The Todo Tree extension shortly searches your workspace for remark tags like TODO and FIXME, and shows them in a tree view within the exercise bar. The view could be dragged out of the exercise bar into the explorer pane (or anyplace else you would like it to be).
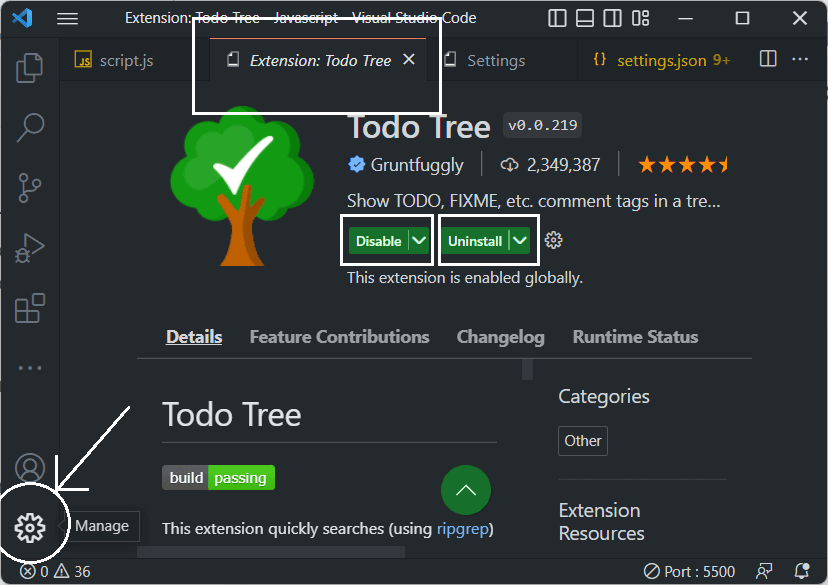
- So let’s first obtain and allow it from the extensions.
It is now downloaded and has default configurations. However let’s make customized ruleset.
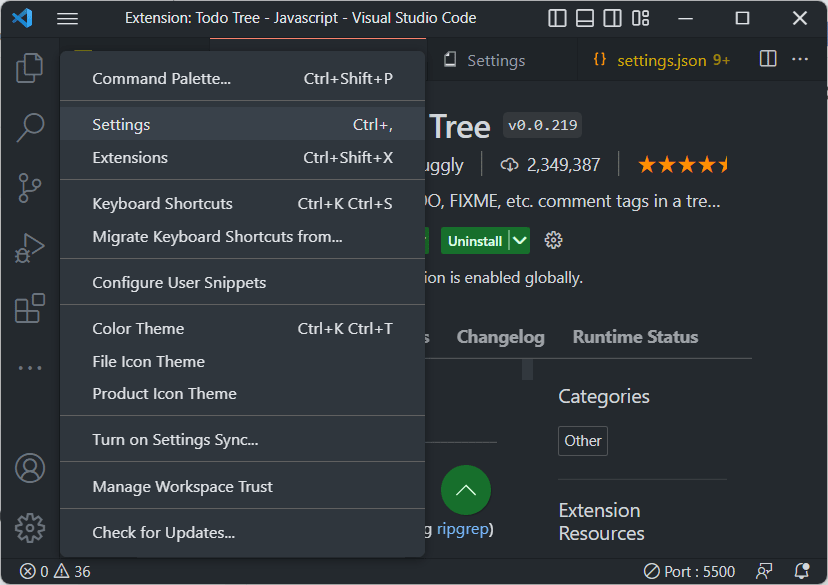
- Go to the Handle Choice in VS Code
- Now Click on on settings
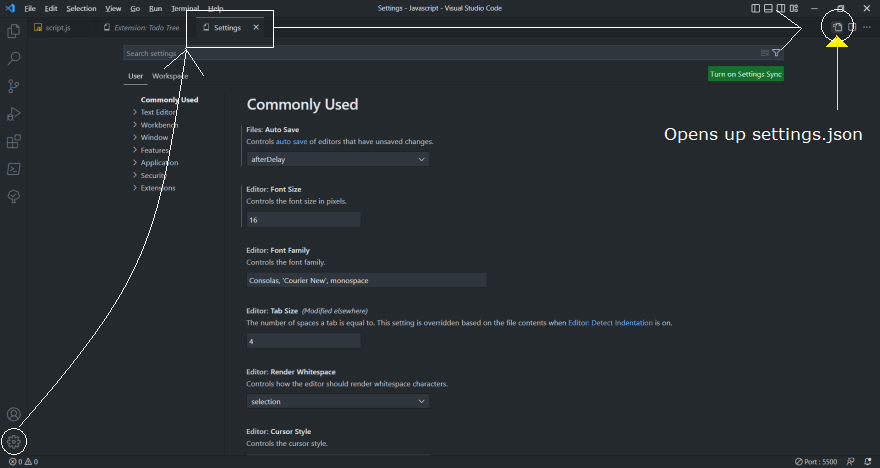
The settings file opens.
