search engine optimization is a crucial side of selling that helps web sites rank extra successfully in search engine outcomes pages (SERPs). A better rank within the SERPs will increase natural site visitors and results in larger enterprise alternatives, so you’ll be able to see why it’s important to maintain it in thoughts!
With this in thoughts, it’s essential for us as builders to make sure our tasks’ web site search engine optimization is managed accurately with out lacking any properties.
On this article, we can be utilizing Subsequent search engine optimization to handle SEO in our Subsequent.js functions.
Subsequent search engine optimization and Subsequent.js
Subsequent.js has static web site technology (SSG) help, which delivers higher search engine optimization functionality than client-side rendering. It additionally has an in-built head element to handle search engine optimization meta tags like title, description, canonical, and Open Graph.
When there are extra pages on an internet site, there are additionally extra meta tags to account for. As a web site grows and grows, managing these can grow to be a frightening course of.
To simplify this, we will use a package deal known as next-seo. Subsequent search engine optimization makes managing search engine optimization simpler in your Subsequent.js tasks.
Through the use of Subsequent search engine optimization, we will cross search engine optimization properties as an object and the package deal mechanically provides the properties to the web page head.
You’ll be able to add this to each web page individually or use the DefaultSeo element and overwrite it onto different pages.
Let’s get began and see it in motion.
Fast setup
First, set up the next-seo package deal in your Subsequent.js undertaking utilizing the next command:
yarn add next-seo
Including Subsequent search engine optimization to a web page
Let’s import the next-seo package deal into the web page element with search engine optimization properties. To do that, add the next code to the dwelling element:
//dwelling.js
import { NextSeo } from 'next-seo';
const House = () => (
<>
<NextSeo
title="House Web page Title"
description="House web page description of the web page"
/>
<p>Easy Utilization</p>
</>
);
export default House;
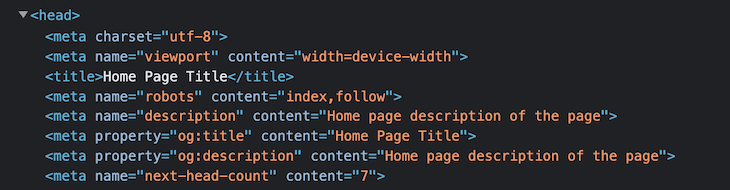
It will render a <head> tag with a title and outline in your web page. You’ll be able to confirm it by inspecting it, as proven right here:

You’ll be able to see that the tag contains og:title and og:description by default, utilizing the title and outline properties.
It is a easy configuration; let’s discover the opposite choices obtainable to us in Subsequent search engine optimization.
Default search engine optimization
So as to add default properties to all of our pages, we will use the DefaultSeo element, as a substitute of manually including the properties individually to every web page — we will additionally override any property on a web page, if wanted.
Add the DefaultSeo element to _app.js and add the next code:
//_app.js
import '../types/globals.css'
import {DefaultSeo} from 'next-seo';
operate MyApp({Element, pageProps}) {
return (
<>
<DefaultSeo
title="Subsequent search engine optimization Instance"
description="Subsequent search engine optimization is a plug in that makes managing your search engine optimization simpler in Subsequent.js tasks."
