[New work by Mr. Kylin] 3D Runner sport framework + full pattern sport, degree mode, countless mode, block making, degree making …
Obtain Cocos Retailer | Jare’s Journey
Go to play and present your rank : Jare’s Journey

- This model doesn’t have entry to the SDK( comparable to cost ,login and adverts SDK ) of H5 platforms and mini-game platforms.It isn’t appropriate for direct operation.
- It may be used for private studying, making video programs, and working after secondary improvement for cash.
Venture Identify: Jare’s Journey

Growth Surroundings
- Engine:Cocos Creator 3.6.2
- Programming Language:TypeScript
- Sport Sort:3D
- Supported Platform:H5
Principal Gameplay
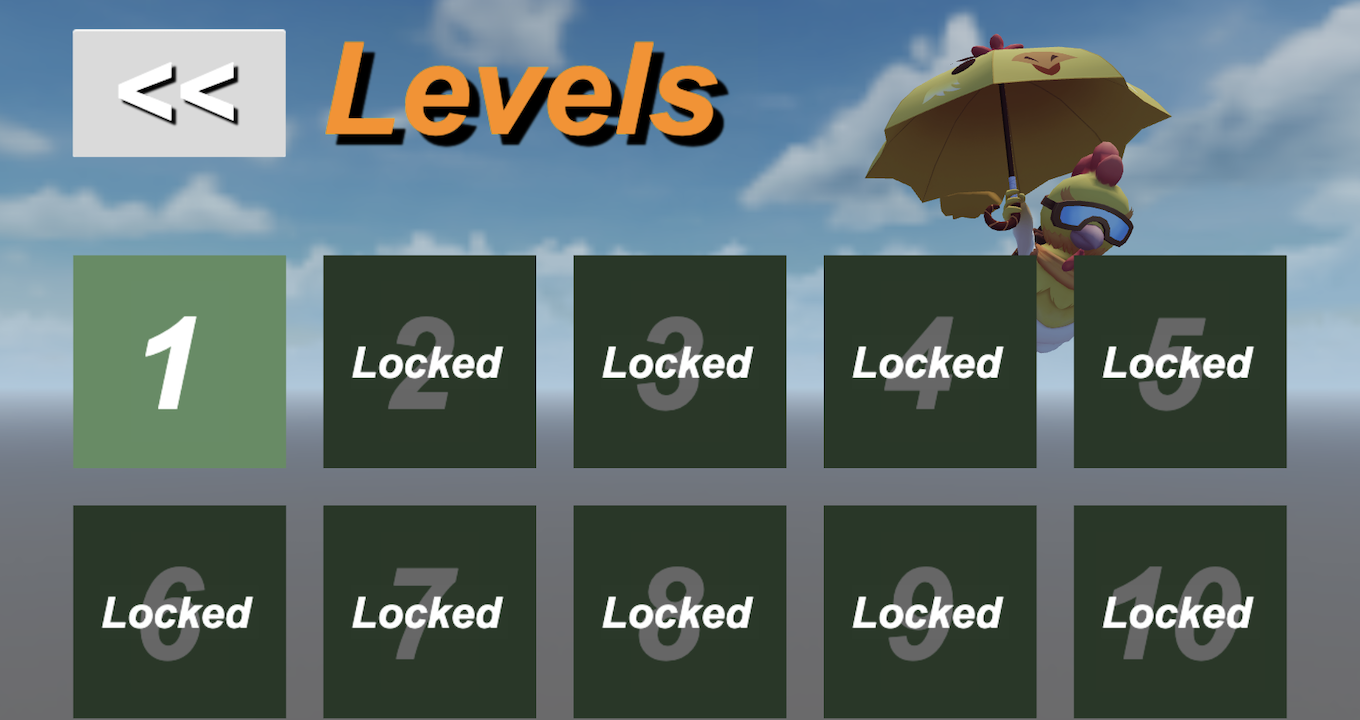
Stage Mode




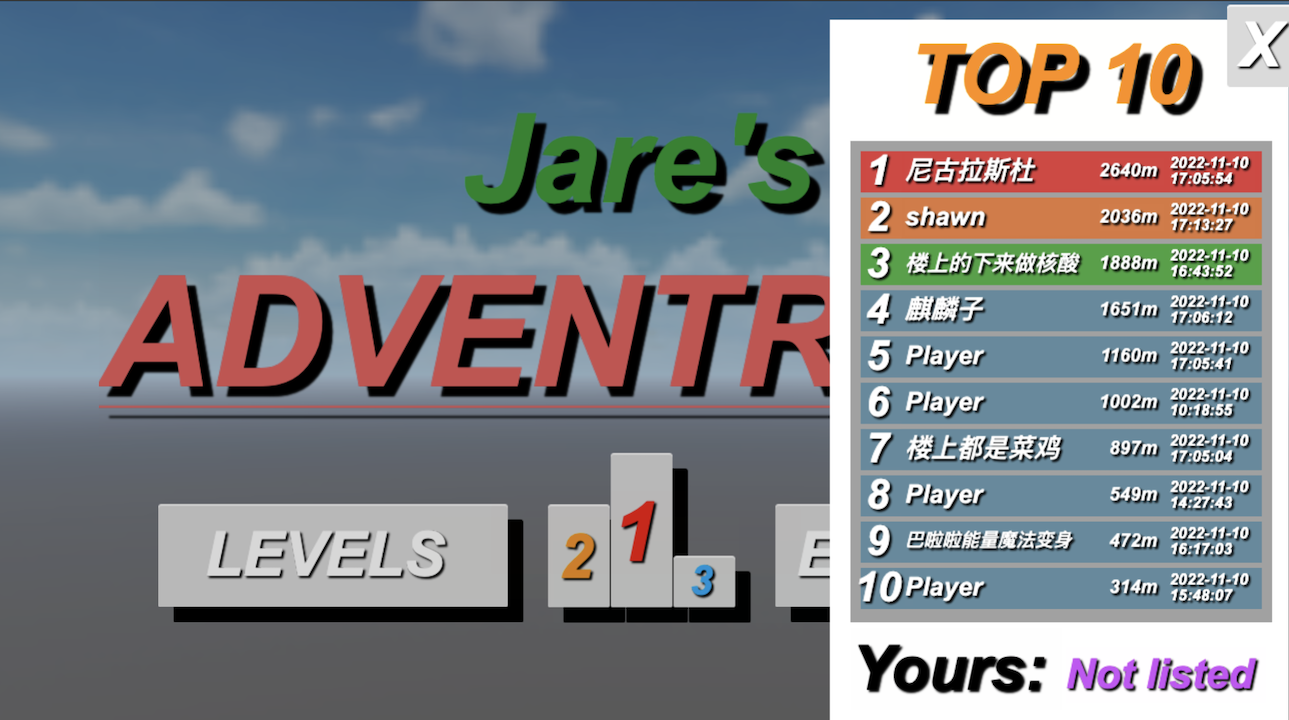
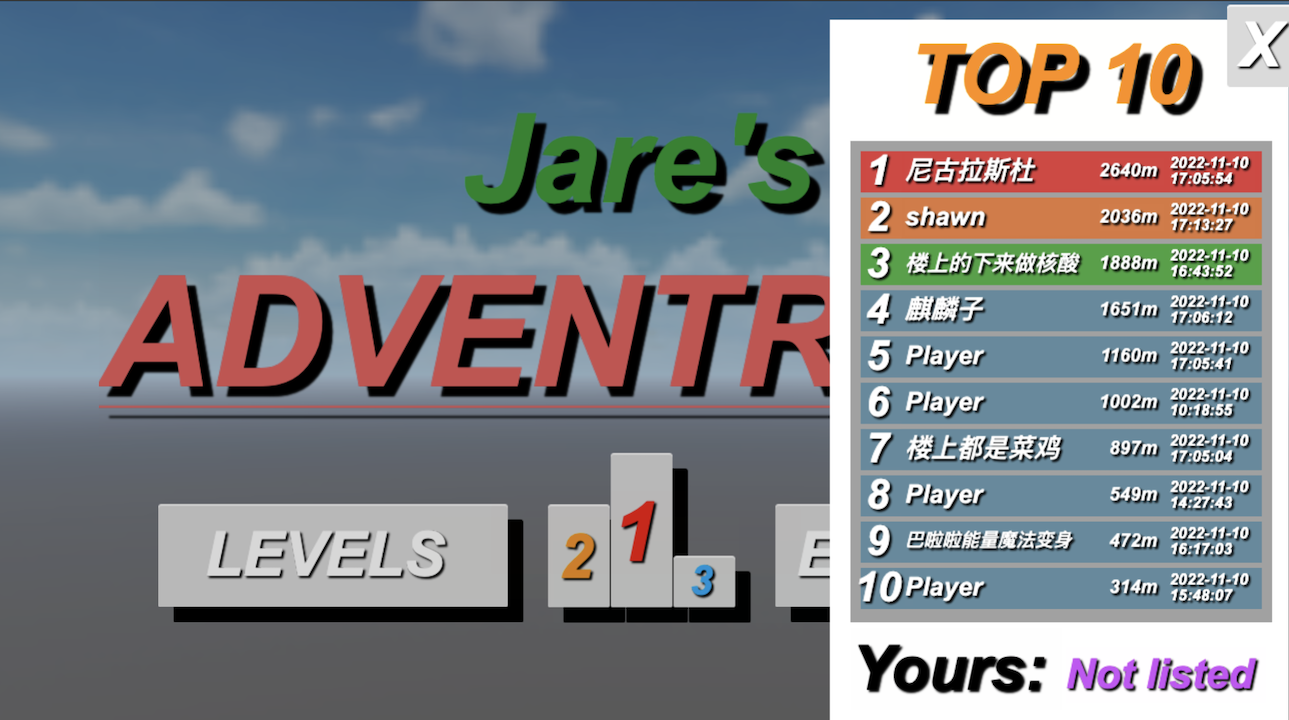
Networking Rating
Click on the rating button within the center to open the rating.
Infinite Mode
-
Click on the ENDLESS button to enter countless degree.
-
Gamers management Jare to keep away from obstacles.
