Creator: Joseph Mawa
Introduction
Programmers and software program engineers spend a major proportion of their time utilizing IDEs and textual content editors for writing code. Most IDEs and textual content editors, akin to VS Code, Elegant Textual content, and Notepad++, are desktop functions. Nevertheless, there are additionally a number of on-line editors that you should use for constructing, testing, prototyping, and showcasing easy passion initiatives, particularly in internet growth.
This text will introduce you to a few of the hottest free on-line Editors and IDEs, akin to CodeSandbox, Codepen, JSFiddle, StackBlitz, Glitch, and Repl.it. You need to use a few of these on-line IDEs and textual content editors to construct easy front-end functions, whereas others, like Glitch, are for each front-end and full-stack functions.
Your selection of a web based IDE largely will depend on whether or not you need to construct a front-end, back-end, or full-stack utility. We are going to discover the professionals and cons of those IDEs and textual content editors.
It’s value mentioning that this text will discover the primary options of the most well-liked on-line editors and IDEs. It is not going to establish which editor is the perfect. We can even go above and past to discover the strengths and weaknesses of every editor so as to select one which meets your wants.
Steps we’ll cowl:
Bootstrapping a venture for demonstration
It’s attainable to import a venture out of your native machine or Git internet hosting service like GitHub to some on-line textual content editors or IDEs. Subsequently, we’ll create a fundamental refine utility on this part. We are going to use this utility for illustration.
refine is a React-based framework for creating internet functions. It’s helpful when creating data-intensive CRUD functions akin to admin panels and dashboards. Comply with the steps beneath to bootstrap a easy refine utility utilizing superplate.
Methods to create refine utility
The best method to begin utilizing Refine is to bootstrap an utility utilizing superplate.
Run the command beneath on the terminal.
npx superplate-cli example-project --project refine-react
Efficiently working the command above will create a refine-react venture within the example-project listing. It’s essential to reply to the command line prompts. You can even select the default choices all through if you want.
After efficiently creating the Refine venture, navigate to the example-project venture listing utilizing the command beneath.
cd example-project
To make sure the venture you created is working, use the command beneath to launch the event server.
npm run dev
The above command will launch the event server on localhost. You may host the venture on GitHub to import it to a few of the on-line editors we’ll discover within the sections beneath.
High free on-line Editors and IDEs with free plans for passion initiatives
You’ll discover the most well-liked on-line editors and IDE’s with beneficiant free plans on this part. The main focus will likely be extra on editors and IDE’s like Codepen, CodeSandbox, StackBlitz, and JsFiddle, primarily for constructing front-end initiatives, however we can even discover others like Repl.it and Glitch.
We are going to go above and past to spotlight the professionals and cons of on-line textual content editors and IDE’s.
Codepen
CodePen is likely one of the hottest on-line textual content editors for constructing, testing, showcasing and discovering easy front-end initiatives constructed utilizing HTML, CSS, and JavaScript. A number of builders use it for sharing enjoyable front-end initiatives. Subsequently, you should use a few of the Codepen initiatives for inspiration and study from the totally different front-end internet builders and designers.
To begin utilizing Codepen, enroll utilizing your e-mail id, Fb, Twitter, or GitHub account. After login, sort your HTML, CSS, and JavaScript code of their respective panels. Codepen will routinely replace the preview. You can even change the default conduct within the settings.
Execs of utilizing Codepen
- It affords beneficiant free plans ample for easy passion initiatives
- It has a wonderful documentation
- Potential to embed pens in weblog posts and documentation
- It has asset internet hosting providers although it is just for the paid plans
- It helps a number of HTML templates and CSS Preprocessors
- It helps programming languages akin to JavaScript, TypeScript, CoffeeScript, and LiveScript
- It has built-in help for the Babel transpiler
- Constructed-in options for syntax highlighting and code formatting
- Constructed-in help for code auto-completion
- You need to use JavaScript packages through Skypack CDN
Cons of utilizing Codepen
- You may’t import initiatives from Git suppliers like GitHub, GitLab, and BitBucket
- You may’t add a venture out of your native machine to Codepen like with CodeSandbox
- It’s not attainable to work together with Codepen from the command line like with CodeSandbox
StackBlitz
StackBlitz is one other on-line IDE tailor-made for internet growth. It makes use of WebContainers. Along with supporting static initiatives constructed with HTML, CSS, and JavaScript, StackBlitz additionally helps many of the fashionable JavaScript and Node frameworks.
