As a starting developer, I felt intimidated by the filter methodology. Whereas filter generally is a daunting array iterator to be taught, after mastering the filter methodology, I recognize what a strong and great tool it’s. In case you are terrified of the filter methodology too, learn on and let me enable you filter out your worry!
Merely Put
Merely put, filter is a technique that enables us to filter out a number of gadgets from a bigger assortment based mostly on sure standards.
Let’s begin with an instance of the filter methodology utilizing a easy array of numbers:
For instance’s sake, let’s take away the quantity 3 from this array utilizing the filter methodology.
Within the above instance, we name filter on our array of numbers. Then, we state that for every quantity in our array, return all numbers that aren’t equal to three. This line of code would return the next array:
Upping the Ante Marge
A easy instance is nice for serving to us to see how the filter methodology capabilities however now let’s use filter with a bigger knowledge set.
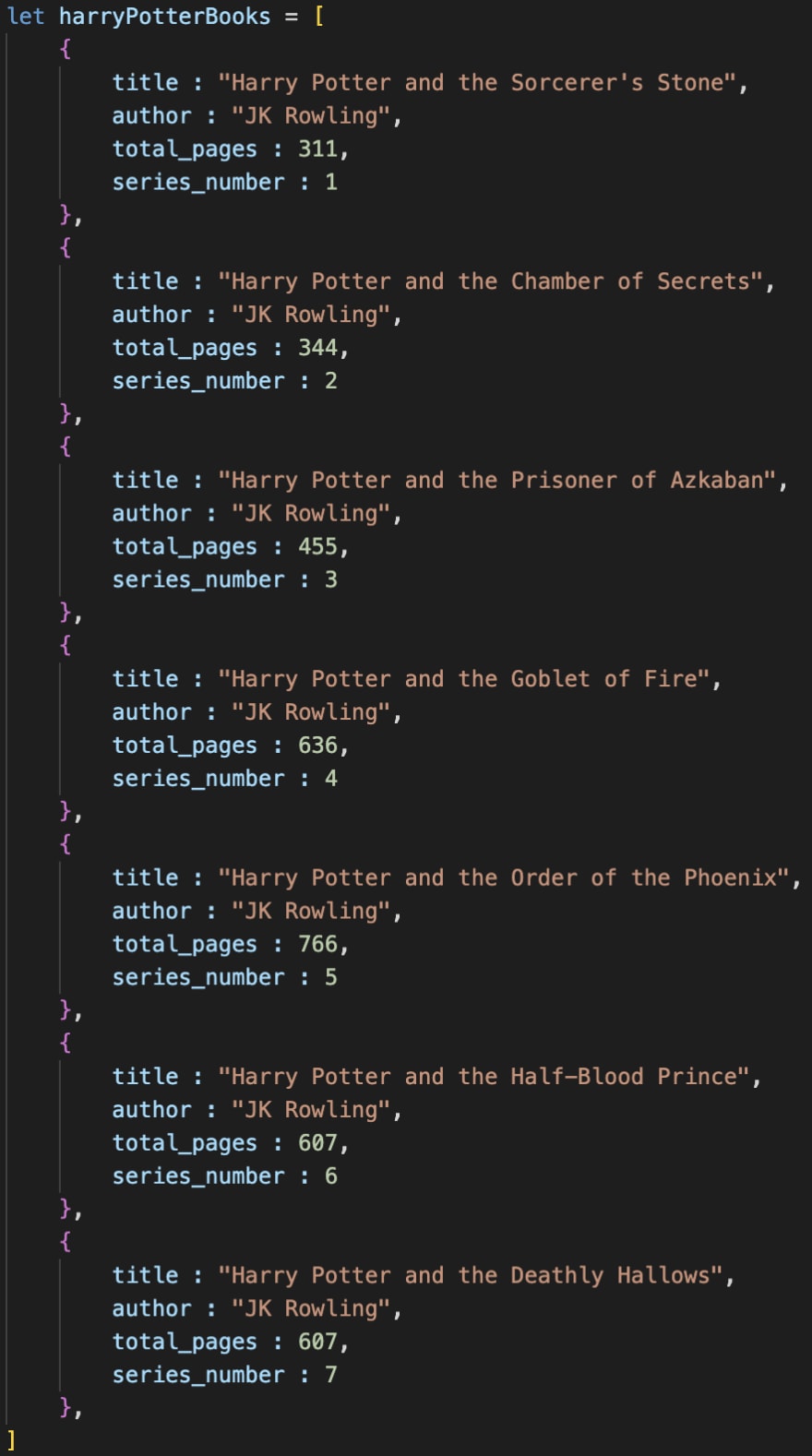
Right here now we have an array of objects. Extra particularly, it’s an array of Harry Potter novels. Every e book object consists of the title, writer, web page complete, and sequence quantity.