openGraph={{
kind: 'web site',
locale: 'en_IE',
url: 'https://www.url.ie/',
siteName: 'SiteName',
}}
twitter={{
deal with: '@deal with',
web site: '@web site',
cardType: 'summary_large_image',
}}
/>
<Element {...pageProps} />
</>
)
}
export default MyApp
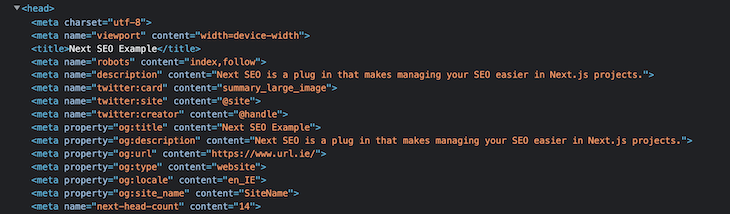
Now, the search engine optimization properties added to the default element can be rendered on all pages. You’ll be able to confirm this by as soon as once more inspecting the web page, as proven right here:

Override default properties
Now, let’s override the default search engine optimization properties on our Weblog web page, as every weblog could have a person title and outline. Add the next code to the web page:
//weblog.js
import {NextSeo} from 'next-seo';
const Weblog = () => (
<>
<NextSeo
title="Handle search engine optimization in NextJS with Subsequent search engine optimization"
description="Subsequent search engine optimization packages simplifies the search engine optimization administration in Subsequent Apps with much less configurations"
canonical="www.instance.com/next-seo-blog"
openGraph={{
kind: 'article',
article: {
publishedTime: '2022-06-21T23:04:13Z',
modifiedTime: '2022-01-21T18:04:43Z',
authors: [
'https://www.example.com/authors/@firstnameA-lastnameA',
'https://www.example.com/authors/@firstnameB-lastnameB',
],
tags: ['Tag A', 'Tag B', 'Tag C'],
},
url: 'www.instance.com/next-seo-blog',
photos: {
url: 'https://www.take a look at.ie/photos/cowl.jpg',
width: 850,
peak: 650,
alt: 'Photograph of textual content',
},
site_name: 'Subsequent Weblog'
}}
/>
<p>Handle search engine optimization in NextJS with Subsequent search engine optimization - Weblog</p>
</>
);
export default Weblog;
Right here, now we have overridden the title, description, and different properties. You too can see a couple of new properties particularly associated to our weblog posts:
publishedTime: Weblog publish datemodifiedTime: Weblog up to date datetags: Tags related to the weblog submitauthors: Creator of the weblog
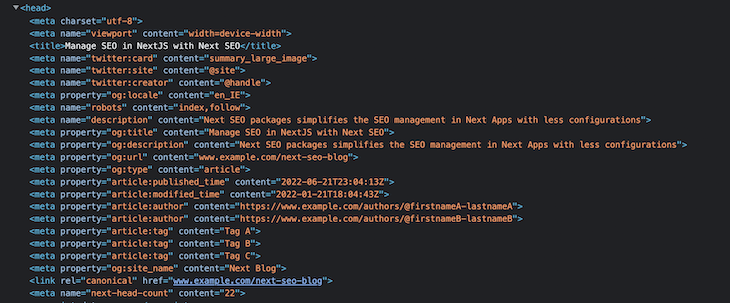
You’ll be able to confirm these by inspecting the web page:

As you’ll be able to see, there may be some meta data associated to Twitter playing cards, however we didn’t embody these within the weblog web page — it was added by Subsequent search engine optimization, which we added earlier utilizing the DefaultSeo Element.
You’ll be able to see with this instance the way it helps blog-related search engine optimization properties out of the field for ease of use.
Open Graph help
The Open Graph protocol controls what content material needs to be displayed when sharing hyperlinks on social media. Utilizing Open Graph tags in internet pages allows them to grow to be wealthy objects in a social graph.
As an illustration, the OG protocol means that you can management what title, picture, and outline are displayed when sharing hyperlinks on social media platforms. In the event you share with out OG tags, social media platforms will select a random title, picture, and outline.
Platforms like Twitter, LinkedIn, and Fb acknowledge Open Graph tags — nonetheless, Twitter additionally has meta tags known as Twitter Playing cards, however will use OG tags when there is no such thing as a want to make use of Twitter Card tags.
