Up till a number of years in the past, builders used conventional content material administration methods (CMS) to handle all the pieces a sure means. By all the pieces, I imply something from the backend, like information and content material administration, roles, permissions, and administrative duties, to the frontend, largely PHP-generated views.
Nevertheless, with the appearance of recent frontend improvement, a considerable transition is happening. Within the large ecosystem that has sprung up round content material administration methods, there is no such thing as a longer a spot for outdated, monolithic CMS’s. As an alternative, serverless architectures, API-centric microservices, and static website mills have confirmed they’re right here to remain.
On this article, we’ll use Vue as a frontend framework to create a headless WordPress setting with the assistance of the WordPress API for managing backend content material. The supply code for this text is accessible on GitHub. Be at liberty to fork and clone the repository to get began shortly.
Stipulations
To comply with together with this text, you’ll want the next:
- Node.js and npm. Run the
node -v && npm -vcommand to confirm that you’ve got them put in, or set up them - A primary understanding of JavaScript and Vue
- An energetic WordPress account and website
- To make use of WordPress’ Plugin characteristic later on this article, you’ll want a WordPress Enterprise account
Desk of contents
What’s Vue?
Vue is a progressive JavaScript framework for constructing consumer interfaces that focuses solely on the view layer. It contains an ecosystem of libraries that help in coping with complexity in massive single-page purposes.
Challenge setup and set up
Set up the Vue CLI by working the next command within the terminal:
npm set up -g @vue/cli # OR yarn international add @vue/cli
After putting in the Vue CLI, we’ll navigate to our most popular listing and create a brand new undertaking:
vue create <project-name>
Navigate into the undertaking listing and set up the required dependencies:
cd <project-name> npm i axios
Run npm run serve to begin a improvement server at https://localhost:8080/ in your browser. Within the code snippet above, <project-name> stands for the identify of our app; you’ll be able to name it no matter you need.
What’s headless WordPress?
WordPress is a free, open supply, monolithic CMS inbuilt PHP and paired with a MySQL or MariaDB database. The WordPress interface is understood to have a sturdy backend that handles information and content material administration, roles and permissions, and admin duties. The WordPress frontend focuses totally on displaying content material.
By consuming its REST API into frontend purposes, WordPress is decoupled into a light-weight content material administration system, referred to as headless WordPress.
A REST API is a kind of software programming interface that adheres to the REST architectural type and permits interplay with RESTful internet providers. REST (representational state switch) is a set of architectural constraints, not a protocol or a regular.
One of the common traits of REST structure is its skill to ship information in a number of codecs, like plain textual content, HTML, XML, YAML, and JSON. JSON is probably the most broadly used file format because of its being language-agnostic and simply comprehensible by each people and machines.
JSON is a light-weight, human-readable open normal information format that seems like objects in JavaScript. Many programming languages broadly assist JSON, so you’ll be able to construct WordPress purposes in client-side JavaScript, just like the block editor, cell apps, desktop, or command line utilities. The code pattern under demonstrates an instance of a JSON information format obtained from an API:
[
{
"id": 1,
"title": "Mollitia voluptatem quia atque facere accusamus facilis beatae doloribus.",
"slug": "debitis-sed-quasi",
"content": "Tenetur nesciunt est eligendi reiciendis non qui itaque explicabo. Voluptas id vel saepe...",
"hit": 828226,
"category": {
"id": 26
},
"createdAt": "2021-12-22T16:58:37.058Z",
"publishedAt": "2022-02-17T06:33:56.110Z",
"image": [
{
"url": "http://loremflickr.com/640/480/abstract",
"name": "f9b496df-63eb-43b4-8769-ffd47fc2f4a3",
"status": "done",
"type": "image/jpeg",
"uid": "4b2e4eb0-a144-4b58-b524-5407f009bd64"
}
],
},
{
"id": 2,
"title": "Quo praesentium laudantium.",
"slug": "sed-molestiae-ut",
"content material": "Aut ipsam a aut sit exercitationem sed voluptates eaque. Impedit a est tenetur iste et rem voluptas similique qui...",
"hit": 658411,
"class": {
"id": 45
},
"createdAt": "2022-02-26T23:41:57.808Z",
"publishedAt": "2022-06-01T16:42:06.928Z",
"picture": [
{
"url": "http://loremflickr.com/640/480/abstract",
"name": "cb05d57d-c97d-475e-b602-dad1a611a2a9",
"status": "done",
"type": "image/jpeg",
"uid": "2c8ce7ad-5700-4207-b83c-fac51b37ea0c"
}
],
},
]
The introduction of the WordPress REST API for contemporary frontend improvement gives builders a way of freedom and nice flexibility to construct gorgeous UI’s from scratch.
The WordPress REST API offers REST endpoints, URLs, pages, taxonomies, and different built-in WordPress information sorts. To question, change, and create content material on a WordPress website, the frontend software can ship and obtain JSON information to by means of the WordPress REST API.
