The Internet Monetization API is a JavaScript browser API that enables the creation of a fee stream from the consumer agent to the web site. On this publish, I’m going to stroll you thru getting began including it to a website.
Leap forward:
What’s the Internet Monetization API?
Over the summer time I attended the HalfStack on the Seaside convention and heard a chat from Alex Lakatos on the Internet Monetization API. I hadn’t heard about this API beforehand; it seems it’s a new option to monetize an internet site.
My very own weblog already featured a Purchase Me a Espresso hyperlink, which permits beneficiant individuals to ship me small quantities of cash in the event that they’ve discovered one thing I’ve written helpful. The Internet Monetization API seems to be related on this regard, with the distinction being that it’s constructed into the browser and proposed as a W3C customary on the Internet Platform Incubator Neighborhood Group.
I used to be intrigued by the Internet Monetization API. Alex was form sufficient to share some hyperlinks with me, and I made a decision to take it for a spin — to check out utilizing it and to doc the findings.
This publish goes to be precisely that. It’s written from the attitude of somebody who doesn’t know the Internet Monetization API, save for what they’ve heard in a chat.
Over the course of this publish, I’ll attempt to get to understand it just a little higher and attempt to combine it into my weblog. As I try this, I’ll share what I’m doing and the way I discovered issues, and usually attempt to present a helpful useful resource (and a few suggestions) on what adoption is like.
I’ll begin with the Internet Monetization official website, the place I discovered a fast begin information that I made a decision to work via.
Selecting and organising a pockets
The very first thing to do, in case you’d prefer to undertake Internet Monetization, is arrange a pockets. This lets you obtain cash from individuals — it’s primarily a checking account that helps integration with Internet Monetization.
There gave the impression to be two choices for this:
Proper now, Uphold provides a higher variety of options, so I made a decision to create a pockets with them.
Making a pockets with Uphold
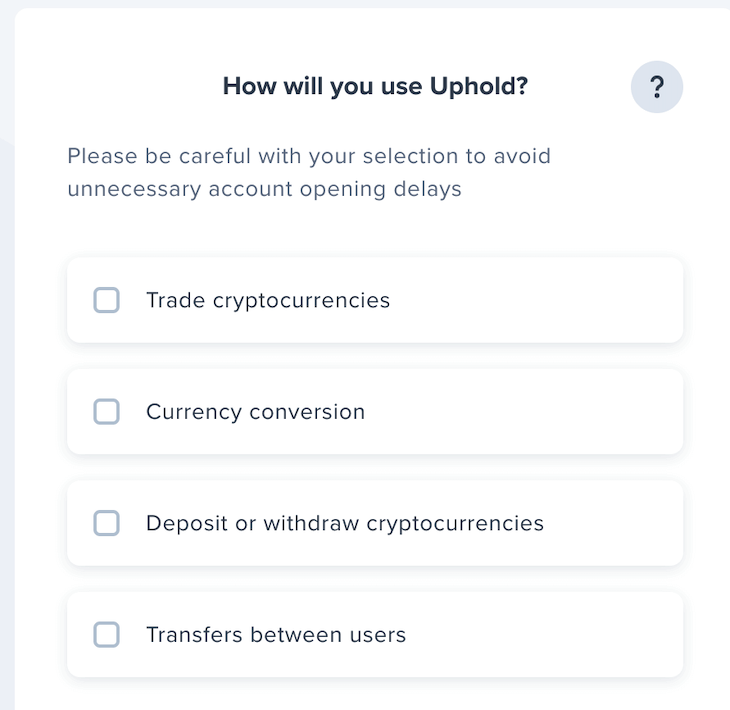
Whereas the signup course of was fairly simple, I used to be barely confused when seeing this immediate:

I wasn’t completely positive what I wanted. The Internet Monetization API appeared most probably to be about transfers between customers, so I went with that.
