CSS is an extremely highly effective styling instrument that enables us to create complicated shapes and extra. Nonetheless, doing this from scratch takes lots of time, therefore the necessity for instruments to hurry up the method.
On this article, we are going to be taught in regards to the seven greatest CSS form mills and the way these instruments will permit us to generate any CSS form of our selection.
Soar forward:
CSS Turbines
CSS Turbines is a incredible web site that you should utilize to generate completely different shapes and patterns instantly in your browser. With CSS Turbines, you may make seven completely different shapes and patterns: starburst, polygon, wavy, customized borders, part dividers, customized corners, and CSS patterns.
Nonetheless, on this article, we are going to take a look at easy methods to generate starburst, polygon, and wavy shapes.
Starburst shapes
A starburst form is a form or design with emanating rays that resembles the flash of sunshine produced by an exploding star. Though a starburst form appears fascinating, it may be time-consuming whenever you attempt to generate them from scratch. Nonetheless, with the starburst form generator from CSS Turbines, we are able to simply generate any starburst with the variety of sides and options we like.
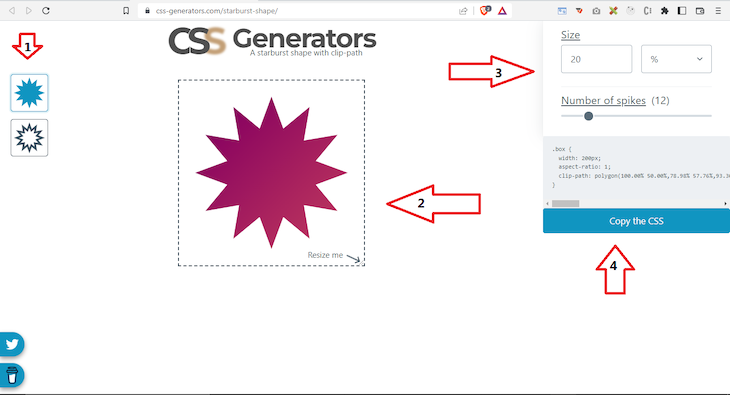
To begin creating starburst shapes, head to this hyperlink. From there, you may be met with a web page just like this:

Clicking any of the choices that arrow one factors to permits you to choose a star with a fill or define. The realm arrow two factors to is the canvas the place you see modifications. Arrow three factors to the world that homes the half you should utilize to find out the width of the star.
It additionally homes the menu for modifying borders when you choose a star with a top level view and has a slider to specify the variety of sides of the star. Lastly, arrow 4 factors to the generated CSS you’ll be able to copy and use in your venture.
The form within the picture above is a dodecagram. Right here’s the generated CSS for it:
.field {
width: 200px;
aspect-ratio: 1;
clip-path: polygon(100.00% 50.00%,78.98% 57.76%,93.30% 75.00%,71.21% 71.21%,75.00% 93.30%,57.76% 78.98%,50.00% 100.00%,42.24% 78.98%,25.00% 93.30%,28.79% 71.21%,6.70% 75.00%,21.02% 57.76%,0.00% 50.00%,21.02% 42.24%,6.70% 25.00%,28.79% 28.79%,25.00% 6.70%,42.24% 21.02%,50.00% 0.00%,57.76% 21.02%,75.00% 6.70%,71.21% 28.79%,93.30% 25.00%,78.98% 42.24%);
}
Observe: To make use of the generated CSS, you need to create an HTML tag and provides it a category title from the CSS Generator. Your factor can seem like this:
<div class="field"></div>
Polygon shapes
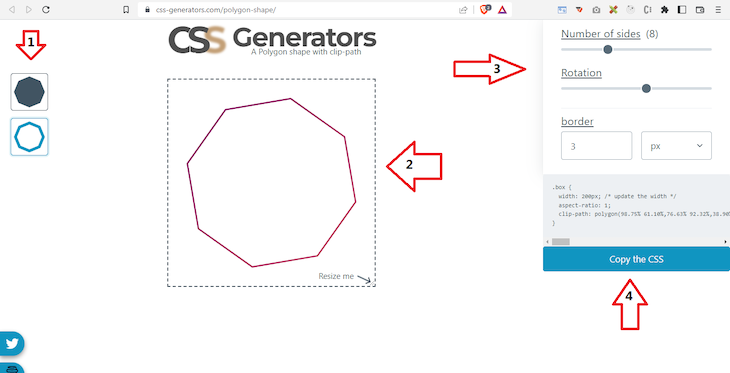
Making a polygon from scratch utilizing CSS requires some degree of persistence. Nonetheless, the polygon form generator is a good assist as it may be used to create any polygon of our selection. To begin creating polygon shapes, navigate to the CSS Turbines web site:

Let me clarify what’s happening right here in additional element. The steps for producing a polygon utilizing CSS Turbines are just like producing a starburst form. Nonetheless, arrow three homes an additional slider that can be utilized to rotate the form.
