As know-how has superior through the years, the necessity for extra reminiscence consumption and portability has grown. Many knowledge compression applied sciences use underlying algorithms appropriate for various operations and file sizes to handle this concern. Some customary algorithms embody ZIP, BZIP2, 7-ZIP, JPEG, PEG, and extra.
Zip is among the hottest knowledge compression algorithms for decreasing file measurement and growing portability. When zipping a file, the zipping algorithm compresses the file or folder into a zipper, the place you may retrieve the file by extracting (unzipping) the unique format.
Utilizing zip information in your Node.js challenge successfully cut back file measurement whereas mitigating knowledge loss for knowledge sharing and transportation. On this tutorial, you’ll study the very best strategies for zipping and unzipping information in Node.js utilizing the decompress, adm-zip, zlib, unzipper, and jszip packages.
Bounce forward:
The decompress bundle for Node.js
The decompress bundle is an npm bundle that simplifies archives extraction with out blocking code execution utilizing Guarantees.
To begin unzipping with this bundle, set up it with the command under:
npm set up decompress
Subsequent, import the bundle:
const decompress = require("decompress");
The imported decompress technique expects three arguments:
- The file path to the
.zipfile - The file path to an output listing
- An non-compulsory configuration object
The non-compulsory configuration object makes use of array strategies, corresponding to map or filter, to carry out sure operations on the information earlier than extracting them:
decompress("instance.zip", "dist")
.then((information) => {
console.log(information);
})
.catch((error) => {
console.log(error);
});
Within the code block above, we used decompress to unzip the instance.zip file and populate the dist folder with the ensuing information.
Efficiently working the code block above will populate your dist with the ensuing information:

Evaluating the adm-zip bundle
The adm-zip bundle is an npm bundle used for zip knowledge compression that permits you to decompress zip information on to the disk or reminiscence buffers.
To begin unzipping with this bundle, set up it by working the command under:
npm set up adm-zip
Then, import the bundle. Like so:
const AdmZip = require("adm-zip");
Subsequent, create an adm-zip occasion:
const zip = new AdmZip("./instance.zip");
You may instantiate adm-zip with an current .zip by offering the file path as an argument. Instantiating it with an current .zip provides it entry to the info within the file.
Alternatively, you can even instantiate it with out an current .zip. Thus, creating a brand new and empty file.
Then, you may extract the information the placeadm-zip was instantiated by calling its extractAllTo technique. This technique takes a file path as an argument and populates the file path with the file’s contents.
Right here’s how that works:
zip.extractAllTo("dist");
The code block above extracts all of the information in instance.zip and populates the dist folder with the extracted information:

Utilizing the zlib bundle
Not like the earlier npm packages, the zlib bundle is a core Node.js module that gives knowledge compression and decompression performance utilizing Gzip, Deflate/Inflate, and Brotli.
To unzip a file utilizing this module, import node:zlib, the fs module, and pipeline:
const zlib = require("node:zlib");
const fs = require("fs");
const { pipeline } = require("node:stream");
The pipeline technique supplies an API to pipe a collection of streams simply. This technique takes three arguments: a supply, a vacation spot, and a callback.
Then, create an unzip occasion by calling Zlib’s createUnzip technique:
const unzip = zlib.createUnzip();
Subsequent, create an enter and output stream. The enter stream needs to be the file path of the .zip and the output stream needs to be the file path for Zlib to write down the exported knowledge:
const enter = fs.createReadStream("picture.png.gz");
const output = fs.createWriteStream("extratcted.png");
Lastly, move your streams and unzip occasion into the pipeline within the order under:
pipeline(enter, unzip, output, (error) => {
if (error) console.log(error);
});
The code block above will pipe the enter stream via the unzip occasion and populate the output streams with the unzipped knowledge, as proven within the picture under:

The unzipper bundle for Node.js
The unzipper bundle is an NPM bundle created as a substitute for the unzip bundle to handle a number of the bundle’s notable shortcomings, together with its synchronous nature, unreliable triggering of open/shut occasions, and a excessive reminiscence footprint.
To unzip information utilizing this bundle, set up it by working the command under:
npm set up unzipper
Subsequent, import the bundle and the Node.js fs module:
const unzipper = require("unzipper");
const fs = require("fs");
The unzipper bundle makes use of the fs module’s createReadStream technique to open and browse the contents of a .zip file. The createReadStream takes a file path and a configuration object as arguments and returns an fs.ReadStreamobject.
The returned object is handed to the unzipper bundle’s Extract technique utilizing the Node.js stream’s pipe technique.
Extract takes a configuration object specifying the file path the place the unzipped information ought to reside. After the information have been unzipped, pipe emits a shut occasion:
fs.createReadStream("instance.zip")
.pipe(unzipper.Extract({ path: "dist" }))
.on("shut", () => {
console.log("Information unzipped efficiently");
});
Working the code block above efficiently would populate your dist folder with the ensuing unzipped information.
Create, learn, and edit information with the jszip bundle
The subsequent bundle we’ll have a look at is the jszip bundle. Jszip is an npm bundle that permits you to create, learn, and edit .zip information. This bundle’s important performance is making and manipulating .zip information.
Set up the jszip bundle by working the command under:
npm set up jszip
Subsequent, import the bundle and the fs module:
const JsZip = require("jszip")
const fs = require("fs");
To create .zip information utilizing jszip, you must create a brand new occasion of jszip:
// Initialize the zip file const zip = new JsZip();
Subsequent, you may add information to your .zip folder by calling the file technique. This technique takes three arguments: the trail to the file, the contents of the file, and an non-compulsory info object.
The contents of the file argument can both be a string, Uint8Array, quantity[], ArrayBuffer, Blob, or a Node.js ReadableStream:
// Create a textual content file with the textual content "Good day World"
zip.file("good day.txt", "Good day World");
The code block above will create a good day.txt file in your challenge’s root listing and populate the file with the string “Good day, World!”
You can even add folders to your .zip file and add information to the folder utilizing the folder technique, which takes the folder’s identify as an argument and returns a brand new jszip occasion with the given folder as its root listing:
const photographs = zip.folder("photographs");
So as to add information to a created folder, name file immediately on the jszip occasion with the folder as its root listing:
photographs.file("picture.png", fs.readFileSync("picture.png"), {
base64: true,
});
So as to add base64 encoded knowledge like photographs to your .zip file, the non-compulsory info object should have its base64 property set to true.
Subsequent, generate your .zip file’s reminiscence illustration and convert it right into a Node buffer so that you can provide it again to customers. This course of may be achieved utilizing jszip’s generateAsync technique, which generates a brand new archive asynchronously.
This technique takes a configuration object that gives details about the kind of knowledge saved:
// Convert the zip file right into a buffer
const generatedZip = await zip.generateAsync({ kind: "nodebuffer" });
Lastly, you may ship again the created file utilizing the fs module’s writeFileSync technique:
// Save the zip file
fs.writeFileSync("generatedZip.zip", generatedZip);
The code block under is a accomplished instance depicting tips on how to create .zip information with the jszip:
(async () => {
strive {
// Initialize the zip file
const zip = new JsZip();
// Create a textual content file with the textual content "Good day World"
zip.file("good day.txt", "Good day World");
// Make a brand new folder known as photographs with an image known as photographs
const photographs = zip.folder("photographs");
//Add picture.png to the photographs folder
photographs.file("picture.png", fs.readFileSync("picture.png"), {
base64: true,
});
// Convert the zip file right into a buffer
const generatedZip = await zip.generateAsync({ kind: "nodebuffer" });
// Save the zip file
fs.writeFileSync("generatedZip.zip", generatedZip);
} catch (error) {
console.log(error);
}
})();
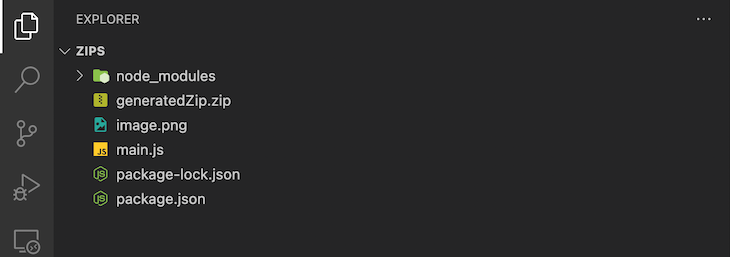
The code block above will generate the generatedZip.zip file:

You can even use jszip to learn .zip information utilizing the loadAsync technique, which might take a buffered .zip as an argument and returns the contents of the .zip:
// Learn a zipper file
fs.readFile("generatedZip.zip", (err, knowledge)=> {
if (err) throw err;
JsZip.loadAsync(knowledge).then((zip) => {
// Use zip knowledge
});
});
Within the code block above, we used the fs module’s readFile technique to learn the contents of generatedZip.zip, supplying you with entry to the info as a buffer. The buffer is then handed into the loadAsync technique, which supplies you entry to the contents of the .zip when resolved.
Evaluating the unzipping packages for Node.js
Every bundle lined on this article has various options, benefits, and trade-offs. Selecting a bundle to your Node.js challenge ought to rely in your challenge’s wants.
Right here’s a desk evaluating the unzipping packages we’ve mentioned. We’ll examine them based mostly on developer expertise, recognition, kind of bundle, and their asynchronous nature:
| decompress | ADM-Zip | Zlib | unzipper | JsZip | |
|---|---|---|---|---|---|
| Developer Expertise | Minimal syntax, straightforward to make use of and implement | Very straightforward to make use of | Sophisticated setup, dependency on Node.js streams | Simple to make use of with the fs module |
It supplies a wide selection of performance and is newbie pleasant |
| Recognition (NPM) | 2,966,560 weekly downloads | 3,526,251 weekly downloads | N/A | 2,022,298 weekly downloads | 6,197,551 weekly downloads |
| Exterior Dependency | true | true | false | true | true |
| Asynchronous | true | false | true (non-compulsory) | false | true |
Conclusion
This text lined a number of the hottest zip manipulation packages within the Node.js ecosystem and tips on how to manipulate your .zip information utilizing them. Hopefully, this supplies a useful information for selecting which bundle fits your wants to your subsequent Node.js challenge.
200’s solely  Monitor failed and sluggish community requests in manufacturing
Monitor failed and sluggish community requests in manufacturing
Deploying a Node-based internet app or web site is the straightforward half. Ensuring your Node occasion continues to serve assets to your app is the place issues get more durable. In the event you’re thinking about guaranteeing requests to the backend or third social gathering providers are profitable, strive LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording actually every part that occurs whereas a person interacts along with your app. As an alternative of guessing why issues occur, you may combination and report on problematic community requests to rapidly perceive the basis trigger.
LogRocket devices your app to document baseline efficiency timings corresponding to web page load time, time to first byte, sluggish community requests, and in addition logs Redux, NgRx, and Vuex actions/state. Begin monitoring without cost.