Swap case statements are attracting consideration within the programming neighborhood for his or her drawbacks. Some builders declare that the verbosity and bulkiness of swap circumstances are causes to desert utilizing them solely. Nonetheless, are swap case statements that unhealthy?
This text will talk about the professionals and cons of TypeScript’s swap case, cowl some options, and have a look at which options are greatest for varied use circumstances.
Bounce forward:
What’s a swap case assertion?
A swap case block is a management construction that performs completely different actions in response to outputs supplied by given circumstances. In JavaScript, the swap key phrase of a swap case block wants a situation to guage. In distinction, the opposite statements contained in the block signify potential outcomes or circumstances of that situation and their related actions.
When a match is discovered, the statements related to that match execute. The default assertion executes if no match is discovered, and the management leaves the swap case block.
As a result of TypeScript is a superset of JavaScript, many of the processes will keep the identical, aside from some kind introductions.
The instance under explains swap case utilization in TypeScript:
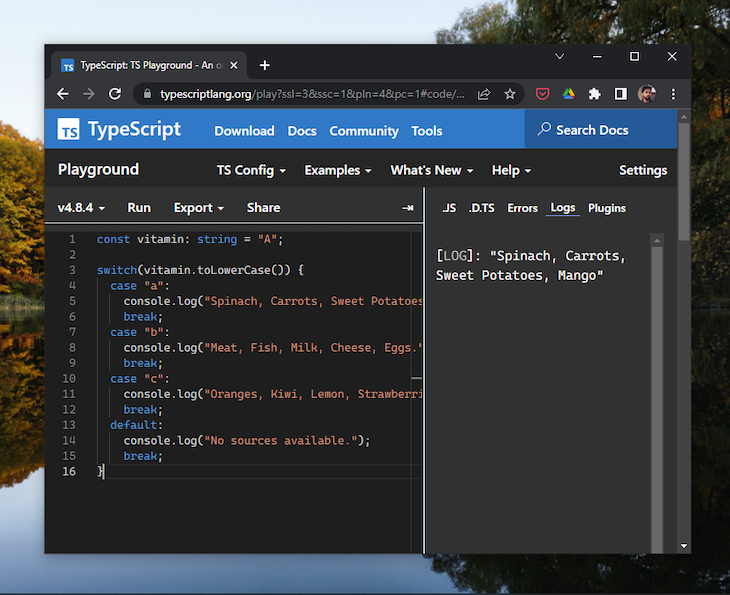
const vitamin: string = "A";
swap(vitamin.toLowerCase()) {
case "a":
console.log("Spinach, Carrots, Candy Potatoes, Mango");
break;
case "b":
console.log("Meat, Fish, Milk, Cheese, Eggs.");
break;
case "c":
console.log("Oranges, Kiwi, Lemon, Strawberries, Tomatoes");
break;
default:
console.log("No sources accessible.");
break;
}

See this instance within the TypeScript Playground.
Within the code above, we added a string kind to the variable Vitamin, which represents the type-safe nature of TypeScript.
TypeScript swap case execs
Swap case blocks function substitutes for prolonged, nested if-else statements. Though there are options, swap circumstances nonetheless have some benefits:
- Class: TypeScript swap circumstances are extra elegant and simpler to learn than
if-elseblocks - Performant: Swap circumstances are extra performant and are sooner to execute than
if-else - Small-scale maintainability: Swap circumstances provide higher maintainability than prolonged
if-elseblocks
Regardless of their superior efficiency to if-else blocks swap case statements don’t look as spectacular in superior situations. Contemplating the modern-day software program growth course of, swap circumstances have important downsides.
