Error dealing with is a fancy course of. It is very boring and takes plenty of time. One of many issues is displaying errors to the person within the Flutter utility. Right this moment we are going to discuss this.
All tasks use alternative ways to displaying exceptions and errors data to person.
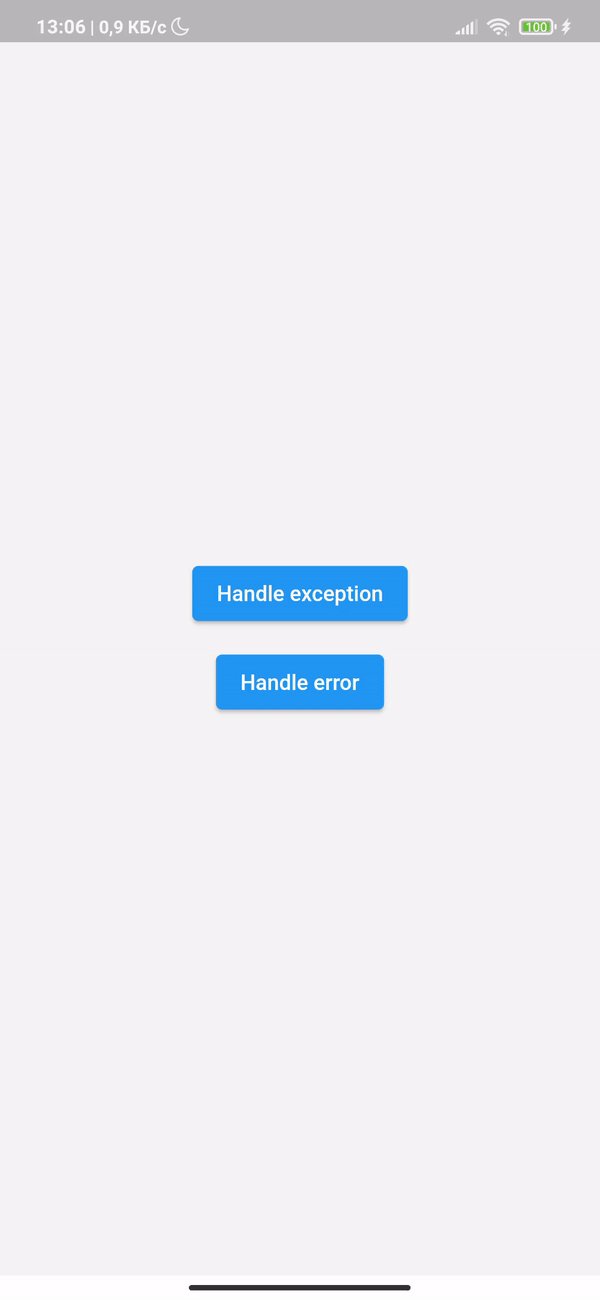
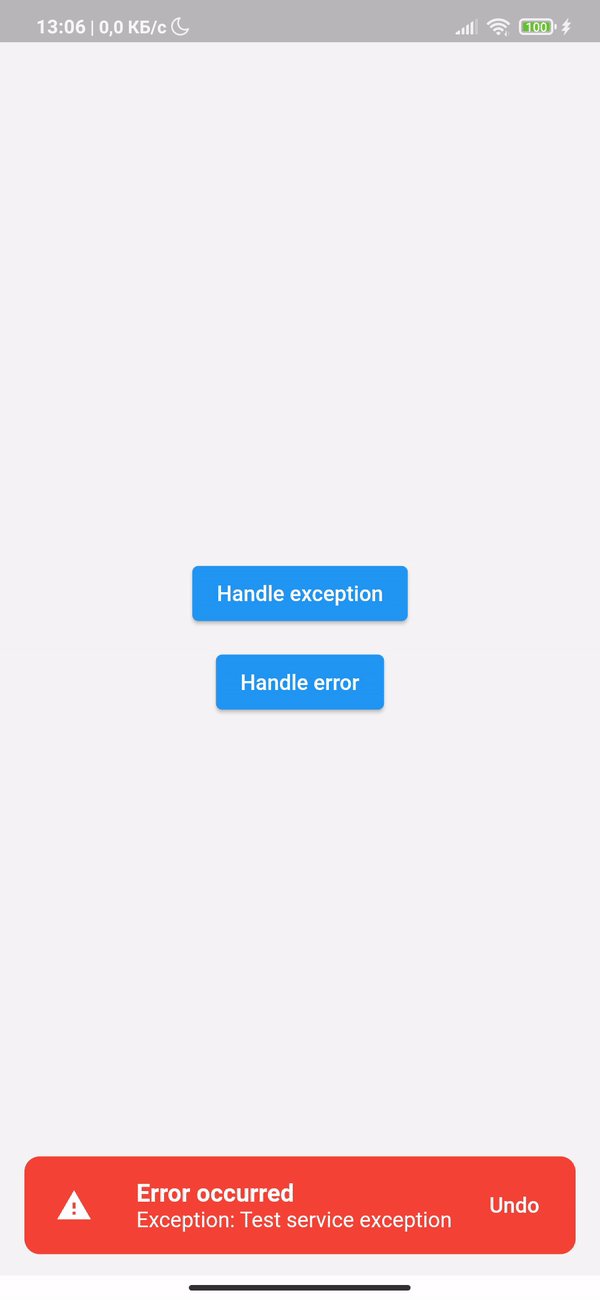
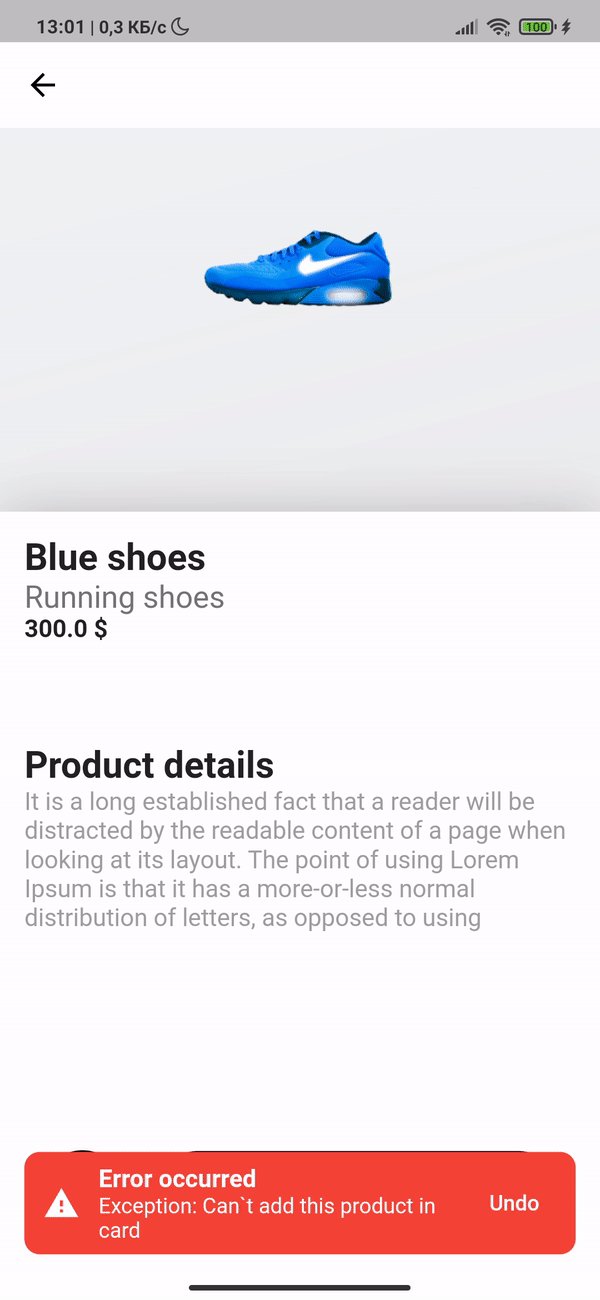
Generally functions present widespread snackbars
Generally it realized with modal dialogs
Generally it make with banner screens
However I thinks that is not an issue.
We’re all cool builders and know learn how to make any issues in UI of our functions.
The issue begins in the meanwhile when we have to perceive which messages and the place we need to present. And crucial downside is learn how to course of them in a easy approach for all companies and repositories of the applying
Only for this, you should use the talker library.
configure it for the applying I confirmed in this text
However in the present day we are going to discuss one thing else.
We’d like a easy method to arrange the error messages displaying as soon as and never copy this code within the utility on a regular basis.

1) Add talker_flutter dependency in pubspec.yaml
talker_flutter: ^1.4.0
2) Init talker to your utility
void fundamental() {
remaining talker = Talker(
loggerSettings: TalkerLoggerSettings(
enableColors: !Platform.isIOS,
),
);
runZonedGuarded(
() => runApp(
CustomErrorMessagesExample(talker: talker),
),
(Object error, StackTrace stack) {
talker.deal with(error, stack, 'Uncaught app exception');
},
);
}
3) You want to implement wrapper at preliminary route of your utility or at display which the place you need to present error messages.
