Growing a large-scale utility is not any simple feat. It often entails a number of modules working collectively coherently and is commonly written by totally different builders. So, when points pop up in growth, a single particular person has to undergo an app stream created by a number of builders to determine the basis trigger. Misidentifying what went mistaken or including momentary fixes can break different components of the code and result in extra points in the long term.
If you wish to speed-run creating an app, chances are you’ll use these in your code:
print('reached right here');
// Some code
print('now right here');
// Another code
print('technique referred to as');
The print() or debugPrint() statements are handy methods to log errors to the console or to verify the place the code is. Initially, having just a few print statements across the app isn’t trigger for concern. Nevertheless, it isn’t a sustainable technique to construct an app in the long term.
One wonderful means to make sure all modules and functionalities of your mission run easily is to make use of logging. A well-defined logging system can assist scale back complications when constructing apps and supply concise info to the consumer and developer whereas the app runs.
This text will discover utilizing the Logger package deal to create simply interpreted Flutter logs, contemplate log ranges, and canopy learn how to use Crashlytics to get ongoing logs.
Soar forward:
What does a superb Flutter logging system seem like?
Earlier than we focus on one of the best practices for logging in Flutter, let’s take a look at the logs themselves.
Logs with uneven buildings and messaging make it troublesome to decipher the contents. For instance, HTTP requests can include a number of parameters or have vital outcomes that must be inspected. Doing this may be troublesome and time-consuming when the logs are usually not structured effectively.
Let’s take into consideration what it is advisable to construct an app. To begin, you will need to guarantee all calls to the server are efficiently going by. Later, you’ll have to verify that sure components of the UI construct appropriately, and also you’ll want verbose details about the database.
Logging programs with even buildings and messaging will prevent from ruining your weekend whenever you monitor for vital errors and repair them. Logging programs should go well with the developer’s wants quite than be uniformly set.
Now, let’s take a look at logging ranges.
The significance of logging ranges in Flutter initiatives
Flutter initiatives can have many logs, together with networks, databases, and errors. Typically, builders solely want a reasonable quantity of logs and might safely ignore the extra verbose ones. Nevertheless, chances are you’ll want to examine the extra detailed occasions if issues aren’t working.
When an app is launched, chances are you’ll solely have to report errors and different vital occasions. Having ranges in every log is crucial for recording these errors as a result of the degrees assign the significance or kind to every log.
You could discover log sorts similar to verbose, warning, and error, which filter out pointless logs. Now that we perceive the significance of a stable logging system and log ranges of logs are set, let’s take a look at including them to an app.
Finest practices for including logs to Flutter initiatives
Right here, we are going to focus on the fundamental guidelines of including logs to a mission. By following these greatest practices, you possibly can higher perceive your app’s stream and sort out any sudden points extra rapidly than an app written and not using a coherent logging system.
1) Log applicable info
Logging an excessive amount of info is overwhelming when making an attempt to unravel an error, whereas having too little info doesn’t present sufficient to work with to handle errors. As with all error, errors might be traced right down to the muse of Flutter itself. If the whole stack monitor is offered to the developer, it turns into like a needle in a haystack quite than useful info. To keep away from this, log applicable info to find out the basis reason behind the error in developer code with out extending the identical chain right down to the bottom Dart errors.
2) Make certain all occasions are lined
A number of programs work in unison when an app runs, together with the UI, community calls, databases, and extra. With so many programs working concurrently, it’s simple to miss protecting crucial occasions. These lacking logs obscure the internal workings of processes and the causes of errors. To save lots of your self the headache, ensure that all occasions are lined.
3) Don’t use logs as assessments
Logs are sometimes used as a substitute of assessments to make sure sure components of the code are reached. Whereas having a log in these components of the code isn’t at all times a nasty thought, avoiding the take a look at might be dangerous.
4) Log uniformly
Every logged occasion must be inspected for its significance, so assign one degree for every kind of occasion. For instance, you possibly can set all community calls as verbose. This enables builders to separate logs successfully to forestall coping with lots of them at the next log degree.
5) Swap off logs when they don’t seem to be wanted
When in growth, you’ll want to examine extra logs than in manufacturing – so don’t log pointless info when in manufacturing. The manufacturing app will doubtless run on many extra units than the debug app. Logging all occasions from these app runs will add pointless prices to operations; therefore, manufacturing logging is often restricted to warnings and errors.
Extra nice articles from LogRocket:
Now that one of the best practices are set, let’s take a look at a package deal that may implement the varied elements of logging for us.
Utilizing the Logger package deal to log in Flutter
Whereas creating totally different parts for logging in-house is feasible, it’s time-consuming and affords little profit since logging programs throughout apps are hardly ever custom-made or differ. There are a number of logging packages, similar to FLogs, loggy, and simple_logger.
On this article, we’ll discover the Logger package deal. It is among the hottest Flutter logging options as a result of it has out-of-the-box assist for logging and creates concisely formatted logs. You could find the whole GitHub repository right here.
Creating primary logs
To begin logging, create a Logger class occasion utilizing the log() technique.
