Varieties are some of the frequent interface patterns a person will encounter, and the expertise they’ve with a type will usually set the tone for his or her expertise with that whole product or model.
Since varieties empower a person to enter textual content and different data, they are often a number of the most important instruments obtainable in an interface. However together with that energy comes the duty to design and construct varieties appropriately; a dysfunctional type can result in buyer frustration and a damaged type usually means misplaced gross sales.
When designed nicely, varieties can go away a person feeling delighted and achieved. That success signifies that the person will probably be prepared to work together along with your type once more, or different components in your app or web site, and that sort of name loyalty may be value its weight in gold. The next tips can assist you flip a clunky and awkward encounter right into a clean expertise in your customers.
Kinds of varieties
There are a selection of varieties you may have to create in your product. Some are easy, like a login type with a username and password enter. Others are complicated, with many steps, quite a lot of inputs, and typically even spanning throughout a number of pages. Realizing upfront which type of type you may have to create will assist you to determine design it higher.
Easy varieties
Essentially the most fundamental varieties will usually consist of 1 small grouping of inputs on one web page, together with an motion button.
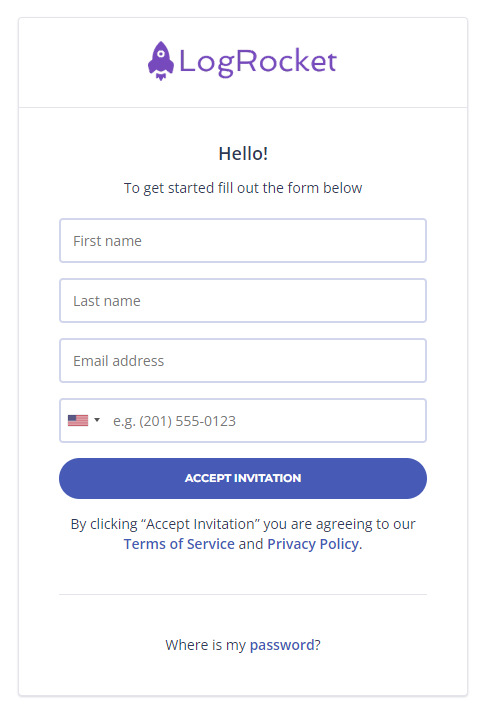
Easy varieties are a fundamental change of data from the interface to the again finish of the system. Assuming the person inputs the knowledge efficiently, the interface will proceed to a brand new display screen and the person can proceed on to different actions. The shape under is an instance of a easy type interface.

Wizard varieties
Wizard varieties behave as a linked group of straightforward varieties that seem in a guided order. There are inputs or teams of inputs on a web page, however finishing the set of inputs on this web page will proceed to a different web page with a separate, distinct type of its personal.
Wizard varieties normally include not only a single motion button, however directional buttons to maneuver ahead or backward within the sequence of steps.
Ideally, a wizard type saves all of a person’s enter on every web page in order that if something goes incorrect on a subsequent step, beforehand entered information is not going to be misplaced.
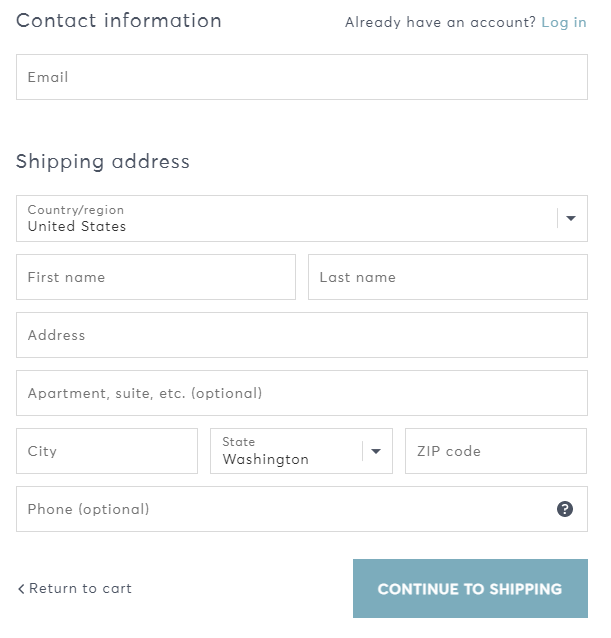
The instance under from an ecommerce web site is an instance of a wizard type. On this one web page, a person can enter a transport handle. Paging ahead utilizing the motion button results in one other type for selecting transport choices.