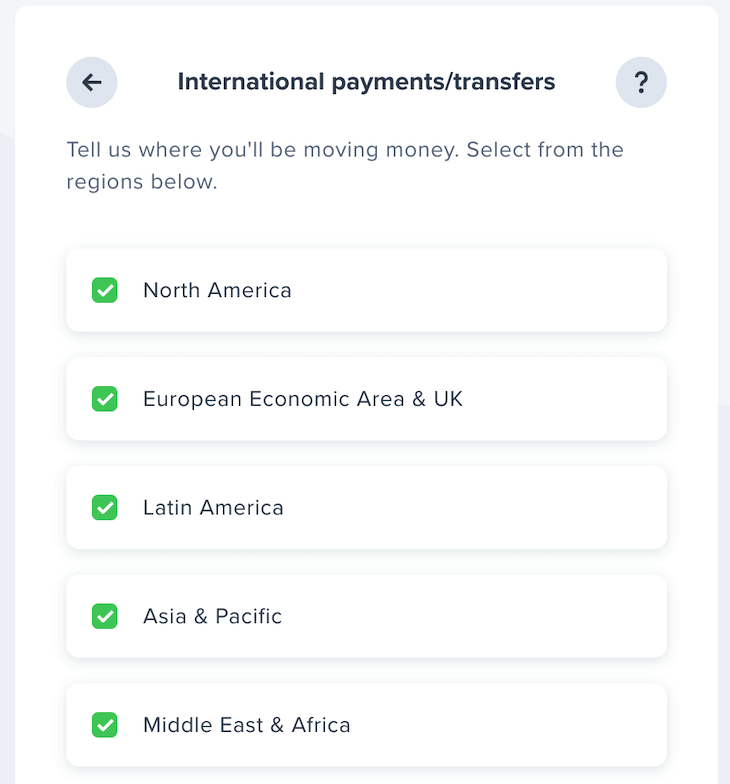
Then, it requested this query:

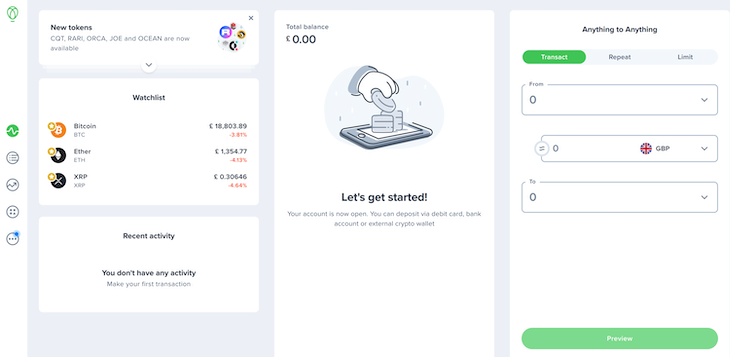
I opted to just accept all areas. After the same old signup course of, I used to be capable of see my new (empty) account:

Buying a fee pointer
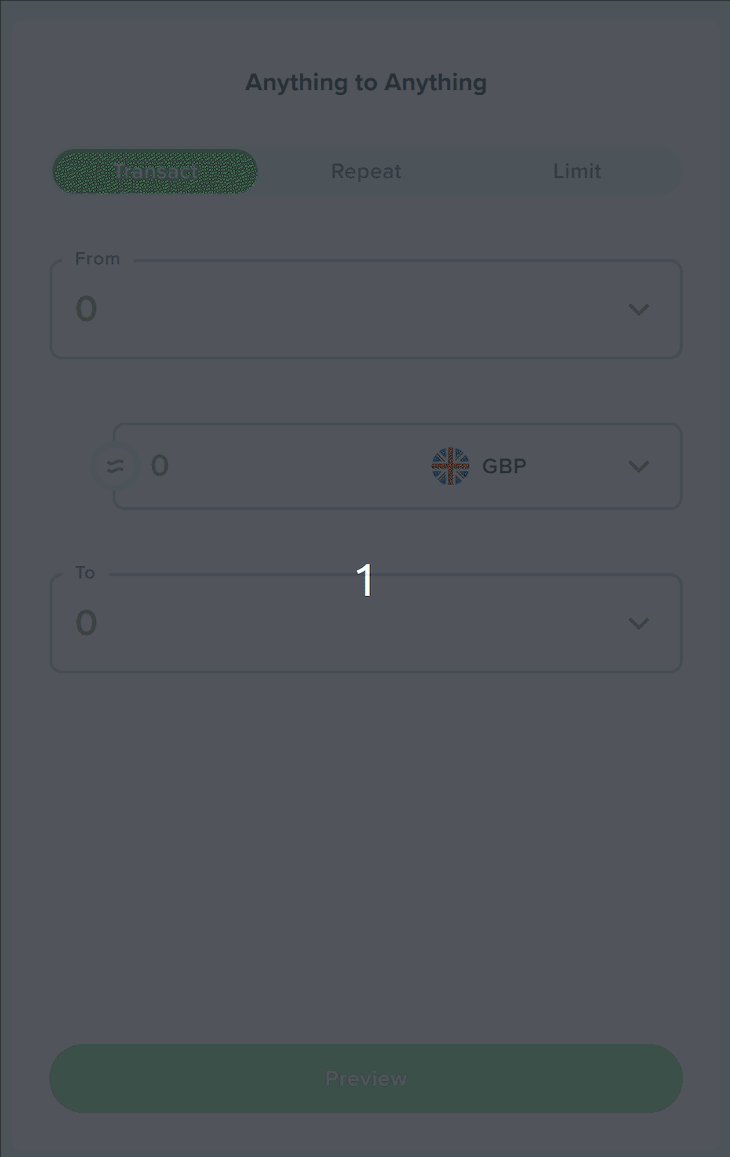
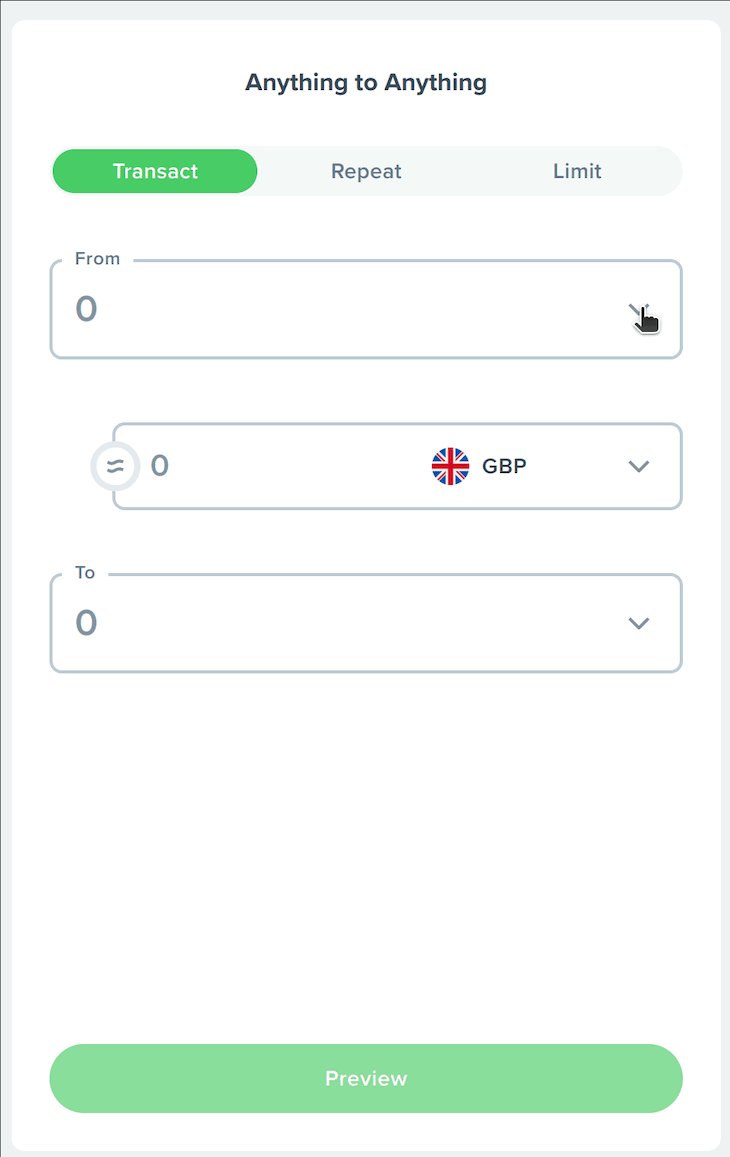
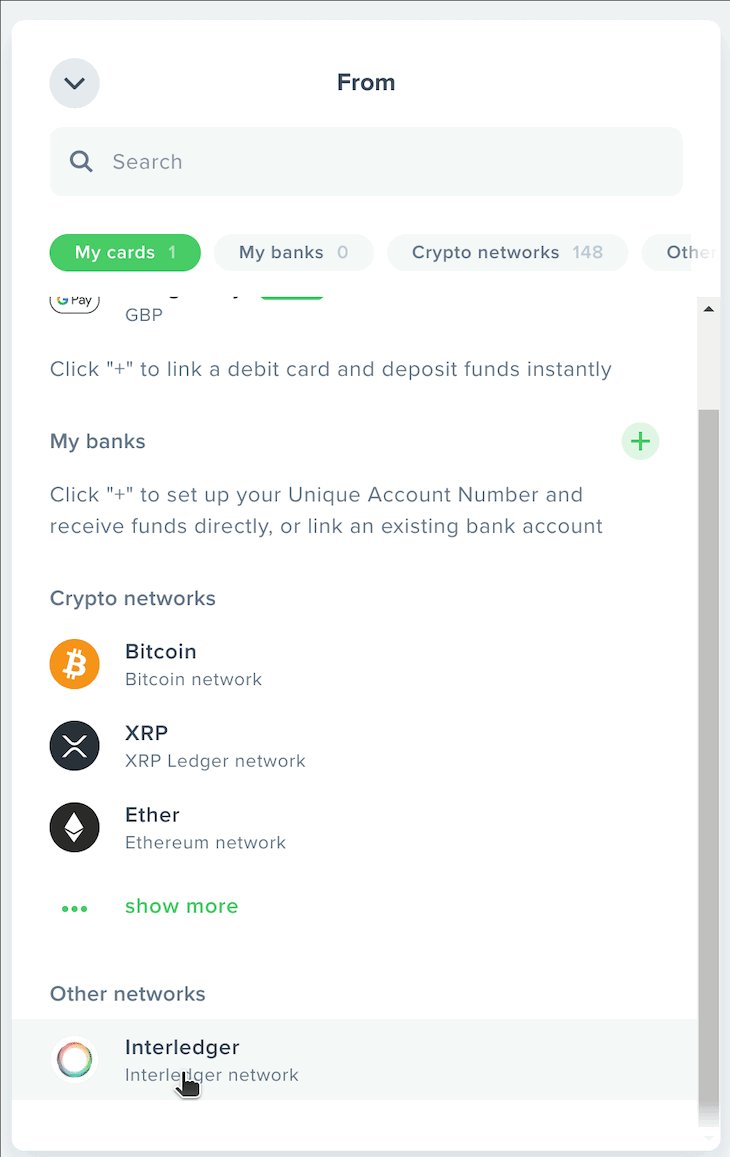
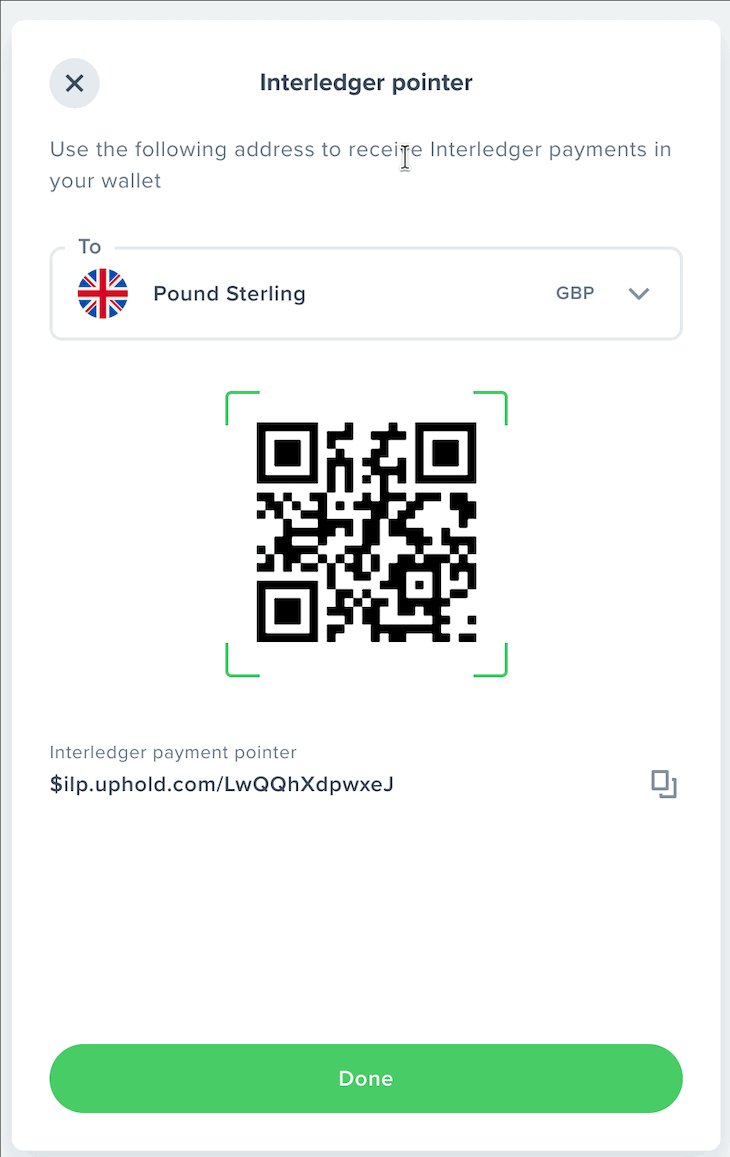
The following factor we wanted to do was purchase our fee pointer. This was just a little tough to trace down and finally Alex confirmed me the place to go. On the right-hand facet of the dashboard, there may be an “something to something” part:

Clicking on the “Copy” button copies the fee pointer to the clipboard. I’ll want this later. In my case, that’s: $ilp.uphold.com/LwQQhXdpwxeJ.
You is perhaps trying on the fee pointer and considering, “That appears kinda URL-y…” And also you’d be be proper! As a result of $ilp.uphold.com/LwQQhXdpwxeJ is equal to this URL: https://ilp.uphold.com/LwQQhXdpwxeJ. We simply swap out the $ for https://.
Making a monetization hyperlink tag
The following factor to do is to make a hyperlink tag utilizing the fee pointer. That is the tag that may inform the browser that the web page helps Internet Monetization. That hyperlink tag ought to stay in each web page of our Internet Monetized website.
The tag seems to be like this:
<hyperlink rel="monetization" href="https://ilp.uphold.com/LwQQhXdpwxeJ" />
As you may see, the href attribute is the fee pointer we simply acquired; in its “https” kind.
Including a Docusaurus hyperlink tag
The ultimate step right here can be including this hyperlink tag to the pages served up by our website. In my case, I exploit Docusaurus to energy my weblog. So as to add an additional hyperlink tag with Docusaurus, we have to add it to the docusaurus.config.js file.
The syntax for including an additional hyperlink tag within the head comes within the type of a mini plugin:
module.exports = {
// ...
plugins: [
// ...
function extraHeadTagsPlugin(context, options) {
return {
name: 'extra-head-tags-plugin',
injectHtmlTags({ content }) {
return {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'monetization',
href: 'https://ilp.uphold.com/LwQQhXdpwxeJ',
},
// This will become <link rel="monetization" href="https://ilp.uphold.com/LwQQhXdpwxeJ" /> in the generated HTML
},
],
};
},
};
},
// ...
