Is the jQuery model operating in your WordPress web site updated?
Your theme and plugins, in addition to WordPress itself, depend on jQuery. An old-fashioned model could place your web site in danger.
On this article, we’ll present you easy methods to replace jQuery to the most recent model in WordPress.

Why Improve jQuery to Newest Model in WordPress?
Your WordPress web site, in addition to many plugins and themes you utilize, depend on JavaScript together with jQuery to create quick, interactive and fascinating options.
It’s essential to maintain jQuery updated to take care of the safety of your web site. The newest model fixes bugs and vulnerabilities in earlier variations which will place your web site in danger.
If you’re operating the most recent model of WordPress, then you definitely don’t must manually replace jQuery. It’s robotically achieved for you. However for those who’re utilizing an older model of WordPress corresponding to WordPress 5.4 or earlier, then it’s really helpful that you just do the replace.
Additionally, for those who’ve changed the default WordPress jQuery with Google Library, then it wouldn’t robotically replace to the most recent model.
Editor’s Word: it’s essential to focus on that updating jQuery could break older plugin performance, so after the replace, you need to check your web site. Generally, it’s not a problem, however in case you run into issues, then you possibly can simply return to the older model.
With that being stated, let’s check out easy methods to improve jQuery to the most recent model in WordPress. Right here’s what we’ll cowl on this tutorial:
- Find out how to Decide if Your Model of jQuery Is Out of Date
- Methodology 1: Improve jQuery to the Newest Secure Model
- Methodology 2: Management the Model of jQuery That Is Run on Your Web site
Find out how to Decide if Your Model of jQuery Is Out of Date
You possibly can simply discover the model of jQuery your web site is operating utilizing the Javascript console in your net browser.
First, you will have to go to your web site after which open the JavaScript console. If you’re utilizing Google Chrome, then you are able to do this by deciding on View » Developer » JavaScript Console from the menu.
Subsequent, you need to paste the next command into the console:
jQuery.fn.jquery
This command will show the model of jQuery your web site is operating.

It’s best to hopefully see model 3.5.1 or increased. In case your web site is operating a model that begins with 1.7 or decrease, then you need to undoubtedly improve.
Methodology 1: Improve jQuery to the Newest Secure Model
The jQuery Updater plugin updates jQuery to the most recent official steady model. That is prone to be extra present than the model that comes with WordPress.
First, you’ll want to set up and activate the jQuery Updater plugin. For extra particulars, see our step-by-step information on easy methods to set up a WordPress plugin.
Upon activation, your web site will begin operating the most recent model of jQuery. Nonetheless, earlier than you see the change, you could must clear your browser cache and WordPress cache.
The plugin consists of the jQuery Migrate script to assist with backward compatibility. Nonetheless, for those who discover that you’ve got bother with a few of your plugins, then you possibly can merely deactivate the jQuery Updater plugin to return your web site to its unique state.
Methodology 2: Management the Model of jQuery That Is Run on Your Web site
The Model Management for jQuery plugin permits you to management the model of jQuery that’s run in your web site. This enables WordPress customers to run a steady WordPress web site, and WordPress builders can verify if their code works with varied variations of jQuery.
To get began, you’ll want to set up and activate the jQuery Updater plugin. Should you need assistance, then see our step-by-step information on easy methods to set up a WordPress plugin.
Upon activation, the plugin will default to the most recent pre-release model of jQuery. It additionally installs the jQuery Migrate script to assist with backward compatibility.
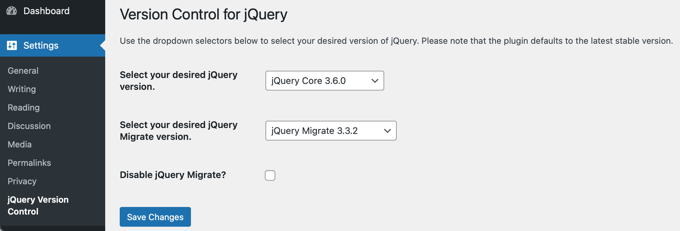
If you’ll want to, you possibly can choose a special model of jQuery by visiting the Settings » jQuery Model Management web page.

From right here, you possibly can choose the jQuery and jQuery Migrate variations you want to run in your web site. Be sure to click on the ‘Save Adjustments’ button to retailer your settings.
If the up to date model of jQuery breaks a few of your older plugins, then you possibly can merely choose an earlier model from the drop down menu. Alternatively, for those who deactivate the Model Management for jQuery plugin, then your web site will return to its unique state.
We hope this tutorial helped you discover ways to replace jQuery to the most recent model in WordPress. You may additionally wish to study easy methods to enhance your weblog visitors, or try our listing of the most typical WordPress errors and easy methods to repair them.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.
The submit Find out how to Improve jQuery to Newest Model in WordPress first appeared on WPBeginner.