Navigable varieties
Navigable varieties are just like stepped wizard varieties, however fairly than every part showing on a brand new web page in a guided sequence of steps, a navigable type will present many or all steps on one single web page that expands or collapses steps as they should be seen.
Not like wizard varieties, the steps of a navigable type can normally be accessed in any order. Navigable varieties make use of recent interface controls, corresponding to accordion content material sections or aspect navigation tabs as a method to conceal one group of type fields and present one other. Navigable varieties are significantly helpful when the shape content material is complicated, accommodates many steps, and is prone to take a couple of session to finish.
Navigable varieties ought to save the info collected inside one part earlier than permitting the person to maneuver on to a different. That manner, if the person is on step 7 and realizes they made a mistake on step 4, it’s simple to navigate again to step 4 and make that change on the beforehand saved information.
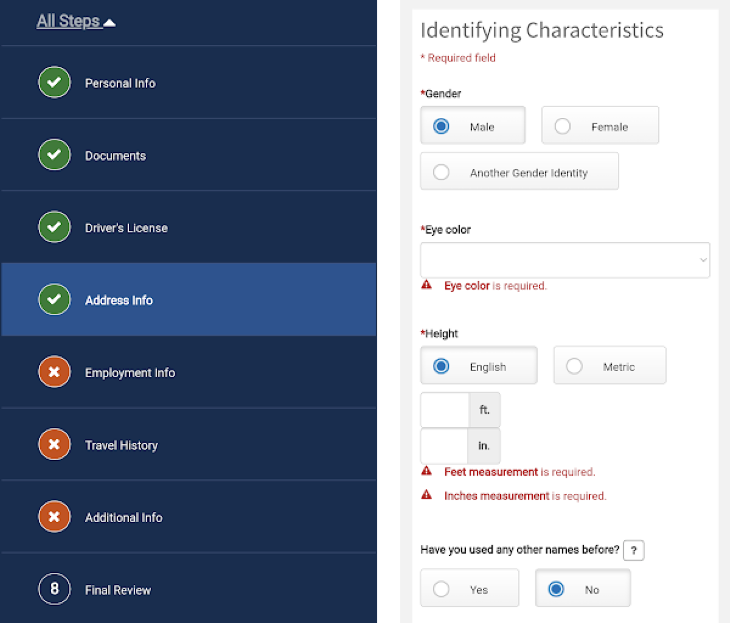
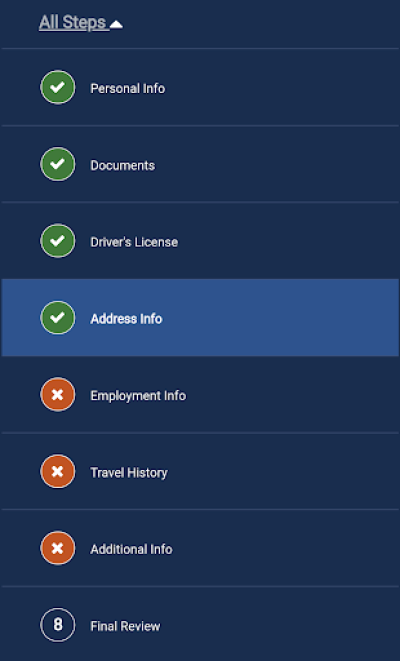
The federal government type under demonstrates a navigable type that permits the person to maneuver round among the many numerous kinds of required data.

