Freezing net pages, sluggish UX, dealing with quite a few elements, gradual rendering, and pointless re-rendering are widespread points you may encounter when constructing a React software if you don’t optimize your app’s efficiency.
This text will spotlight efficiency optimization instruments that may allow you to establish potential issues in your React software so you possibly can obtain UX perfection. These instruments embrace the Profiler API, React.memo(), and the React Developer Instruments.
Contents
The Profiler API
The Profiler API (not the one from the Chrome Dev instruments) is a comparatively new React element developed by B. Vaughn. It supplies a method to trace what number of occasions your elements are re-rendered and the “value” of rendering, i.e., the time and assets affected by that re-render.
With it, you possibly can shortly establish gradual and defecting areas of your software which will must be optimized by memoization.
How you can use the Profiler API
The Profiler API sometimes requires two props: the id and an onRender callback operate that collects time metrics anytime a element wrapped by the <Profiler /> is mounted or up to date. It’s a very environment friendly device for detecting lagging elements in your React app.
The code snippet under reveals how you can profile a Footer element:
import React, { Profiler } from "react";
return(
<App>
<Profiler id="Footer" onRender={callback}>
<Footer {...props} />
</Profiler>
<Primary {...props} />
</App>
);
You may also use a number of <Profiler/> elements to maintain observe of various elements of your software:
return(
<App>
<Profiler id="Footer" onRender={callback}>
<Footer {...props} />
</Profiler>
<Profiler id="Primary" onRender={callback}>
<Primary {...props} />
</Profiler>
</App>
);
<Profiler /> elements can be nested in a way with which you’ll be able to entry distinct elements inside the identical tree:
return(
<App>
<Profiler id="Panel" onRender={callback}>
<Panel {...props}>
<Profiler id="Primary" onRender={callback}>
<Primary {...props} />
</Profiler>
<Profiler id="PreviewPane" onRender={callback}>
<PreviewPane {...props} />
</Profiler>
</Panel>
</Profiler>
</App>
);
These are simply other ways to make use of the <Profiler /> to trace your software’s efficiency.
The onRender callback
The <Profiler/> requires an onRender technique as a prop. This operate runs when a element within the profiled tree “commits” a change. It will get details about what was rendered and the way lengthy it took:
operate callback(id, part, actualTime, baseTime, startTime, commitTime, interactions) {
// mixture or log render timings...
}
Now, let’s outline the props:
- The
idprop is used to establish the Profiler reporting; should you’re utilizing a number of profilers, this might help you determine what portion of the tree was compromised part(mount/replace)will report whether or not the element tree was mounted for the primary time or was re-rendered primarily based on a change in props, state, or hooksactualTimeis the period of time it took for the Profiler to mount or replace its descendantsbaseTimeis the period of probably the most present render time for every elementstartTimeis the timestamp when the Profiler began measuring its descendants’ mount/render timecommitTimeis the time it took to commit an replace. All profilers share this worth in a commit, making it potential to group them if desiredinteractionsis a set of “interactions” tracked when the replace was scheduled, for example, once you schedulesetStateoperate
Though the API for monitoring interactions continues to be experimental, it will possibly grow to be very efficient when figuring out the reason for an replace. You may be taught extra about it right here.
import React, { Profiler } from "react";
const callback = (id, part, actualTime, baseTime, startTime, commitTime) => {
console.log(`${id}'s ${part} part:`);
console.log(`Precise time: ${actualTime}`);
console.log(`Base time: ${baseTime}`);
console.log(`Begin time: ${startTime}`);
console.log(`Commit time: ${commitTime}`);
};
return (
<>
<Profiler id="CurrencyInput" onRender={callback}>
<CurrencyInput
props={props}
/>
</Profiler>
</>
);
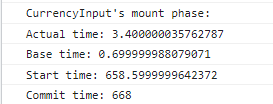
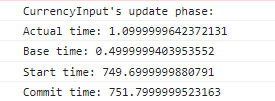
Within the instance above, the <Profiler/> is wrapped across the CurrencyInput element enabling you to entry a bunch of useful details about this element when it mounts. On this case, you possibly can entry that info on the console:


These parameters will assist in figuring out which element tree is slowing your app down and which is performing properly.