Moreover, you can begin a brand new venture by connecting a GitHub repository or importing a venture out of your laptop. StackBlitz additionally has a number of venture templates to get you up and working immediately. You need to use StackBlitz to create front-end, back-end, and full-stack functions.
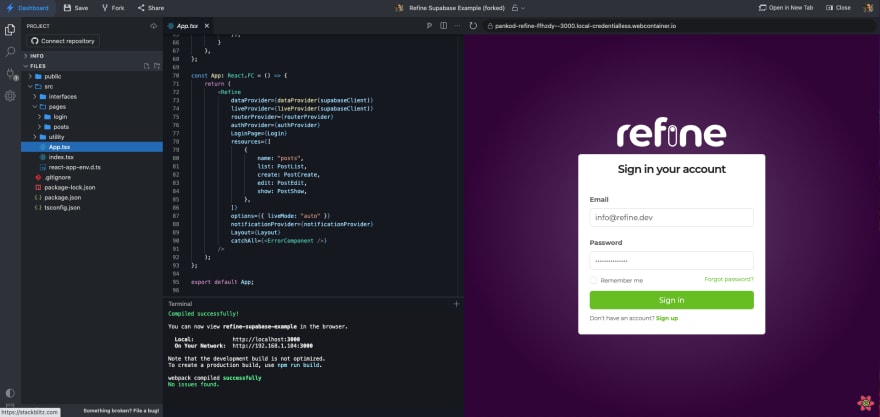
To begin utilizing StackBlitz, register utilizing your GitHub account. You may create a venture rapidly utilizing one of many obtainable templates. We are going to import the instance venture from a GitHub repository within the part beneath.
As a refine group, we use +100 instance code initiatives on StackBlitz to showcase the options of the framework.
Methods to open a GitHub repository in StackBlitz?
As a substitute of utilizing the starter initiatives to create a brand new venture on StackBlitz, you may import a GitHub repository. Comply with the steps beneath to import the instance venture we created above.
Deploy the instance venture to GitHub
Host the refine instance venture we created on GitHub. You can even use one of many tutorial examples for those who do not need to deploy the instance venture.
Methods to open a public GitHub repository in StackBlitz?
You may open a public GitHub repository in StackBlitz by including the GitHub username and the repository identify like so:
https://www.stackblitz.com/github/{GITHUB_USERNAME}/{REPOSITORY_NAME}/TAG
You can even specify the script in your package deal.json file StackBlitz will use to arrange the event function a question string. Within the instance beneath, StackBlitz will use the dev script.
https://www.stackblitz.com/github/refinedev/refine/tree/grasp/examples/tutorial/antd?terminal=begin&preset=node
You may open one of many tutorial examples in StackBlitz by following this hyperlink.
Execs of utilizing StackBlitz
- StackBlitz has a beneficiant free plan
- It helps each front-end and back-end initiatives
- It has help for fashionable front-end and back-end frameworks
- It has a wonderful documentation
- Good neighborhood help
- It’s attainable to launch a venture from GitHub
- You may run StackBlitz initiatives offline
- It’s quick
Cons of utilizing StackBlitz
- Not all internet browsers absolutely help WebContainers. You would possibly run into some errors for those who intend to embed StackBlitz initiatives in documentation or weblog posts
Small dev groups love this React framework!
Meet the headless, React-based answer to construct smooth CRUD functions. With refine, you may be assured that your codebase will all the time keep clear and boilerplate-free.
Attempt refine to quickly construct your subsequent CRUD venture, whether or not it is an admin panel, dashboard, inside software or storefront.
CodeSandbox
CodeSandbox is one other on-line editor for constructing front-end and full-stack internet apps. It’s helpful for rapidly prototyping, showcasing, and experimenting with new concepts and initiatives. You can even embed a sandbox in weblog posts, documentation, and GitHub venture READMEs.
Like StackBlitz, CodeSandbox has a number of starter templates to select from when launching a brand new sandbox. It helps the most well-liked front-end frameworks like React, Vue, Gatsby, and Subsequent.