The form within the picture above is an octagon, and beneath is the generated CSS for it:
.field {
width: 200px;
aspect-ratio: 1;
clip-path: polygon(98.75% 61.10%,76.63% 92.32%,38.90% 98.75%,7.68% 76.63%,1.25% 38.90%,23.37% 7.68%,61.10% 1.25%,92.32% 23.37%,98.75% 61.10%,calc(92.32% - 2.54px) calc(23.37% - -1.60px),calc(61.10% - 0.67px) calc(1.25% - -2.93px),calc(23.37% - -1.60px) calc(7.68% - -2.54px),calc(1.25% - -2.93px) calc(38.90% - -0.67px),calc(7.68% - -2.54px) calc(76.63% - 1.60px),calc(38.90% - -0.67px) calc(98.75% - 2.93px),calc(76.63% - 1.60px) calc(92.32% - 2.54px),calc(98.75% - 2.93px) calc(61.10% - 0.67px),calc(92.32% - 2.54px) calc(23.37% - -1.60px));
}
Observe: Identical to the starburst steps, you need to create an HTML tag and a category title from the CSS Generator:
<div class="field"></div>
Wavy shapes
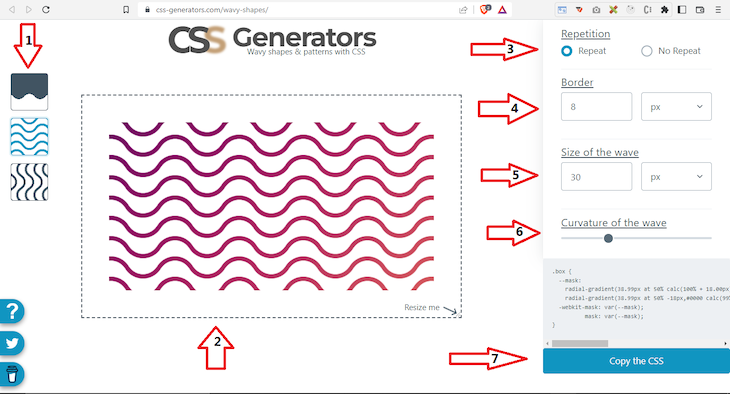
Making a wavy form with CSS could appear to be a herculean activity. Nonetheless, utilizing CSS Turbines makes the job extra manageable. You can begin creating wavy shapes right here. You may be met with a web page just like this:

What’s happening right here? Let’s dive into it. Arrow one factors to the menu for selecting between a crammed, vertical flowing, or a horizontal flowing wave. Within the picture above, the horizontal flowing wave was chosen.
Arrow two factors to the resizable canvas the place modifications to the wave develop into seen. The third arrow factors to the menu, the place you select between having a number of (repeat) or a single (no repeat) wave. Within the picture above, we now have chosen a number of (repeat).
Arrow 4 signifies the menu used to specify border width. You may select the form of unit from the dropdown comprising pixels, percentages, and extra. Within the picture above, we chosen eight pixels.
Arrow 5 factors on the menu used to specify the scale of the wave, which we set to We set the scale to 30px. Subsequent, arrow six factors on the menu used to specify the curvature of the wave, and arrow seven is used to repeat the generated CSS code.
