site isn’t just good for customers, however additionally it is good for search engine marketing. Engines like google like Google think about pace as an necessary rating issue.
Aside from pictures and embeds, you can even simply lazy load feedback and Gravatars to additional enhance web page load pace.
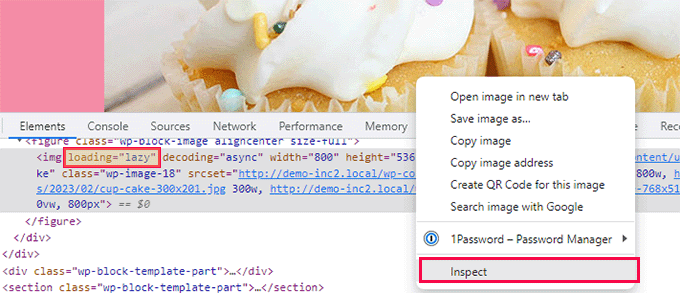
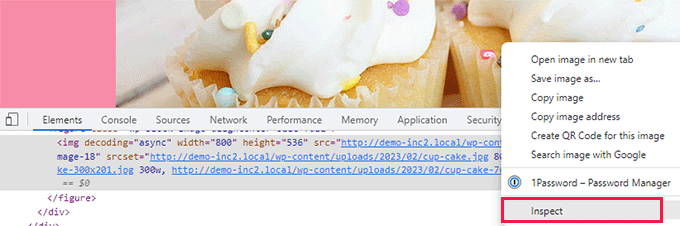
Lazy loading could be seen in motion by right-clicking on a picture and deciding on the Examine device in your browser.

This can cut up your browser display and present you the HTML supply code. From right here, you’ll have the ability to see the “loading=lazy” attribute added to the picture.
Now usually, we don’t advocate disabling lazy load as a consequence of its total advantages on your WordPress web site. Turning it off can lead to slower web site pace, decrease conversion charges, and decrease search engine marketing rankings.
Nonetheless, typically lazy loading can have an effect on the consumer expertise for some web sites.
As an example, for those who run a pictures web site the place pictures are probably the most important side of your content material, then lazy loading them could damage the consumer expertise on your prospects.
In different circumstances, you may be utilizing a special lazy loading answer and simply need to flip off the default WordPress lazy load.
That being mentioned, let’s see how one can simply disable lazy load in WordPress.
Technique 1. Disable Lazy Load in WordPress Utilizing WPCode (Really useful)
You’ll be able to merely disable the lazy load function in WordPress by including a customized code snippet to your theme’s capabilities.php file.
Nonetheless, needless to say the smallest error whereas including the code can lead to breaking your web site and making it inaccessible to your customers.
This is the reason we advocate utilizing the WPCode plugin so as to add customized code to your website.
It’s the greatest customized code snippets plugin that makes it tremendous simple for freshmen to securely add customized code to their web site.
First, it’s essential set up and activate the WPCode plugin. See our information on set up a WordPress plugin for extra directions.
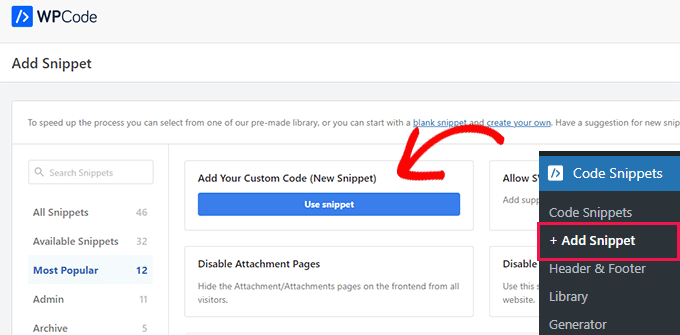
Upon activation, go to the Code Snippets » + Add Snippet web page.