To begin utilizing CodeSandbox, you may register utilizing your GitHub, Google, or Apple account. You may create a brand new sandbox utilizing one of many built-in starter templates or create a sandbox by importing a venture out of your native machine or a GitHub repository.
Methods to add a venture from native laptop to CodeSandbox?
CodeSandbox has a command line software for importing a venture out of your native machine to CodeSandbox. Comply with the steps beneath to make use of it for deploying the instance venture you created above.
Set up the codesandbox command line software
To add a sandbox utilizing a venture in your native machine, set up the codesandbox command line software by working the command beneath on the terminal.
npm set up --global codesandbox
The command above will set up the codesandbox command line software globally. To test if the set up was profitable, run the command beneath on the terminal. It ought to show the model of the codesandbox command line software.
codesandbox -V
Log into your CodeSandbox account from the command line
After efficiently putting in the command line software described within the earlier step, log into your CodeSandbox account utilizing the codesandbox command line software. Run the command beneath on the terminal.
codesandbox login
It’s good to reply to the command prompts after working the command above. The command line software will open your default browser. After login, CodeSandbox will generate an authentication token. You’ll use the generated token to log into CodeSandbox from the command line.
Add the venture from native machine to CodeSandbox
After efficiently putting in the command line software and logging into CodeSandbox as described within the earlier sections, use the command beneath to add the present listing to a sandbox. If you wish to deploy a special listing, substitute ./ with the trail to the listing.
codesandbox deploy ./
Methods to import a GitHub repository to CodeSandbox?
As a substitute of importing a venture to CodeSandbox out of your native machine, additionally it is attainable to import a GitHub repository. Within the steps beneath, we’ll import the Refine instance venture we created to CodeSandbox from GitHub. Create a GitHub account if you have not. You must also host the instance venture in a GitHub repository earlier than following the steps beneath.
Log into your CodeSandbox account within the browser
It’s essential to first log into your CodeSandbox account. As identified above, you may log into CodeSandbox utilizing your GitHub, Google, or Apple account.
Grant CodeSandbox entry to your GitHub account
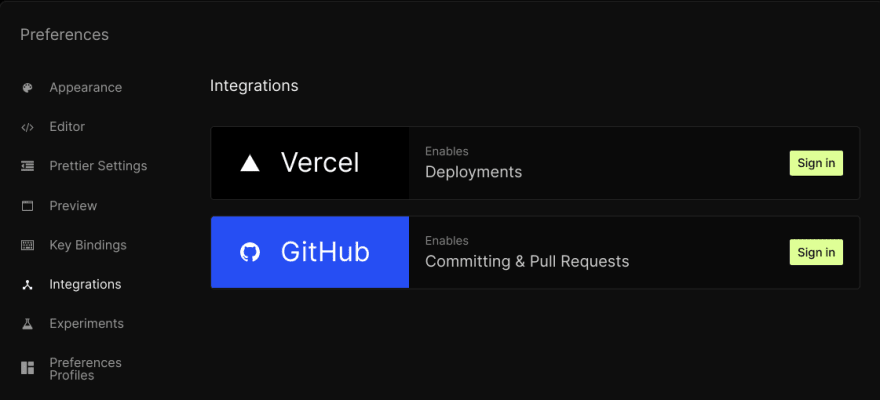
After logging into your CodeSandbox account, grant CodeSandbox entry to your GitHub account. Click on the button with three dots on the highest proper. Within the drop-down menu, click on Preferences after which Integrations. After that, signal into your GitHub account.
Import your GitHub repository
After efficiently connecting your GitHub account as described above, you may import your GitHub repository by clicking the “Create” button on the high proper. After that, choose the “Import from GitHub” possibility. CodeSandbox will immediate you for the GitHub repository URL. Enter the GitHub repository URL after which click on the “Import” button.
After finishing the steps above, CodeSandbox will clone the Git repository and create a sandbox for you.
Methods to open a GitHub repository in CodeSandbox
The method of importing a GitHub repository to CodeSandbox described above requires you to log in and grant CodeSandbox entry to your GitHub account. You can even open any public GitHub repository in CodeSandbox and fork it. Generate your sandbox URL by navigating to this web page and pasting the URL on your GitHub repository within the enter discipline. Use the sandbox URL to open the GitHub repository in CodeSandbox.