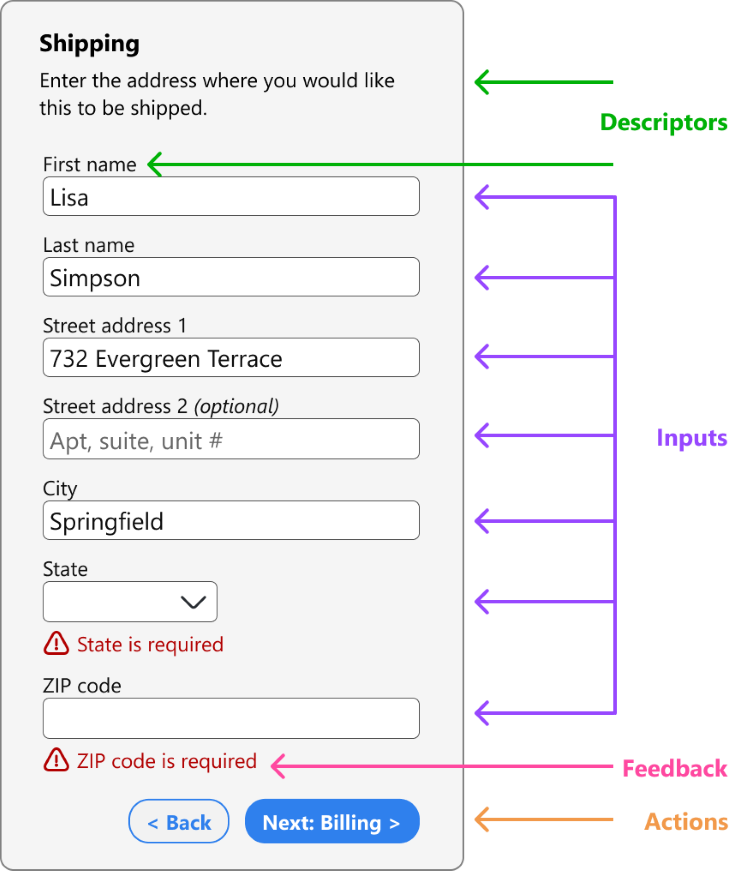
Anatomy of a type
No matter the kind of type you construct, it would possible consist of 4 essential components: inputs, descriptors, actions, and suggestions mechanisms.

