Many individuals assume “GitHub” and instantly assume “builders”. Sure GitHub is a platform builders use, however it’s not solely builders utilizing GitHub. It is a platform an increasing number of non-developers are discovering and loving. There are many instruments you need to use as a non-developer, or instruments you as a developer can encourage your non-dev associates to make use of.
The explanation that is essential is collaboration is more and more required throughout groups. Collaboration can be one of many 4 pillars of DevOps.
How can builders and non-developers collaborate successfully if they are not all utilizing the identical platform? How can they perceive what is occurring if they are not all on the identical web page?
For this reason it is essential for groups to have all their members on the identical platform, so that you’re on the identical web page. Listed here are a bunch of instruments GitHub has that can be utilized by builders and non-developers alike.
READMEs and Wikis
Collaborating throughout groups is de facto essential. The most effective methods to do that is thru efficient data and documentation. GitHub has nice instruments for technical documentation, with the ability to host GitHub Pages, Wikis, and tutorials immediately from GitHub.
GitHub’s READMEs are additionally tremendous helpful for speaking about your non-technical issues too. Info on what your organisation, undertaking, or repository is about is one thing everybody can perceive. Profile READMEs for people and organisations assist to showcase your self and your organisation to the group.
Having all this data dwelling alongside your code means everybody will all the time have entry to it. Your documentation will obtain the identical love and a focus as your code and each can comply with the identical workflow.
Markdown is apparent textual content formatting
Writing this kind of documentation can be comparatively straight ahead. GitHub makes use of markdown for text-based paperwork. Markdown is a sort of language that’s tremendous light-weight. It makes use of plain textual content formatting and is subsequently a lot simpler to study than one thing like HTML.
It consists of simplistic syntax to format textual content. GitHub has a particular kind of markdown known as GitHub Flavoured Markdown. It features a few further options and permits for property corresponding to photos or video for use.
For those who’ve by no means used markdown, try the GitHub Docs for a information to markdown formatting. It makes use of symbols to format the textual content, making the training curve a lot simpler than most programming languages.
For instance, that is how headings are formatted:
# The most important heading
## The second largest heading
###### The smallest heading
Some examples of light-weight styling embrace:
**[words in here will be bold]**
_[words in here will be italics]_
GitHub Flavoured Markdown is utilized in markdown information (*.md), Points, feedback, and Discussions. If you wish to upskill your self on some extra superior markdown, try the complete formal specification for markdown syntax.
Points
GitHub Points are used to trace your work, report bugs, and handle requests. Points are helpful for working throughout groups because it provides visibility throughout a undertaking or organisation. Points are written in plain textual content or GitHub Flavoured Markdown.
Points permit customers so as to add assignees, labels, and milestones. It will assist you and your workforce keep on high of labor. For instance those that have been assigned a difficulty will possible obtain a notification (if they’ve notifications enabled). Customers may also see all points they’ve created, are assigned to, or are talked about in immediately from their homepage. This makes monitoring and planning simpler and it helps guarantee duties do not fall by way of the cracks.
For those who’ve by no means opened a difficulty, see the GitHub Docs for a number of methods to open a difficulty.
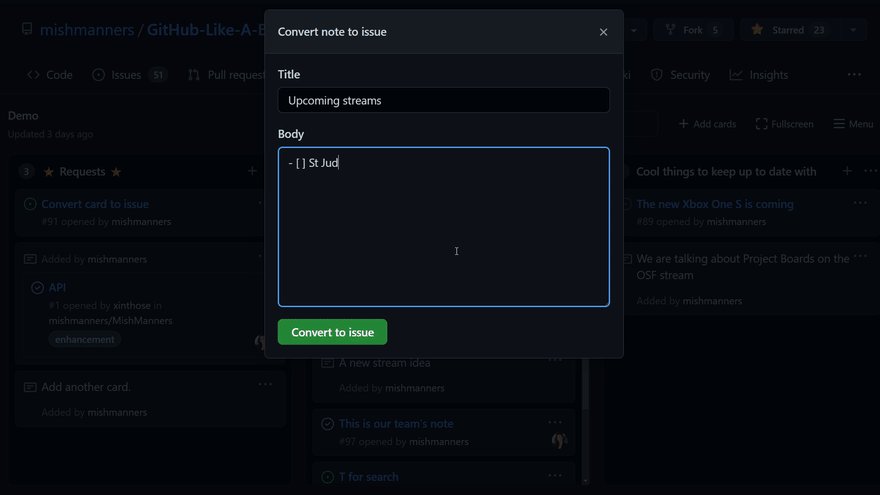
These points can then be added to a undertaking board for additional monitoring and administration.