The generated CSS is as follows:
.field {
--mask:
radial-gradient(38.99px at 50% calc(100% + 18.00px),#0000 calc(99% - 8px),#000 calc(101% - 8px) 99%,#0000 101%) calc(50% - 60px) calc(50% - 19px + .5px)/120px 38px ,
radial-gradient(38.99px at 50% -18px,#0000 calc(99% - 8px),#000 calc(101% - 8px) 99%,#0000 101%) 50% calc(50% + 19px)/120px 38px ;
-webkit-mask: var(--mask);
masks: var(--mask);
}
Observe: With a purpose to use the generated CSS, you need to create an HTML tag and a category title from the CSS Generator. Your factor can seem like this:
<div class="field"></div>
CSS Portal
CSS Portal is one other cool web site with tons of customized kinds and form mills. With the CSS Portal instrument, you’ll be able to simply generate visually interesting shapes and patterns corresponding to triangles, border radiuses, buttons, clip paths, flip switches, cubic beziers, scrollbars, and extra. Additionally, The generated shapes can simply be modified and tweaked. This text will take a look at the triangle generator to generate a form.
Triangles
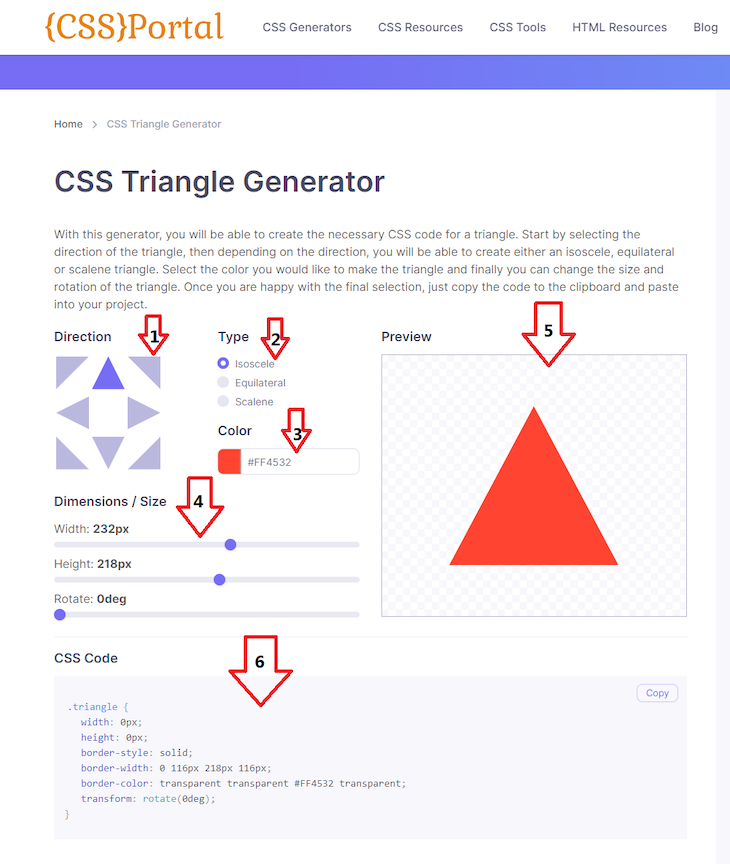
Step one to making a triangle with CSS Portal is to go to this hyperlink. You’ll see an interface that appears just like this:

The primary arrow factors to the menu to pick the triangle’s course. There are eight instructions: prime, backside, left, proper, top-right, top-left, bottom-right, and bottom-left. In our instance, we chosen prime because the course of the triangle.
Transferring on, the second arrow factors to the menu for choosing the kind of triangle. There are solely three choices accessible: isosceles, equilateral, and scalene. Subsequent, the third arrow factors to the menu to pick the triangle’s background coloration. It accepts each format for writing coloration, together with RGBA, RGB, Hex, coloration names, and choosing from a coloration wheel. We have now #FF4532 chosen within the picture above.
Our fourth arrow factors on the menu for choosing the size and dimension of the triangle. Right here, you’ll be able to choose the width, top, and diploma of rotation. We have now chosen a width of 232px, a top of 218px, and a 0deg rotation.
Primarily, no matter modifications you make on the menus of arrows one by way of 4 would mirror on the canvas, the place the fifth arrow is pointing.
Additionally, like with CSS Turbines, you’ll be able to copy the generated CSS code. You are able to do so by utilizing the part that the sixth arrow is pointing at.
