What are CTAs, and what occurs once they’re ineffective?
CTAs (calls to motion) are hyperlinks or buttons that push customers to do one thing on an app or web site. On ecommerce web sites, for instance, guests are pushed to “Purchase” merchandise or a minimum of “Add [them] to cart,” and on SaaS advertising and marketing web sites, guests are pushed to “Subscribcalle” to merchandise or a minimum of “Join free.”

When CTAs are ineffective, as indicated by their CTR (click-through price), guests find yourself not taking motion and the app or web site fails to reside out its function. On this article, you’ll study what you are able to do as a UX designer to make sure that that doesn’t occur.
The three several types of CTAs and what they do
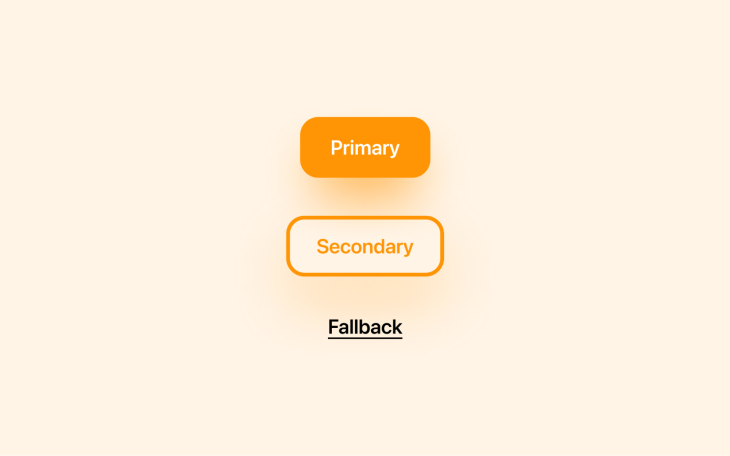
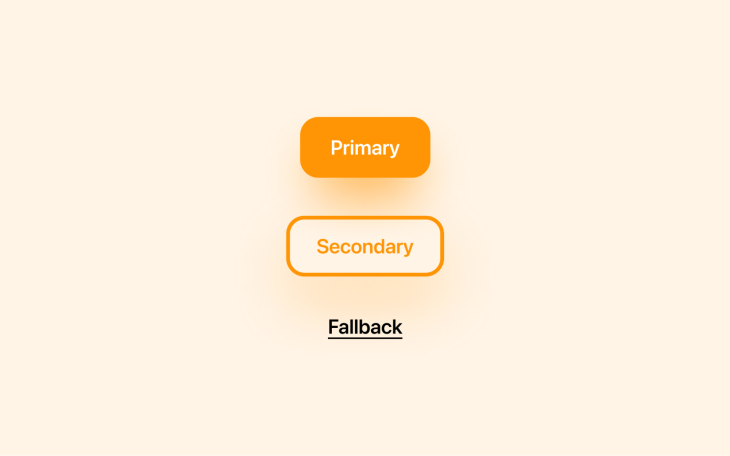
To begin with, there are three several types of CTAs: major, secondary, and fallback.
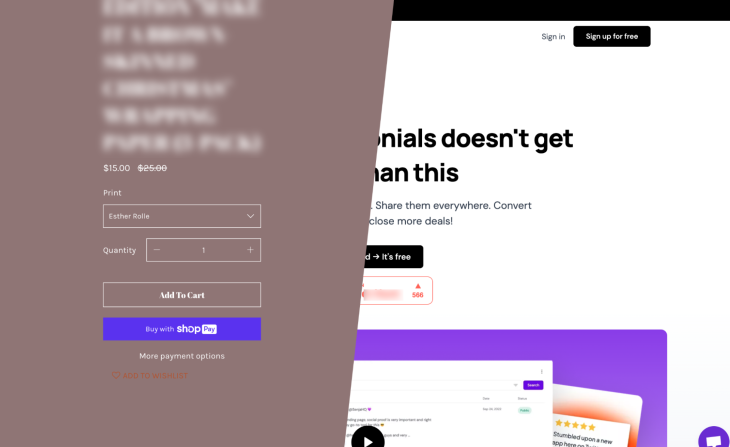
- Main CTAs are people who name guests to do one thing referring to the app or web site’s core function. For instance, on a SaaS advertising and marketing web site, the first CTA would name guests to subscribe
- Secondary CTAs are for guests which are not sure about committing to the first motion. For instance, as a substitute of subscribing to the SaaS product, they could desire to begin a free trial as a substitute. Secondary CTAs are vital CTAs however maybe not as vital as major CTAs, and this must be mirrored of their design when it comes to visible hierarchy
- Fallback CTAs are for people who aren’t inquisitive about what’s being provided or aren’t in the intervening time. All shouldn’t be misplaced — maybe, for instance, they wish to comply with on social media for now? If we will’t convert them now, perhaps we will convert them later. Small wins are higher than losses

Issues to contemplate when designing CTAs
Affordance
Nice CTAs are affordant, which means that it’s clear what they’re and what they do. The truth is, some components are naturally affordant — hyperlinks, for instance — which are sometimes underlined by default to assist customers inform them aside from textual content that isn’t clickable.