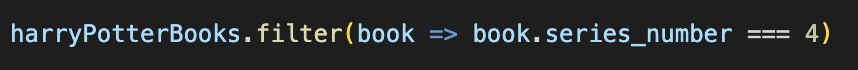
Let’s fake we need to learn the 4th e book within the sequence (which additionally occurs to be my private favourite!) however we can’t bear in mind what the e book title is. Let’s use the filter methodology to assist us:
We name .filter on our array of Harry Potter e book objects. Filter will take a look at every e book object, verify to see if its sequence quantity is 4. If the sequence quantity shouldn’t be 4, filter says, “See Ya!” and strikes on to the subsequent e book object. If the sequence quantity is 4, filter says, “Come aboard!” and retains that object within the array.
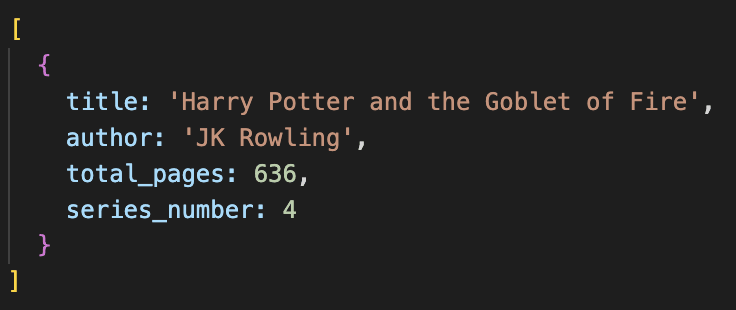
That is the filtered array that might be returned to us given the above code:
Now we have our filtered array with the one e book object whose sequence quantity is 4, which simply so occurs to be… The Goblet of Hearth!
Sometimes, we might set this new filtered array to a variable title like so:  This enables us to entry the filtered array the place we might have it. We’ll see how this concept is utilized in our subsequent instance.
This enables us to entry the filtered array the place we might have it. We’ll see how this concept is utilized in our subsequent instance.
Go Large or Go Procuring
The earlier examples have been enlightening however it is time to see the filter methodology work within the scope of one thing we’re all aware of: filtering clothes gadgets by class. My bootcamp challenge accomplice and I not too long ago developed a closet utility utilizing React that enables the consumer to filter their closet based mostly on clothes class, i.e. tops, bottoms, footwear, and so forth.
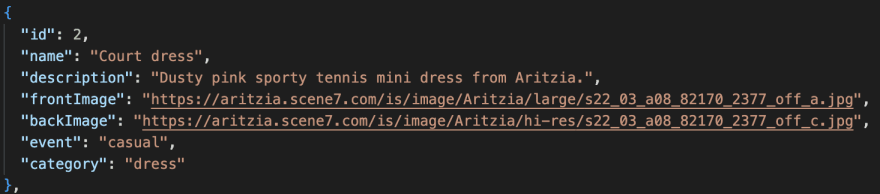
Right here you’ll be able to see an instance of our clothes merchandise on the web page, in addition to the merchandise object:

Using a dropdown menu, the consumer can change which gadgets are proven on the web page based mostly on the chosen clothes class.
When a consumer chooses a selected class from the dropdown, the filter methodology is utilized to show solely the clothes gadgets of that chosen class.
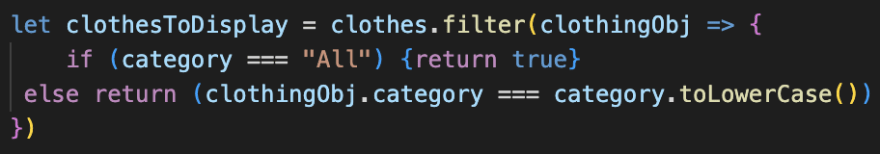
Right here is the code that makes this behind the scenes magic occur:
-
First, we set our new filtered array to a variable named “clothesToDisplay”. This enables us to make use of our filtered array to render solely the garments with the chosen class on our web page.
-
Subsequent, we name filter on our unique garments array, which incorporates each clothes object we created.
-
Then, for every merchandise on this clothes array, if our chosen class is “All”, we need to return true. This implies if there isn’t a particular class chosen, return the entire gadgets within the unique array.
-
Lastly, we return solely the gadgets from our array whose class is similar as the chosen class.
*It can be crucial we use the toLowerCase() methodology as a result of we’re utilizing the strict equality operator to match our classes. Our clothes object’s worth for the class key start with a lowercase letter, however our class dropdown choices start with an uppercase letter. We should name the toLowerCase methodology to make sure they’re precisely equal when evaluating.
Conclusion:
The filter methodology is an unbelievable array iterator that shouldn’t be feared! After studying how this methodology might be utilized in quite a lot of methods, I hope I’ve helped filter out a few of your worry and you’ll fortunately filter each time and wherever the necessity might come up!