Subsequent search engine optimization helps the next OG properties:
- Audio
- Video
- Article
- Profile
- E book
Audio instance
The next configuration allows audio Open Graph help with a number of audio information:
//Podcast.js
import { NextSeo } from 'next-seo';
const Podcast = () => (
<>
<NextSeo
title="Podcast Web page Title"
description="Subsequent search engine optimization PodCast"
openGraph={{
title: 'Open Graph Audio',
description: 'Description of open graph audio',
url: 'https://www.instance.com/audio/audio',
audio: [
{
url: 'http://examples.opengraphprotocol.us/media/audio/1khz.mp3',
secureUrl: 'https://d72cgtgi6hvvl.cloudfront.net/media/audio/1khz.mp3',
type: "audio/mpeg"
},
{
url: 'http://examples.opengraphprotocol.us/media/audio/250hz.mp3',
secureUrl: 'https://d72cgtgi6hvvl.cloudfront.net/media/audio/250hz.mp3',
type: "audio/mpeg"
},
]
site_name: 'SiteName',
}}
/>
<h1>Audio Web page search engine optimization</h1>
</>
);
export default Podcast;
You’ll be able to check out different examples for different OG varieties to study extra.
Structured knowledge help
Structured knowledge is a standardized format for offering details about a web page and classifying the web page’s content material. This helps search engines like google perceive the net web page and show essentially the most related titles, descriptions, photos, and different data to finish customers.
Subsequent search engine optimization additionally helps structured knowledge with restricted configuration crucial, supporting a number of JSON-LD varieties like article, weblog, FAQ, and course.
Let’s see this in motion with an instance.
Extra nice articles from LogRocket:
The ArticleJsonLd element is used so as to add structured knowledge to a web page. Add the next code so as to add structured knowledge to our blogs:
//weblog.js
import {ArticleJsonLd, NextSeo} from 'next-seo';
const Weblog = () => (
<>
<NextSeo
title="Handle search engine optimization in NextJS with Subsequent search engine optimization"
description="Subsequent search engine optimization packages simplifies the search engine optimization administration in Subsequent Apps with much less configurations"
canonical="www.instance.com/next-seo-blog"
openGraph={{
kind: 'article',
article: {
publishedTime: '2022-06-21T23:04:13Z',
modifiedTime: '2022-01-21T18:04:43Z',
authors: [
'https://www.example.com/authors/@firstnameA-lastnameA',
'https://www.example.com/authors/@firstnameB-lastnameB',
],
tags: ['Tag A', 'Tag B', 'Tag C'],
},
url: 'www.instance.com/next-seo-blog',
photos: {
url: 'https://www.take a look at.ie/photos/cowl.jpg',
width: 850,
peak: 650,
alt: 'Photograph of textual content',
},
site_name: 'Subsequent Weblog'
}}
/>
<ArticleJsonLd
kind="BlogPosting"
url="https://instance.com/weblog"
title="Handle search engine optimization in NextJS with Subsequent search engine optimization"
photos={[
'https://example.com/photos/1x1/photo.jpg',
'https://example.com/photos/4x3/photo.jpg',
'https://example.com/photos/16x9/photo.jpg',
]}
datePublished="2022-06-21T23:04:13Z"
dateModified="2022-06-21T23:04:13Z"
authorName="Creator Title"
description="Subsequent search engine optimization packages simplifies the search engine optimization administration in Subsequent Apps with much less configurations"
/>
<p>Handle search engine optimization in NextJS with Subsequent search engine optimization - Weblog</p>
</>
);
export default Weblog;
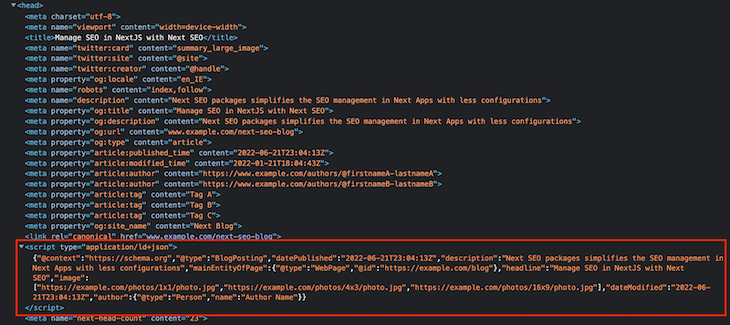
We’ve now added a couple of search engine optimization properties to the JsonLd, which can be rendered like so:

The JSON knowledge is rendered within the <script> tag. You’ll be able to verify all of the obtainable JSON-LD varieties for extra data on this.
