Flutter is constructed with Skia, a 2D graphics library written in C++. Flutter’s Skia engine allows it to create transportable and performant functions throughout varied platforms, together with the online.
Most internet browsers perceive the JavaScript language; nonetheless, the Skia C++ API can run on the internet browser via WebAssembly. WebAssembly permits native code to run within the browser by compiling it right into a language that the browser understands.
On this tutorial, we’ll introduce WebAssembly and perceive its advantages. We’ll additionally find out how Flutter code interacts with WebAssembly bindings.
What’s WebAssembly?
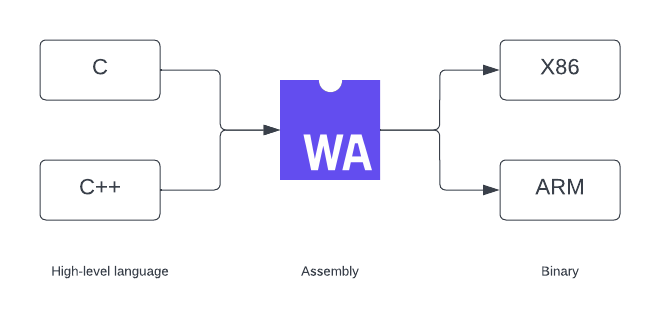
WebAssembly (Wasm) is a low-level language that runs with near-native efficiency. It’s a digital stack machine with a compact binary format that’s meant to be a compile goal for high-level languages.
WebAssembly allows engineers to jot down code in C, C++, Rust, and different high-level languages that run within the browser. Wasm compiles code written in a high-level language to WebAssembly modules. They’re then loaded into an internet app and known as with JavaScript.
The browser can shortly flip WebAssembly modules into any machine’s directions.

Why ought to we use WebAssembly?
JavaScript has been the first language that browsers perceive. Nonetheless, when operating resource-intensive functions like 3D video games, JavaScript tends to be sluggish. For such functions, a near-native expertise is required. That is the place Wasm is available in.
WebAssembly works alongside JavaScript to supply a near-native velocity for our functions. Because of the modules’ small measurement, Wasm hundreds and executes sooner, enabling extremely performant apps on the internet.
Wasm allows us to construct quick, performant, transportable, and memory-safe functions. It’s an open normal designed to run on different platforms, not simply the online. Many standard languages have at the very least some assist for WebAssembly.
Dart and WebAssembly interoperability
The Dart internet platform allows Dart code to be compiled and run in platforms powered by JavaScript. We are able to additionally name current JavaScript code inside our Dart code, made doable by the JavaScript bindings supplied by the js bundle.
The flexibility to name JavaScript code from Dart code and Dart code from JavaScript code is termed “Dart-JavaScript interoperability.”

The js bundle offers annotations and features that permit us specify how our Dart code connects with JavaScript code. The JavaScript API has the WebAssembly object, a namespace for all WebAssembly-related features, that permits loading WebAssembly modules, creating new reminiscence and desk cases, and dealing with WebAssembly Errors.
WebAssembly has two file codecs:
.wasm: incorporates meeting code in binary and is the executable file.wat: incorporates a human-readable textual content format of the.wasmfile and compiles to.wasm. It’s only meant for enhancing or debugging
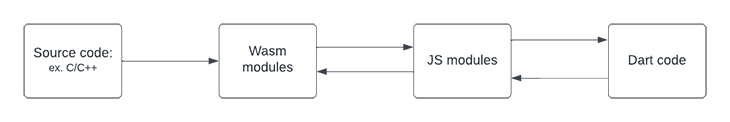
Writing WebAssembly code may be painful. Most languages assist producing Wasm modules from our supply code which we will then load and name utilizing the supplied bindings.
We are able to work with WebAssembly via the JavaScript WebAssembly object in our Dart-web code by utilizing the js bindings.
Extra nice articles from LogRocket:

To utilize the js bindings in our Dart code, annotate the strategy with @JS and add the exterior key phrase to it:
@JS('WebAssembly.instantiate')
exterior Object instantiate(Object bytesOrBuffer, Object import);
Utilizing WebAssembly in Flutter internet apps
We are able to use varied languages to create Wasm modules that we will load into our Flutter apps. On this article, we’ll use AssemblyScript, a TypeScript-like language for WebAssembly, to generate the Wasm modules.
Producing WebAssembly modules utilizing AssemblyScript
To get began, we have to have Node.js put in. You may obtain Node from Node’s official website.
Subsequent, set up npx, an npm bundle runner, utilizing the command beneath:
npm i -g npx
Create a brand new listing and a bundle.json file. Then set up assemblyscript and assemblyscript/loader utilizing the instructions beneath:
mkdir wasm && cd wasm npm init npm i --save-dev assemblyscript npm i --save @assemblyscript/loader
Subsequent, run the command beneath to scaffold a brand new venture:
npx asinit .
The command will generate meeting and construct folders. We’ll write our AssemblyScript modules within the index.ts file and have the generated Wasm code within the construct folder.

