A JavaScript runtime setting permits a program to work together with the surface world by offering entry to inbuilt libraries and objects. Merely put, a runtime setting is one through which your program can execute.
Bun is a comparatively new, quick all-in-one JavaScript runtime. On this article, we’ll take a look at some attention-grabbing info about Bun, consider the way it compares to different JavaScript runtimes, and see learn how to use Bun to bootstrap a React venture. Lastly, we’ll run some pace assessments to see if Bun is absolutely as quick as its web site claims!
Leap forward:
What’s Bun?
Bun is a brand new, light-weight JavaScript runtime that features a native bundler, transpiler, activity runner, and npm consumer. It permits you to bundle, transpile, set up, and run JavaScript and TypeScript initiatives.
Bun is the brand new child on the block; it’s all about pace, and it’s a powerful contender for the highest JavaScript runtime spot proper now. It claims to be extra feature-rich and sooner than Node.js and Deno. Jarred Sumner created Bun, which was launched to the general public in 2021. Since then, it has rapidly collected over 30k stars on Github.
Bun comes with a boatload of options:
- Contains net APIs comparable to Fetch, WebSocket, and ReadableStream
- Transpiles each file, so each TypeScript and JSX work
- Implements the Node.js module decision algorithm, which means npm packages could also be used
- Features a lightning-fast SQLite3 consumer
- Implements nearly all of the Node.js API, which means that many native Node modules merely work
What can I do with Bun?
Bun’s web site refers to it as a “quick all-in-one JavaScript runtime.” So what else can we do with Bun? Let’s have a look.
Transpiling
Bun’s transpiler is a improbable function that converts TypeScript, JSX, and even vanilla JavaScript. Why would you should transpile plain JavaScript, in any case?
That’s a terrific query. That is the place considered one of Bun’s performance-enhancing options comes into play. Bun routinely optimizes JavaScript earlier than it’s executed.
The transpiling function remains to be below growth, however the builders intend to incorporate an optimized binary format for JavaScript sooner or later. These optimizations may have vital implications for edge apps and different short-lived processes.
Process working
Bun’s activity runner is much like that of Node.js, however it’s noticeably sooner. You should utilize Bun’s activity supervisor in a Node venture to reap the benefits of its pace. A activity runner is a vital instrument; each Node/npm and Deno embrace one by default. Moreover, Bun’s activity supervisor can run virtually any script with out the necessity for the run subcommand, whereas npm can solely accomplish that for a number of script names.
Package deal administration
Bun’s bundle supervisor outperforms by way of efficiency. In reality, Bun, ought to be sooner than pnpm or Yarn, and right here’s why:
- Symlinks: As a result of Bun employs symlinks, packages for every venture are linked to a centralized location. Which means that modules utilized in subsequent initiatives should not have to be downloaded once more
- Binary lockfile: Bun makes use of a binary lockfile; binary information are usually serialized and deserialized extra rapidly, thereby decreasing the general time required by the bundle supervisor
- Zig: Bun’s bundle supervisor is written in Zig. It is a very quick language; a lot sooner than JavaScript, which is utilized by nearly all of different JavaScript bundle managers
How does Bun examine to Node.js and Deno?
Node.js and Deno are two of the preferred and broadly used server-side JavaScript runtime environments. Let’s see how they examine to Bun.
Pace
In accordance with benchmarks carried out by Bun’s creators, Bun can outperform each Node.js and Deno in I/O-intensive operations comparable to HTTP servers and SQL. Bun is constructed to be sooner to start out and run than both Node.js or Deno. It additionally claims to be considerably sooner than each server-side JavaScript runtimes on account of its use of JavaScriptCore as a substitute of JavaScript V8, its use of Zig for API writing, and intensive tuning and benchmarking.
These claims might seem outlandish — in any case, it’s all JavaScript and JavaScript V8 is sort of environment friendly. Nonetheless, keep in mind I discussed Bun’s pace with I/O-intensive duties? A major proportion of execution time is spent within the runtime’s API moderately than the JavaScript engine itself. Bun is way sooner in these circumstances as a result of it has a a lot sooner I/O implementation than both Node.js or Deno.
Bun is not only a JavaScript runtime, it additionally comes with a number of additional options that make it a flexible and highly effective instrument for net builders. These options embrace a bundler, a TypeScript transpiler, and a check runner, that are much like these present in Deno.
Bun additionally features a CSS-in-JS instrument, a template builder, and an setting variable loader. Bun doesn’t have the identical code weight constraints as net libraries, enabling it to supply each efficiency optimization and a powerful array of options.
Compatibility
Bun was constructed to be Node-compatible. It contains full assist for CommonJS, Node-API, and a few Node.js modules. This function is extraordinarily helpful as a result of it permits you to entry the huge Node.js ecosystems.
Making a React app with Bun
Now that now we have a greater understanding of Bun’s many options. Let’s see how we are able to create a React software on the Bun JavaScript runtime.
To begin, set up Bun in your laptop:
curl https://bun.sh/set up | bash
In case you’re on a Mac, you’ll need to do some further steps to get Bun working. After set up is profitable you’ll get two export instructions. Comply with these steps so as to add these instructions in a .zprofile file in your Customers folder:
- Navigate to your laptop’s arduous disk
- Navigate to the
Customersfolder - Navigate to your present logged in consumer
- Discover a file known as
.zprofile - Add the instructions within the
zprofilefile and save
Use the next command to examine that Bun was put in:
bun -v
Now, let’s set up React. In your terminal, navigate to the place you need to hold your React venture, after which run the next command:
bun create react [app name]
Subsequent, navigate to your venture folder after which run the under command under to start out an area growth server:
bun dev
If you wish to create a manufacturing construct, run this command:
bun react-scripts construct
Bun doesn’t generate script instructions for us like Create React App, however you are able to do that by merely putting in react-scripts. These preconfigured React scripts run the construct instruments which are wanted to programmatically rework React JSX syntax into JavaScript:
bun a react-scripts -d
Now, merely add the scripts in your bundle.json file. Then you can begin working scripts identical to you’d in a Create React App venture with npm.
Add the next scripts to your bundle.json file:
{
"scripts":{
"begin": "bun dev",
"construct": "react-scripts construct"
}
}
Bun creates a React app with JavaScript by default. To make use of TypeScript as a substitute, simply change the file extension from .jsx to .tsx.
Pace check: Bun vs. Node.js
Let’s carry out a easy pace check to see which of those runtimes executes the code the quickest. Our program is only a easy loop, at the beginning of this system we begin a timer and when the loop finishes its iteration we finish the timer.
Right here’s the code for this system:
console.time('check');
for (let i = 0; i < 10000; i++) console.log(i)
console.timeEnd("check");
Let’s run our pace check:
- Create a file and name it no matter you need, let’s name it
bun-test.js. - Paste the code above into the file.
- Open your terminal and navigate to the folder the place you may have the file.
- Run this system on the terminal.
To run this system with Bun use this command:
bun [file name]
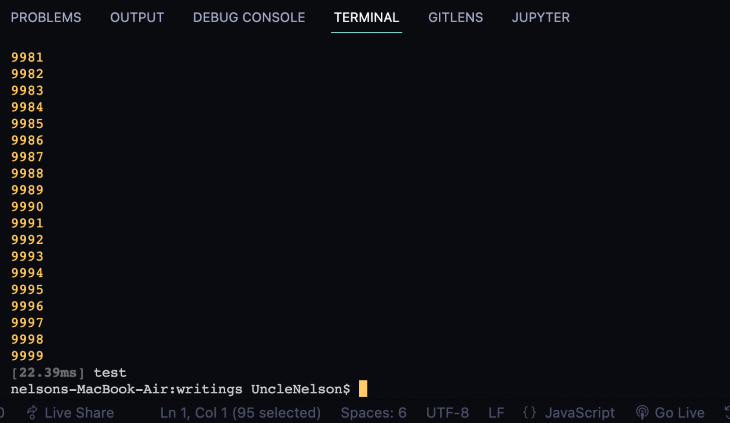
Right here’s the consequence from working this system with Bun:

It took Bun 22.39ms to finish the loop.
Now, let’s see how lengthy it is going to take Node.js to finish the identical program.
Extra nice articles from LogRocket:
To run this system with Node use this command:
node [file name]
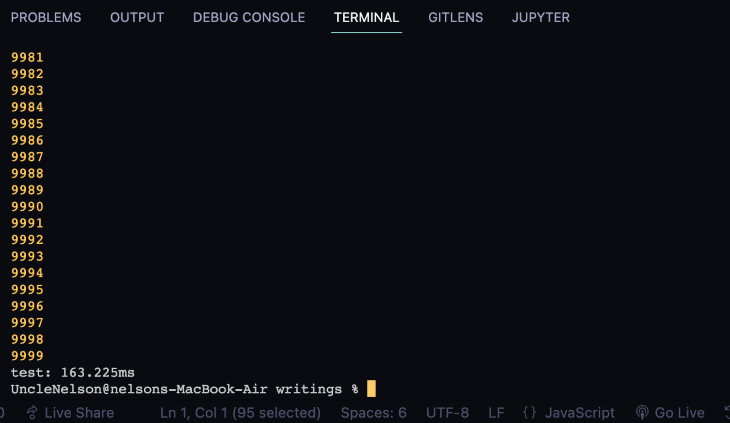
Right here’s the consequence from working this system with Node:

It took Node 163.225ms to finish the identical program!
Pace check: Bun vs. Create React App
Now, let’s carry out one other kind of pace check. Let’s see how lengthy it is going to take for Bun to arrange a React software in comparison with Create React App.
To arrange a React software with Bun, open up your terminal and cd into the folder the place you’d like to put in your React venture:
bun create react [app name]
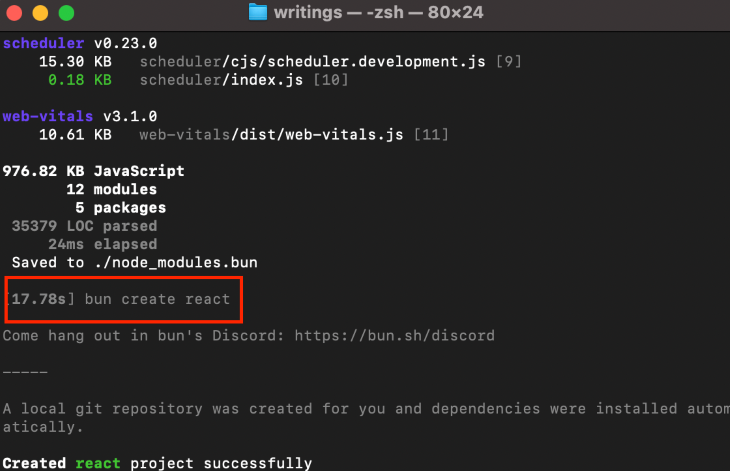
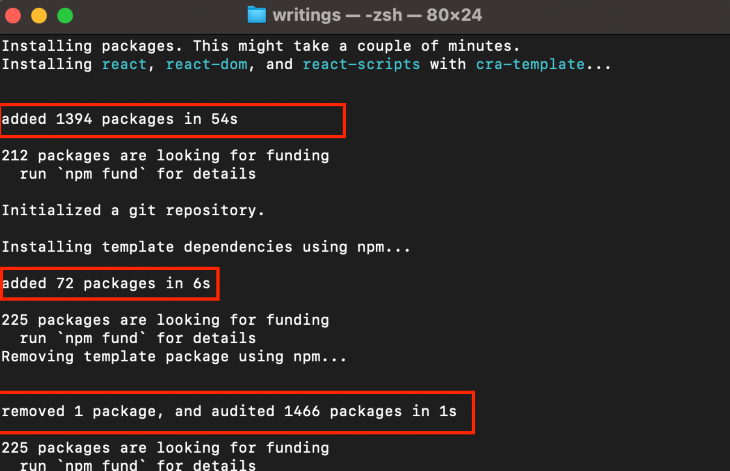
As proven under, it took Bun 17.78s to complete putting in all of the dependencies for a model new React software:

Now, let’s see how lengthy it could take Create React App to do the identical factor.
Once more, open the terminal and cd into the folder that you simply’d like to put in your React venture in:
npx create-react-app [app name]
As proven under, it took Create React App 61s to complete putting in all of the dependencies for a brand new React software:

N.B., web pace was a significant factor within the above assessments, however the identical web pace was used for each assessments
Conclusion
Bun is a robust all-in-one JavaScript runtime that gives net builders a wealthy set of options and instruments. On this article, we took an in-depth take a look at Bun’s options and in contrast them to different well-liked JavaScript runtimes, comparable to Node.js and Deno. We additionally demonstrated learn how to create a easy React app with Bun, and ran assessments to indicate simply how briskly and environment friendly it’s in comparison with different runtimes. Total, Bun is a flexible and highly effective instrument that gives a wealth of advantages to net builders seeking to construct quick, environment friendly, and scalable functions.
Reduce by the noise of conventional React error reporting with LogRocket
LogRocket
is a React analytics answer that shields you from the a whole lot of false-positive errors alerts to just some actually essential objects. LogRocket tells you probably the most impactful bugs and UX points truly impacting customers in your React functions.

LogRocket
routinely aggregates consumer facet errors, React error boundaries, Redux state, sluggish element load instances, JS exceptions, frontend efficiency metrics, and consumer interactions. Then LogRocket makes use of machine studying to inform you of probably the most impactful issues affecting probably the most customers and offers the context you should repair it.
Deal with the React bugs that matter —
strive LogRocket at present.