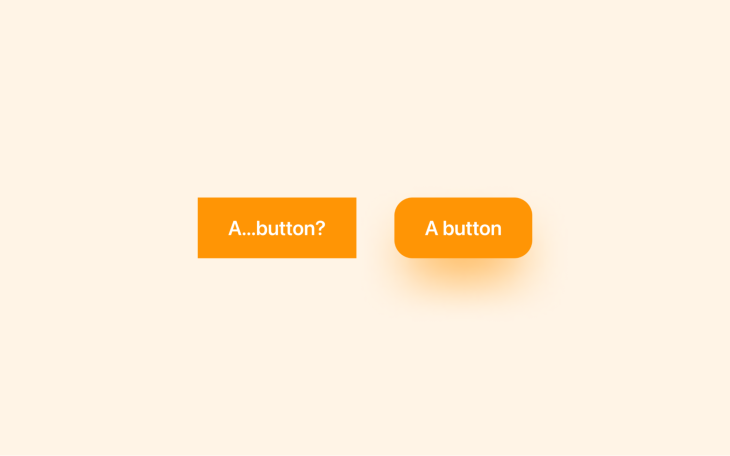
Equally, buttons usually have backgrounds and rounded corners by default since that’s what real-world buttons seem like.
Nevertheless, buttons don’t at all times solid shadows by default regardless of 3D objects in the true world doing so, so we should make it possible for we don’t overlook about them.
Ruslan Galba put collectively a implausible information to button shadows that features making the colour the identical because the background, making the unfold smaller than the blur, and by no means making the opacity larger than 40 %. As well as rising affordance, this strategy appears to be like unbelievable and ensures that buttons stand out in opposition to each background.
Forgoing rounded corners and shadows would possibly appear to be an aesthetic alternative, however it really simply makes buttons seem like rectangles that aren’t interactive.

Accessibility
Nice CTAs are accessible to all people. Firstly, this implies guaranteeing that they’re discernible when obligatory. If two buttons do the identical factor or two hyperlinks navigate to the identical place, they need to have the identical CTA copy.

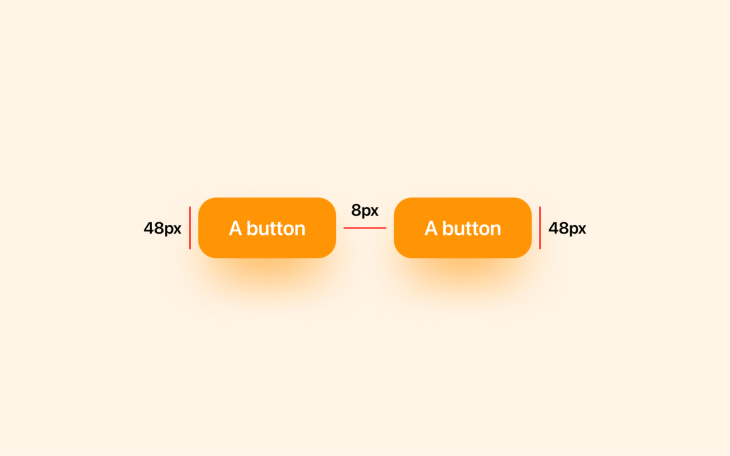
Buttons must be a minimum of 44px huge and tall based on the WCAG, or 48px based on Google, for individuals to have the ability to work together with them comfortably on handheld units.
Equally, the WCAG additionally specifies that if there are two CTAs positioned subsequent to one another (or two contact targets typically), then they need to be separated by a minimum of 8px of inactive house to make sure that customers don’t work together with the flawed contact goal by accident.

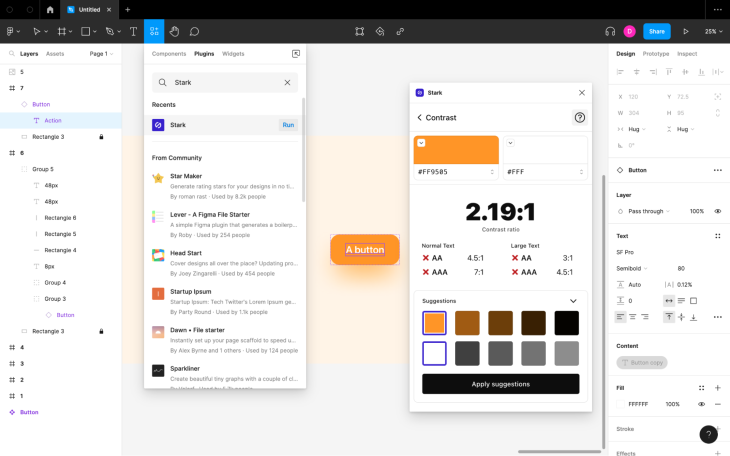
The colour of CTA copy must be contrasted with the colour of its background to ensure that individuals to have the ability to learn it clearly. The WCAG goes into this intimately, however when you’re not within the technicalities of how shade distinction is measured (it’s a little bit of a head-scratcher), the wanting it’s that you just’ll need to use a shade distinction checker to test your shade combos.
I like to recommend Stark for this as a result of it covers a variety of accessibility considerations and never simply shade distinction. The macOS model has essentially the most beneficiant free plan.