The generated CSS code for the triangle we now have within the picture above is:
.triangle {
width: 0px;
top: 0px;
border-style: stable;
border-width: 0 116px 218px 116px;
border-color: clear clear #FF4532 clear;
rework: rotate(0deg);
}
Observe: With a purpose to use the generated CSS, you need to create an HTML tag and sophistication title from the CSS Portal. Your factor ought to seem like this:
<div class="triangle"></div>
Squircley app
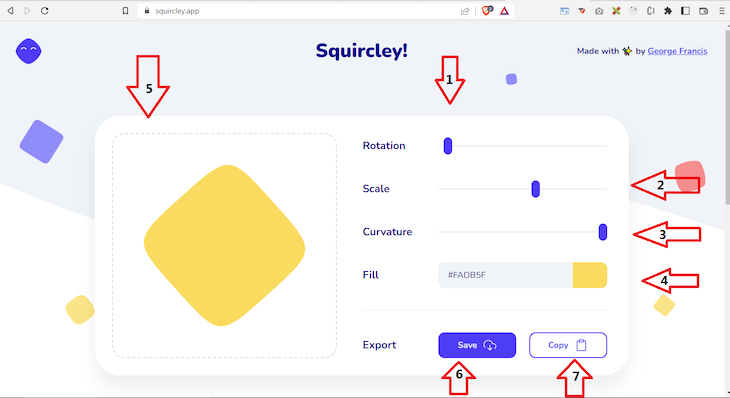
The Squircley app is a good instrument for producing squares, four-sided polygons, and circles. It additionally supplies a downloadable model of the form that was created and the generated SVG code. After navigating to Squircley, the web page we see will look just like the picture offered beneath:

Squircley supplies a easy interface that focuses on creating three sorts of shapes. The picture above incorporates arrows pointing to completely different elements that can be utilized to alter the created form.
Arrows one, two, and three level to the sliders used to rotate, scale, and apply a curvature to the generated form. In the meantime, the fourth arrow is used to specify the form’s fill (or background coloration). The modifications to the form are seen on the canvas the place the fifth arrow is pointing.
Apparently, clicking the button that the sixth arrow factors to permits us to obtain the generated form as a picture that we are able to use wherever. Equally, the seventh arrow factors to the button that can be utilized to repeat the generated SVG code of the form. To make use of the generated form, we are able to embed it in an internet web page as follows:
// html (svg)
<svg viewbox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path
d="M 0, 62.5
C 0, 13.749999999999998 13.749999999999998, 0 62.5, 0
S 125, 13.749999999999998 125, 62.5
111.25, 125 62.5, 125
0, 111.25 0, 62.5"
fill="#FADB5F"
rework="rotate(-45,100, 100) translate(37.5,37.5)"
></path>
</svg>
Get Waves
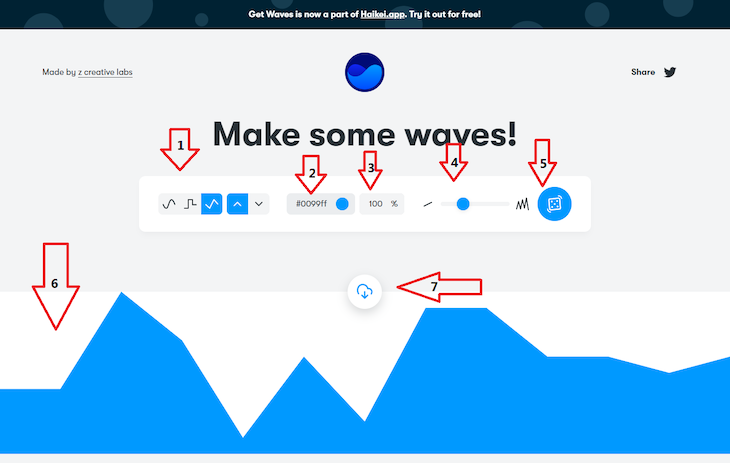
Get Waves is an incredible web site that you should utilize to generate several types of wave shapes to your subsequent venture. Moreover, it has a function that enables it to generate wave shapes randomly. After navigating right here, you will note a web page just like the photographs beneath:


To start the journey of making a wave form to your venture, you can begin from the primary arrow menu within the first picture above. The primary arrow menu incorporates the choices for the kind of wave you’ll be able to generate. There are three choices accessible to select from. The subsequent menu beside the primary arrow has choices for choosing the kind of form you wish to create. The choices are fill and define.