],
};
It’s attainable the code required so as to add a hyperlink tag will turn into less complicated if this pull request lands. Till then, we might want to use a plugin.
It’s additionally price realizing that traditionally the Internet Monetization API used a meta tag as a substitute of a hyperlink tag — and that tag used the $ prefix as a substitute of https://. The tag seemed like this:
<meta title="monetization" content material="$ilp.uphold.com/LwQQhXdpwxeJ" />
However the hyperlink tag is the present customary, and that’s what you need to look to undertake.
Good day, Internet Monetization API?
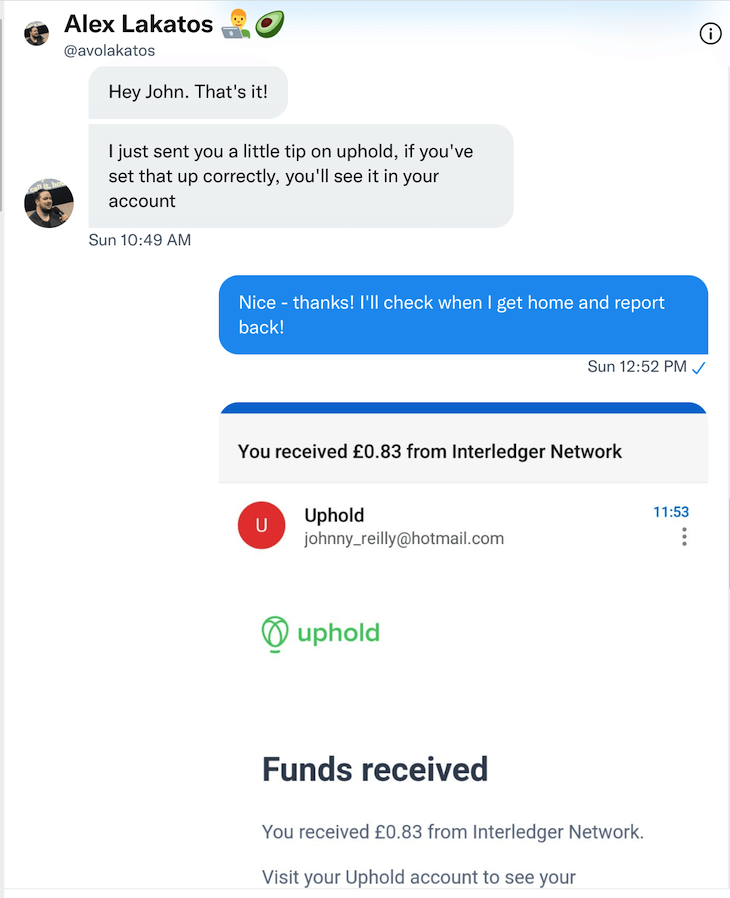
With this executed, my website is web-monetized! Or not less than… I feel it’s… What does that imply? Nicely, I wasn’t completely positive. I reached out to Alex once more, confirmed him my website, and requested, “Does this work?” He mentioned:

And positive sufficient, I discovered Alex had certainly despatched me the princely sum of 83 pence ($1) on Uphold… it had labored!
Utilizing the Coil extension to ship cash
It turned out that Alex had used a browser extension known as Coil to ship me the cash. It’s a browser extension that permits you to ship cash to web sites that help Internet Monetization. It’s a bit like a browser-based Patreon or Purchase Me a Espresso, however barely totally different. To cite their docs:
With companies like Patreon, you choose which creators to help, then pay every creator individually, relying on the membership plans they provide. Coil streams funds in actual time to any net monetized websites you go to.
So individuals can explicitly tip an internet site utilizing Coil, or they’ll simply use Coil to browse the net and the web site will get a small sum of money from Coil. For years, I’ve heard whispers of “micropayments are the lacking piece of the net” — this gave the impression to be fixing that downside, and I used to be intrigued.