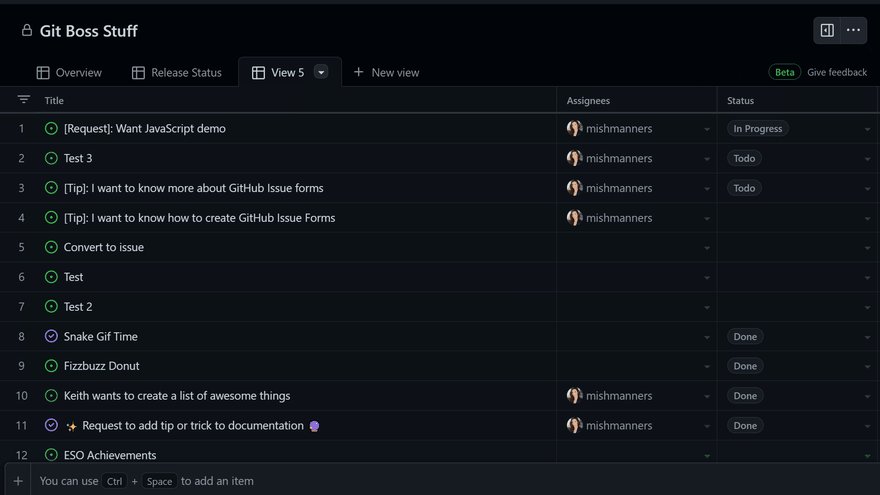
Challenge Administration
It’s turning into more and more extra essential to have the ability to observe a undertaking throughout a number of groups. For instance, a single undertaking may need builders, administration, finance, enterprise, advertising, and gross sales all throughout the one undertaking. Having that undertaking dwelling alongside the code because it’s being constructed is beneficial for understanding undertaking timelines and go to market methods.
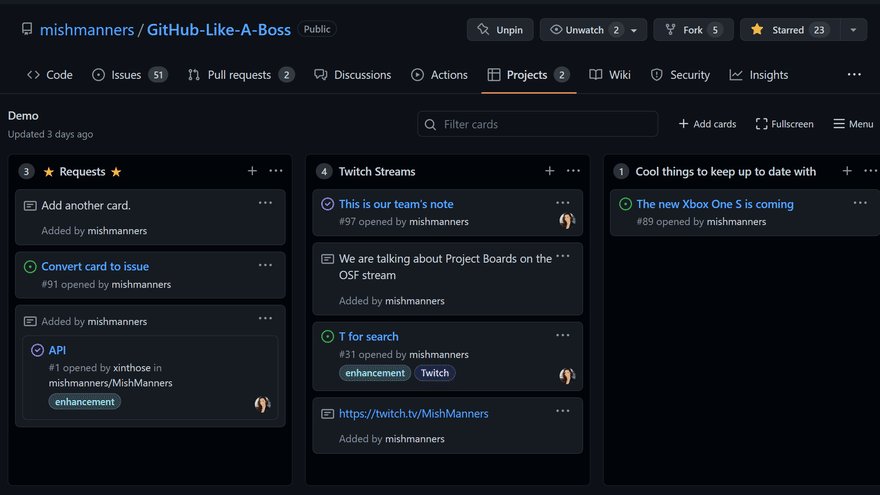
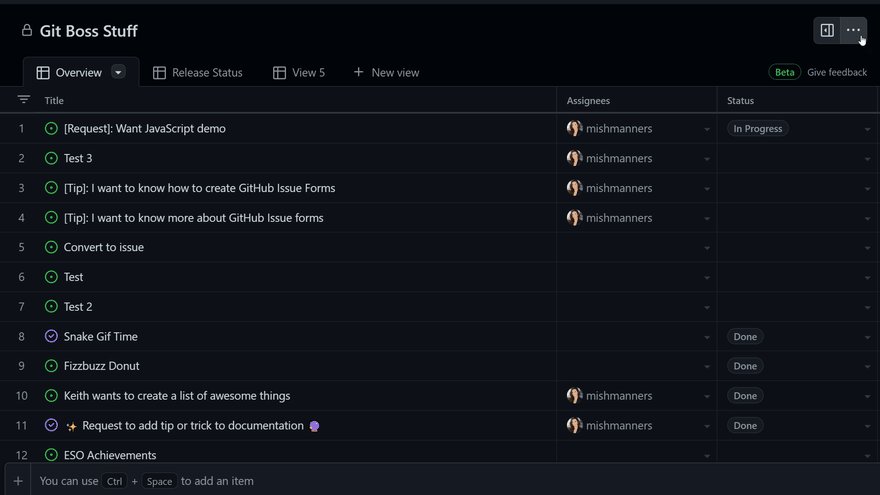
The brand new GitHub Points is undertaking planning for builders and the broader workforce. New undertaking options assist customers break points into smaller duties, observe relationships, and think about them in varied codecs. Visualising initiatives is now a lot simpler with board and desk views for initiatives. These undertaking boards are like a standard kanban board with the choice to change to a desk and customise the view.