-
The space will probably be displayed on the prime, the farther you go, the higher.

-
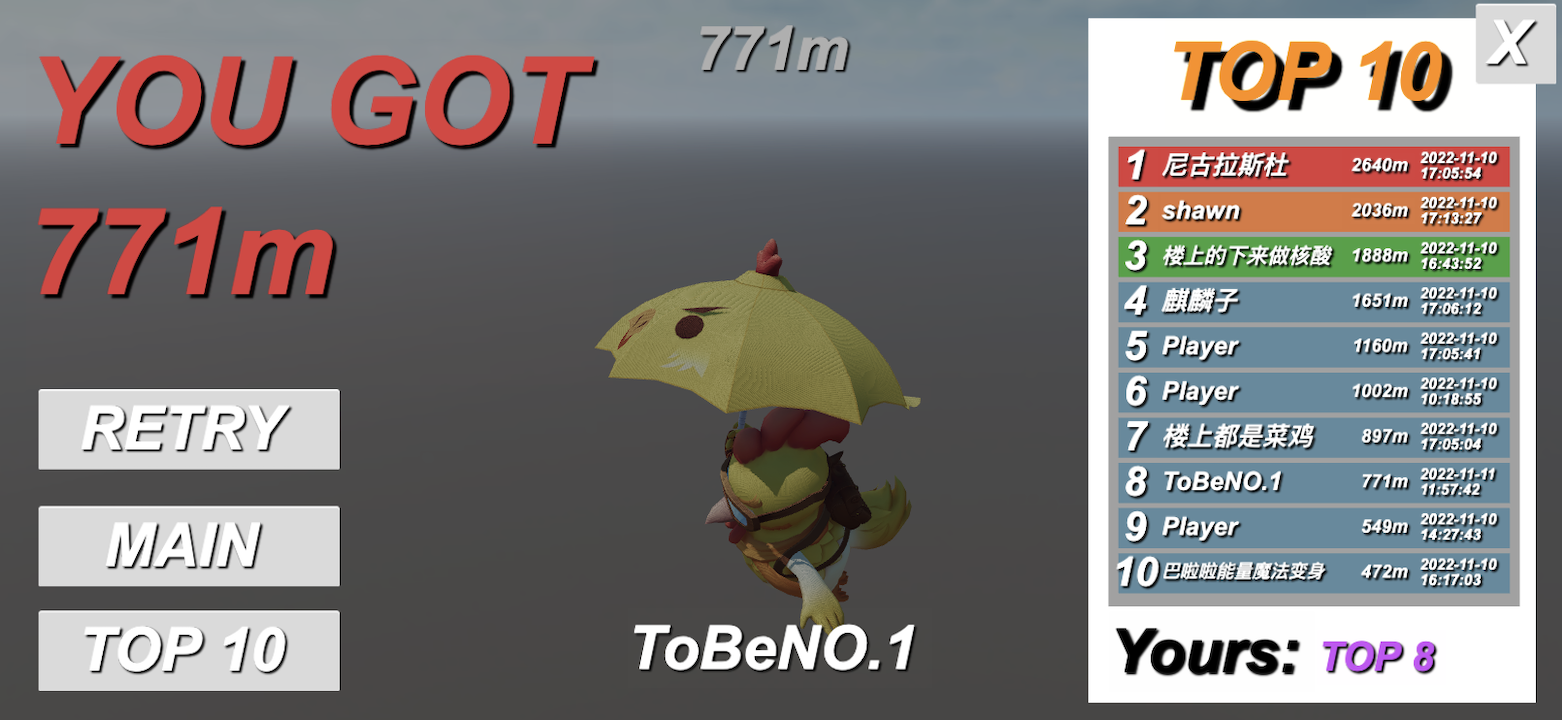
In countless mode, when sport is over, the extent settlement display screen will pop up, in addition to the rankings.

-
As proven above, gamers have one probability to alter their identify, and when the change is profitable, will probably be displayed because the modified identify.

Sort of Obstacles
-
Stumps and rocks will solely change the path of jare motion when they’re hit. And won’t finish the sport.
