Simply in time for Halloween, and Hacktoberfest, I not too long ago added a couple of Halloween themes to the user-statistician GitHub Motion. I’ve posted in regards to the user-statistician GitHub Motion earlier than. It generates an SVG with an in depth abstract of your exercise on GitHub appropriate for inclusion in your GitHub Profile README or on a private web site. The supposed use-case is to run on a schedule through a GitHub workflow in your GitHub Profile repository (repository with identical title as your username). It’s applied in Python as a Container Motion, and makes use of the GitHub CLI to question the GitHub GraphQL API to collect the info. For a extra detailed abstract of its performance, see my earlier DEV put up in addition to different posts on this collection:
The user-statistician GitHub Motion contains a number of built-in colour themes. Up till now all the built-in colour themes had been primarily based on GitHub’s varied themes as described in GitHub’s Primer documentation. Not too long ago, I added three new themes associated to Halloween: halloween, halloween-light, and batty. Or should you want the present GitHub-inspired themes, however simply need to use the pumpkin (from the brand new halloween and halloween-light themes) or the bat (from the brand new batty theme) instead of the GitHub Octocat, then that’s supported as properly.
The remainder of this put up exhibits examples of the brand new themes, in addition to offering instance workflows to elucidate methods to configure the brand new themes.
Desk of Contents:
Darkish Halloween Theme
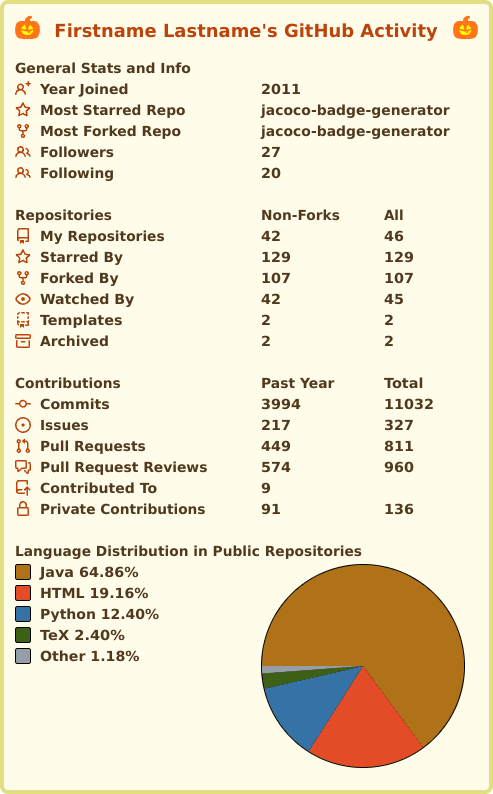
Let’s begin with a GitHub workflow utilizing the brand new halloween theme, however in any other case utilizing all the default inputs. The workflow under, if positioned in a .yml file inside the .github/workflows listing of a repository, will run each day at 3am (see the cron) and likewise runs manually through the workflow_dispatch occasion. The theme is configured with the colours enter to the motion. It wants the GITHUB_TOKEN as an setting variable as a way to question the GitHub GraphQL API. The default permissions which can be routinely granted to GITHUB_TOKEN are ample.
title: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- title: Generate the person stats picture for GitHub profile
makes use of: cicirello/user-statistician@v1
with:
colours: halloween
env:
GITHUB_TOKEN: ${{secrets and techniques.GITHUB_TOKEN}}
For the reason that above workflow makes use of the default location, the SVG that’s generated will likely be dedicated to pictures/userstats.svg. The motion has an enter that can be utilized to alter the situation and/or title of the SVG file. Assuming that you just preserve the default, then the next Markdown can be utilized to insert the picture into the README of your repository.

The halloween theme will seem like the next pattern:
Gentle Halloween Theme
The second of the brand new themes is halloween-light, which is a lightweight theme utilizing Halloween colours. Here is a pattern workflow:
title: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- title: Generate the person stats picture for GitHub profile
makes use of: cicirello/user-statistician@v1
with:
colours: halloween-light
env:
GITHUB_TOKEN: ${{secrets and techniques.GITHUB_TOKEN}}
The halloween-light theme will seem like the next pattern:
A Batty Theme
The third new theme is batty, which is a lightweight theme with bats on the prime. Here is a pattern workflow:
title: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- title: Generate the person stats picture for GitHub profile
makes use of: cicirello/user-statistician@v1
with:
colours: batty
env:
GITHUB_TOKEN: ${{secrets and techniques.GITHUB_TOKEN}}
The batty theme will seem like the next pattern:
Tips on how to Use the Pumpkin or Bat with One other Theme
In the event you’d reasonably keep on with one of many current GitHub-inspired themes, and simply need to use the jack-o’-lantern or the bat as a substitute of the default GitHub Octocat, then that may be completed with the top-icon enter, similar to top-icon: pumpkin or top-icon: bat. Here is an instance workflow exhibiting methods to use the jack-o’-lantern with the darkish theme.
title: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- title: Generate the person stats picture for GitHub profile
makes use of: cicirello/user-statistician@v1
with:
colours: darkish
top-icon: pumpkin
env:
GITHUB_TOKEN: ${{secrets and techniques.GITHUB_TOKEN}}
The jack-o’-lantern ought to look good with the sunshine themes as properly. For that, you may both set colours: gentle explicitly or simply go away the colours enter out (it defaults to a lightweight theme should you do not in any other case specify):
title: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- title: Generate the person stats picture for GitHub profile
makes use of: cicirello/user-statistician@v1
with:
top-icon: pumpkin
env:
GITHUB_TOKEN: ${{secrets and techniques.GITHUB_TOKEN}}
And this is a workflow for the default gentle theme, however with top-icon: bat:
title: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- title: Generate the person stats picture for GitHub profile
makes use of: cicirello/user-statistician@v1
with:
top-icon: bat
env:
GITHUB_TOKEN: ${{secrets and techniques.GITHUB_TOKEN}}
Be aware, do not attempt to use top-icon: bat with any of the darkish themes because the bat will simply mix into the background.
Tips on how to Use the Pumpkin or Bat with Customized Colours
In the event you do not like all of the built-in themes, you may specify customized colours. Here is an instance workflow specifying customized colours, however utilizing the jack-o’-lantern, specified with top-icon: pumpkin, as a substitute of the default GitHub Octocat:
title: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- makes use of: actions/checkout@v2
- title: Generate the person stats picture for GitHub profile
makes use of: cicirello/user-statistician@v1
with:
colours: '#ffffff #368cf9 #0349b4 #0349b4 #0E1116'
top-icon: pumpkin
env:
GITHUB_TOKEN: ${{secrets and techniques.GITHUB_TOKEN}}
See the documentation of the colours enter for full particulars of how this enter works. As within the prior examples, you may merely move a theme title to this enter. However you may as well move a sequence of 5 colours, every specified both with an SVG colour title, or on this instance with hex (each 6-digit and 3-digit hex colours are supported). The colours on this instance occur to be these of the light-high-contrast theme, and are specified within the order: background colour, border colour, icons colour, title colour, and textual content colour. The icons colour solely impacts the icons for the varied statistics, and isn’t used for the icons (e.g., Octocat, pumpkin, bat) within the prime corners. In the event you use the default Octocat (e.g., by not specifying top-icon), the colour of the Octocat is ready to maximise distinction together with your chosen background colour. If you don’t need any icon on the prime, you may move top-icon: none.
The place You Can Discover Me
On the Internet:
Comply with me right here on DEV:
Comply with me on GitHub:
If you wish to generate the equal to the above on your personal GitHub profile,
try the cicirello/user-statistician
GitHub Motion.