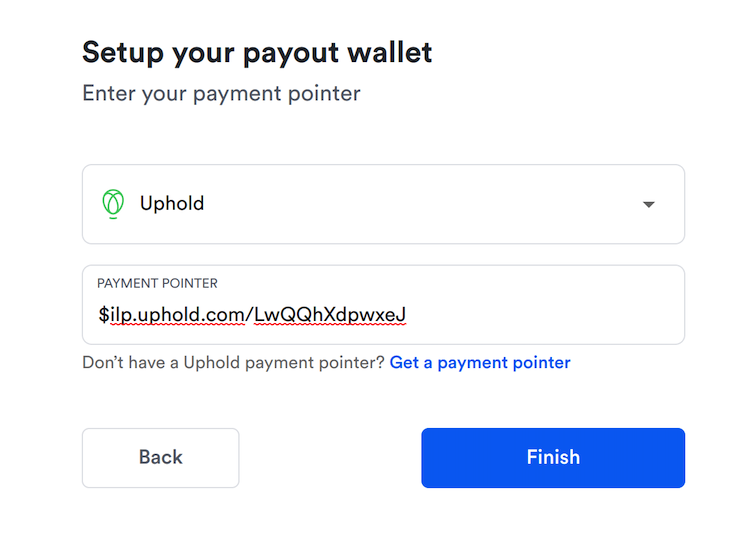
I had arrange an Uphold account so I may obtain cash from different individuals. Coil is just like the flip-side of that: it might let me ship cash to different individuals. You want that cash to come back from someplace. It turned out that I may arrange a Coil account utilizing the Uphold account I’d simply created:

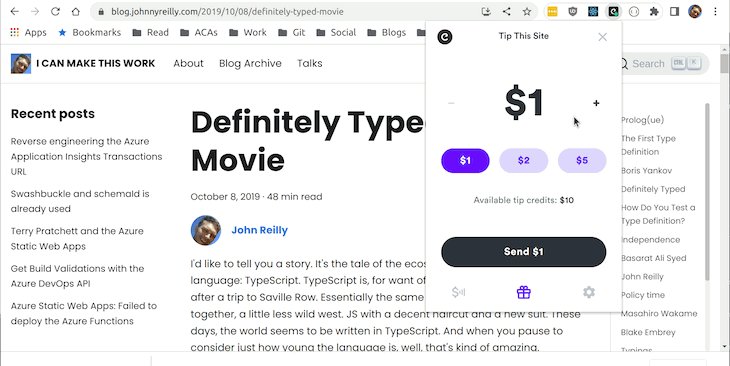
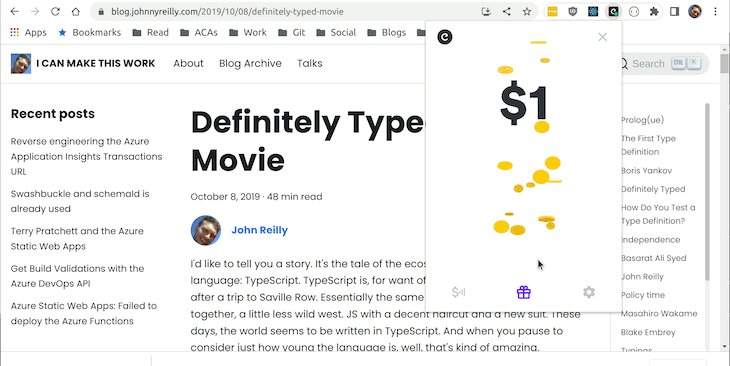
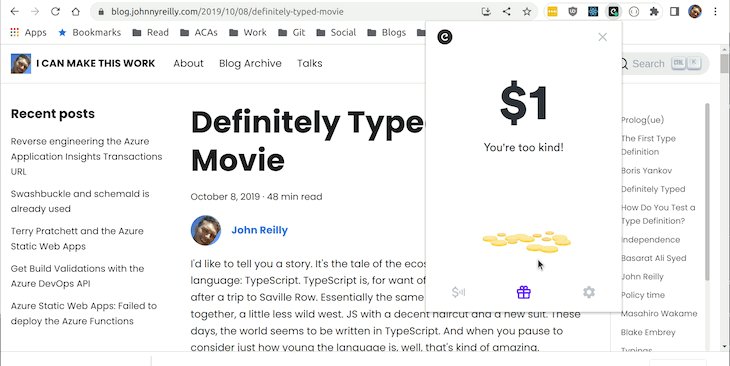
So, that’s what I did. I entered my fee pointer into Coil and now I can ship cash to different individuals’s websites that help Internet Monetization. However what does that appear to be? Nicely, I made a decision to strive it out by myself website. I put in the Coil browser extension after which went to my website and gave it a whirl:

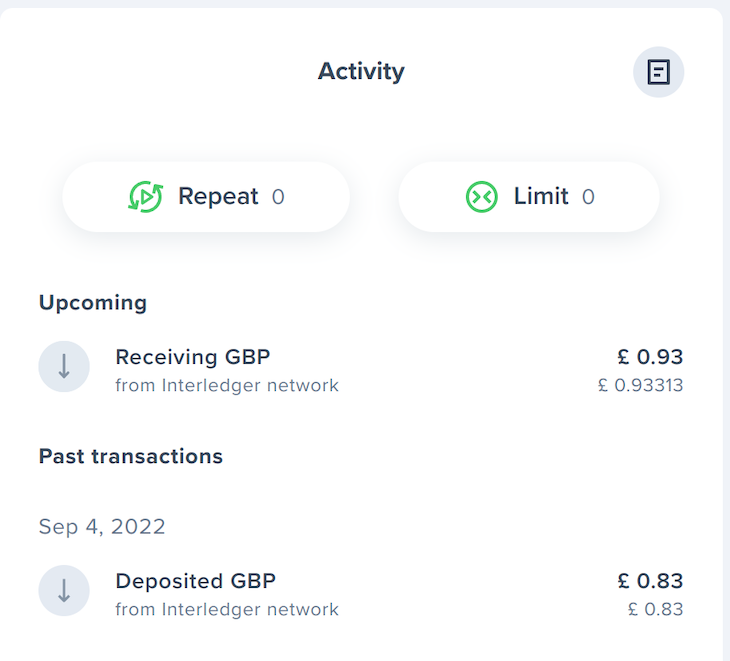
I went to my weblog and positive sufficient, I used to be capable of ship a tip to myself. After I flipped over to my Uphold account, I may see that the cash was on its means!

Simply as Alex had been capable of ship me $1 on 4th September, I used to be capable of ship myself $1 on tenth September!
By the way, the shift in quantity from 83 pence to 93 pence between transactions is solely as a result of altering worth change price between GBP and USD. At current, the pound is lowering in worth in opposition to the greenback, so the sum of money I obtained in GBP after I tipped myself $1 labored out to be greater than when Alex did.
Conclusion
On this publish we’ve got acquired to know the Internet Monetization API, we’ve used it to monetize our personal website and we’ve used it to tip ourselves. We’ve additionally seen how Coil works and the way it may be used to tip different individuals’s websites. I’m excited to see how this develops. It looks like a option to help people who find themselves making issues we care about on the net.
Thanks a lot to Alex Lakatos for telling me about this within the first place and for answering all my questions!
LogRocket: Debug JavaScript errors extra simply by understanding the context
Debugging code is all the time a tedious process. However the extra you perceive your errors the better it’s to repair them.
LogRocket permits you to perceive these errors in new and distinctive methods. Our frontend monitoring resolution tracks consumer engagement together with your JavaScript frontends to provide the capability to seek out out precisely what the consumer did that led to an error.
LogRocket data console logs, web page load instances, stacktraces, sluggish community requests/responses with headers + our bodies, browser metadata, and customized logs. Understanding the affect of your JavaScript code won’t ever be simpler!