-
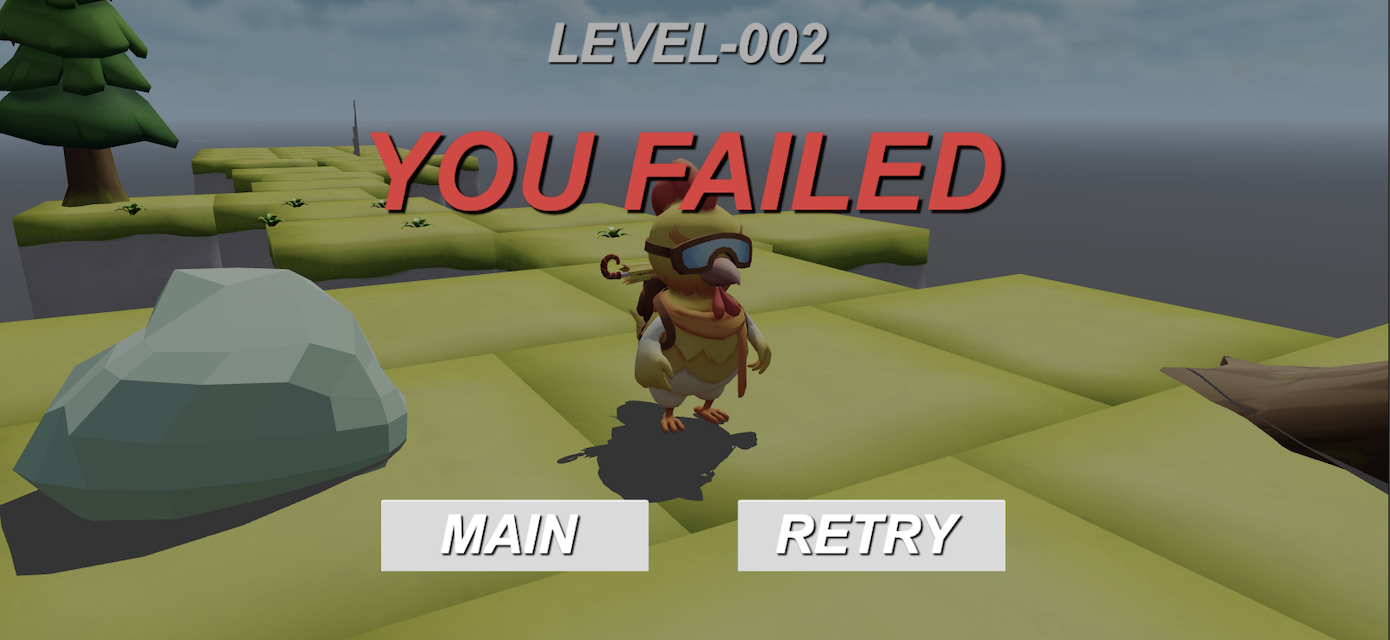
Jare will fall and finish the sport when he hits the lifeless wooden.
Character Management
- Jare will mechanically transfer ahead, cannot management the ahead pace.
- On the pc, management Jare left and proper by way of the A and D keys.
- On the cell platform, faucet the left half of the display screen to maneuver to the left and the precise half to maneuver to the precise.
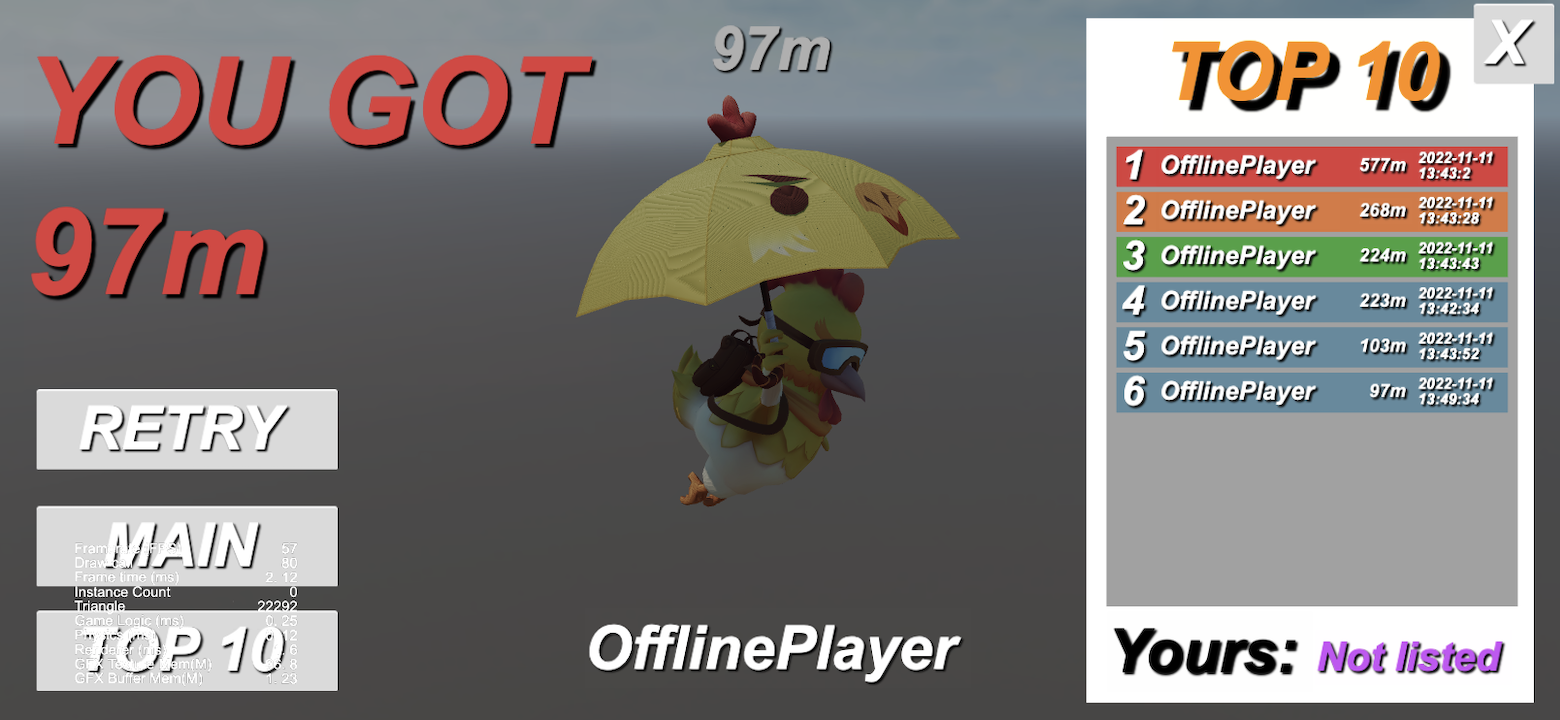
Offline Rating
The web rating requires cloud storage service assist, when this service isn’t obtainable, it’s worthwhile to allow offline mode. The rating in offline mode will file the space you attain every time you play the sport in countless mode, after which rank it.