Open the Refine GitHub repository in CodeSandbox
Execs of utilizing CodeSandbox
- It affords a beneficiant free plan
- Good documentation
- It has built-in starter templates for many of the fashionable front-end frameworks
- It has GitHub integration
- You may import a venture to CodeSandbox from the native machine utilizing the
codesandboxcommand line software - It’s attainable to embed sandboxes in weblog posts, documentation, and GitHub venture READMEs
- You may set up and use NPM packages
- Constructed-in code completion and syntax highlighting
Cons of utilizing CodeSandbox
- It would not help server-side frameworks like Specific
JsFiddle
JsFiddle is an easy on-line editor and code playground for front-end builders and designers. You need to use it to host easy venture demos on your services and share code snippets. Moreover, you may embed your code snippets hosted on JsFiddle in a weblog publish, documentation, and GitHub README.
JsFiddle is similar to Codepen. You need to use it to work with HTML, CSS, and JavaScript. It additionally helps a few of the hottest front-end frameworks like React, Vue, and Preact. You need not log in to begin utilizing JsFiddle. Navigate to the JsFiddle touchdown web page to launch the editor immediately.
You may create a venture utilizing one of many built-in templates or work with the default setup which consists of HTML, CSS, and Vanilla JavaScript.
Execs of utilizing JSFiddle
- It has a beneficiant free plan
- It has good documentation
- It’s glorious for sharing quick code snippets
- It’s attainable to make use of libraries through CDN
- Potential to embed fiddles in weblog posts, documentation, and GitHub README
- Builtin code completion
Cons of utilizing JSFiddle
- Appropriate solely for easy front-end utility
- It would not have a command line software to work together together with your account like CodeSandbox
- It’s not attainable to import initiatives from GitHub into JSFiddle
Repl.it IDE
Repl.it IDE is a collaborative browser-based IDE. It helps a number of programming languages and runtime environments akin to Node, Python, C, Java, and R. Subsequently, you should use the Repl.it IDE to construct front-end, back-end, and full-stack functions.
Like many of the different on-line editors, Repl.it has a number of starter templates to get you up and working rapidly. Nevertheless, you may also import an current venture from a GitHub repository. To begin utilizing Repl.it, create an account utilizing your electronic mail id or log in together with your Google, GitHub, Apple, or Fb account.
Along with being a web based IDE, Repl.it additionally has a vibrant on-line neighborhood from which you will get assist and inspiration.
Methods to import GitHub venture to Repl.it
You’ll import a GitHub venture to the Repl.it IDE on this part. The steps beneath assume you might be internet hosting the instance venture we created in the beginning of this text in a GitHub repository.
Log into your Repl.it account
Although anyone can view a public Repl, you want a Repl.it account to create one. As identified above, you may create a Repl.it account utilizing your e-mail or log in utilizing your Google, GitHub, Apple, or Fb account.
Create a brand new Repl
In your Repl account, create a brand new Repl by clicking the “Create” button on the left panel or the highest proper. You may create a Repl from an current template or import a venture from GitHub. Click on the “Import from GitHub” button.
As you import a venture from GitHub, pay attention to the Repl.it sources limitations if you’re on the free plan. You would possibly have to improve to a paid plan for giant initiatives.
