When creating internet functions, builders can use practical programming, which provides advantages corresponding to information immutability, concurrency, stability, and scalability. Practical programming is finest supported by languages like Clojure however not by JavaScript. The excellent news is that ClojureScript compiles Clojure code into JavaScript, which will be executed in a browser or Node.js.
On this article, we’ll find out about ClojureScript, its benefits over Vanilla JavaScript, and its variations from different languages. The included code samples will present you the way to get began and create a program with ClojureScript in your native machine.
Soar forward:
Conditions
To observe together with this tutorial, you’ll want:
What’s ClojureScript?
ClojureScript is a compiler for Clojure that compiles to JavaScript and creates internet functions. The distinction between ClojureScript and Clojure is that Clojure targets Java-based environments, whereas ClojureScript targets JavaScript.
Packages written in Clojure will be compiled to or emit JavaScript code utilizing the ClojureScript compiler, which additionally helps JavaScript libraries. Primarily, ClojureScript combines JavaScript’s interoperability with Clojure’s huge advantages. Therefore, ClojureScript compiles to JavaScript code and runs within the browser or Node.js.
ClojureScript makes use of the Google Closure instrument, which manages libraries and dependencies and in addition minimizes code measurement. It’s necessary to notice that with ClojureScript, code is saved as information. On the time of writing, the most recent model is v1.11.60.
Advantages of ClojureScript over Vanilla JavaScript
ClojureScript provides a number of benefits in comparison with different apps that solely use JavaScript, together with:
- Simplicity: ClojureScript belongs to the Lisp household of languages. It has a much less verbose syntax and a extra code-centric look. Its simplicity offers it energy and velocity
- REPL: ClojureScript permits REPL-driven improvement by offering simply accessible REPLs for a lot of JavaScript environments. REPLs allow you to constantly run code and get suggestions instantly with out manually beginning a compile-build-run cycle
- Atoms: atoms are a sort of knowledge in ClojureScript that handle shared, synchronous, and unbiased states. They’re immutable worth containers that may solely maintain one however can swap their values. Due to these atoms, you possibly can nonetheless see when state shifts happen. That is helpful for coping with states that adjust over time
- Interoperability: as a result of ClojureScript helps interoperability, it’s easy to make use of present JavaScript libraries
How ClojureScript differs from languages that compile to JavaScript
Though a number of languages will be compiled in JavaScript, ClojureScript has some main variations when in comparison with the others. Let’s have a look:
CoffeeScript vs. ClojureScript
CoffeeScript is like Python and Ruby and has an easy syntax that aids in improvement. Its major objective is to extend productiveness by lowering verbosity. Nonetheless, ClojureScript will increase this system’s general velocity whereas CoffeeScript doesn’t.
Dart vs. ClojureScript
Dart is a type-safe language that makes apps for a number of platforms and compiles to JavaScript. It was developed by Google to exchange JavaScript and has a verbose syntax. Nonetheless, ClojureScript, which helps the code as information philosophy, has a considerably extra simple syntax that’s comprehensible by each people and machines. In consequence, it has a strong macro system.
TypeScript vs. ClojureScript
Whereas TypeScript and JavaScript have comparable syntaxes and semantics to ClojureScript, they differ from each other. In essence, TypeScript is static-typed JavaScript and inherits nearly all of JavaScript’s points. Sadly, layering a sort system can solely go as far as to deal with these points. Whereas JavaScript carries the luggage of getting unhealthy semantics and different points, ClojureScript is a superior language as a result of it yields extra reusable code.
PureScript vs. ClojureScript
Much like how TypeScript compiles to JavaScript, PureScript is strictly practical and rigorously typed. PureScript is written in Haskell and has a Haskell-like syntax, however was created to work with Node.js whereas ClojureScript is written in Clojure.
Establishing a demo challenge with ClojureScript
Subsequent, we’ll begin configuring ClojureScript for our challenge. Just remember to have put in the stipulations.
Establishing your challenge folder for ClojureScript
Relying in your OS, there are totally different necessities for putting in ClojureScript. To search out the set up instructions that work together with your OS, seek the advice of the official documentation. For easy challenge interplay, ClojureScript provides REPLs.
