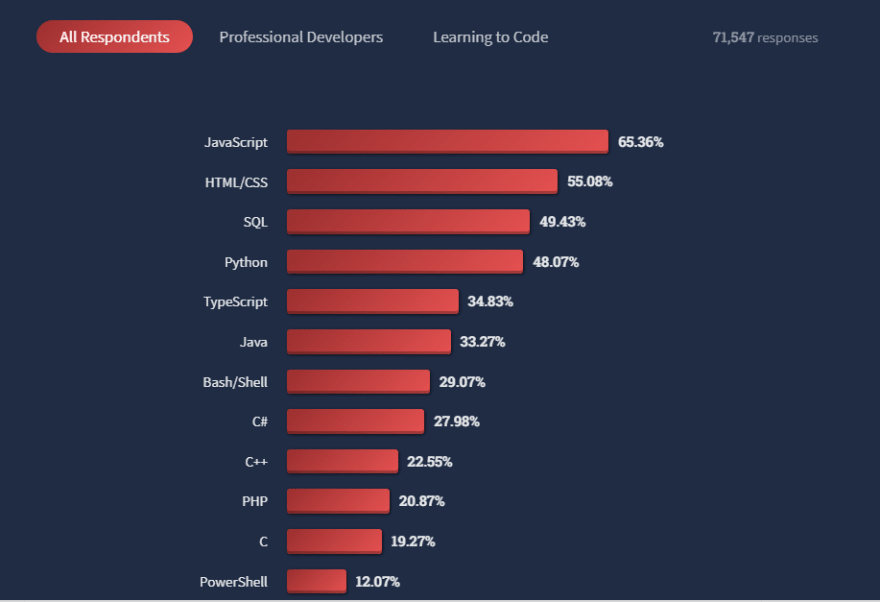
The preferred programming language in use in the present day is Javascript. The newest Stack Overflow developer survey is proven within the picture under.
Initially, Javascript was largely used to construct easy dynamic webpages, however previously decade or so, Javascript has seen important improvement. It has developed right into a programming language that may also be used to construct cell purposes (React Native) and the backend of different purposes (utilizing Node.js).
A number of information varieties make up Javascript as a programming language. The bulk are considered primitives. A primitive is an information kind or worth that’s neither an object nor has any strategies. There are six primitive information varieties: image, null, boolean, quantity, and string as per the brand new ECMAScript 2015.
This weblog publish will consider the Array object and a number of the most generally used Javascript built-in strategies.
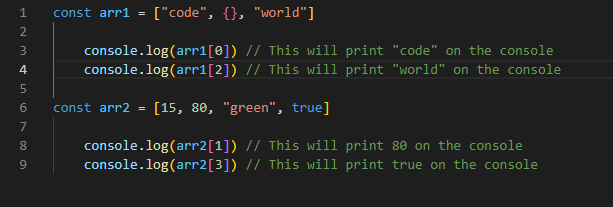
In case you forgot, arrays are simply lists of issues. The listing might embrace quite a lot of information varieties. The index of every merchandise within the listing can be utilized to confer with it. Javascript arrays are zero-based listed, which signifies that the array’s first aspect has an index of zero. Listed here are a couple of situations of arrays and the way we are able to entry any particular person aspect inside them.
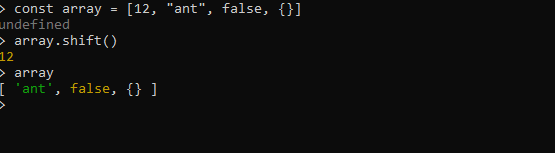
shift()
The primary aspect in an array will be eradicated utilizing this array methodology. Returns the worth of the aspect being eliminated on the similar time.
You possibly can see that we created an array and saved it within the array variable on the primary line. The shift() methodology was then used on it. In consequence, it returned and deleted the array’s first entry. The array’s look after invoking the shift() methodology is proven within the final line. Don’t be concerned concerning the undefined within the code.
