The CSS :has() selector permits us to type a component based mostly on its descendants or any succeeding parts. On this tutorial, we’ll go over when and find out how to use the :has() selector.
What we’ll cowl:
When to make use of CSS :has()
Often, after we write CSS guidelines that focus on HTML parts, the browser’s engine evaluates the foundations from proper to left to use them. As an illustration, the next CSS rule targets the <p> factor contained in the <part>:
part p {
colour: purple;
}
Now, let’s say we need to goal a component based mostly on its content material or succeeding parts — as an example, concentrating on a <part> factor that comprises a <p> factor. Usually, we might add CSS courses manually to type and modify the goal factor.
One other state of affairs entails concentrating on a component’s earlier siblings, akin to a type label that precedes a legitimate or invalid enter.
On this case, styling the label would contain writing extra CSS guidelines than usually vital. Generally, we could require JavaScript to focus on previous parts based mostly on the standing of sure parts.
Nonetheless, with the :has() pseudo-class selector, we will obtain all the above duties with CSS extra cleanly, clearly, and succinctly.
Browser compatibility for the CSS :has() selector
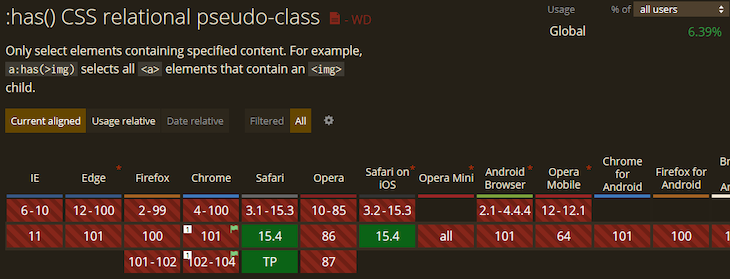
Earlier than we dive in any deeper, let’s check out which browsers are suitable with the CSS :has selector:

In the intervening time, the CSS :has() selector is simply enabled by default on the most recent Safari. Different browsers have but to allow assist for it.
Nonetheless, within the newest Chrome variations, we will allow CSS :has() assist through the experimental options flag. For the sake of this tutorial, we’ll begin with that.
Find out how to allow CSS :has() assist in Chrome
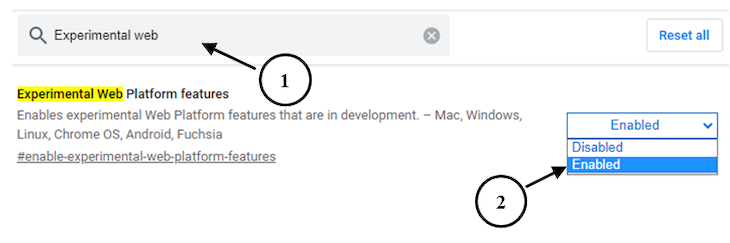
For these of us that aren’t utilizing Safari, let’s open the Chrome browser and go to Chrome’s experimental options itemizing by typing the next into your browser: chrome://flags/
Then, seek for “experimental Net Platform options” and allow this flag, as proven within the picture under:

After enabling experimental Net Platform options, relaunch the browser to activate them.
CSS :has() syntax
The :has() pseudo-class accepts a CSS selector listing as arguments:
<goal>:has(<selector>)
Like some different CSS pseudo-classes, the selector listing is “forgiving.” In different phrases, CSS :has ignores any invalid selectors handed as arguments.
CSS :has() selector examples
Let’s get aware of find out how to use CSS :has() earlier than we apply this selector to real-world eventualities. We’ll revisit the type rule instance we used earlier to see how the :has() lets us goal a mum or dad factor.
With the next rule utilizing the :has() selector, we’re concentrating on a <part> factor that has a <p> factor as a baby:
part:has(p) {
colour: purple
}
Within the above rule, we see that part is the goal factor to which the type colour: purple applies, however provided that it comprises a p factor.
Passing CSS combinator selectors as arguments in :has()
Up to now, we now have solely been passing easy selectors as arguments in :has(). Nonetheless, we will additionally use extra superior CSS selectors.
For instance, we will additionally move some common combinator selectors as arguments. Beneath, the next selector matches the h2 factor that has paragraph parts as siblings:
h2:has(+ p) {
colour: yellow;
}
In contrast to a easy CSS selector, h2 + p will match p parts that instantly observe an h2.
We should perceive how combinator selectors work when passing them as arguments in :has(). Let’s check out a pair extra examples.
Within the code under, the selector matches listing objects which have a paragraph adopted by one other paragraph:
li:has(p + p) {
colour: gray;
}
The selector under matches p parts that instantly include a span youngster:
p:has(> span) {
colour: blue;
}
Combining CSS :has() with the :not() pseudo-class
Generally, we could need to goal parts that don’t match sure selectors. On this case, we will use the :has() selector with :not() pseudo-class. Within the instance under, the rule targets li parts that don’t include any paragraphs:
li:not(:has(p)) {
font-weight: 700;
}
We will additionally move a number of selectors as arguments. Beneath, the rule targets li parts that don’t include any paragraph or span factor:
li:not(:has(p, span)) {
font-weight: 700;
}
The specificity of the CSS :has() selector
Generally, we could expertise points with conflicting guidelines whereas utilizing the :has() selector. Understanding how CSS handles the specificity of its general selector may help you resolve points with conflicting CSS guidelines.
Let’s check out the next code blocks:
Listed here are the HTML parts we’re styling:
<ul>
<!-- different objects -->
<li>
<h3 id="h3">Heading III</h3> <!-- blue colour -->
<p class="cls">paragraph</p> <!-- blue colour -->
</li>
</ul>
Listed here are our type guidelines in CSS:
li:has(p, #h3) {
colour: blue; /* this declaration is utilized */
}
li:has(p.cls) {
colour: inexperienced;
}
We could anticipate that the type rule that comes final within the cascade will likely be utilized to the p factor. However truly, on this instance, the primary rule is utilized.
That is due to specificity in CSS — the :has() selector defers to its most particular argument. Within the above rule, the #h3 is probably the most particular, thus making the browser additionally apply its type declaration to the p factor.
Sensible examples of the CSS :has() selector
To grasp find out how to implement the :has() pseudo-class in a real-world venture, let’s contemplate the next use instances.
Styling a mum or dad with a selected youngster: constructing pricing playing cards
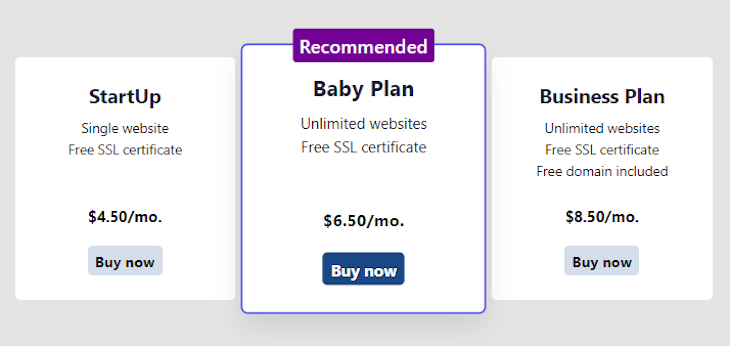
The design under is widespread on web sites that showcase pricing plans. Discover the “really useful” card is styled in a different way and scaled up to attract extra consideration:

We will simply obtain this utilizing the :has() selector.
Beneath is the HTML markup for the playing cards. We’ll type the cardboard containing a nested suggest class in a different way:
<part class="card-container"> <div class="pricing-card"> <!-- card content material --> </div> <div class="pricing-card"> <div class="suggest">Really helpful</div> <!-- card content material --> </div> <div class="pricing-card"> <!-- card content material --> </div> </part>
Word that we eliminated the cardboard content material within the code above for brevity. See the full markup on CodePen.
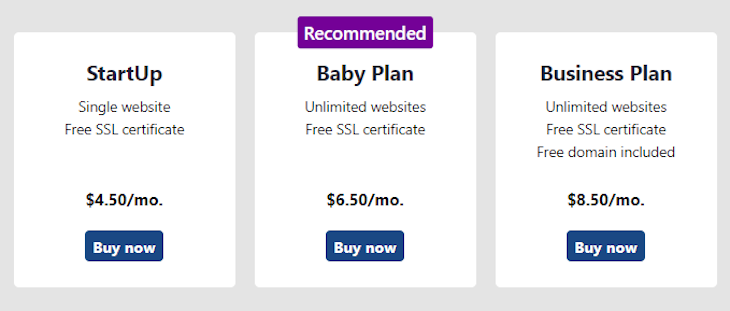
Then, with the fundamental types, the playing cards appear to be so:

With the :has() selector, we will goal and magnificence the cardboard that solely has the suggest class as a baby:
.pricing-card:has(div.suggest) {
box-shadow: 0 0 0 2px #4b4bf0, 0 1rem 2rem rgba(0, 0, 0, 0.1);
rework: scale(1.1);
z-index: 1;
}
The above rule targets the really useful card and scales it as meant whereas additionally making use of a drop shadow to it.
If we needed to realize this design with out utilizing the :has() selector, we must manually apply a separate class on the “really useful” card container to type it in a different way. The draw back right here is that we must add the category throughout each part that makes use of the identical design.
Let’s transfer on. If we check out the ultimate venture, the “Purchase now” button of the really useful card can also be styled in a different way from the opposite two playing cards. To attain this, we’ll use the :not() alongside the :has() selector, like so:
.pricing-card:not(:has(.suggest)) a {
colour: #000;
background: #d5ddeb;
}
Within the code above, we’re concentrating on the buttons contained in the playing cards that do not need the suggest class as a baby to offer them in a different way coloured textual content and backgrounds.
Styling earlier siblings: legitimate/invalid enter labels
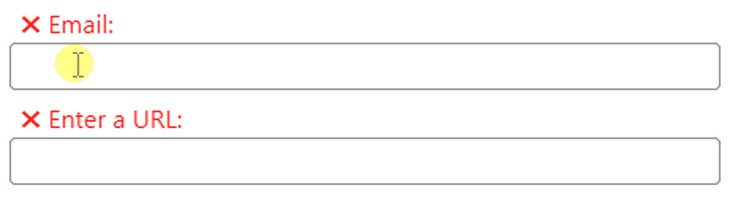
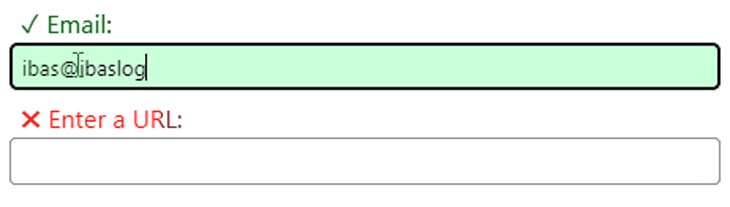
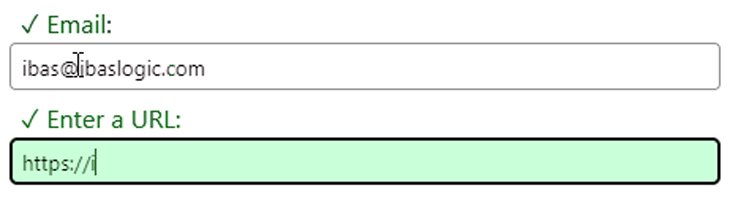
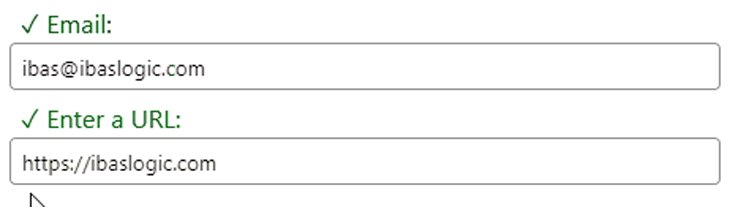
In our subsequent instance, we’ll type enter labels based mostly on the validity of their corresponding inputs. Our closing end result will appear to be so:

Let’s start. The code under renders type management inside a type factor:
<type> <div> <label for="electronic mail">E mail: </label> <enter kind="electronic mail" id="electronic mail" required/> </div> <!-- different enter --> </type>
Word that we’re solely exhibiting one enter container within the code above for brevity. See the full markup on CodePen.
Just like the earlier venture, let’s see how we might goal the enter labels with out utilizing the :has() selector.
Bear in mind, we said earlier that browsers usually consider type guidelines from the correct. For that reason, we may place the label after the enter factor:
<div> <enter kind="electronic mail" id="electronic mail" required/> <label for="electronic mail">E mail: </label> </div>
Then, we may use the final ~ or adjoining + sibling combinator to pick and magnificence the label:
enter:invalid ~ label,
enter:invalid ~ label::earlier than {
content material: '✖ ';
colour: purple;
}
enter:legitimate ~ label,
enter:legitimate ~ label::earlier than {
content material: '✓ ';
colour: inexperienced;
}
After that, we might use the CSS place: absolute; to position the labels again above the enter:
type > div {
place: relative;
margin-bottom: 30px;
}
label {
place: absolute;
high: -30px;
left: 0;
proper: 0;
}
Nonetheless, with the :has() selector, we don’t have to position the label after the enter or use the CSS place: absolute; declaration. We will simply goal the earlier siblings like so:
label:has(+ enter:invalid),
label:has(+ enter:invalid)::earlier than {
content material: '✖ ';
colour: purple;
}
label:has(+ enter:legitimate),
label:has(+ enter:legitimate)::earlier than {
content material: '✓ ';
colour: inexperienced;
}
Within the first and second code blocks, we’re concentrating on the label that has invalid enter and legitimate enter as subsequent siblings, respectively.
As we will see, utilizing the :has() selector makes our code clearer and extra succinct. See the full code on CodePen.
Conclusion
On this tutorial, we discovered how the :has() selector lets us type a component based mostly on its descendants or succeeding factor(s) utilizing sensible examples. This selector opens many prospects that might have been tough to realize in CSS.
Presently, the CSS :has() selector will not be broadly supported by browsers; this selector solely works within the newest model of Safari or through the experimental options flag within the newest model of Chrome.
So for now, we should not use :has() in manufacturing. We will solely discover the way it works whereas ready for different browsers to assist it.
I hope you loved studying this tutorial. You probably have questions or contributions, share your ideas within the remark part and bear in mind to share this put up across the internet.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand an increasing number of from the browser. For those who’re focused on monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording every little thing that occurs in your internet app or web site. As an alternative of guessing why issues occur, you may combination and report on key frontend efficiency metrics, replay person periods together with utility state, log community requests, and robotically floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring without spending a dime.