Create a listing to host your challenge to make use of ClojureScript. Then, launch your terminal and enter:
mkdir clojure-program
Creating the namespace and ClojureScript file
By allowing and implementing modularity via namespaces, ClojureScript lets you logically organize features and variables for later use inside your program. Declaring namespaces and referencing features in modules is straightforward in case your challenge follows the naming conference. To do that, we’ll make a singular namespace for this challenge.
Create an src folder within the listing utilizing your favourite code editor to retailer the challenge’s supply code. Then, inside your src, make a brand new folder named cljscript_program that may maintain your app.cljs ClojureScript file.
Then, within the app.cljs, make a namespace with the ns key phrase and the filename that produces the next message:
(ns cljscript_program.app)
(println "My first ClojureScript program!")
Creating the file for dependencies
Subsequent, make a deps.edn file within the challenge listing with an inventory of each dependency that your challenge has. ClojureScript is the only dependency you’ll use for this program.
{:deps {org.clojure/clojurescript {:mvn/model "1.11.54"}}}
Working the ClojureScript program
The cljs.essential namespace is required to run your ClojureScript program. It incorporates features with a number of usecases to provoke an interactive REPL session. Relying on the duty, you possibly can entry and specify quite a few arguments and flags with cljs.essential.
Run the next command to see an inventory of accessible command-line arguments:
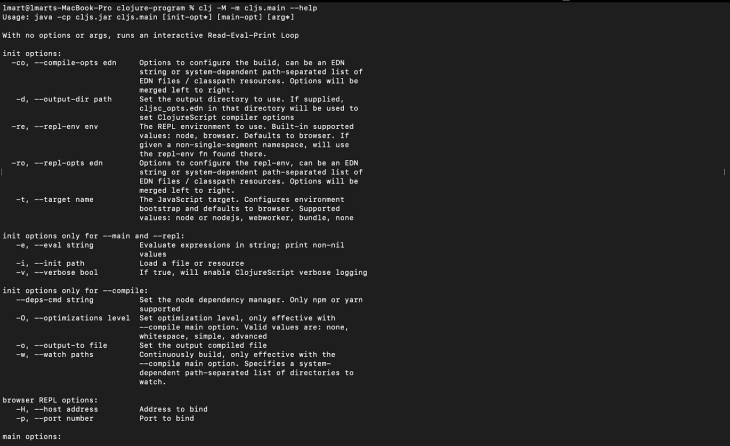
clj -M -m cljs.essential --help
The arguments might be listed in your terminal when you run the command:
Extra nice articles from LogRocket:

To compile, run, and launch an REPL session in your ClojureScript program, run the command within the challenge listing in your OS.
For Home windows OS, run this command:
java -cp "cljs.jar;src" cljs.essential --compile hello-world.core --repl
For macOS or Linux OS:
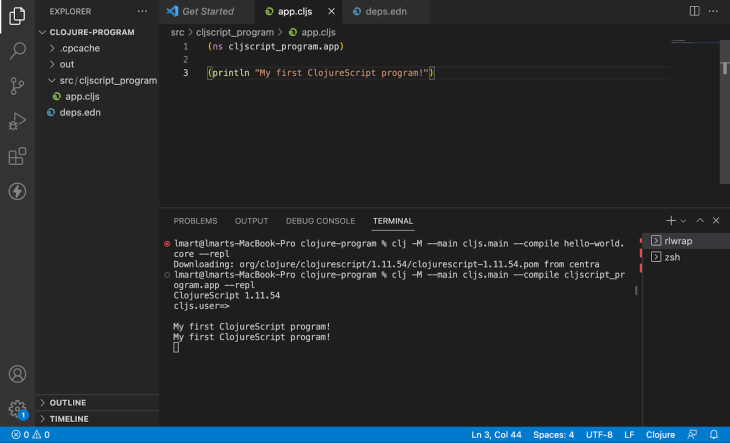
clj -M --main cljs.essential --compile cljscript_program.app --repl
Let’s evaluate the arguments we specified:
--main: specifies and invokescljs.essential, which incorporates the features wanted to run your program--repl: begins an REPL session permitting you to speak together with your program whereas it’s executing--compile: Builds your program