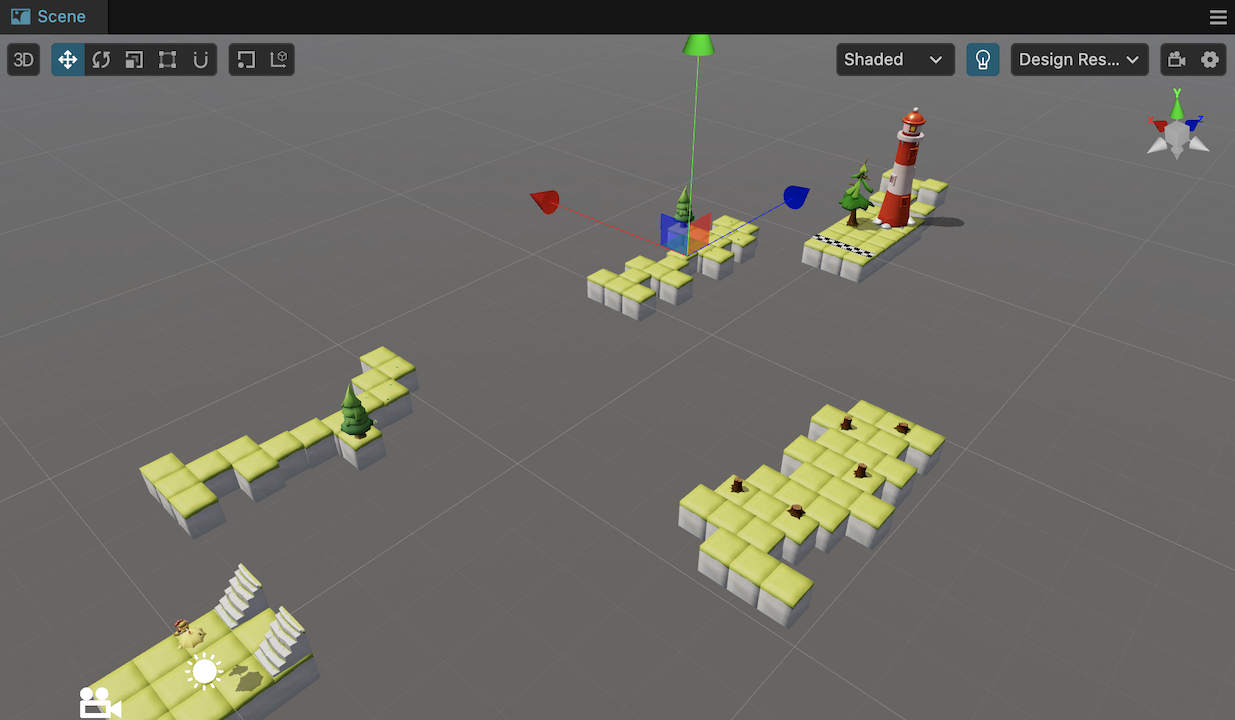
Block Making

Whether or not it’s degree mode or countless mode, the degrees are stitched collectively utilizing a number of blocks.
The extra block kinds there are, the extra attention-grabbing the extent will probably be.
-
Discover the Property/blocks listing, copy a block, and modify the place of the tiles and obstacles to create a brand new block.
-
To make an impediment that ends the sport in case you hit it, simply identify it as Impediment.
