On this article, we’ll describe find out how to export a easy REST API from Specific.js to Wayne.js. We received’t simply change a framework; we’ll translate from the cloud paradigm to the sting paradigm. Specific.js is an easy internet server designed to accommodate a REST API, and, on a smaller scale, it reproduces the idea of getting the workload of the REST API executed on a server in a cloud setting. Wayne.js is a small toolkit that permits you to assemble a REST API inside the browser.
Amazingly, as of late you possibly can see totally different design paradigms pushing the elaboration in two totally different instructions. It’s potential to understand how each radically totally different visions nonetheless make sense. I’m referring to the ideas of edge computing and cloud computing that are radically totally different approaches to deciding the place many of the computation of a system is carried out. In cloud computing, the computation is carried out inside clouds. In edge computing, the workloads are executed on edge gadgets, like browsers working on the customers’ PC, cell phones, and extra.
I’ve ready a GitHub repository with three directories to raised perceive these mechanisms. First, the fundamental listing incorporates the fundamental implementation of a service employee that can allow us to discover the straightforward mechanisms it presents. The second listing is simple-express, a simple REST API carried out utilizing Specific.js and Node.js. It will likely be our reference implementation, and I’ll present you find out how to migrate it to Wayne.js. The third listing is the Wayne listing, which incorporates the Wayne.js model of the REST API.
Bounce forward:
What’s Wayne.js?
Wayne.js was designed to implement an HTTP server in a service employee working inside a browser. Service employees host easy proxy mechanisms inside the browser to include the quantity of visitors between the browser and the cloud, particularly in eventualities the place no or crippled web entry is accessible. Wayne.js leverages the idea of service employees to host extra expressive issues than easy proxy mechanisms.
Wayne.js makes use of the precise semantics of Specific.js in a service employee to implement a REST API that runs proper within the browser. Working with service employees is straightforward, and it’s composed of the code to put in them and the logic it implements. The code to put in Wayne.js is fairly simple.
Putting in Wayne.js
First, examine the supply of the serviceWorker container within the navigator object. That is wanted as a result of it won’t be out there on older browsers or in personal searching mode:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js').then(perform (registration) {
console.log('Service Employee set up success! Scope:',
registration.scope);
}).catch(perform (error) {
console.log('Service Employee set up failed:', error);
});
}
The serviceWorker introduces the register technique to inform the browser which JavaScript file to implement for the service employee’s logic. Right here’s an instance exhibiting the sw.js file:
self.addEventListener('set up', occasion => {
console.log("Service Employee Put in");
});
self.addEventListener('activate', occasion => {
console.log("Service Employee Activated");
});
self.addEventListener('fetch', occasion => {
console.log("Requested URL: " + occasion.request.url);
});
As you possibly can see, it is going to print a message on every of the occasions of the lifecycle of a service employee. The primary occasion is set up, and it’s useful to do a one-time initialization wanted by your service employee.
Activating Wayne.js
The second occasion occurs as soon as in a service employee’s life. This differs from set up as a result of as an alternative of firing each time a brand new model of the service employee is put in, activate is just fired when the service employee is put in for the primary time. It’s because a earlier model of the service employee is already working.
To power the activation of a brand new model of the service employee, you possibly can ask your browser to put in and activate on every web page, reloading to at all times have the final model working. For instance, the Replace on Reload checkbox in Google Chrome is within the Software Tab within the developer window. rule of thumb for creating service employees is to at all times examine that you’re working the final model, even uninstall and reinstall it, to make certain. It will save lots of head scratches when issues aren’t working.
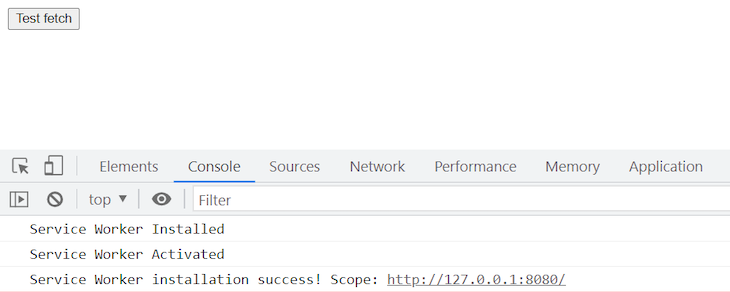
To examine that all the pieces works, serve the web page together with your internet server of alternative (I normally use http-server), and you will note the occasion accurately being fired within the console window:

A REST API from Specific.js to Wayne.js
Within the repository, within the listing simple-express, one can find a easy REST API. It’s not terribly thrilling, however it’s greater than a “Good day, World!” API that exhibits the fundamentals of an API. It has two GET companies: one getting a parameter on the question string and one other with out parameters. Moreover, the API has a POST service taking parameters within the physique.
It’s an Specific.js mission, so it is possible for you to to execute it with a easy node. that can execute simple-express.js. It will allocate the API companies and serve the online utility UI within the index.html file. By twiddling with the online app, it is possible for you to to know what you are able to do — simply add parts to an array and checklist them.
