Caching refers back to the strategy of storing incessantly demanded data in a cache in order that the content material will be accessed shortly. A cache is both {hardware} or software program that briefly shops incessantly used knowledge, enhancing its reminiscence entry time.
There are numerous strategies and instruments accessible for us to make use of in performing caching for each frontend and backend functions. When you’re a full-stack developer studying this text, you need to already be aware of caching utilizing Redis, an open supply, in-memory knowledge retailer.
On this tutorial, we’ll concentrate on organising a frontend cache with Vue and Workbox. To comply with together with this text, you’ll want familiarity with the next:
- Fundamental HTML, CSS, and JavaScript
- Vue and Node.js
We’ll cowl the next:
What’s frontend caching and why is it essential?
Caching on the client-side is a really highly effective method for optimizing your app and enhancing your consumer expertise. The thought of caching an online software’s knowledge within the browser comes from the belief that fetching knowledge from a neighborhood cache or browser storage API is cheaper than community requests.
What’s a Workbox service employee?
Workbox deploys a set of modules and instruments that simplify interplay with service employees by dealing with routing and caching. Workbox is designed to make creating service employees straightforward whereas additionally making room for complicated software necessities. Every particular person module in Workbox addresses particular performance with service employees.
Progressive internet functions use service employees to offer offline capabilities and increase the web page efficiency of internet functions. A typical internet software that is determined by a number of knowledge sources to show a plethora of content material to end-users requires a medium to cache and render data even when the applying is in an offline temper.
The Service Employee API has numerous complicated interactions that deal with community requests, caching, cache administration, pre-caching, and extra.
Workbox is an abstraction of the Service Employee API. It’s a set of JavaScript modules the place every module handles a particular a part of the Service Employee API:
These modules compose service employees in a declarative method that makes them simpler to learn and keep than instantly interacting with the Service Employee API.
When is caching wanted?
So long as efficiency stays an incredible concern for software program software customers, caching will proceed to evolve, and extra options and methods will emerge. The next are some functions that require caching:
- Single-page functions with numerous static belongings
- Net apps optimized for cellular customers
- New on-line platforms
Service employee methods
A service employee technique is a communication between a service employee’s fetch occasion and its cache interface. There are 5 widespread service employee methods that software program builders typically leverage to make their functions extra performant:
- Cache first: Sends requests to the service employee cache. If a response is discovered, it serves the response. In any other case, it falls again to the community
- Community first: Sends requests to the community. If a response is discovered, it serves the response. In any other case, it falls again to the service employee’s cache
- Cache solely: Forwards all requests on the present webpage to its matching response on the employee cache
- Community solely: Sends all requests by means of service employees to the community with none interplay with the cache
- Stale whereas invalidate: The primary request is shipped to the community and saved on the cache. Subsequent requests are despatched to the service employee’s cache whereas the community request runs within the background and updates the cache if there have been new updates
Workbox caching with Vue
To get began, let’s set up Vue globally:
npm set up -g @vue/cli # OR yarn international add @vue/cli
After the set up is full, run the code beneath to substantiate the Vue model:
vue --version
Then, create a brand new Vue mission:
vue create vue workbox
Navigate into the newly created workbox folder and begin the mission with the command beneath:
cd vue yarn serve
Producing service employees for Vue app with the Workbox CLI
Add the Workbox plugin for Vue with the next command:
vue add pwa
The command above will set up Workbox and all of the dependencies required to speak with Workbox in CDN temper.
Configuration
Subsequent, replace your vue.config.js file with the code beneath:
Extra nice articles from LogRocket:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
pwa: {
identify: "workbox",
themeColor: "#fff3e0",
msTileColor: "#fff3e0",
appleMobileWbeAppCapable: "sure",
appleMobileWebAppStatusBarStyle: "#fff3e0",
workboxPluginMode: "InjectManifest",
workboxOptions: {
swSrc: "./service-worker.js",
exclude: [/_redirect/, /.map$/, /_headers/],
},
manifestOptions: {
background_color: "#ffe24a",
}
}
})
workbox-webpack-plugin helps two modes. Within the configuration above, we’re setting the workboxPluginMode to InjectManifest. The InjectManifest temper requires that you just specify your service-worker path swSrc within the workBoxOptions object. The opposite possibility, GenerateSW, doesn’t require a service.
Discover that we specified the listing for the service employee with the code beneath:
swSrc: 'src/service-worker.js',
When you intend to write down your service-worker file your self, you possibly can skip to the Utilizing InjectManifest part. In any other case, comply with the steps beneath.