-
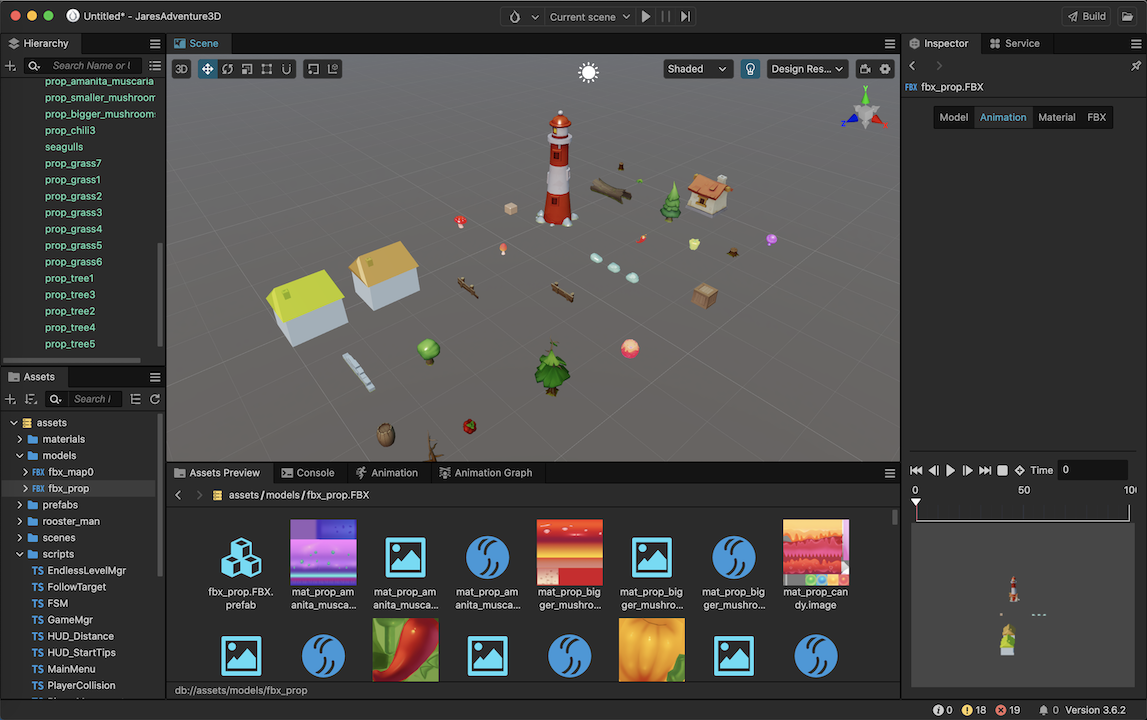
Within the Property/fashions listing, drag the FBX into the scene to seek out the related objects.

-
It is strongly recommended to maintain the size of the blocks the identical and solely modify the contents. In any other case, there will probably be an issue with splicing of blocks in countless degree mode.
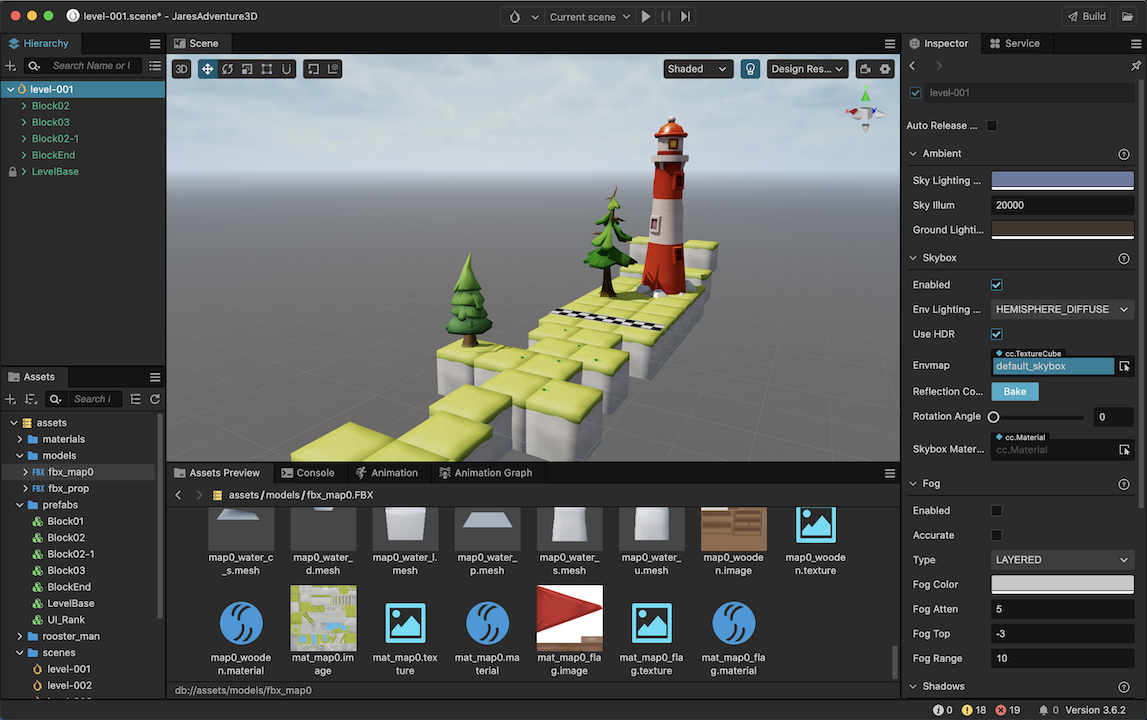
Stage Making
Stage Mode

Stage Modifying
- Copy an present degree
- Modify kind of blocks
Coding
- Deal with the subsequent degree logic in UIManager.ts
onBtnNext(){
let currentScene = director.getScene().identify;