Subsequent, add the strategies beneath to the index.ts file. The plusOne perform provides one to a counter, whereas the minusOne perform subtracts one from the counter.
// The entry file of your WebAssembly module.
export perform plusOne(n: i32): i32 {
return n+1;
}
export perform minusOne(n:i32):i32{
return n - 1;
}
Generate WebAssembly modules by operating npm run asbuild within the root listing. This command generates the .wasm and .wat information within the construct folder. We’ll make use of the launch.wasm file in our Flutter software.

Utilizing WebAssembly modules in a Flutter app
To make use of the generated Wasm module, we’ll add the launch.wasm file as an asset to our Flutter software. We’ll additionally use the wasm_interop bundle, which handles the JavaScript WebAssembly bindings for us and allows us to work together with WebAssembly by calling the uncovered strategies.
First, create a brand new Flutter software contained in the wasm folder utilizing the flutter create . command. Then, create a brand new property/wasm folder and add the generated launch.wasm file. Replace the pubspec.yaml file to incorporate the property folder and the wasm_interop bundle:
dependencies:
wasm_interop: ^2.0.1
flutter:
property:
- property/wasm/
Run flutter pub get so as to add the dependencies.
Replace the MyHomePage widget in predominant.dart file as proven beneath:
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : tremendous(key: key);
ultimate String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
}
void _decrementCounter() {
}
@override
Widget construct(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Textual content(widget.title),
),
physique: Heart(
little one: Column(
mainAxisAlignment: MainAxisAlignment.middle,
kids: <Widget>[
const Text(
'You current count is:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
const SizedBox(
height: 100,
),
Wrap(
spacing: 100,
children: [
ElevatedButton(
onPressed: _incrementCounter,
child: const Text('Increment')),
ElevatedButton(
onPressed: _decrementCounter,
child: const Text('Decrement'))
],
)
],
),
),
);
}
}
Run flutter run -d chrome within the root listing to serve the app on Chrome. Our app has Increment and Decrement buttons that’ll be hooked to our Wasm features.

Create a brand new wasm_loader.dart file and add the WasmLoader class. The WasmLoader class incorporates our Dart to Wasm interoperability logic.
import 'bundle:flutter/companies.dart' present rootBundle;
import 'bundle:wasm_interop/wasm_interop.dart';
class WasmLoader {
WasmLoader({required this.path});
late Occasion? _wasmInstance;
ultimate String path;
Future<bool> initialized() async {
strive {
ultimate bytes = await rootBundle.load(path);
_wasmInstance = await Occasion.fromBufferAsync(bytes.buffer);
return isLoaded;
} catch (exc) {
// ignore: avoid_print
print('Error on wasm init ${exc.toString()}');
}
return false;
}
bool get isLoaded => _wasmInstance != null;
Object callfunction(String title, int enter) {
ultimate func = _wasmInstance?.features[name];
return func?.name(enter);
}
}
The code snippet above does the next:
- Expects a Wasm module path within the class constructor
- Masses the Wasm module file within the
initializedmethodology - Compiles and instantiates the Wasm code utilizing the asynchronous
Occasion.fromBufferAsyncmethodology. This methodology makes use of theWebAssembly.instantiate()JavaScript API - Returns the
isLoadedstate within theinitializedmethodology if the Wasm code is efficiently initialized - Provides a
callfunctionmethodology that expects a perform title and argument, after which makes a name to the perform
Lastly, replace the MyHomePage widget in predominant.dart file to utilize the WasmLoader:
late WasmLoader loader;
int _counter = 0;
@override
void initState() {
tremendous.initState();
_init();
}
Future<void> _init() async {
loader = WasmLoader(path: 'property/wasm/launch.wasm');
ultimate isLoaded = await loader.initialized();
if (isLoaded) {
setState(() {});
}
}
void _incrementCounter() {
_counter = loader.callfunction('plusOne', _counter) as int;
setState(() {});
}
void _decrementCounter() {
_counter = loader.callfunction('minusOne', _counter) as int;
setState(() {});
}
The code snippet above does the next:
- Creates an occasion of the
WasmLoaderwith the trail of our.wasmfile - Initializes
WasmLoaderand updates the state of the functions as soon as initialized - Updates the
_counterproperty with the outcomes of calling theplusOneandminusOnefeatures in our Wasm module
Rerun the applying and click on on the Increment and Decrement buttons — the counter updates accordingly. You efficiently used WebAssembly code in your Flutter app!
Conclusion
On this tutorial, we mentioned WebAssembly and seemed into a few of its advantages in bettering your app’s efficiency. We additionally seemed into how Flutter interacts with JavaScript bindings. Lastly, we used AssemblyScript to generate WebAssembly modules that we hooked into our Flutter internet software.
With that, now you can use WebAssembly in your Flutter Net functions and improve their efficiency. All of the code on this article is accessible on GitHub.
I hope you loved this tutorial!