- Now now we have to open the
settings.jsonFile. Click on on the button on the high proper nook.
- Now you may paste the beneath code there and make your customized adjustments in it!
{
"todo-tree.highlights.defaultHighlight": {
"icon": "alert",
"kind": "text-and-comment",
"foreground": "black",
"background": "white",
"opacity": 50,
"iconColour": "blue",
"gutterIcon": true
},
"todo-tree.highlights.customHighlight": {
"TODO": {
"icon": "test",
"foreground": "black",
"background": "yellow",
"iconColour": "yellow"
},
"NOTE": {
"icon": "notice",
"foreground": "white",
"background": "cornflowerblue",
"iconColour": "cornflowerblue"
},
"USEFUL": {
"icon": "notice",
"foreground": "black",
"background": "mediumaquamarine",
"iconColour": "mediumaquamarine"
},
"COMMENT": {
"icon": "notice",
"foreground": "white",
"background": "grey",
"iconColour": "grey"
},
"LEARN": {
"icon": "notice",
"foreground": "white",
"background": "hotpink",
"iconColour": "hotpink"
},
"FIXME": {
"foreground": "crimson",
"background": "burlywood",
"iconColour": "burlywood"
},
"BUG": {
"foreground": "white",
"background": "crimson",
"iconColour": "crimson"
},
"SEE NOTES": {
"icon": "test",
"foreground": "white",
"background": "teal",
"iconColour": "teal"
},
"POST": {
"icon": "test",
"foreground": "white",
"background": "inexperienced",
"iconColour": "inexperienced"
},
"[ ]": {
"icon": "test",
"foreground": "black",
"background": "white",
"iconColour": "yellow"
},
"[x]": {
"icon": "test",
"foreground": "white",
"background": "inexperienced",
"iconColour": "inexperienced"
}
},
"todo-tree.common.tags": [
"BUG",
"SEE NOTES",
"HACK",
"FIXME",
"TODO",
"NOTE",
"POST",
"USEFUL",
"LEARN",
"COMMENT",
"[ ]",
"[x]"
],
"todo-tree.regex.regex": "(//|#|<!--|;|/*|^|^s*(-|d+.))s*($TAGS).*(ns*//s{2,}.*)*"
}
Right here is the ultimate result-
Each Remark comes as a object on this json file. The construction of the thing is-
- You’ll be able to add extra objects based mostly on this construction and embrace the thing identify in-
-
Foregroundandbackground-colorcould be specified utilizing HTML/CSS color names (e.g."Salmon"), RGB hex values (e.g."#80FF00"), RGB CSS model values (e.g."rgb(255,128,0)") -
fontWeight,fontStyle,textDecoration– can be utilized to model the spotlight with commonplace CSS values.
Share it

Observe for extra!