Following this system execution, .cpcache and out might be generated within the challenge listing, and an REPL session will launch within the terminal. We also needs to write the next to the immediate because the string My first ClojureScript program!:

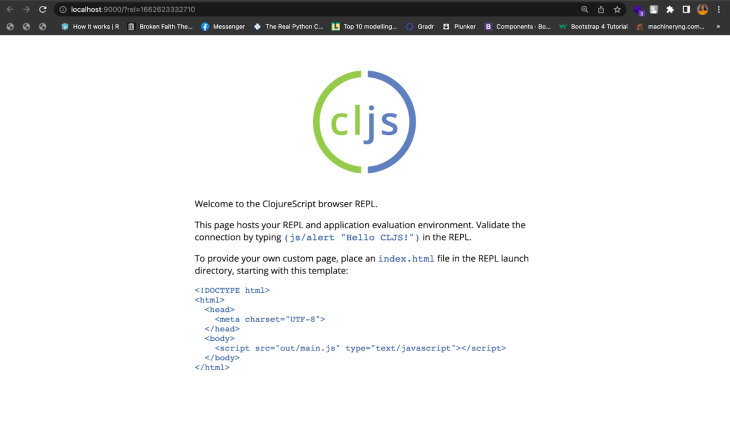
It can show a browser window at localhost:9000:

Now that your program is up and operating, you possibly can write code and work together with it through the REPL.
Making a ClojureScript operate
Utilizing the defn naming operate, create a ClojureScript operate in app.cljs that returns the entire of two numbers and binds to the variable whole:
(defn whole [x y] (+ x y) )
You’ll require the next clauses to run your program and talk with it in your REPL:
require: helps you to outline what number of namespaces to load:reload: hundreds the namespace:as: lets you specify a shorter model title for use as a namespace reference
There are numerous strategies in ClojureScript for requiring your namespace. Run the next command from the REPL immediate:
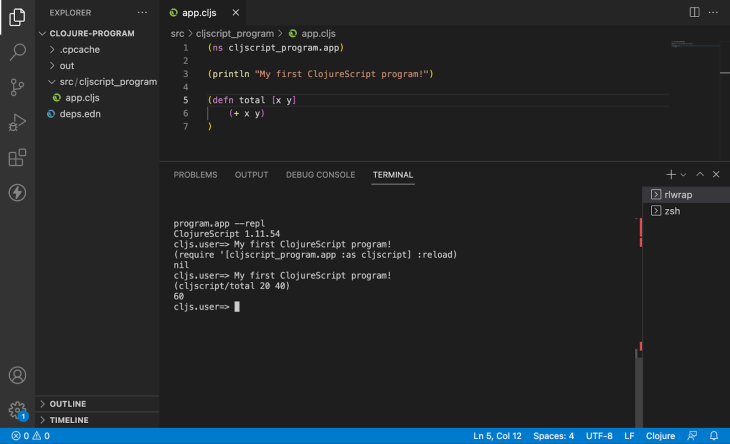
(require '[cljscript_program.app :as cljscript] :reload)
This command requires and creates the alias cljscript, then reloads your namespace.
After that, use the alias as a reference to invoke the operate outlined in your namespace.
(cljscript/whole 20 40)
It is best to see 60 displayed in your terminal after choosing the enter key on the immediate:

Conclusion
On this article, we investigated ClojureScript and its benefits over Vanilla JavaScript. We coated how ClojureScript differs from CoffeeScript, Dart, TypeScript, and PureScript in the way it compiles to JavaScript. We additionally confirmed the way to set up and run a ClojureScript program.
LogRocket: Full visibility into your internet and cellular apps
LogRocket is a frontend software monitoring resolution that allows you to replay issues as in the event that they occurred in your individual browser. As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket helps you to replay the session to shortly perceive what went mistaken. It really works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to document the HTML and CSS on the web page, recreating pixel-perfect movies of even essentially the most complicated single-page and cellular apps.