Aesthetics
There’s one thing about ugly CTAs that make us not need to work together with them. We’re superficial (there’s no denying it), so it’s vital that CTAs are aesthetically pleasing.
For hyperlinks, think about indenting the underline to present the textual content extra respiration room and likewise be certain that it doesn’t reduce by means of the font’s descenders, enhancing readability.

For buttons, pay shut consideration to the horizontal padding, ensuring that it appears to be like nice and proportionate. I discover that setting the padding to 0.5x the button’s top appears to be like greatest. So, when you had been to go together with Google’s minimal top suggestion of 48px, for instance, that will make the horizontal padding 24px. Equally, I discover that setting the border radii to 0.3x the peak creates the best-looking rounded corners.
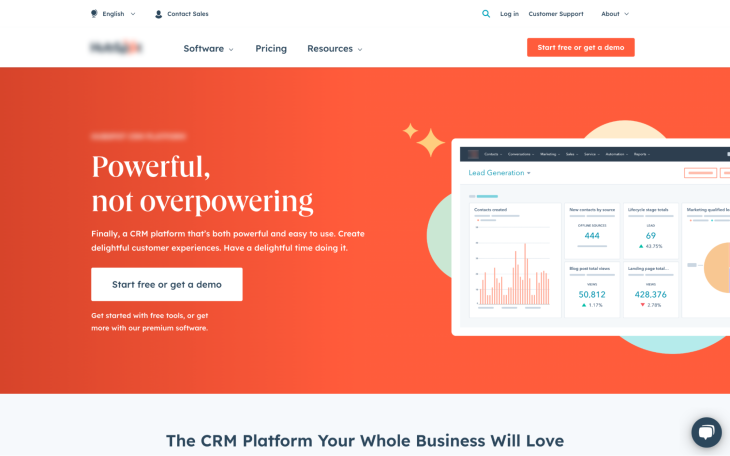
We’ve already lined colours being accessible, however they will additionally inspire individuals to take motion. The truth is, you would possibly need to think about using your model’s primary shade (which must be essentially the most highly effective shade in your model information) in your major CTAs.
Plus, since your model’s primary shade represents your model, utilizing it on CTAs makes it appear as when you’re talking to your viewers straight, which is much more highly effective.

Visible hierarchy
It goes with out saying that CTAs ought to stand out, but when the web page has secondary CTAs or fallback CTAs, they need to by no means stand out greater than the first CTAs. If we attempt to make every part stand out, then nothing will stand out, so we should set up what’s known as a visible hierarchy, the place some components demand extra consideration than others.
Designing secondary and fallback CTAs relative to major CTAs largely depends upon the content material of the web page total, however utilizing totally different sizes or colours, borders as a substitute of backgrounds, or hyperlinks as a substitute of buttons are all nice choices.

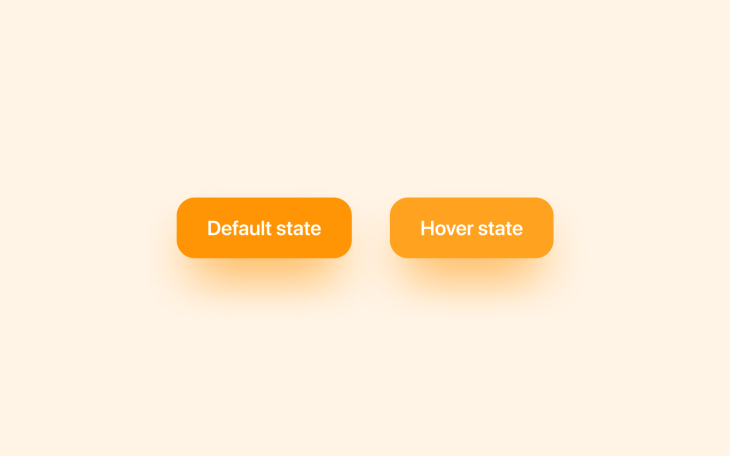
Interactivity for CTA hyperlinks
Designing hover states for CTAs makes them extra satisfying to work together with. One of the simplest ways to strategy that is to extend the brightness barely — by 10 %, for instance. It’s a one-size-fits-all strategy that ensures full visible consistency all through the design.