TypeScript swap case cons
Whereas there’s nothing unsuitable with the utility of swap circumstances, the true ache for builders is misapplying them, which is more likely to happen due to the underlying issues of swap circumstances:
Verbosity
Builders these days are inclined to keep away from verbosity of their code. Check out the next code block for an instance of how swap circumstances result in extra verbose code:
const day: quantity = 1;
swap (day) {
case 1: console.log("Monday");
break;
case 2: console.log("Tuesday");
break;
case 3: console.log("Wednesday");
break;
case 4: console.log("Thursday");
break;
case 5: console.log("Friday");
break;
case 6: console.log("Saturday");
break;
case 7: console.log("Sunday");
break;
default: console.log("Invalid Enter !!!!");
}
Within the code above, the repeated use of case and break makes the code cumbersome and prolonged.
Error-prone
Lacking break key phrases in swap case clauses result in irritating errors. Though it might not seem severe in minor tasks, these errors may cause extreme bugs in tasks with large codebases.
The error-prone nature of swap case blocks makes them much less helpful in massive tasks and in the end much less interesting to builders.
Poor large-scale maintainability
Though swap circumstances have higher maintainability in smaller tasks than if-else statements, their bulkiness and error-prone habits injury their maintainability. Swap case statements are recognized to deteriorate code maintainability as tasks develop.
These days, builders desire to make use of options to change circumstances to maintain their codes extra readable and maintainable.
Utilizing the article lookup desk as a substitute for TypeScript’s swap case
In JavaScript and TypeScript, object lookup is the commonest technique for avoiding swap circumstances. This system makes use of an object literal like a desk, with potential circumstances and their related actions, and consumes it:
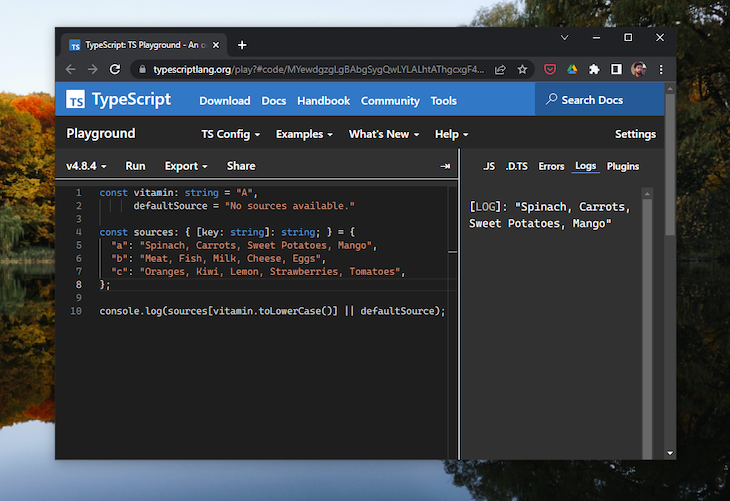
const vitamin: string = "A",
defaultSource = "No sources accessible."
const sources: { [key: string]: string; } = {
"a": "Spinach, Carrots, Candy Potatoes, Mango",
"b": "Meat, Fish, Milk, Cheese, Eggs",
"c": "Oranges, Kiwi, Lemon, Strawberries, Tomatoes",
};
console.log(sources[vitamin.toLowerCase()] || defaultSource);

See this instance within the TypeScript Playground.
That appears a lot neater and simpler in comparison with utilizing a swap case block.
Essentially the most important level of the article lookup approach is that, in contrast to swap case blocks, they don’t require including a break for each case. This prevents you from lacking breaks and inflicting bugs, which is useful when engaged on a giant codebase.
Object lookup tables are much less verbose, simply readable, and simply scanned. Though this different to change circumstances has advantages, it additionally has time and reminiscence tradeoffs.
The item lookup strategy may not be as quick as swap circumstances when there aren’t many circumstances to guage. Since an object is an information construction, accessing keys would require extra work than merely checking values and returning them, as we do with the swap case.
A JavaScript object is cached in reminiscence and later cleared by the rubbish collector as quickly as the article scope ceases to exist. Extra object keys take extra reminiscence and add to the house complexity.
It’s all the time a good suggestion to check the efficiency of huge object tables earlier than finalizing their utilization in your venture.