Enter controls
An enter is any manner that the person can management what’s proven on the web page and finally what data is submitted within the type.
The enter of a type may appear simple and apparent, however there are a lot of methods to enter data right into a type. The commonest enter is a brief textual content type, however they’ll additionally embody lengthy textual content varieties, dropdown menus, toggles, switches, and plenty of others.
Descriptors
Descriptors present peripheral particulars across the type inputs with out immediately impacting the content material on the shape. Descriptors may be the title of the shape, the physique textual content describing what the shape is used for, or they are often the label that describes every enter.
Extra nice articles from LogRocket:
Actions
Actions are any a part of a type that transmits data from the shape or in any other case generates suggestions. Most often, that is the button on the backside of the shape that claims join, log in, submit, or again. An motion doesn’t should be the ultimate step of the shape; it might return the person to a earlier step or validate an intermediate step.
Suggestions
Suggestions is any content material that responds to the inputs and actions of a type. Suggestions can take completely different varieties in several conditions.
When submitting an invalid password, the error message that seems is a sort of suggestions. A validating message, corresponding to “this username is accessible” is one other sort of suggestions. Typically suggestions happens on a brand new display screen, corresponding to when finishing a purchase order and continuing to a affirmation web page that claims “your order has been acquired.”
Suggestions is a vital method to inform the person that their enter has been accomplished, acknowledged, or accepted. Failing to supply suggestions usually results in frustration as a person submits the shape a number of instances or unwittingly leaves the web page with out finishing the acquisition.
Finest practices
Maintain the trail linear
Varieties are already cumbersome. Even when designed nicely they’ll really feel overwhelming.
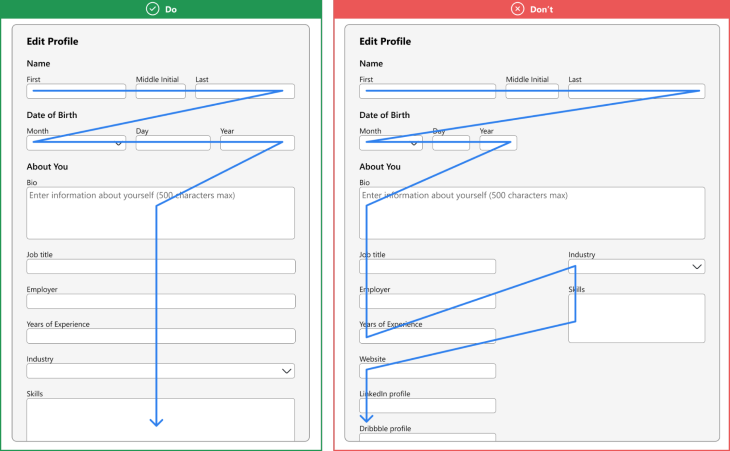
One method to scale back some cognitive load is to set your type as much as circulation as merely as potential. Normally, a person will really feel like they’re progressing by the shape shortly if they’re transferring in a linear path down the web page.
For some fields, like a full title or date of start, you must nonetheless align the primary, center, and final title fields throughout one horizontal row, however for every other discipline that accommodates a single distinct enter, it’s best to go away these stacked in a single single vertical column.
Don’t introduce further columns after they’re not crucial. And when potential, follow a minimal variety of enter widths on the web page; it may be disorienting for each row to finish in a unique spot.

Group comparable components
One other method to scale back cognitive load is to group comparable components collectively. In doing so, you create a visible separation between distinct sections.
One factor this does is hold the shape inputs in a logical order. It wouldn’t make sense to ask for a person’s title, then a metropolis title, then an electronic mail handle, then a zipper code, then a mailing handle, then a username, then a bank card quantity. If you happen to did, your person’s mind can be switching throughout so many various kinds of data that it will trigger pointless misery.
As an alternative, place private particulars into one part and make contact with data into one other. Use textual content hierarchy or divider traces to differentiate the teams.
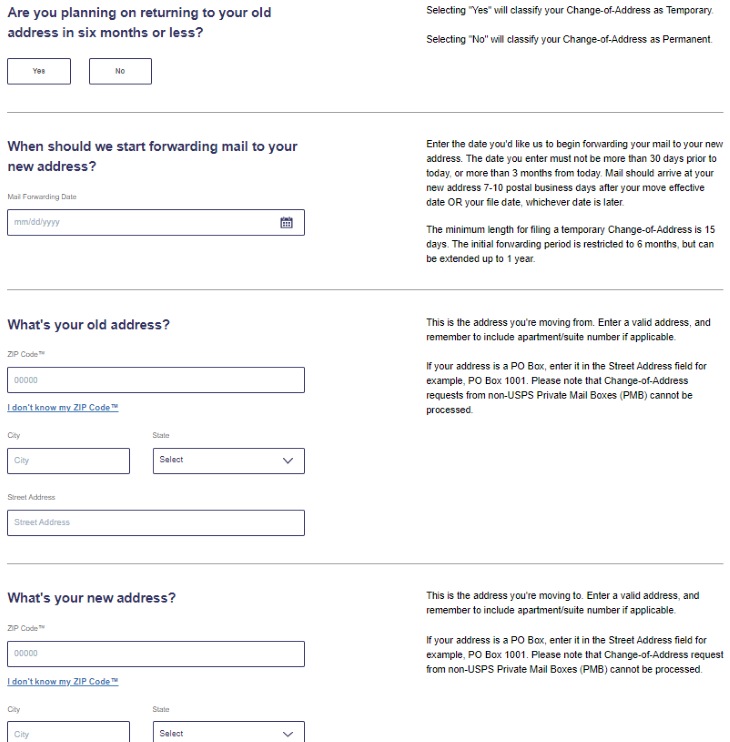
Within the instance under, from the USPS change of handle type, these distinctions may be further useful in order that the person doesn’t combine up which metropolis enter belongs to the previous handle and which one belongs to the brand new handle.

