Do you need to center-align a video in WordPress?
By default, in case your video’s width is lower than your article space, then WordPress mechanically aligns it to the left, leaving additional white house on the proper aspect.
On this article, we’ll present you the way to simply middle align a video in WordPress.

Why Heart Align Movies in WordPress?
Once you embed a video in WordPress, it mechanically aligns them to the left by default. It is because movies are exterior content material embedded within the content material, so WordPress is unable to guess the way you wish to show it.
As a greatest observe, it mechanically aligns it to the left, leaving it as much as you to regulate the alignment if wanted.
By aligning the video to the middle, customers can have a greater expertise viewing your content material. This manner, you gained’t have noticeable clean house on the one aspect of the web page, which may give an unprofessional look.
Apart from, for those who add movies on to WordPress, the identical factor will occur to them if their width is lower than your content material space. WordPress will align them to the left by default.
That being stated, let’s see how one can simply center-align a video in a WordPress web site. We’ll cowl each the block editor and traditional editor, so you possibly can click on the hyperlinks beneath to leap forward to any part.
Heart Align Video in WordPress Content material Editor
If you would like your video to fill the width of your content material space, then the easiest way to do that is by including a YouTube or Vimeo video URL straight within the WordPress content material editor.
First, you’ll have to edit a submit or a web page or add a brand new one. As soon as you might be within the content material editor, merely paste the hyperlink to the video. WordPress will embed the video mechanically.

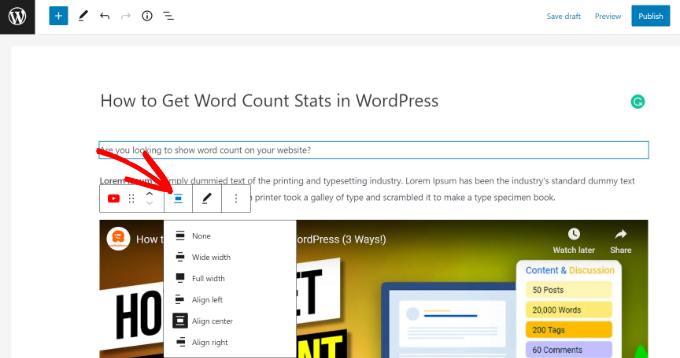
Subsequent, choose the video block after which click on the Change Alignment possibility. From the dropdown menu, you possibly can select the place of the video.
WordPress helps you to select from the next alignments:
- huge width
- full width
- align left
- align middle
- align proper.
Go forward and choose the ‘Align middle’ possibility.

After that, you possibly can preview and publish your web page or submit.
The video will now be center-aligned.

Nevertheless, generally for one motive or one other, you could want to make use of the embed code. In that case, you’ll need so as to add some easy HTML round your video’s embed code.
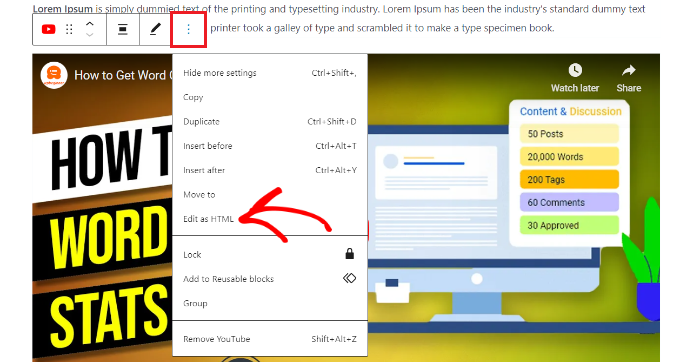
First, you should click on the three dotted icons within the video block. After that, you possibly can choose the ‘Edit as HTML’ possibility from the dropdown menu.

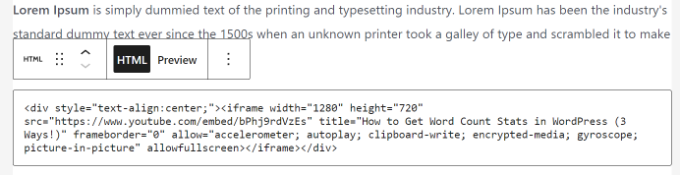
Subsequent, you possibly can enter the next piece of HTML code across the embed code of the video:
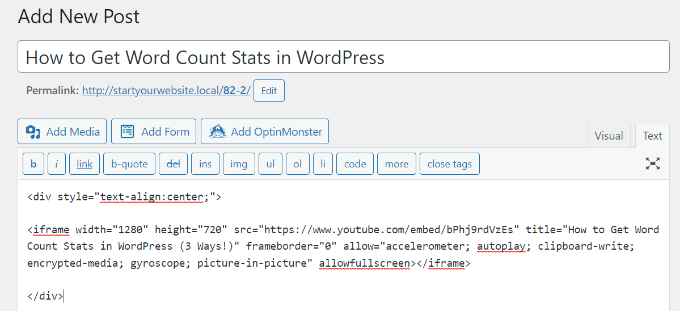
<div type="text-align:middle;">
/// your video embed code goes right here
</div>
Right here’s what your embed code would seem like with the customized HTML.

Now you can save your adjustments and preview the submit or web page. Your video can be neatly aligned within the middle of your content material space.
One other strategy is to manually improve your video’s width to suit the content material space. To realize this, you should add or change the ‘width’ parameter in your embed code.
<iframe width="760" peak="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" permit="autoplay; encrypted-media" allowfullscreen></iframe>
Heart Align Video within the Traditional Editor
If you happen to’re utilizing the Traditional editor, then you possibly can middle align movies by enhancing a submit or creating a brand new one.
When you’re within the editor, swap to the Textual content view. Now enter the next HTML code:
<div type="text-align:middle;">
/// your video embed code goes right here
</div>
Simply be sure to exchange ‘your video embed code goes right here’ along with your video’s embed code.
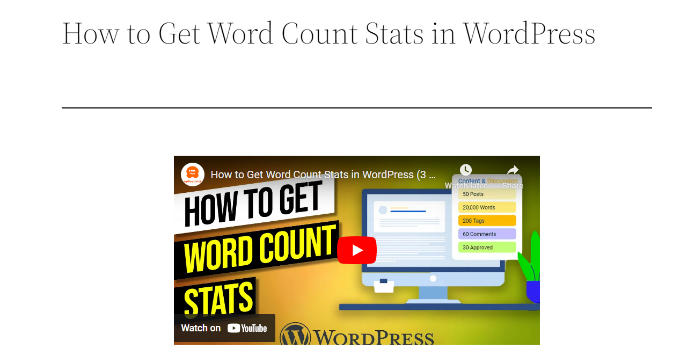
As soon as that’s finished, it’ll look one thing like this:

Now you can preview and publish your web page.
Merely go to your web site to see the center-aligned video.

We hope this text helped you discover ways to middle align a video in WordPress. You may additionally need to see our information on the way to begin a WordPress weblog and must-have WordPress plugins.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