Configuring our WordPress website
Let’s start by organising our WordPress web site with some dummy posts, which is able to function the info supply for our frontend software. Head to the Plugins part to activate the WordPress REST API plugin utilized in our WordPress web site. You’ll must obtain the zip file of the WP-Relaxation API plugin from GitHub and add it into the WordPress plugin folder.
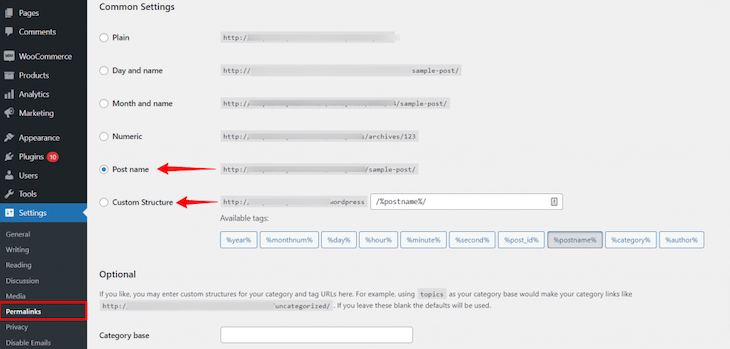
Subsequent, go to Settings, click on on Permalinks, then choose both the Put up identify or Customized Construction base slug, as proven under:

The Put up identify base slug serves as an API endpoint and can look one thing like the next:
https://instance.com/wp-json/wp/v2/posts
Since we’re working with API calls, check the URL on Postman to see the publish information format of our WordPress website.
Consuming the WordPress API
To entry our posts within the WordPress REST API, we’ll add the code block under to our App.vue file:
export default {
information() {
return {
publish: [],
isLoading: false,
};
},
strategies: {
getPosts() {
this.isLoading = true;
fetch("https://instance.com/wp-json/wp/v2/posts")
.then((response) => response.json())
.then((information) => {
this.publish = information;
this.isLoading = false;
});
},
},
mounted() {
this.getPosts();
},
};
</script>
The getPosts() technique controls the loading state of our software and makes API calls to our API URL. It then shops the info returned from the API within the publish array, which is created within the information property. The mounted() lifecycle Hook invokes the getPosts() technique when Vue renders our content material within the browser.
Subsequent, we’ll show the content material of our API. Utilizing Vue directives within the App.vue file, we’ll show the content material of the API as proven under:
<template>
<div class="container">
<p v-if="isLoading">Loading...</p>
<ul v-for="p in publish" :key="p.id">
<h1>{{ p.title }}</h1>
<p>{{ p.content material }}</p>
<p class="date">{{ p.createdAt }}</p>
</ul>
</div>
</template>
<script>
The v-if directive triggers transitions when its situation adjustments and handles the loading state of our software. For instance, when loading information from a server, we could encounter a circumstance during which the info takes a while to fetch.
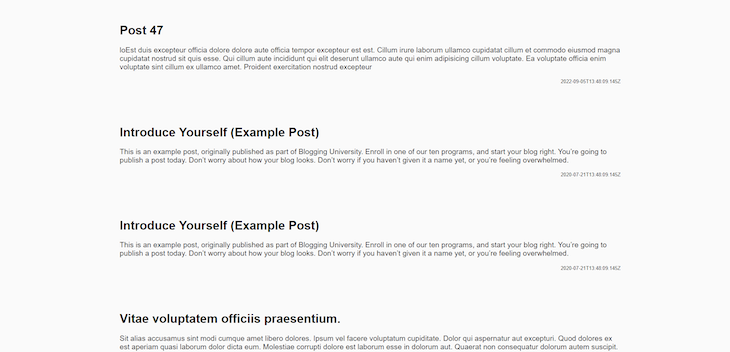
v-for renders the ingredient or template block a number of instances primarily based on the supply information, displaying our posts by looping by means of the array of knowledge in our API. After making use of the configurations, our software will appear like the next picture:

Conclusion
Headless WordPress is an out-of-the-box performance that solves points confronted by most builders and website homeowners regarding content material administration methods. On this article, we explored the probabilities of utilizing headless integrations to construct, handle, and ship content material utilizing WordPress and Vue.
Expertise your Vue apps precisely how a consumer does
Debugging Vue.js purposes could be tough, particularly when there are dozens, if not a whole lot of mutations throughout a consumer session. In the event you’re excited by monitoring and monitoring Vue mutations for your whole customers in manufacturing, attempt LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording actually all the pieces that occurs in your Vue apps together with community requests, JavaScript errors, efficiency issues, and rather more. As an alternative of guessing why issues occur, you’ll be able to combination and report on what state your software was in when a difficulty occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, providing you with context round what led to an error, and what state the appliance was in when a difficulty occurred.
Modernize the way you debug your Vue apps – Begin monitoring without cost.