if(currentScene == 'level-001'){
director.loadScene('level-002');
}
if(currentScene == 'level-002'){
director.loadScene('level-003');
}
}
- Deal with the ultimate degree logic in UIManager.ts
onEvent_LevelSuccessful(){
if(director.getScene().identify == 'level-003'){
this.uiLevelComplete.energetic = true;
}
else{
this.uiLevelSuccess.energetic = true;
}
}
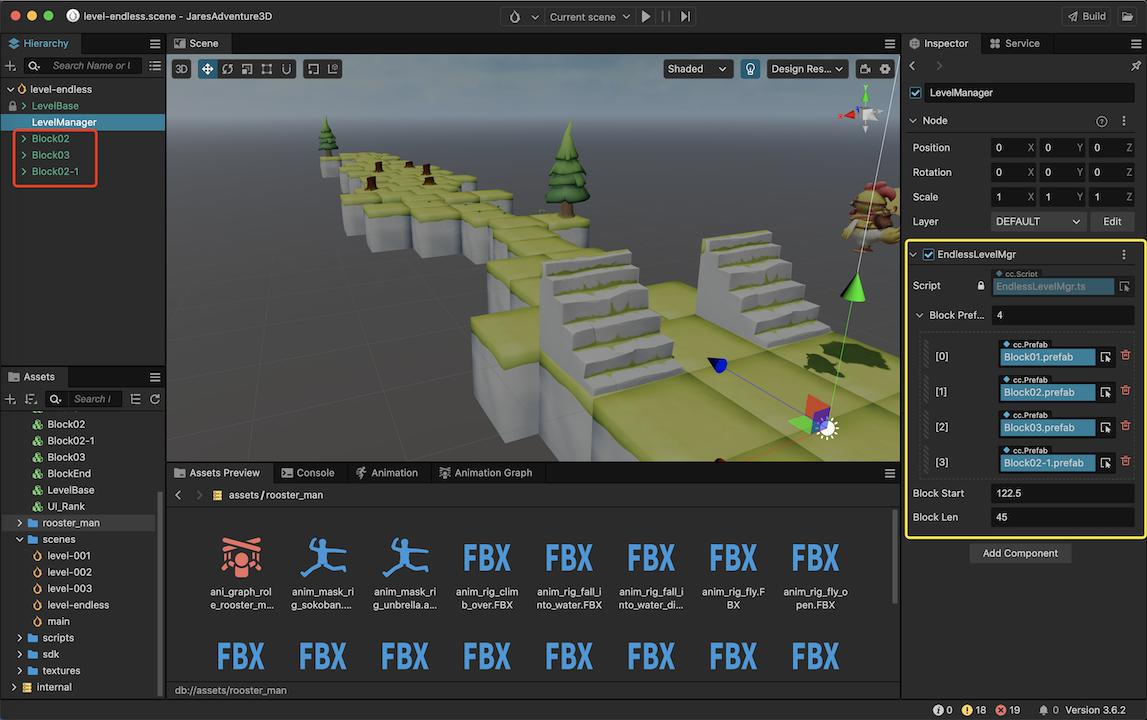
Infinite Mode

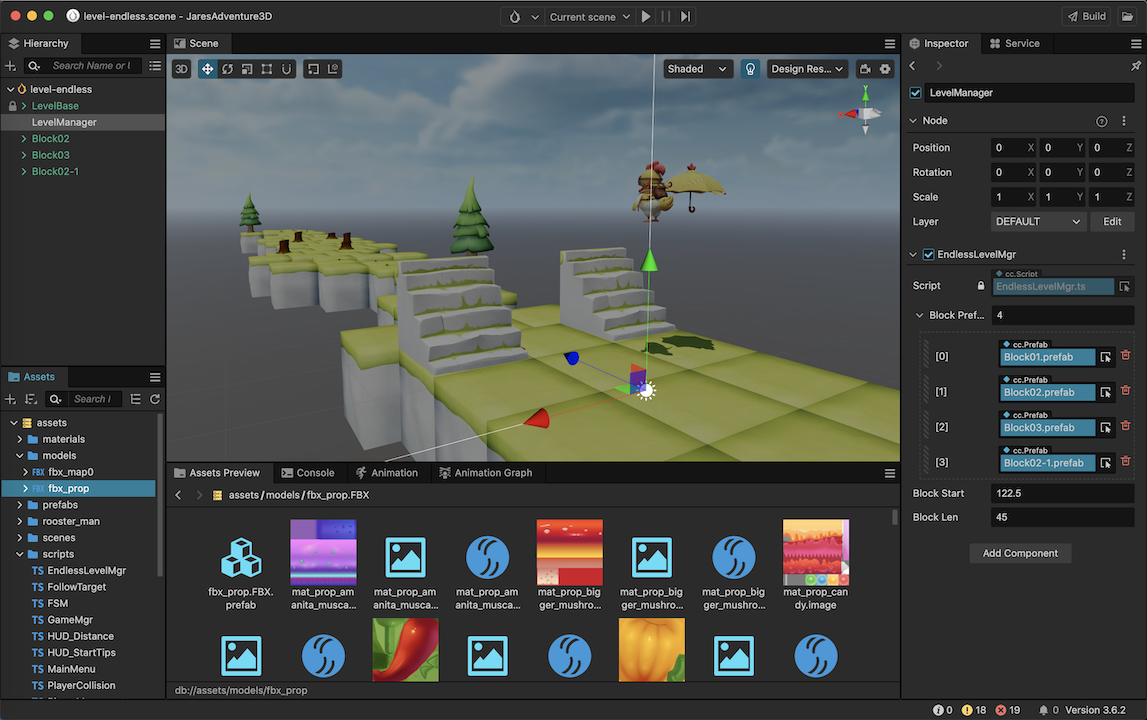
Modify random blocks
The blocks for the countless ranges are randomly chosen from the Blocks Prefab checklist in Inspector panel on the precise.
