There may be an outdated adage concerning the common expression: “Some folks, when confronted with an issue, suppose ‘I do know, I’ll use common expressions.’ Now they’ve two issues.” It’s a testomony to how messy and sophisticated common expression is.
That is the place the Swift language model 5.7’s RegexBuilder shines. RegexBuilder simplifies writing common expressions and makes them extra readable. On this article, we’ll cowl getting began with RegexBuilder, together with utilizing quite a lot of RegexBuilder parts, equivalent to CharacterClass, Foreign money, and date.
To leap forward:
Organising a Swift Playground on Xcode
You need to use the Swift language on many platforms, together with Linux. RegexBuilder is supported on Linux, however on this tutorial, we’ll be utilizing Swift on Mac as a result of we’re utilizing strategies from the UIKit library, which is simply obtainable on Mac.
First, open Xcode. Then create a Swift Playground app. After doing that, navigate to File within the menu and click on on New > Playground. Give it the identify RegexBuilderPlayground. You’ll be greeted with the default code that imports UIKit and declares the variable greeting:

Utilizing Regex API
Earlier than you learn to use the brand new RegexBuilder API, you need to have familiarity with the unique Regex API.
Exchange the default code you bought whenever you created a brand new playground with the next code:
import UIKit let regex = /[email protected]w+/ let match = "[email protected]".firstMatch(of: regex) print(match!.0)
Compile and run the code and you’re going to get this consequence:
[email protected]
As you’ll be able to see, the common expression was written with this cryptic syntax: /[email protected]w+/.
d means a quantity, d+ means a number of numbers, @ means the literal @, w means a phrase character, and w+ means a number of phrase characters. The / is the boundary of the common expression syntax.
The subsequent line is the way you matched the string with the common expression utilizing the firstMatch technique. The result’s the match object. You get the total match with the 0 technique, if there’s one.
The RegexBuilder API
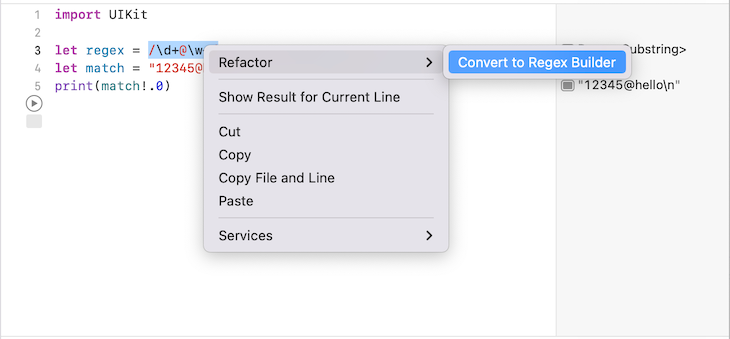
Now, it’s time to test the equal code with the RegexBuilder API. There’s a shortcut to transform the outdated common expression syntax to the RegexBuilder syntax. Spotlight and right-click (click on whereas urgent the Management button) on the outdated common expression syntax, and you need to see an choice to refactor the outdated common expression syntax to the brand new RegexBuilder syntax:

The brand new common expression syntax will appear like this:
let regex = Regex {
OneOrMore(.digit)
"@"
OneOrMore(.phrase)
}
With this new syntax, you not should surprise what d means. Within the RegexBuilder API, the cryptic d+ has been changed with the extra pleasant syntax, OneOrMore(.digit). It’s very clear what OneOrMore(.digit) means. Identical because the case with w+, its alternative syntax, OneOrMore(.phrase) is way clearer.
Additionally, discover that the import line for RegexBuilder has been added:
import RegexBuilder
RegexBuilder quantifiers
OneOrMore is a quantifier. Within the legacy API, the quantifiers are *, which suggests zero or extra, + which suggests a number of, ? which suggests zero or one, and {n,m} which suggests, a minimum of, n repetitions and, at most, m repetitions.
If you happen to needed to make the left aspect of @ change into non-compulsory, you could possibly use the Optionally quantifier:
let regex2 = Regex {
Optionally(.digit)
"@"
OneOrMore(.phrase)
}
The code above means /[email protected]w+/.