Subsequent search engine optimization choices
The next are the properties for the NextSeo element, which we will use to deal with completely different meta tag properties. Among the most used properties are:
defaultTitle: If no title is about on a web page, this string can be used as a substitute of an empty titlenoindex: Choice to set whether or not the web page needs to be listed or notnofollow: Choice to set whether or not the web page needs to be adopted or notcanonical: Set the web page’s canonical URLfb.appId: Add Fb app ID to your web page to obtain Fb Insights knowledgeadditionalMetaTags: Further meta tags liketitleandcontent materialadditionalLinkTags: Further meta hyperlinks like favicons
Subsequent.js 13 app listing help
Subsequent.js 13 launched a beta characteristic to the app listing for routing alongside the pages listing.
As a result of this transformation, the utilization and configuration of next-seo additionally adjustments, as the brand new app listing brings the next adjustments to the prevailing circulation:
- Subsequent.js now not removes the duplicate tags within the head, so we will’t use the
DefaultSeoelement for international search engine optimization - The
applisting contains thehead.jsfile to incorporate<head>tags, nevertheless it doesn’t help synchronous inline script. Because of this, JSON-LD parts can’t be added inhead.js, so it must be added inweb page.js, which provides to the<physique/>of the doc - Subsequent.js doesn’t add beneath meta tags by default, so we have to add this manually within the root format
As per the brand new app listing, DefaultSeo meta tags can’t be overwritten on different pages.
Due to this, we have to establish widespread tags and place them within the root format (/app/format.js), as proven right here:
// app/format.js
import { NextSeo } from 'next-seo';
export default operate RootLayout({ kids }) {
return (
<html>
<head>
{/* Was added by default, now we have to add manually */}
<meta charSet="utf-8" />
<meta identify="viewport" content material="width=device-width" />
{/*
Something we add in format will seem on EVERY PAGE. At current it can't be overridden decrease down the tree.
This may be helpful for issues like favicons, or different meta tags which are the identical on each web page.
*/}
<NextSeo
useAppDir={true}
fb={{ appId: '1234567890' }}
themeColor="#73fa97"
titleTemplate="%s | Subsequent search engine optimization"
/>
</head>
<physique>{kids}</physique>
</html>
);
}
N.B., the brand new prop
useAppDirforces next-seo to make use of theapplisting that could be a appropriate model.
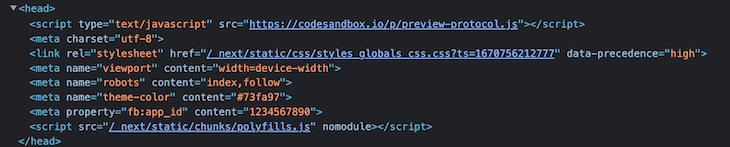
The next are the rendered meta tags from the above instance:

Default meta config
To make use of widespread meta tags like og, picture, title, and description, begin by including the next-seo-config.js file with widespread meta tags and importing it into the required pages. Right here’s an instance of what I imply:
// next-seo-config.js
export const NEXT_SEO_DEFAULT = {
title: 'Web page Title',