Inspecting the advantages of polymorphism and inheritance
Though swap circumstances don’t have reminiscence limitations, they’re arduous to take care of. Because the venture grows, including extra circumstances and lacking one break results in huge issues, together with violating the open-closed precept of SOLID software program design.
To grasp how swap circumstances are vulnerable to violating the open-closed precept, let’s have a look at this instance:
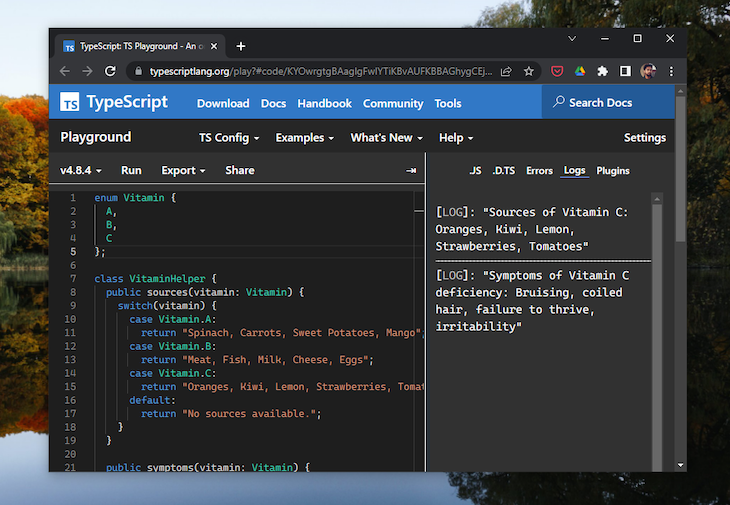
enum Vitamin {
A,
B,
C
};
class VitaminHelper {
public sources(vitamin: Vitamin) {
swap(vitamin) {
case Vitamin.A:
return "Spinach, Carrots, Candy Potatoes, Mango";
case Vitamin.B:
return "Meat, Fish, Milk, Cheese, Eggs";
case Vitamin.C:
return "Oranges, Kiwi, Lemon, Strawberries, Tomatoes";
default:
return "No sources accessible.";
}
}
public signs(vitamin: Vitamin) {
swap(vitamin) {
case Vitamin.A:
return "Dry eyes, dry pores and skin, frequent infections";
case Vitamin.B:
return "Anaemia, fatigue, or poor steadiness, reminiscence loss";
case Vitamin.C:
return "Bruising, coiled hair, failure to thrive, irritability";
default:
return "No deficiency signs accessible.";
}
}
}

See this instance within the TypeScript Playground.
For simplicity, I’ve averted utilizing the break key phrase within the instance and used return as a substitute.
The code above reveals using enum within the VitaminHelper class has two strategies to deal with the vitamin sources and the deficiency signs.
Each methods implement the swap case with the Vitamin to find out the circumstances and take the suitable actions. We should modify each strategies if we add just a few extra vitamin values to the enum.
Extra nice articles from LogRocket:
Implementing comparable patterns of swap case statements throughout massive tasks provides to poor maintainability and opens the entities to modifications — violating the open-closed precept of software program design.
Within the above instance, if we changed the swap case with an object desk, every technique would nonetheless have to be up to date every time a brand new object key’s added. It gained’t resolve the maintainability drawback.
Higher maintainability with OOP
TypeScript helps the OOP paradigm of programming, which helps create extra strong and maintainable code with out utilizing swap circumstances or object lookup tables. Let’s study polymorphism and inheritance in OOP as options to change case blocks in TypeScript.
Inheritance permits us to derive a category from an current base class. With polymorphism, we will change the habits of the prevailing members of the bottom class. Let’s use these ideas to repair the poor maintainability of our present code.