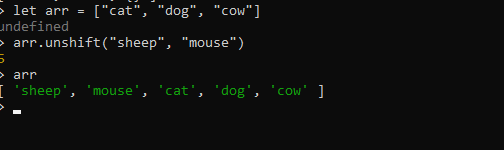
unshift()
This methodology lets you simply add a number of parts to the beginning of an array and returns the brand new size of the array.
As soon as extra, a brand new array is created and saved to the variable known as arr. Then, we utilized the unshift() methodology, passing two arguments that represented the weather we wished to insert on the array’s starting. The size of the array comprising the lately added members is then returned by the strategy. The array’s look following use of the unshift() methodology is displayed within the last line of code.
push()
The one distinction between this methodology and unshift() is that it appends a number of parts to the top of the array. After including the brand new aspect, it additionally returns the array’s size.
As you possibly can see, the push() methodology prolonged the array by two parts and returned the up to date array size.
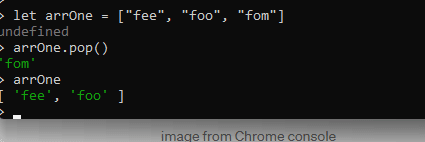
pop()
The pop() methodology removes and returns the final aspect from an array. The array’s size is then up to date by this methodology.
You possibly can most likely inform by now that the pop() methodology and the shift() methodology are very comparable. The one distinction is, the final aspect is eliminated by pop().
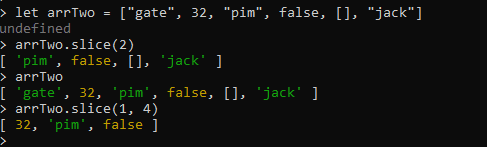
slice()Slice() creates a shallow copy of a bit of an array into a brand new array object that’s picked at random from begin to end (finish not included). The preliminary array will not be modified. The slice() methodology requires a minimum of one argument, which is the index at which the slice ought to begin.
The strategy will create a duplicate of the array beginning on the specified index and persevering with to the top of the array if just one argument is equipped to it. The slice() methodology will return a duplicate of the array if a second argument is given, beginning on the index indicated with the primary argument and ending on the index specified with the second argument (not together with the aspect with this index).
Let’s undergo the above code step-by-step. Just like earlier than, a variable was set to an array. The slice() methodology is then known as with only one argument. As you possibly can see, the array copy created by the slice() methodology spans from index 2 all the best way to the top of the array. The unique array was returned once I verified the worth of the arrTwo variable within the following line of code. This means that the unique array is unaffected by the slice() methodology.
Within the final line I added two arguments and it returned a duplicate of the weather inside these indexes, however not together with the aspect that has the index that is the same as the second argument handed to the strategy.
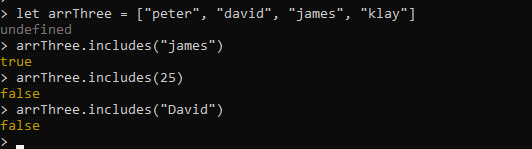
contains()
This methodology might verify whether or not an array has a selected worth, which makes it extremely helpful. If the worth is within the array, it’s going to return true, in any other case, if the worth just isn’t within the array, it’s going to return false.
As you possibly can see from the instance above, if we name the contains() methodology on an array and feed it an argument, the strategy will decide whether or not the array has a price that is the same as the enter. I wish to draw your consideration to the contains() methodology’s case sensitivity. Within the final line of code, the place it returned false, you possibly can see an illustration of this. Though “david” is current in our array, it nonetheless returns false. The trigger is that we gave the strategy “David” as an argument.
There are different extra strategies which may be utilized to arrays and are included into Javascript. I will cowl strategies for iterating over an array in a future weblog publish.
I respect your studying and hope that this text has helped you higher comprehend these strategies.