Builders and non-developers are each loving these new options because it helps them visualise, observe, and work collectively on initiatives. The very best half – zero coding required!
Discussions
GitHub Discussions are a spot so that you can have discussion board model conversations alongside your code and your initiatives. These discussions are designed to encourage customers to attach with their workforce or organisation, focus on concepts, present suggestions, and share data.
Discussions are proven in a threaded model format, and customers can react with emojis, reply to every remark, and mark questions as answered. Like points, discussions could be set to learn solely, or reply solely.
It is a place designed emigrate the “discussions” that often occur on points, and put them in their very own particular place.
Utilizing GitHub
As a non-developer, there are a few methods to make use of GitHub to make it even simpler to navigate.
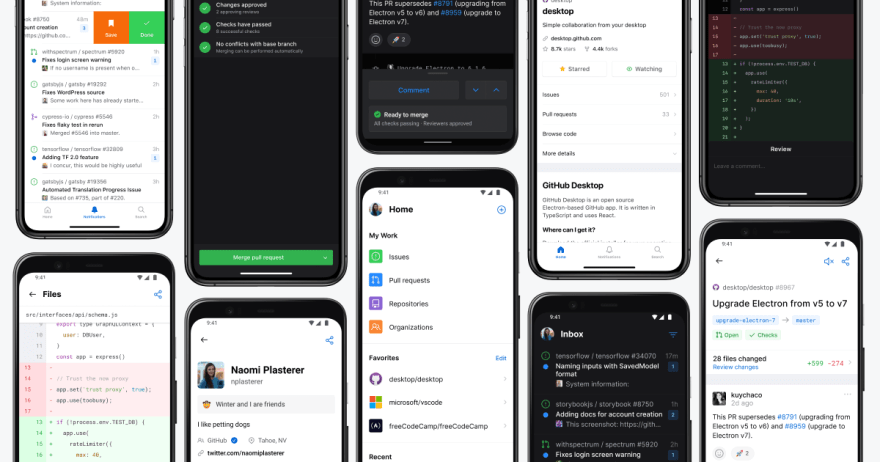
GitHub for Cellular
The primary is GitHub Cellular. Most of us are on the go lately, working in cafes, or checking our telephones on our each day commute. GitHub for Cellular lets you verify all of your GitHub associated issues on the go. View your points – created, assigned, or talked about – search organisations or repositories, and even view code.
It is all conveniently there in your pocket.
GitHub Desktop
If you wish to dive extra into the coding and repository administration, otherwise you’re making an attempt to encourage a pal to start out coding, GitHub Desktop is a superb place to start out. As you embark in your git journey, Desktop is ideal for serving to out with prompts. Issues like “decide to principal”, “push to origin”, “fetch” are all displayed in good large blue buttons when there’s an motion to be carried out.
That is actually helpful for beginner builders as you can obtain prompts on what to do subsequent or what is accessible to you.
GitHub repos that are not for code
Okay so I’ve instructed you a number of methods to make use of GitHub for non-coding functions, however are there any repos that are not code primarily based?
Sure! This is a listing of some you possibly can try that do not comprise any code. These are nice examples of different methods you need to use GitHub:
- Open letter to cease the battle in Ukraine. Additionally comprises a listing of how folks might help Ukraine.
- EBook Basis’s free-programming-books. Because the title recommend, this can be a record of locations to study coding and programming totally free.
- Coding-interview-university. Useful resource of ideas and methods on learn how to ace a programming take a look at.
- You-Dont-Know-JS. A ebook collection that deeps dives into JavaScript.
- Superior. A listing of random and superior assets.
- Superior Talks. Checklist of screencasts, recordings of person group gatherings and convention talks obtainable on-line.
- Open Supply College. Study pc science totally free.
- The Ebook of Secret Information. A listing of manuals, cheatsheets, blogs, hacks, one-liners, cli/internet instruments, and extra.
- Free for Dev. A listing of free assets for builders.
- Each Programmer Ought to Know. Because the title suggests, it is a record of issues programmers ought to know.
- Finest web sites a programmer ought to go to.
- Stunning Documentation. A listing of examples of fine documentation.
- The Artwork of the Command Line. A information to the command line.
- Design Sources for Builders. Checklist of inventory images, fonts, colors, and extra.
- Hackathons. On-line useful resource with ideas and methods on working a hackathon.
- Stream deck template. Adobe Photoshop information and templates to construct screensavers for the Elgato stream decks.
- Free Studying Content material. Checklist of on-line assets to study coding totally free.
So there you go. A lot of issues to strive as a non-developer and many non-code repositories so that you can try.