Break dissimilar components into a number of steps
Typically a type could have components which are very completely different. Filling out tax returns, signing up for a authorities program, or making use of to varsity all contain extraordinarily complicated varieties with all kinds of data.
It will be overwhelming to point out each single enter discipline for these varieties in a single web page, plus the sheer variety of time-consuming inputs a person would encounter earlier than having an opportunity to save lots of or submit the shape introduces extra danger of shedding their progress if something interferes with an intermediate step.
When a type includes many distinct kinds of information, it helps to interrupt dissimilar components into separate teams. This may be completed utilizing a stepped wizard, the place the person can save and proceed to the following step by clicking a button and getting into a wholly new web page, or utilizing accordion components on one web page that collapse the beforehand crammed part and increase the following one. The federal government type proven under is an instance of a type damaged into a number of pages with navigation among the many sections.

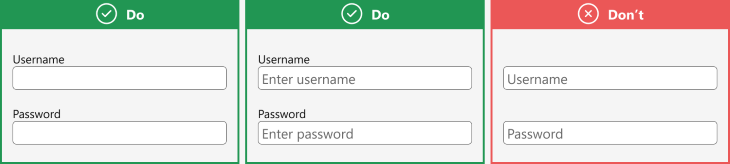
Use textual content labels fairly than counting on trace textual content
Labels and trace textual content are essential methods to convey the kind of data {that a} person ought to enter. The perfect observe is commonly to make use of each concurrently, so your label may say date of start whereas the trace textual content says mm/dd/yyyy to complement the kind of enter with further useful recommendation.
You may discover that in some instances trace textual content isn’t crucial, and that’s okay as nicely. Simply don’t depend on solely trace textual content to explain the specified enter. Keep in mind that trace textual content disappears as quickly as a person clicks on the sphere; don’t go away your person with the chance to start typing in an enter after which lose context of what ought to go into that discipline.

Present good suggestions
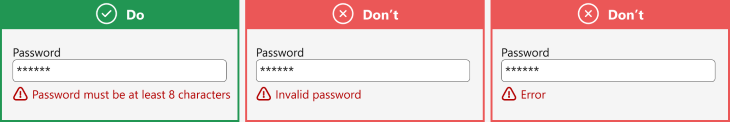
All varieties ought to present suggestions, however it’s not sufficient to provide any type of suggestions; suggestions must be significant, descriptive, and constructive. That is the place it’s essential to empathize along with your person. Sure, a person’s invalid enter can have implications on the again finish of your system, however your focus must be in your person and their clean interplay along with your interface.
If an enter is invalid, be descriptive in regards to the error, and take a look at to take action in an impersonal and impartial tone. Don’t say “you entered the e-mail handle incorrect.” Say “please enter a legitimate electronic mail handle” or “an electronic mail handle must be within the format ‘[email protected]’” Your backend might need error codes for frequent errors and people could also be helpful to your engineers and IT workers, however keep away from displaying these codes in your frontend interface.
Once more, that is the place it helps to be as descriptive as potential. Clarify the error in brief, frequent language, and counsel what the person may be capable of do to repair it.

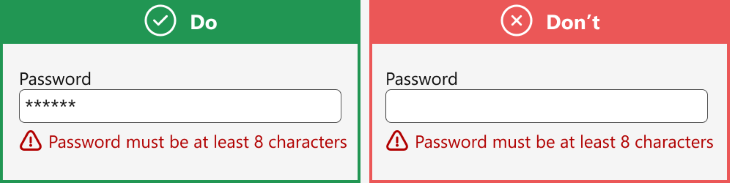
Deal with errors gently
Now that you understand how to supply good suggestions, be certain to solely use suggestions when crucial. It’s good to validate sure enter fields, however it may be jarring or irritating to a person when enter fields have error messages earlier than they’ve even had an opportunity to enter legitimate information. As a basic rule, don’t present validation on an enter till a person has targeted out and in of a discipline.