- Open level-endless scene.
- Drag the required block prefabs to the Blocks Prefab array, the quantity will be elevated or decreased.
Modify the preliminary blocks
So as to maintain the participant expertise, the primary few blocks of the countless degree are mounted, and the preliminary blocks will be modified by following steps:
- Open the level-endless scene
2.Delete the blocks within the left hierarchy and re-add the preliminary blocks you need, any variety of preliminary blocks are supported. - After the preliminary blocks are edited, it’s worthwhile to modify Block Begin with a worth of 32.5 + 45 * (preliminary variety of blocks).
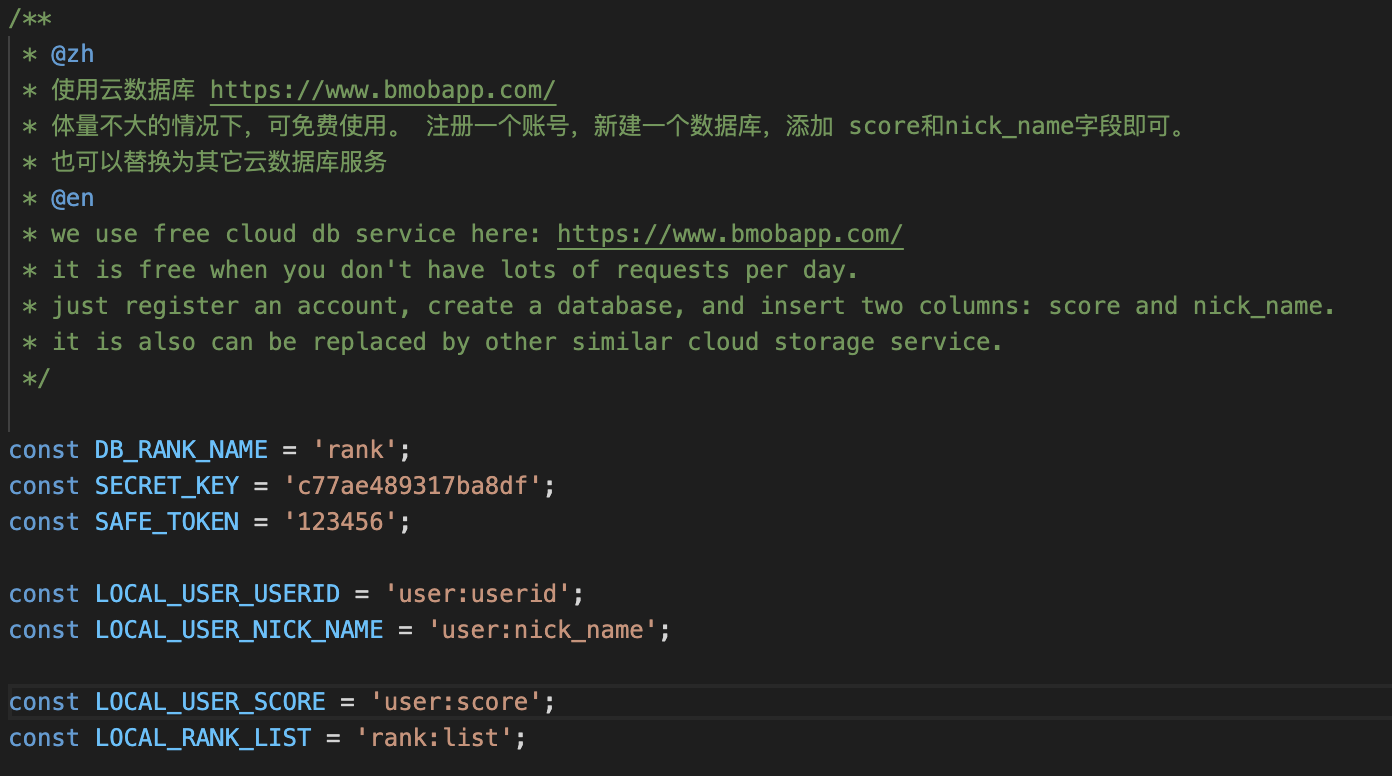
Networking Rating
The flexibility to community leaderboards is turned off by default within the supply code. To show it on, it’s worthwhile to set the useRemote variable within the RemoteDataMgr.ts file to true.
After useRemote is turned on, it’s worthwhile to open the cloud storage service and create the database. Get hold of SECRET_KEY and SAFE_TOKEN from the cloud storage service supplier.
If it’s worthwhile to swap to a different cloud database, it’s worthwhile to modify the community request code in response to the API documentation of the cloud database.
If in case you have any questions,please submit within the discussion board.