description: 'Web page Description',
openGraph: {
kind: 'web site',
locale: 'en_IE',
url: 'https://www.url.ie/a',
title: 'OG Title',
description: 'OG Decription',
siteName: 'Instance',
},
};
Now, import the next-seo-config.js file into head.js, as demonstrated right here:
// app/head.js
import { NextSeo } from 'next-seo';
import { NEXT_SEO_DEFAULT } from './next-seo-config'; // your path will differ
export default async operate Head() {
return <NextSeo {...NEXT_SEO_DEFAULT} useAppDir={true} />;
}
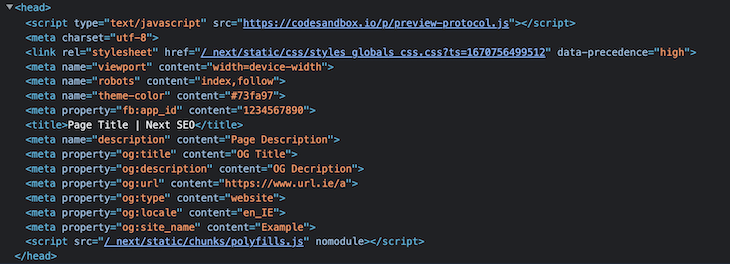
Right here’s our output for the above instance:

Override the default search engine optimization
You’ll be able to override the default next-seo-config meta tags on different pages if crucial — check out the next instance to see the way it’s performed:
// app/profile/head.js
import { NextSeo } from 'next-seo';
import { NEXT_SEO_DEFAULT } from '../next-seo-config'; // your path might differ
export default async operate Head() {
const updateMeta = {
...NEXT_SEO_DEFAULT,
title: 'Profile',
description: 'Person Profile',
};
return <NextSeo {...updateMeta} useAppDir={true} />;
}
Right here, we’re updating the title and outline of the default search engine optimization meta tags to our personal specs.
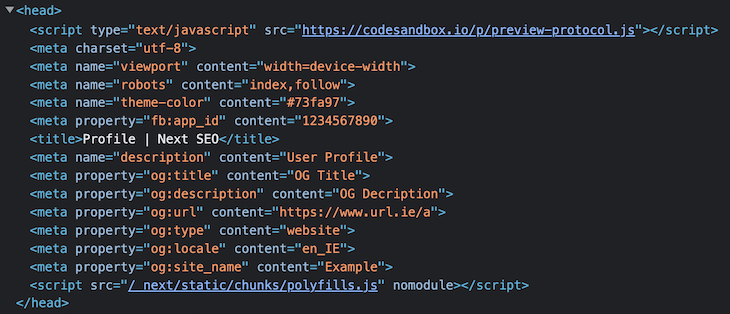
Right here’s the output for the above instance:

Including JSON-LD parts
As we noticed earlier, the brand new app listing head.js doesn’t help an inline <script>. So we will add the JSON-LD to web page.js file. which provides the JSON-LD structured knowledge into the doc physique.
Try the next instance:
// app/weblog/web page.js
import { ArticleJsonLd } from 'next-seo';
const Article = () => (
<>
<h1>Article</h1>
<p>Examine web page for output.</p>
<ArticleJsonLd
useAppDir={true}
kind="BlogPosting"
url="https://instance.com/weblog"
title="Weblog headline"
photos={[
'https://example.com/photos/1x1/photo.jpg',
'https://example.com/photos/4x3/photo.jpg',
'https://example.com/photos/16x9/photo.jpg',
]}
datePublished="2015-02-05T08:00:00+08:00"
dateModified="2015-02-05T09:00:00+08:00"
authorName="Jane Blogs"
description="It is a mighty good description of this weblog."
/>
</>
);
export default Article;
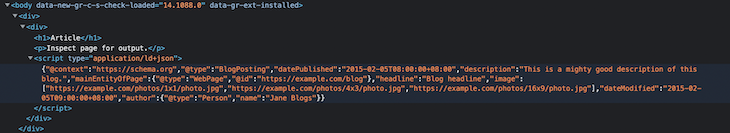
Right here’s the output for the above instance:

Conclusion
search engine optimization is crucial for internet pages that have to be found organically. To have excessive web page rankings, websites have to be organized in order that they are often simply crawled by search engines like google.
Subsequent search engine optimization makes the administration of SEO in Subsequent.js tasks quite simple and is straightforward to implement — it helps devs add search engine optimization properties effectively with out lacking any essential meta tags, whereas avoiding the prevalence of duplicates.
You’ll find different properties and examples within the official docs.
Let me know of your individual experiences utilizing Subsequent search engine optimization within the feedback beneath and thanks for studying!