Execs of utilizing Repl.it
- Beneficiant free plan
- Energetic neighborhood help
- Good documentation
- Helps a number of programming languages and runtime environments
- It gives GitHub integration
- Potential to add recordsdata and folders out of your native laptop
- Additionally it is a studying platform
- Affords easy Repl database for storing knowledge
- Potential to embed a Repl in a weblog publish, documentation, or GitHub README
Cons of utilizing Repl.it
- No command line software to work together with Repl.it from the terminal
Glitch
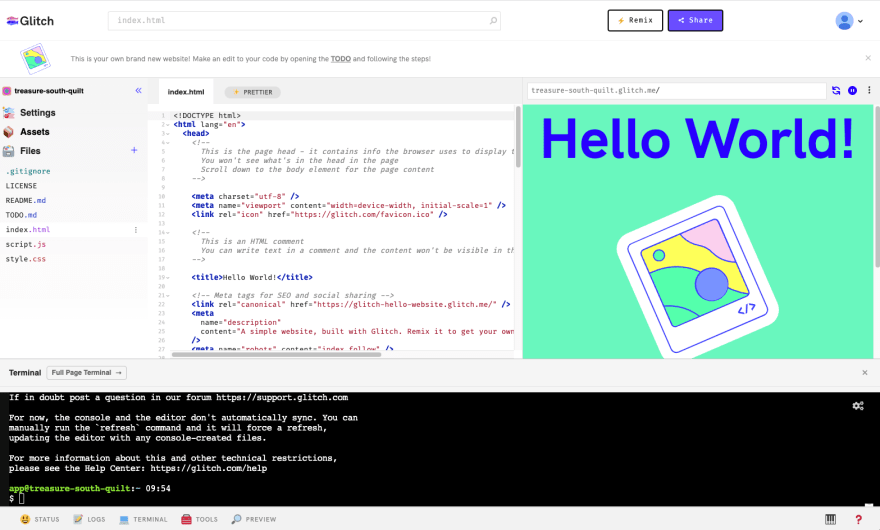
Glitch is one other on-line editor you should use for front-end, back-end, and full-stack internet growth. Not like Repl.it, which helps a number of programming languages and runtime environments, Glitch helps the Node runtime setting and front-end languages like HTML, CSS, and JavaScript. To begin utilizing Glitch, create an account utilizing your Electronic mail, GitHub, or Google account.
You need to use Glitch to prototype, share, and showcase internet initiatives. Like many of the on-line editors I’ve highlighted above, Glitch has a number of starter templates you should use to begin a brand new venture or import a GitHub repository.
Choose the “Import from GitHub” possibility when creating a brand new venture. Enter the complete URL of the GitHub repository. Glitch will clone the repository and create a brand new venture for you.
Execs of utilizing Glitch
- It has a beneficiant free plan
- Good neighborhood help
- Good documentation
- Helps front-end, back-end, and full-stack functions with Node
- It has a built-in characteristic for implementing easy database with SQLite
- You may deploy from Glitch to Digital Ocean’s App platform
- It’s attainable to embed Glitch venture in a weblog publish, documentation or GitHub README
Cons of utilizing Glitch
- Glitch is just for constructing front-end, back-end, and full-stack functions with Node. It would not help different languages or runtime environments
- You may’t work together together with your Glitch account from the command line like CodeSandbox
- For the free plan, your venture goes to sleep for a period of inactivity. Repl.it would not have that conduct
- The free plan has a restrict of 1000 venture hours per thirty days
Evaluating high on-line Editors and IDEs
The free on-line editors and IDEs highlighted above have similarities and variations. I’ll examine on-line editors and IDEs, highlighting a couple of similarities and variations on this part.
| CodeSandbox | StackBlitz | Codepen | JSFiddle | Glitch | Repl.it IDE | |
|---|---|---|---|---|---|---|
| Offline utilization | No | Sure | No | No | No | No |
| Documentation | Good | Good | Good | Good | Good | Good |
| Group | Good | Good | Good | Good | Good | Good |
| Discord Assist | Sure | Sure | No | No | No | Sure |
| Pricing | Beneficiant free plan | Beneficiant free plan | Beneficiant free plan | Beneficiant free plan | Beneficiant free plan | Beneficiant free plan |
| Entrance-end utility | Sure | Sure | Sure | Sure | Sure | Sure |
| Embed demos | Sure | Sure | Sure | Sure | Sure | Sure |
| Again-end utility | No | Sure | No | No | Sure | Sure |
Conclusion
In case you are a programmer, software program engineer, or developer, on-line editors and IDEs turn out to be useful for prototyping, experimenting, sharing, and collaborating on small initiatives. As defined above, there are a number of on-line editors.
These editors embrace StackBlitz, Codepen, CodeSandbox, JSFiddle, Glitch, and Repl.it IDE. Every on-line editor has its strengths and weaknesses. Codepen and JSFiddle are appropriate for small front-end initiatives constructed utilizing HTML, CSS, and JavaScript.
Alternatively, you should use both CodeSandbox or StackBlitz for giant front-end initiatives and Glitch or Repl.it for back-end or full-stack functions. Among the many on-line editors described above, CodeSandbox is essentially the most versatile when creating initiatives.
Hopefully, this text geared up you with first-hand data to decide on the web editor that meets your wants.