Tips on how to make varieties smarter
Whereas many of the tips above take care of the static design of an internet type, there are many interactive components you could construct into an internet type to make the expertise even simpler.
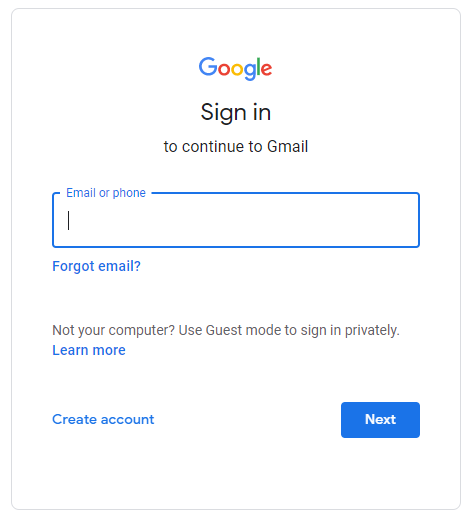
One simple trick is to routinely concentrate on the primary discipline of your type as quickly because the web page masses. Once you load the Gmail homepage, it routinely brings your focus to the e-mail handle enter discipline, which is in a clearly denoted focus state.

One other manner to enhance your person’s type expertise is to allow discipline masking. It is a approach you should utilize in your frontend code to routinely configure the person’s enter into your required format.
For instance, fairly than power your person to conform along with your most well-liked telephone quantity enter with parentheses or dashes, your telephone quantity discipline may be masked to routinely add these characters in as your person sorts within the numbers.
Lastly, use autofill inputs each time potential to scale back the variety of characters your customers have to sort and to assist be certain that the inputs are formatted appropriately. That is significantly useful for fields like nation or metropolis names or electronic mail addresses which have already been related to that account.
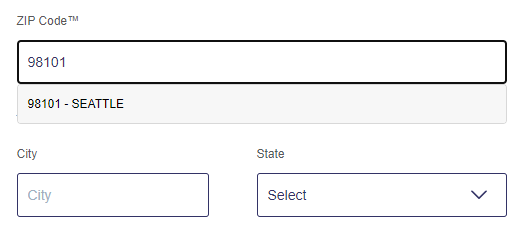
When the enter of 1 discipline can be utilized to fill in different fields, corresponding to a ZIP code that’s related to a selected metropolis and state, enable your type to do that. The instance under, from the USPS web site, fills within the metropolis and state after inputting a legitimate ZIP code.

Conclusion
It could not appear to be it, however a lot of the content material folks work together with on the web is a few number of a type. We depend on varieties on almost each web site and app and we anticipate them to carry out persistently.
In any other case, we’d wrestle to log in to accounts, or to even join accounts within the first place. We wouldn’t be capable of edit our profiles and we’d fail to ship the issues we purchase on-line to the proper handle.
We place belief within the varieties we encounter on-line — that our information will probably be transmitted precisely to the database, that we are going to learn if we make an error, that our progress will probably be saved after we transfer on to the following web page. Varieties can foster much more belief after they behave as intelligently as we do, after they seem prepared for our enter, intuitively full our typed inputs, and alert us in pleasant acquainted language. However with a view to do all of this, the folks designing and constructing varieties want to know the important thing ideas of fine type design.
Featured picture supply: IconScout
LogRocket: Analytics that offer you UX insights with out the necessity for interviews
LogRocket allows you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative information so you’ll be able to create superb digital experiences.
See how design decisions, interactions, and points have an effect on your customers — strive LogRocket right now.