The subsequent step is to set the colour and the opacity of the colour. To do this, you should utilize the second and third arrow menus. The previous permits us to enter the colour of our selection utilizing the format of our selecting, whereas the opacity can vary from 0 to 100 p.c.
Extra nice articles from LogRocket:
Subsequent, we are able to use the fourth arrow menu to range the distortion of the wave, starting from a straight line to a really spiked form. The sweetest a part of this instrument is you could generate a very random wave form utilizing the button identified by the fifth arrow.
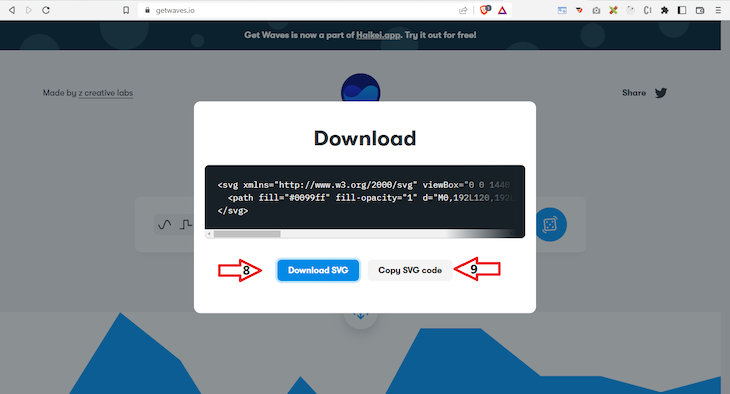
The sixth arrow factors on the generated form, whereas the seventh factors on the button that brings up a pop-up modal. A pattern of the pop-up modal is proven within the second picture.
Lastly, the eighth and ninth arrows level to the buttons that can be utilized to obtain the form as a picture or copy it as an SVG.
To make use of the generated form, we are able to embed it into an internet web page like so:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#0099ff" fill-opacity="1" d="M0,288L48,272C96,256,192,224,288,197.3C384,171,480,149,576,165.3C672,181,768,235,864,250.7C960,267,1056,245,1152,250.7C1248,256,1344,288,1392,304L1440,320L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
Blobmaker
A blob is definitely a binary giant object. Nonetheless, in our case, we are going to outline a blob as a small drop or lump of one thing viscid or thick. Blobs are used to create visually interesting background photographs for touchdown pages, headers, hero pages, and extra. In programming, we be taught that we shouldn’t reinvent the wheel. Therefore, as a substitute of spending lots of time producing blobs from scratch utilizing CSS, we are able to use the Blobmaker form generator.
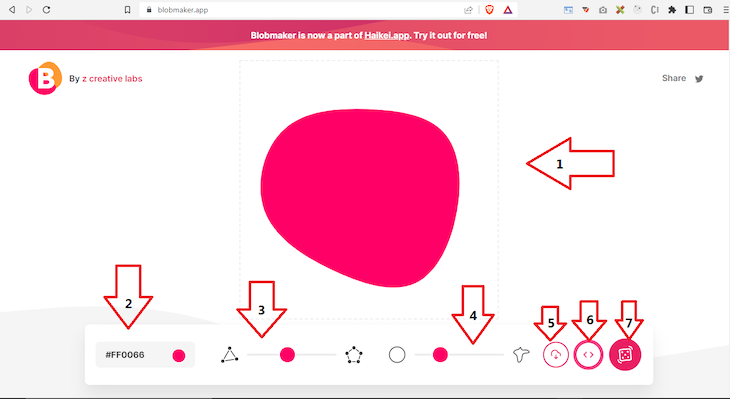
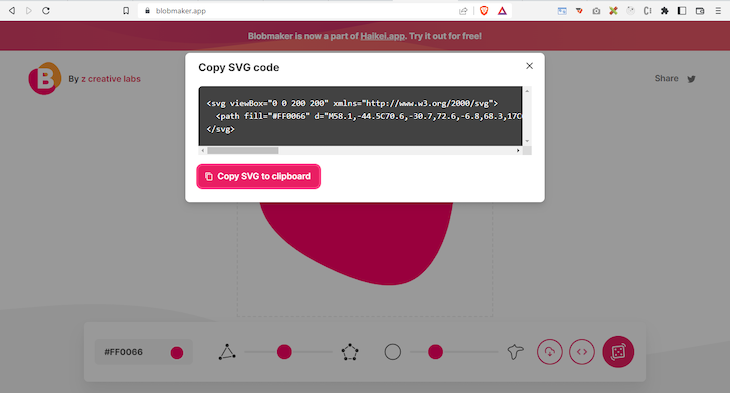
Blobmaker supplies a fantastic interface for producing triangles into pentagons and circles into distorted shapes. It supplies six completely different menus that we are able to use to generate shapes. The menus are all identified within the photographs beneath with an arrow:


To get began, the primary arrow factors to the tip results of our created form. Then, the second arrow is pointing on the menu for choosing colours, whereas the third arrow is used to transition between a triangle, quadrilateral, irregular quadrilateral, and a pentagon. The slider for producing a circle to a distorted form is held by the menu that the fourth arrow factors to.
