Subsequent.js is a frontend JavaScript framework constructed on React’s UI library that’s light-weight, server-rendered, and versatile. Builders sometimes use Subsequent.js to construct static, absolutely interactive websites and apps which can be quick and straightforward to make use of.
Django is a free and open supply net growth framework constructed on the Python language that gives a versatile, environment friendly, and simpler strategy to construct net purposes. Each frameworks effectively deal with an internet utility’s frontend and backend, so it’s unsurprising that their mixture has just a few use circumstances, together with constructing ecommerce web sites, market administration web sites, real-time chat apps, and job portal web sites, to call just a few.
On this tutorial, we’ll discover the the reason why you need to think about using Subsequent.js with Django, protecting a easy instance. Let’s get began!
Desk of contents
The right way to use Subsequent.js with Django
You should use Subsequent.js for the frontend whereas utilizing Django to energy and retailer info on the backend. As well as, utilizing the Django Relaxation Framework, you may construct APIs that energy your web site at report velocity.
Utilizing Subsequent.js and Django collectively simplifies implementing CRUD options when performing each server-side and client-side rendering. For instance, since Django ships with an admin panel that covers on a regular basis CRUD admin duties, it takes little or no time to construct a customized admin.
Let’s cowl two potential choices for establishing Subsequent.js with Django.
django-nextjs
One straightforward approach to make use of Subsequent.js and Django collectively is by putting in django-nextjs. This package deal runs each Django and Subsequent.js servers concurrently, enabling Django to deal with net requests and Subsequent.js as an inside service that generates the HTML.
To get began with django-nextjs, first set up it by operating the code under in a Python atmosphere:
pip set up django-nextjs
django-nextjs has already built-in Django and Subsequent.js, permitting you to start out your mission very quickly.
Manually implementing Django with Subsequent.js
To manually construct a mission with Subsequent.js and Django, you’ll need to create two totally different folders to carry the frontend and backend, respectively. That is required for no matter use case or mission you take into account.
After establishing your Django app, you may go forward and create your Django API utilizing the Django Relaxation Framework. As soon as your server is ready up, your admin is accessible, and also you add your knowledge, you may go forward and configure the Django Relaxation Framework, which allows you to convert your utility into an API.
You’ll want the Django Relaxation Framework to allow Subsequent.js to entry and accumulate the information you’ve arrange in your database with Django. To take action, you’ll have to arrange your URL, views, and serializer folders, that are all interconnected and integral to your Django and Subsequent.js net app functioning correctly.
First, set up the Django Relaxation Framework by operating the code under:
pip set up djangorestframework
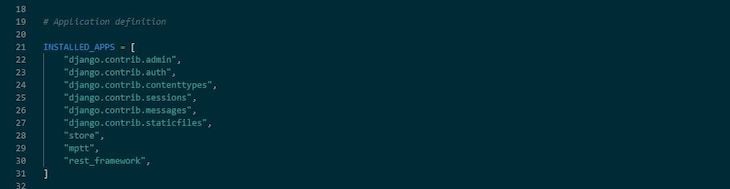
Subsequent, you have to go into the settings of your backend mission and add the code under into the INSTALLED_APPS part, as directed by the official documentation:
rest_framework
The code above prompts the REST framework inside your Django utility, as seen within the picture under:

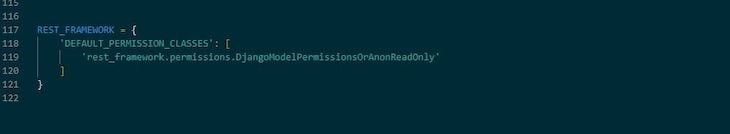
For added safety, you may add the code block under, which defines the default permissions. This code block ensures that nameless individuals don’t have entry to edit the database. As a substitute, they’ve read-only entry:
REST_FRAMEWORK = {
'DEFAULT_PERMISSION_CLASSES': [
'rest_framework.permissions.DjangoModelPermissionsOrAnonReadOnly'
]
}
The picture under reveals an instance of what it ought to appear like inside your app:

The serializer file is necessary, formatting the information in such a approach that it may be despatched throughout to Subsequent.js. You must create your serializer file as a Python file beneath your backend Django folder, serializers.py:
from rest_framework import serializers
from .fashions import Class, Product, ProductImage
class ImageSerializer(serializers.ModelSerializer):