Utilizing GenerateSW temper
First, set the workboxPluginMode with the code beneath:
workboxPluginMode: "GenerateSW" // swSrc: "./service-worker.js" remark out this line of code,
Then, construct the manufacturing model of the app as follows:
yarn construct
Check the applying
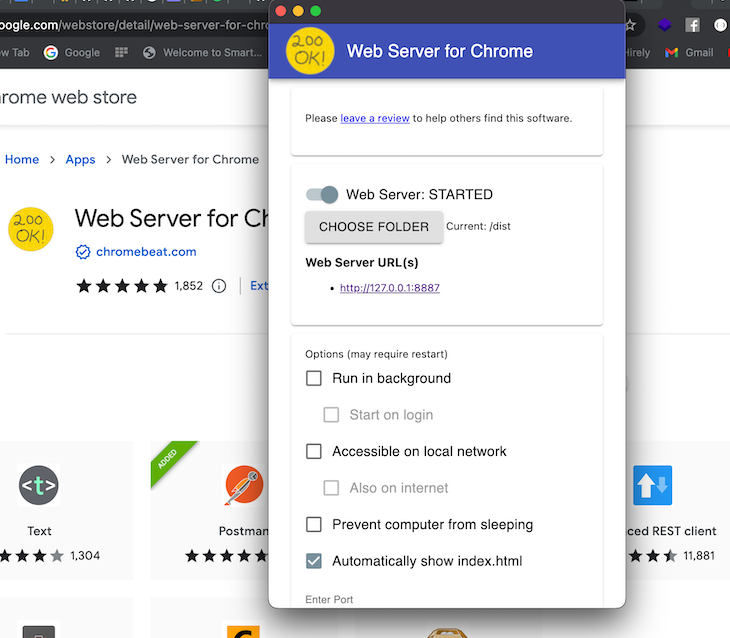
As soon as the construct is full, you need to have manifest.json and service-worker.js added to the /dist listing. To check the applying in a manufacturing server, obtain and set up Net Server for Chrome and set the folder to the ./dist of your software, as seen within the screenshot beneath:

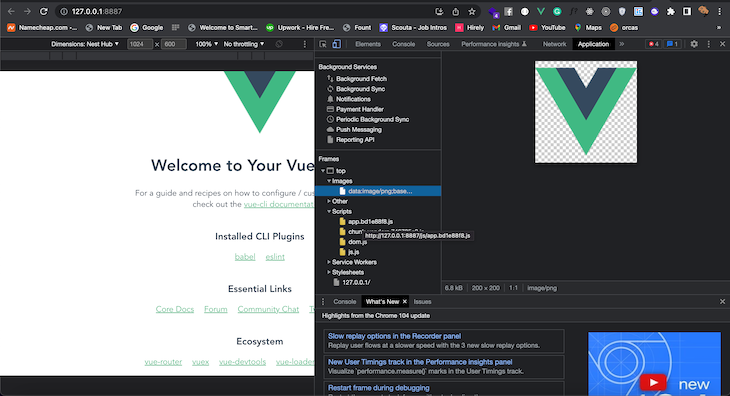
To view your software, click on the URL supplied by the online server. Examine the webpage and navigate to the applying. Within the body part, you need to already see the photos, script, and stylesheet folders. This is a sign that every one the online software’s static belongings have been pre-cached and would nonetheless work even in offline mode:

Utilizing InjectManifest temper
Open up service-worker.js and add the code beneath:
const { precacheAndRoute } = workbox.precaching;
const { registerRoute } = workbox.routing;
const { CacheFirst, StaleWhileRevalidate } = workbox.methods;
const { Plugin: ExpirationPlugin } = workbox.expiration;
const { Plugin: CacheableResponsePlugin } = workbox.cacheableResponse;
Since Workbox capabilities from the Workbox CDN v4.3.1, Vue 3 mechanically provides the CDN. The code above registers a number of the Workbox endpoints that the applying is determined by to carry out caching:
workbox.core.setCacheNameDetails({ prefix: "appname" });
self.addEventListener("message", (occasion) => {
if (occasion.knowledge && occasion.knowledge.kind === "SKIP_WAITING") {
self.skipWaiting();
}
});
/**
* The workboxSW.precacheAndRoute() methodology effectively caches and responds to
* requests for URLs within the manifest.
*/
self.__precacheManifest = [].concat(self.__precacheManifest || []);
precacheAndRoute(self.__precacheManifest, {});
// cache picture and render from the cache if it exists or go t the community
registerRoute(
({ request }) => request.vacation spot === "picture",
new CacheFirst({
cacheName: "photos",
plugins: [
new CacheableResponsePlugin({
statuses: [0, 200],
}),
new ExpirationPlugin({
maxEntries: 60,
maxAgeSeconds: 2 * 24 * 60 * 60, // cache the pictures for under 2 Days
}),
],
})
);
The code above takes photos from the Vue /dist folder and caches them for 2 days.
To get a response from the Workbox API, add the code beneath after the registerRoute in service-worker.js:
registerRoute(
({ url }) => url.pathname.startsWith("https://canine.ceo/api/"),
new StaleWhileRevalidate()
);
We’re utilizing the StaleWhileRevalidate perform to cache the API response and serve it from the cache if it exists or goes to the community. When you’re happy with the service employee, you possibly can comply with the directions from earlier to take a look at the applying.
Understand that that is an instance service-worker file. Your service-worker file can include solely the logic that applies to your use case.
Challenges with caching
Caching internet software belongings can enhance general consumer expertise, nonetheless, it might probably additionally damage consumer expertise when glitches occur and previous internet software supply code is served to customers as an alternative of the latest cached model. Though it hardly ever occurs, I’ll advise you at all times verify that your caching and fallback logic is right earlier than deployment to keep away from such eventualities.
Conclusion
Caching improves the general efficiency of our web site or software. As soon as all of the belongings have been downloaded to a consumer’s machine, it turns into fairly handy to indicate the consumer a pre-cached model of the web site’s content material, even in unhealthy community conditions.
On this article, we explored utilizing Workbox service employees with Vue to deal with routing and caching in our software. We coated what service employees are, when caching is required, and eventually, some potential issues that may come up from caching.
I hope you loved this text, and make sure to depart a remark when you have any questions.
Expertise your Vue apps precisely how a consumer does
Debugging Vue.js functions will be troublesome, particularly when there are dozens, if not a whole bunch of mutations throughout a consumer session. When you’re desirous about monitoring and monitoring Vue mutations for your entire customers in manufacturing, strive LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording actually all the pieces that occurs in your Vue apps together with community requests, JavaScript errors, efficiency issues, and way more. As a substitute of guessing why issues occur, you possibly can combination and report on what state your software was in when a problem occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, supplying you with context round what led to an error, and what state the applying was in when a problem occurred.
Modernize the way you debug your Vue apps – Begin monitoring without cost.