The menus on the fifth and sixth arrows are used to obtain the form as a picture and open a modal with the generated kinds, respectively. Lastly, the button on the seventh arrow is used to generate a random form robotically.
The generated form for the form within the picture above is as follows:
<!--?xml model="1.0" standalone="no"?-->
<svg
id="sw-js-blob-svg"
viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg"
>
<defs>
<linearGradient id="sw-gradient" x1="0" x2="1" y1="1" y2="0">
<cease id="stop1" stop-color="rgba(248, 117, 55, 1)" offset="0%"></cease>
<cease id="stop2" stop-color="rgba(251, 168, 31, 1)" offset="100%"></cease>
</linearGradient>
</defs>
<path
fill="url(#sw-gradient)"
d="M11.6,-22.8C14.1,-18.7,14.5,-13.6,20,-9.7C25.5,-5.7,36.2,-2.9,35.7,-0.3C35.2,2.3,23.6,4.6,16.6,5.9C9.5,7.2,7,7.6,5,10.3C3,13,1.5,18.2,0.4,17.5C-0.8,16.9,-1.6,10.5,-7.5,10C-13.5,9.6,-24.5,15.1,-26.6,14.4C-28.6,13.7,-21.5,6.9,-19,1.5C-16.5,-3.9,-18.5,-7.9,-20.1,-14.9C-21.7,-21.9,-23,-31.9,-19.5,-35.4C-16.1,-39,-8.1,-36,-1.7,-33C4.6,-30,9.2,-26.9,11.6,-22.8Z"
width="100%"
top="100%"
rework="translate(50 50)"
stroke-width="0"
model="transition: all 0.3s ease 0s"
></path>
</svg>
Softr form generator
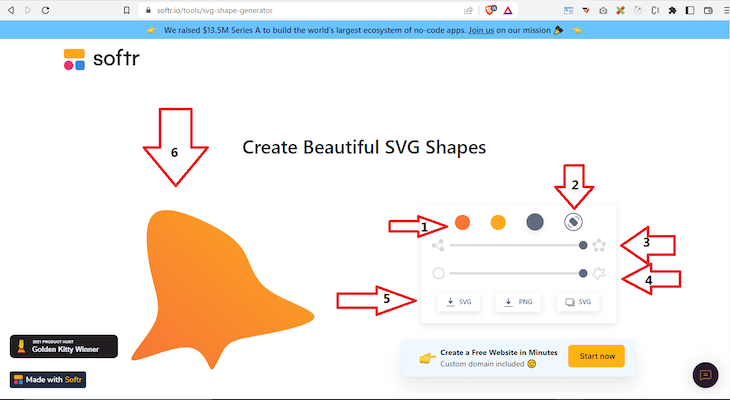
One other superb instrument on our listing is the softr SVG form generator. It may be used to generate related shapes to the Blobmaker:

Much like among the instruments talked about above, we are able to choose the colour of the form utilizing the menu on the first arrow. We are able to toggle random shapes utilizing the menu directed by the second arrow. Nonetheless, the third and fourth arrow menus are used to transition between a triangle, quadrilateral, and a pentagon — and a circle to a distorted form.