Subsequent, provide a degree and a message with the command under:
var logger = Logger(); logger.log(Stage.verbose, "Demo log");
You’ll be able to provide an error and a stackTrace related to a specific log:
class StringStackTrace implements StackTrace {
closing String _stackTrace;
const StringStackTrace(this._stackTrace);
String toString() => _stackTrace;
}
var logger = Logger();
logger.log(Stage.verbose, "Demo log", "An error", StringStackTrace("Your stacktrace right here"));
The error might be any object aside from a String. Due to this fact, you possibly can provide your error together with the log, as proven under:
var error = Error(); var logger = Logger(); logger.log(Stage.verbose, "Demo log", error, error.stackTrace);
Within the instance, we will cross the error and the stackTrace of the error whereas logging. This enables the consumer to rapidly extract extra particulars from the log and sort out errors.
Utilizing the Logger class to log ranges
Now that we’ve created our primary logs, it’s time to log ranges. Fortunately, Logger has a number of ranges that you should utilize to log occasions, as proven under:
enum Stage {
verbose,
debug,
data,
warning,
error,
wtf,
nothing,
}
To log with out having to explain ranges each time, Logger comes with a number of strategies to log at numerous ranges:
var logger = Logger();
logger.log(Stage.verbose, "Demo log", error, error.stackTrace);
//OR
logger.v("Demo log", error, error.stackTrace);
// SIMILARLY
logger.w("Demo log", error, error.stackTrace);
logger.i("Demo log", error, error.stackTrace);
// AND MORE...
Constructing a log filter
Log filters assist decide which occasions ought to be logged and which mustn’t. That is helpful when deciding what sorts of logs must be proven in launch mode.
To create a LogFilter, prolong the LogFilter class, and implement shouldLog(). Subsequent, cross within the filter when instantiating Logger:
class DemoFilter extends LogFilter {
@override
bool shouldLog(LogEvent occasion) {
if(occasion.degree == Stage.error || occasion.degree == Stage.warning) {
return true;
}
return false;
}
}
var logger = Logger(filter: DemoFilter());
logger.w("This shall be accepted", error, error.stackTrace);
logger.v("This is not going to", error, error.stackTrace);
The LogFilter enables you to determine if the acquired occasion ought to be logged or ignored. For instance, you possibly can have totally different filters relying on the severity degree of the log.
Designing log printers
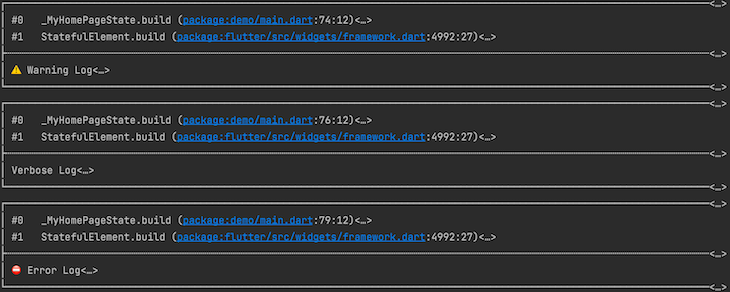
The Logger package deal helps printing well-structured and aesthetically pleasing logs. By default, they’re printed in a normal method with a stackTrace and a message just like this:

Nevertheless, you should utilize the in-built PrettyPrinter class so as to add extra aptitude to your logs utilizing the command under:
var logger = Logger( printer: PrettyPrinter(), );
To make your printer, you possibly can prolong the LogPrinter utilizing this:
class DemoPrinter extends LogPrinter {
@override
Record<String> log(LogEvent occasion) {
swap(occasion.degree) {
case Stage.verbose:
break;
case Stage.debug:
break;
case Stage.data:
break;
case Stage.warning:
break;
case Stage.error:
break;
case Stage.wtf:
break;
case Stage.nothing:
break;
}
}
}
Now you can print messages in your custom-made format for each log degree.
Connecting to Crashlytics
The Firebase’s Crashlytics service permits builders to research crashes and peculiar occasions within the app. Though crashes are excessive occasions, Crashlytics additionally helps sending customized logs within the app to the Firebase Crashlytics console. This helps Crashlytics turn into a general-purpose logging software quite than only one that helps when one thing goes mistaken within the app.
To begin, add Firebase Crashlytics to your app utilizing these steps:
1. Add the firebase_crashlytics dependency
Run this command so as to add the dependency to your mission:
flutter pub add firebase_crashlytics
2. Add configuration for Android
Add these traces to your android/construct.gradle file:
dependencies {
// ...
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.7.1'
}
Moreover, add these to android/app/construct.gradle:
android {
// ... your android config
}
dependencies {
// ... your dependencies
}
// This should seem on the backside of the file
apply plugin: 'com.google.firebase.crashlytics'
To get extra info on the Crashlytics integration, discover the docs right here.
To report an error in your app, use the recordError() technique that Crashlytics affords:
FirebaseCrashlytics.occasion.recordError( error, stackTrace, motive: 'Your error motive', deadly: true );
If there isn’t an error, and also you need to see a log, use the log() technique:
FirebaseCrashlytics.occasion.log("Your log occasion");
Moreover, there are Flutter-specific error capabilities, similar to recordFlutterError():
FirebaseCrashlytics.occasion.recordFlutterError( FlutterErrorDetails( exception: YourException(), stack: stackTrace, ), deadly: false, );
The exception worth has a sort of Object, so this worth might be something you need to cross alongside.
Conclusion
This text mentioned one of the best practices for logging in a Flutter mission. We additionally realized learn how to use a package deal to create simply interpreted logs, thought-about log ranges, and lined learn how to use Crashlytics and related instruments to get ongoing logs.
Whereas this was a abstract of logging in Flutter, your implementation will in all probability be a bit totally different each time, relying on the mission you might be creating.