What in order for you a minimum of 4 digits and, at most, six digits on the left aspect of @? You might use Repeat:
let regex3 = Regex {
Repeat(4...6) {
.digit
}
"@"
OneOrMore(.phrase)
}
Matching RegexBuilder parts
Let’s begin contemporary to be taught RegexBuilder from scratch. Add the next code:
let textual content = "Author/Arjuna Sky Kok/$1,000/December 4, 2022" let text2 = "Illustrator/Karen O'Reilly/$350/November 30, 2022"
This instance demonstrates that you simply work for LogRocket and must parse the textual content of the freelancers’ funds. The textual content variable signifies that LogRocket ought to pay Arjuna Sky Kok $1,000 for his writing service on December 4th, 2022, on the newest. The text2 variable signifies that LogRocket ought to pay Karen O’Reilly $350 for her illustration service on November thirtieth, 2022.
You wish to parse the textual content into 4 parts, that are the job element, identify element, fee quantity, and fee deadline.
Utilizing ChoiceOf to point decisions
Let’s begin with the job element. In keeping with the code above, a job is both “Author” or “Illustrator.” You may create a daily expression expressing a alternative.
Add the next code:
let job = Regex {
ChoiceOf {
"Author"
"Illustrator"
}
}
As seen within the code, you used ChoiceOf to point a alternative. You set the stuff you wish to select contained in the ChoiceOf block. You’re not restricted to 2 decisions. You may add extra decisions, however every alternative wants a devoted line. Within the legacy API, you’ll use |.
You may match it with the textual content variable by including the next code:
if let jobMatch = textual content.firstMatch(of: job) {
let (wholeMatch) = jobMatch.output
print(wholeMatch)
}
If you happen to compiled and ran this system, you’ll get the next output:
Author
This implies your common expression matched the job element. You may check it with the text2 variable in the event you like.
CharacterClass
Now, let’s transfer on to the following element: the identify. A reputation is outlined by a number of phrase characters, non-compulsory white areas, and a single quote character. Typically talking, a reputation may be extra complicated than this. However for our instance, this definition suffices.
That is your identify element’s common expression:
let identify = Regex {
OneOrMore(
ChoiceOf {
CharacterClass(.phrase)
CharacterClass(.whitespace)
"'"
}
)
}
You’ve seen OneOrMore and ChoiceOf. However there’s additionally a brand new element: CharacterClass. Within the legacy API, that is similar to d, s, w, and so forth. It’s consultant of a class of characters.
CharacterClass(.phrase) means phrase characters like a, b, c, d, and so on. CharacterClass(.whitespace) means white areas like area, tab, and so on. Apart from .phrase and .area, you even have a few character lessons. If you need a digit CharacterClass, you’ll be able to write CharacterClass(.digit) to characterize 1, 2, 3, and so forth.
So, a reputation is a number of phrase characters, any white area, and a single quote character.
You may do that common expression with the textual content variable:
if let nameMatch = "Karen O'Reilly".firstMatch(of: identify) {
let (wholeMatch) = nameMatch.output
print(wholeMatch)
}
The output is what you anticipate:
Karen O'Reilly
Foreign money
Now, let’s transfer to the following element: the fee. The textual content you wish to match is “$1,000” or “$350”. You might create a fancy common expression to match these two funds by checking the $ signal and the non-compulsory comma. Nonetheless, there’s a easier approach:
let USlocale = Locale(identifier: "en_US")
let fee = Regex {
One(.localizedCurrency(code: "USD", locale: USlocale))
}
You might use .localizedCurrency with the USD code and the US locale. This fashion, you’ll change the code and the locale in case you needed to match a fee in one other forex, for instance, “¥1,000”.
The Regex element One is just like OneOrMore. It represents an actual one incidence of an expression.