@override
Widget construct(BuildContext context) {
return Scaffold(
physique: TalkerWrapper(
talker: talker,
choices: const TalkerWrapperOptions(
enableErrorAlerts: true,
),
youngster: const Middle(youngster: Textual content('Your display')),
),
);
}
You may see the total instance within the mission repository.
And you may examine talker_shop_app_example utility instance with BLoC as state administration and tuned exceptions displaying by talker
Customization
However everybody desires to make use of totally different widgets to show errors.
And this level might be solved utilizing the talker_flutter library.
As a way to customise snackbars, you should use choices of TalkerWrapper
class TalkerWrapperOptions {
remaining String exceptionTitle;
remaining String errorTitle;
remaining TalkerExceptionBuilder? exceptionAlertBuilder;
remaining TalkerErrorBuilder? errorAlertBuilder;
remaining bool enableErrorAlerts;
remaining bool enableExceptionAlerts;
}
- Use exceptionAlertBuilder and errorAlertBuilder for construct customized widgets in snackbars.
- Use enableErrorAlerts and enableExceptionAlerts for filtering snackbars.
- Use exceptionTitle and errorTitle for customized snackbar titles.
Extra customization
And if you wish to present different widgets (aside from Snackbars) – you should use TalkerListener as an alternative of TalkerWrapper.
TalkerListener(
talker: talker,
listener: (knowledge) {
/// Present your error messages on modal dialogs, screens, and many others
},
youngster: /// Your display or app widget,
);
Conclusion
I hope I managed to clarify the whole lot I needed within the article.
I might be more than happy if you happen to attempt to use the talker package deal
And put a star