The menu on the fifth arrow supplies three choices for getting the form, which embrace: downloading it as a PNG, SVG, or copying the code for the form.
Lastly, the generated form turns into seen on the canvas on the sixth arrow. In the meantime, the code pattern of a generated form from the softr form generator is as follows:
<!--?xml model="1.0" standalone="no"?-->
<svg
id="sw-js-blob-svg"
viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg"
>
<defs>
<linearGradient id="sw-gradient" x1="0" x2="1" y1="1" y2="0">
<cease id="stop1" stop-color="rgba(248, 117, 55, 1)" offset="0%"></cease>
<cease id="stop2" stop-color="rgba(251, 168, 31, 1)" offset="100%"></cease>
</linearGradient>
</defs>
<path
fill="url(#sw-gradient)"
d="M19.3,-22C25.2,-18.1,30.3,-12.1,34,-4.1C37.8,4,40.2,14.3,36.3,20.8C32.4,27.3,22.2,30,13.3,30.8C4.4,31.6,-3.1,30.5,-11.3,28.6C-19.5,26.7,-28.3,24,-33.9,17.8C-39.6,11.6,-42.1,1.9,-40,-6.5C-37.9,-14.9,-31,-21.9,-23.6,-25.6C-16.2,-29.2,-8.1,-29.6,-0.7,-28.8C6.7,-27.9,13.4,-25.9,19.3,-22Z"
width="100%"
top="100%"
rework="translate(50 50)"
stroke-width="0"
model="transition: all 0.3s ease 0s"
></path>
</svg>
Neumorphism generator
Neumorphism is a design model utilized in graphical person interfaces. It combines mild and shadows to type superb shapes. You may be taught extra about utilizing neumorphism in CSS in our information right here.
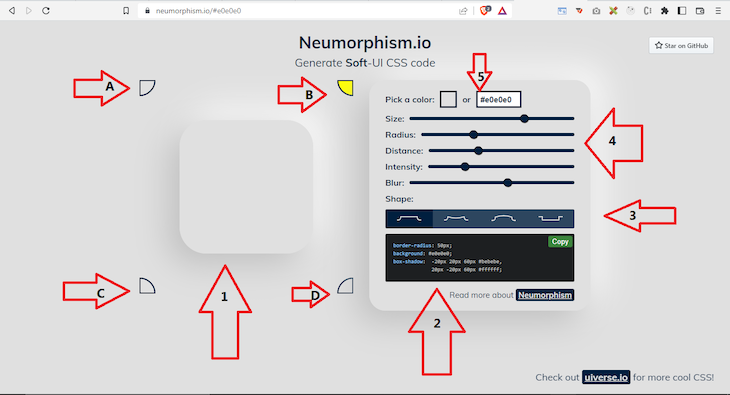
We are going to use Neumorphism.io to generate our form. Right here, we’d meet an interface just like the one within the picture beneath:

The menus at arrows A, B, C, and D are used to specify the course the place the shadows will come from. The choice at arrow B was chosen within the picture above. The canvas for seeing the modifications on the form is proven within the first arrow, whereas the menu on the second arrow can be utilized to specify the background coloration the place the form shall be used.
The menus on the third arrow can be utilized to specify the scale, radius, distance, depth, and blurriness. The fourth menu arrow can be utilized to specify the form of neumorphic form you need.
Lastly, you’ll be able to copy the generated CSS kinds. It ought to look just like this:
{
border-radius: 50px;
background: #a6a6a6;
box-shadow: -20px 20px 60px #8d8d8d, 20px -20px 60px #bfbfbf;
}
Conclusion
We have now checked out seven superb instruments we are able to use to generate CSS kinds. These instruments improve how we use CSS and allow us to ship cool shapes for our initiatives.
Thanks for studying by way of. I hope you loved this text, and remember to depart a remark when you have any questions. Glad coding!
Is your frontend hogging your customers’ CPU?
As net frontends get more and more complicated, resource-greedy options demand increasingly more from the browser. Should you’re focused on monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cell apps, recording all the things that occurs in your net app or website. As a substitute of guessing why issues occur, you’ll be able to mixture and report on key frontend efficiency metrics, replay person classes together with software state, log community requests, and robotically floor all errors.
Modernize the way you debug net and cell apps — Begin monitoring free of charge.