class Meta:
mannequin = ProductImage
fields = ["image", "alt_text"]
class ProductSerializer(serializers.ModelSerializer):
product_image = ImageSerializer(many=True, read_only=True)
class Meta:
mannequin = Product
fields = ["id", "category", "title", "description", "slug", "regular_price", "product_image"]
class CategorySerializer(serializers.ModelSerializer):
class Meta:
mannequin = Class
fields = ["name", "slug"]
You must also create your views file as a Python file, giving us a views.py file. The views.py file is linked to our URLs, performing the required actions and accumulating knowledge. Under is the code for the views.py file:
from django.shortcuts import render
from rest_framework import generics
from . import fashions
from .fashions import Class, Product
from .serializers import CategorySerializer, ProductSerializer
class ProductListView(generics.ListAPIView):
queryset = Product.objects.all()
serializer_class = ProductSerializer
class Product(generics.RetrieveAPIView):
lookup_field = "slug"
queryset = Product.objects.all()
serializer_class = ProductSerializer
class CategoryItemView(generics.ListAPIView):
serializer_class = ProductSerializer
def get_queryset(self):
return fashions.Product.objects.filter(
category__in=Class.objects.get(slug=self.kwargs["slug"]).get_descendants(include_self=True)
)
class CategoryListView(generics.ListAPIView):
queryset = Class.objects.filter(stage=1)
serializer_class = CategorySerializer
The url.py file is necessary to hyperlink the totally different pages and merchandise on our web site:
from django.urls import path
from . import views
app_name = "JExpress"
urlpatterns = [
path("api/", views.ProductListView.as_view(), name="store_home"),
# lists all the products in the database
path("api/category/", views.CategoryListView.as_view(), name="categories"),
path("api/<slug:slug>/", views.Product.as_view(), name="product"),
path("api/category/<slug:slug>/", views.CategoryItemView.as_view(), name="category_item"),
]
Why must you use Subsequent.js with Django?
Entry to trendy web optimization instruments
The mixture of Subsequent.js and Django can work wonders for web optimization functions. Along with the server-side rendering capabilities of Subsequent.js, it offers entry to many instruments with out the web optimization points that will include a single web page utility. Many builders would argue that Subsequent.js is even higher for web optimization than React.
Quick growth time
Django has a preexisting, ready-to-use admin. Coupled with the truth that each the frontend and backend are separated, this results in a quicker growth time since builders don’t want to start out from floor zero.
The separate structure additionally makes it simpler to check the applying, detect bugs, and make vital updates and modifications.
Person expertise
Each utility is constructed with the possible customers in thoughts. Constructing with Subsequent.js and Django ensures a quicker loading time and an total higher expertise for customers. The transition of knowledge within the background will likely be quicker and fewer noticeable by customers.
Good code administration
As a result of separation of the frontend from the backend, you may simply obtain good code administration utilizing these Django and Subsequent.js. Builders can simply deploy the backend with out redeploying the frontend and vice versa.
Customizations
Each frameworks assist excessive stage customizations, making your utility extra expandable and appropriate for high-level features.
A number of groups assist
As a result of structure of our Subsequent.js and Django utility, a number of groups can work on the applying with ease with out having to depend upon each other to get work finished. The frontend workforce can simply work on the frontend, whereas the backend workforce can concurrently work on the backend a part of the applying.
Conclusion
Utilizing Subsequent.js with Django is easy and straightforward, offering an awesome UX. Not solely does the mix work for easy purposes, with the addition of some applied sciences, the mix would work for bigger and extra complicated purposes supposed for each net and cell.
On this article, we reviewed a few of the advantages of mixing Subsequent.js and Django, and we explored two strategies for getting began. Be sure you depart a remark letting me know what sort of utility you construct utilizing these two frameworks.