Relocating to Wayne.js
Thus far, you need to perceive the place Wayne.js does its magic. Wayne.js is a specific service employee that can mimic the construction of a REST API by redirecting the fetch operations that usually land on a server endpoint towards the strategies carried out within the service employee file.
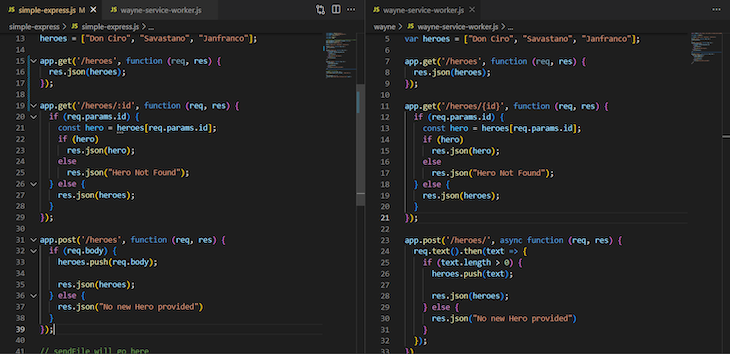
If you happen to have a look at simple-express/simple-express.js and wayne/wayne-service-worker.js facet by facet, you’ll discover they’re just about the identical. Don’t fear. We’ll focus on their small variations shortly, however there’s a paradigm shift right here.
Evaluating Wayne.js and Specific.js
The Specific.js model is executed on the server, whereas the Wayne.js model lives within the browser. To make clear, the Wayne.js API model is executed by http-server. That is from a server viewpoint, which exhibits that the API and the frontend are static information served to the browser. The entire API logic is executed simply within the browser. This may be simply verified by checking the HTTP server logs:
![]()
As soon as index.html and wayne-service-worker.js are served to the browser, each successive interplay with the frontend will occur within the browser, producing no logs on the http-server. This exhibits the actual potential of this method, as you possibly can even shut down the server. So, interactions and API calls won’t ever go away the browser, making your utility able to working even in an offline mode:

One of many variations between Wayne.js and Specific.js for service employee routing is in how question String parameters are dealt with. In Specific.js (proper), the parameters are specified with a colon, whereas in Wayne.js, every parameter is outlined by curly brackets (strains 19 on the correct and 11 on the left).
One other distinction is that the request physique is accessible instantly, whereas in Wayne.js, it’s accessed by way of a promise (line 32 on the left and line 24 on the correct). On this mechanism, the documentation goes just a little deeper. It presents varied accessors to the physique that return it in numerous codecs:
arrayBuffer(): For anArrayBufferillustrationblob(): To get an unstructuredBlobillustration of the request physiqueformData(): ForFormDatajson(): That permits you to deal with the physique asJSONtextual content(): Probably the most simple illustration of the request physique, the place any additional parsing is left to you
As you possibly can see, by way of these strategies, it is possible for you to to deal with all customary codecs you’d anticipate to deal with in a REST API. Extra performance out there on Wayne is the redirect() operation that permits you to redirect API calls towards different endpoints. It really works the identical as in Specific, however contemplating the totally different structure of an in-browser API, chances are you’ll use this mechanism to do one thing sensible.
Suppose your native API can present approximated outcomes when the browser is offline and might redirect to a extra highly effective model of the identical API when the browser will get on-line once more, which could be completed by redirecting the calls.
That is the right manner of realizing a Progressive Net Software (PWA). These internet apps will preserve working in restricted or absent web entry and dealing seamlessly when the connection is re-established.
In case you have adopted me till this level, it needs to be clear by trying on the code there isn’t any (vital) distinction between writing a REST API for Specific.js or Wayne.js. The first distinction is that Wayne.js permits you to migrate your REST API proper within the browser, offering help for a radically totally different structure to your internet app/API mixture. Which means that extra code is executed within the browser, pushing computation to the sting, and extra flexibility could be supplied in an excessive state of affairs the place your internet app can preserve working beneath excessive circumstances (i.e., no or unreliable web connection).
Conclusion
Wayne.js is an clever manner of designing a REST API and its frontend by letting you migrate any REST API to be run proper within the browser with out (too many) modifications. This text has described find out how to export a easy REST API from Specific.js to Wayne.js. The concept is to indicate how it’s potential to implement a REST API in a Wayne.js service employee working inside a browser. In a extra strategic view, Wayne.js is usually a step towards creating a PWA that can preserve working with a restricted web connection.
200’s solely  Monitor failed and sluggish community requests in manufacturing
Monitor failed and sluggish community requests in manufacturing
Deploying a Node-based internet app or web site is the simple half. Ensuring your Node occasion continues to serve sources to your app is the place issues get more durable. If you happen to’re excited about guaranteeing requests to the backend or third occasion companies are profitable, attempt LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording actually all the pieces that occurs whereas a consumer interacts together with your app. As a substitute of guessing why issues occur, you possibly can combination and report on problematic community requests to rapidly perceive the basis trigger.
LogRocket devices your app to file baseline efficiency timings reminiscent of web page load time, time to first byte, sluggish community requests, and likewise logs Redux, NgRx, and Vuex actions/state. Begin monitoring totally free.