First, we have to drop the scoped enumerations and write an summary class that features two strategies we’ll inherit in subsequent lessons:
summary class Vitamin {
public sources() { /* Default sources */ }
public signs() { /* Default signs */ }
}
Following the polymorphism and inheritance ideas, we will write completely different lessons for extending our base class and overriding its default strategies:
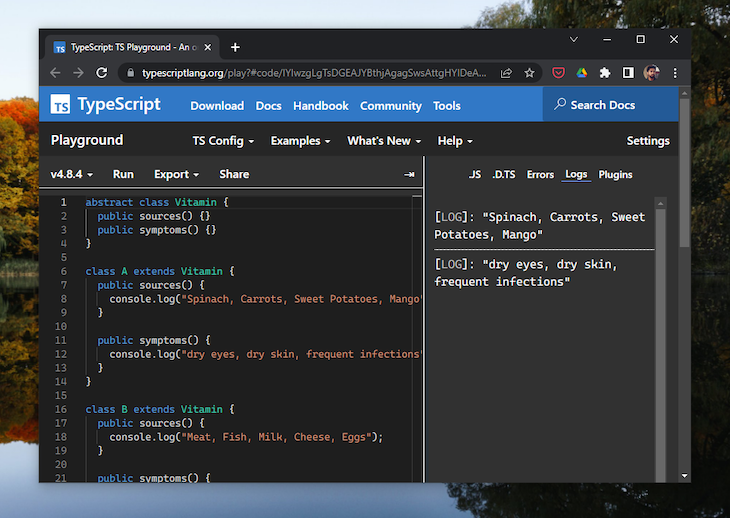
class A extends Vitamin {
public sources() {
return "Spinach, Carrots, Candy Potatoes, Mango";
}
public signs() {
return "Dry eyes, dry pores and skin, frequent infections";
}
}
class B extends Vitamin {
public sources() {
return "Meat, Fish, Milk, Cheese, Eggs";
}
public signs() {
return "Anaemia, fatigue, or poor steadiness, reminiscence loss";
}
}
class C extends Vitamin {
public sources() {
return "Oranges, Kiwi, Lemon, Strawberries, Tomatoes";
}
public signs() {
return "Bruising, coiled hair, failure to thrive, irritability";
}
}
Now, every time a brand new Vitamin is launched, we will repeat the method above and write a brand new Vitamin affiliation that extends our base class.
class D extends Vitamin {
public sources() {
return "Daylight, Salmon, sardines, purple meat, egg yolks";
}
public signs() {
return "Fatigue, bone ache or achiness, hair loss";
}
}

See this instance within the TypeScript Playground.
Within the instance above, the inheritance property of OOP in TypeScript allowed us to repeat the habits of a base class in numerous baby lessons. Courses A, B, and C are baby lessons of Vitamin and inherit all its properties.
Polymorphism helped us change the shape and habits of our base class. This was demonstrated when overriding or redefining the sources() and signs() strategies in every baby class.
In contrast to swap case statements, which require us to change current lessons consistently, polymorphism avoids this and is extra maintainable and simpler to know.
We are able to now outline a toddler class that extends the bottom class Vitamin and overrides its habits every time a brand new Vitamin worth must be launched.
Conclusion
We realized about TypeScript’s swap case statements, the troubles they might trigger, and a few of their options. Swap case statements usually are not dangerous to small passion tasks, but it surely’s simpler to make use of options to keep away from swap circumstances as your venture grows.
If reminiscence shouldn’t be a priority, the article lookup approach is a superb different to change circumstances. For tasks with the potential to develop, it’s best to make use of polymorphism and inheritance to specify completely different circumstances clearly and hold maintainability.
I hope you loved studying the article. Let me know your ideas within the feedback.
LogRocket: Full visibility into your internet and cell apps
LogRocket is a frontend software monitoring resolution that allows you to replay issues as in the event that they occurred in your personal browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket enables you to replay the session to rapidly perceive what went unsuitable. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to report the HTML and CSS on the web page, recreating pixel-perfect movies of even essentially the most advanced single-page and cell apps.