You may see the consequence by including the next code into the file after which compiling and working this system:
if let paymentMatch = textual content.firstMatch(of: fee) {
let (wholeMatch) = paymentMatch.output
print(wholeMatch)
}
The result’s a bit completely different from the earlier outcomes. You’d get:
1000
The consequence shouldn’t be $1,000, however the uncooked quantity, 1000. Behind the scenes, RegexBuilder transformed the matched textual content into an integer.
Date
There may be an equal common expression for date. You wish to parse the date element, December 4, 2022. You may take the identical method. You don’t create a customized common expression to parse the date. You utilize a date common expression element by including the next code:
let date = Regex {
One(.date(.lengthy, locale: USlocale, timeZone: .gmt))
}
This time, you used .date with the .lengthy parameter, the identical locale, and the GMT time zone. The date you wish to parse, “December 4, 2022”, is within the lengthy format. You’d use a unique parameter in the event you used a date in a unique format.
Now, you need to check it by including the next code and working this system:
if let dateMatch = textual content.firstMatch(of: date) {
let (wholeMatch) = dateMatch.output
print(wholeMatch)
}
The result’s within the date format, not the precise string:
2022-12-04 00:00:00 +0000
Simply as with the fee case, RegexBuilder transformed the matched textual content into the date.
Capturing matched textual content
Now, you wish to mix all of the RegexBuilder code to match the total textual content. You may stack all of the Regex blocks:
let separator = Regex { "https://weblog.logrocket.com/" }
let regexCode = Regex {
job
separator
identify
separator
fee
separator
date
}
So that you may give a subset common expression to a variable and use it inside a much bigger Regex block.
Then you need to check it with each texts:
if let match = textual content.firstMatch(of: regexCode) {
let (wholeMatch) = match.output
print(wholeMatch)
}
if let match2 = text2.firstMatch(of: regexCode) {
let (wholeMatch) = match2.output
print(wholeMatch)
}
The output is ideal:
Author/Arjuna Sky Kok/$1,000/December 4, 2022 Illustrator/Karen O'Reilly/$350/November 30, 2022
However we’re not glad as a result of we wish to seize every element, not the entire element. Add the next code:
let regexCodeWithCapture = Regex {
Seize {
job
}
separator
Seize {
identify
}
separator
Seize {
fee
}
separator
Seize {
date
}
}
We put a element that we wish to seize contained in the Seize block. On this case, we put 4 parts contained in the block.
This fashion, when matching the textual content with the common expression, you’ll be able to entry the captured parts. Within the legacy Regex API, we’d name this a again reference. Add the next code to get the captured parts:
if let matchWithCapture = textual content.firstMatch(of: regexCodeWithCapture) {
let (wholeMatch) = matchWithCapture.output
print(wholeMatch.0)
print(wholeMatch.1)
print(wholeMatch.2)
print(wholeMatch.3)
print(wholeMatch.4)
}
Compile and run this system and you’re going to get this output:
Author/Arjuna Sky Kok/$1,000/December 4, 2022 Author Arjuna Sky Kok 1000 2022-12-04 00:00:00 +0000
The 0 technique refers back to the full match. The 1 technique factors to the primary captured element, which is the job element. Then 2 is for the identify, 3 is for the fee, and 4 is for the date. You don’t have the 5 technique since you solely captured 4 parts.
Conclusion
On this article, you realized tips on how to write common expressions utilizing RegexBuilder. You began by writing a daily expression utilizing the outdated API after which remodeled it to the brand new syntax. This confirmed how common expressions change into simpler to learn. There are some ideas that you simply reviewed, like quantifiers, decisions, character lessons, forex, and date. Lastly, you captured parts of the common expressions.
This text solely scratches the floor of RegexBuilder. There are some stuff you haven’t realized, like repetition conduct and capturing parts utilizing TryCapture. You may as well be taught the evolution of the RegexBuilder API within the documentation right here. The code for this text is offered on this GitHub repository.
LogRocket: Full visibility into your internet and cell apps
LogRocket is a frontend utility monitoring resolution that permits you to replay issues as in the event that they occurred in your personal browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket permits you to replay the session to rapidly perceive what went mistaken. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to report the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most complicated single-page and cell apps.