This can take you to the ‘Add Snippets’ display the place you’ll see a bunch of ready-to-use code snippets that you would be able to add to your web site.
From right here, it’s essential click on the ‘Use Snippet’ button underneath the ‘Add Your Customized Code (New Snippet)’ possibility.
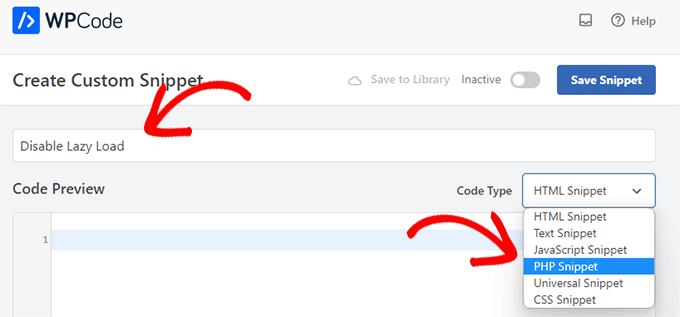
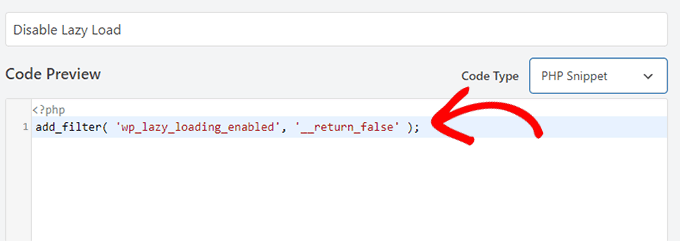
When you’re on the ‘Create Customized Snippet’ web page, you can begin by typing a reputation on your code snippet.
It may be something that may show you how to establish the code snippet and what it does.

After that, choose ‘PHP Snippet’ from the dropdown menu subsequent to the ‘Code Sort’ possibility.
Now, copy and paste the next PHP code within the ‘Code Preview’ field.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
That is how the code will take care of it’s pasted within the ‘Code Preview’ field.

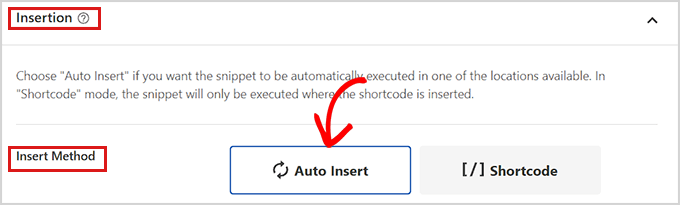
After including the code, scroll right down to the ‘Insertion’ part.
Right here, merely select ‘Auto Insert’ because the insertion mode. This can be certain that your customized code is routinely executed all over the place in your web site when you activate the snippet.

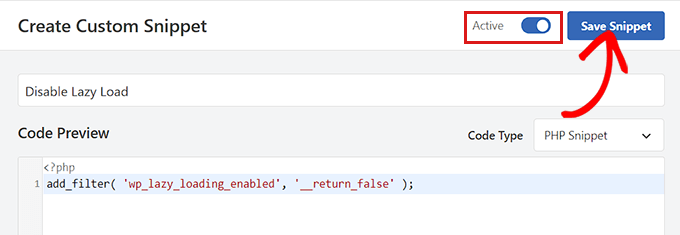
Subsequent, it’s essential scroll to the highest of the web page and easily toggle the ‘Inactive’ swap to ‘Energetic’.
After that, don’t overlook to click on the ‘Save Snippet’ button to avoid wasting and execute your customized snippet.

As soon as activated, this practice code snippet will disable the lazy loading function in your WordPress web site.
You’ll be able to check by right-clicking on a picture and deciding on Examine from the browser menu.
Within the HTML code for the picture, the loading=lazy attribute will now disappear.

Technique 2. Disable Lazy Load in WordPress Utilizing a Plugin
Should you don’t need to add code to your website, then you should use the Disable Lazy Load plugin.
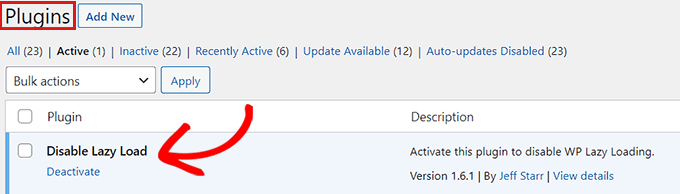
The one factor it’s essential do is set up and activate the Disable Lazy Load plugin. For extra directions, verify our information on set up a WordPress plugin.

The plugin works out of the field and doesn’t require any configuration. As soon as activated, it should routinely disable the lazy load function in your website.
We hope this text helped you learn to correctly disable lazy load in WordPress. You may additionally need to see our information on optimize WordPress pictures for higher web page load instances, or see our decide of the greatest WordPress picture compression plugins.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

