There are a lot of Font Dimension models to configure sizes of the fonts in CSS reminiscent of:
- em Relative to the font-size of the factor (2em means 2 occasions the dimensions of the present font)
- ex Relative to the x-height of the present font (not often used)
- ch Relative to the width of the “0” (zero)
- rem Relative to font-size of the foundation factor
- vw Relative to 1% of the width of the viewport*
- vh Relative to 1% of the peak of the viewport*
- vmin Relative to 1% of viewport’s* smaller dimension
- vmax Relative to 1% of viewport’s* bigger dimension
- % Relative to the father or mother factor
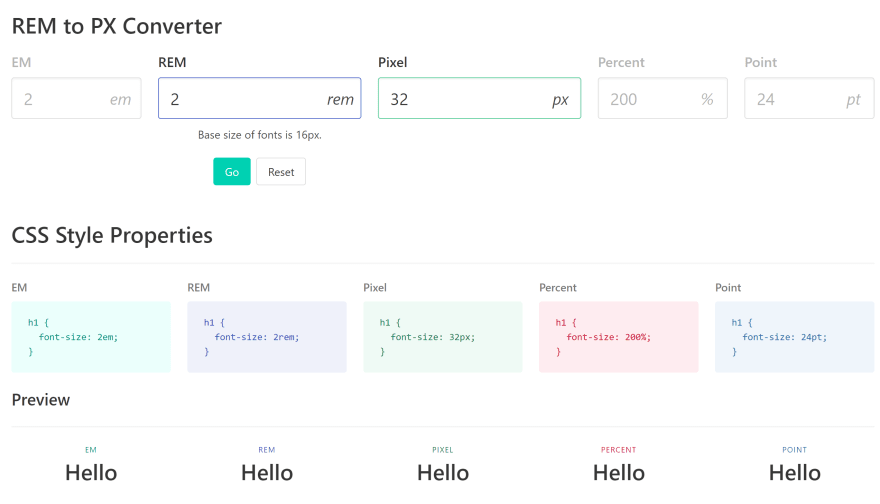
So It is higher to make use of a software which might helps to simply converts REM to Pixels:
REM to PX Converter

I discovered this instruments to make UI designer’s life straightforward.
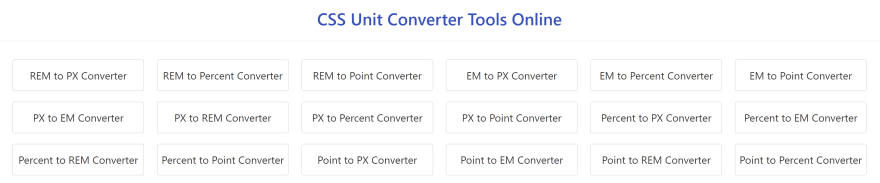
Listed below are extra CSS Unit Converter Instruments On-line may be discovered: https://codebeautify.org/css-unit-converter-tools