For focus states, I might advise going in opposition to what net browsers and working methods present natively, which is a blue focus ring. If engaged on a design that’s heavy on the blue, you possibly can make an exception and alter the colour, however typically, it’s greatest to go away accessibility options as they’re.
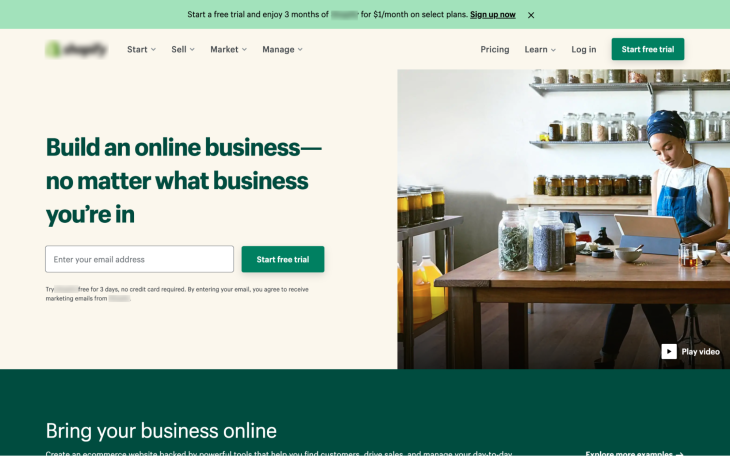
Construct as much as the CTA with a price proposition
You possibly can’t inform any individual to do one thing and simply anticipate them to do it; they’ve to grasp what they’re doing and see the worth in doing so. Which means that what comes earlier than a CTA — the buildup to the second — is simply as vital because the CTA itself.
Be certain that the CTA’s buildup is purposeful, tells a coherent story, and supplies guests with sufficient info that they really feel snug taking the leap and clicking on it.
Extra nice articles from LogRocket:
That being mentioned, it’s okay to put CTAs into the buildup itself at well timed alternatives, together with above the fold after summarizing simply the details. This makes it doable for guests to set off a CTA at virtually any second.
Find out how to enhance your CTA’s click-through price
As we’ve touched on briefly, the important thing metric for measuring the efficacy of a single CTA is click-through price (CTR), which measures the share of those who click on on it. This isn’t to be confused with conversion price, which is the variety of individuals that truly find yourself changing someday after clicking on it.
If you have already got concepts for enhancing the CTR, there’s no hurt in establishing an A/B take a look at and leaping proper into issues. A/B testing includes testing the present model (model A) in opposition to a model with only one minor change (model B). If model B proves to have a better CTR, then you realize to implement that model completely.
When you’re unsure what to alter, you’ll need to think about establishing an exit intent survey (when you haven’t already) that asks guests why they didn’t click on on a CTA. If one thing’s flawed, you’ll get responses like, “I didn’t perceive [x],” “I couldn’t discover [x] info,” “I didn’t know the place to click on,” and even, “The web site is taking too lengthy to load.” It will level you in the appropriate path for A/B testing.

Once you’re prepared to begin A/B testing, essentially the most environment friendly approach to take action is to make use of a devoted A/B testing software like VWO, which is able to allow you to check a barely modified model in opposition to the present model. You might want a developer for the preliminary setup a minimum of.
It’s price noting that when you wind up with a large enhance in click-throughs however not conversions, then it’s doubtless that there are different issues at play, and additional product or UX analysis is perhaps required.
Closing ideas
With the CTA design ideas outlined on this article, you’ll be capable of design unbelievable CTAs and in flip enhance click-through charges, a brilliant vital a part of the general conversion price optimization course of.
Conversion price optimization is plenty of enjoyable (particularly when you take pleasure in sniffing out issues, designing options, and watching these numbers go up), however it’s a shared duty between design groups and advertising and marketing groups. As a designer, it’s your job to current the content material clearly, however you’ll be forgiven for not being a copywriting/advertising and marketing genius.
That being mentioned, if your organization grants you the leeway to jot down or experiment with CTA copy or advertising and marketing copy typically, KlientBoost’s information to CTA copy is a reasonably respectable one. When you mix their CTA copy ideas with the design recommendation outlined on this article, you’ll be capable of get even higher outcomes out of your CTAs.
Thanks for studying!
LogRocket: Analytics that offer you UX insights with out the necessity for interviews
LogRocket allows you to replay customers’ product experiences to visualise battle, see points affecting adoption, and mix qualitative and quantitative knowledge so you possibly can create superb digital experiences.
See how design decisions, interactions, and points have an effect on your customers — strive LogRocket immediately.