Use circumstances for the Profiler API
You should use the <Profiler /> when:
- You plan to retrieve timings for particular app elements programmatically
- You wish to decide which particular person motion or backend request triggered the render to decide to being extraordinarily gradual
- You’d like to offer your efficiency findings with a extra semantic context
Drawbacks of the Profiler API
- It doesn’t essentially provide you with as a lot render info because the React DevTools Profiler
- It comes at a value; every Profiler occasion in your elements tree incurs a tiny efficiency penalty
The Profiler API was additionally very just lately disabled in manufacturing builds as a consequence of its minor affect on efficiency. Whereas this isn’t normally a priority as a result of most severe efficiency points will probably be noticeable in manufacturing and growth builds, that isn’t at all times the case. Generally you might wish to entry your element’s rendering time on the manufacturing bundle.
React.memo()
React.memo() is a operate that tends to turn out to be useful when dealing with pointless re-rendering. It helps to enhance the rendering effectivity of purposeful elements and hooks by ensuring React skips the re-rendering of a element if its props haven’t modified on mounting/updating. The memo stands for memoization.
How you can use React.memo()
Wrapping your operate element within the React.memo() operate is the most typical means to make use of it:
const Stone = React.memo(() => {
return (
<div className="black-stone">
<Process />
</div>
);
});
Contemplate the instance under:
const Component1 = () => {
console.log("Element 1 rendered")
return (
<>
<p>Element 1</p>
</>
)
}
const Component2 = () => {
console.log("Element 2 rendered")
return (
<div>
<p>Element 2</p>
</div>
)
}
const SampleApp = () => {
const [counter, setCounter] = React.useState(0)
return (
<div>
<div>Depend: {counter}</div>
<Component1 />
<Component2 />
<button onClick={() => setCounter(counter + 1)}>enhance rely</button>
</div>
)
}
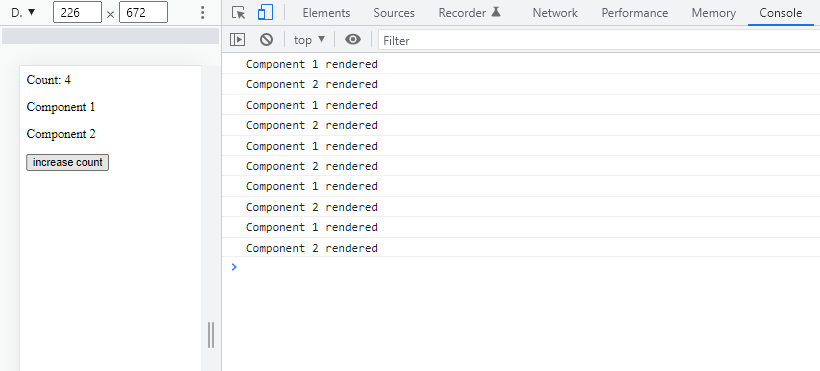
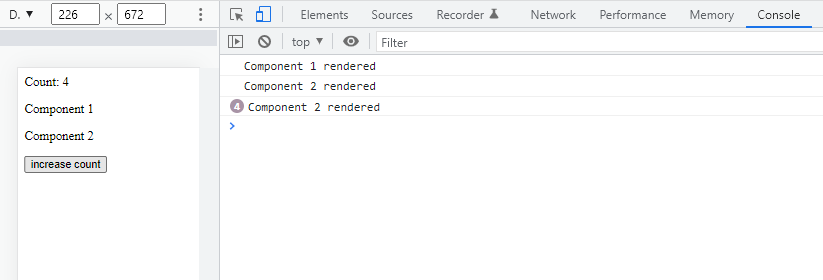
The code above is an easy React software containing two elements: Component1 and Component2, that are housed by the App element. These two elements will report back to the console at any time when rendered or re-rendered.
The App element additionally has a counter state variable that dynamically adjustments on the press of the enhance rely button, inflicting Component1 and Component2 to re-render.

After clicking the button 4 occasions (rising the rely to 4), you possibly can see that now we have 5 logs for every element: one for the preliminary render and an additional 4 for each time the button is clicked (i.e., each time these elements are re-rendered). This can be a efficiency downside that you could be be inclined to disregard as it could go unnoticed in smaller initiatives, but it surely involves play in a lot bigger ones, making your app redundant and gradual.
The excellent news is you can shortly repair this downside with React.memo(). As an example, if you do not need Component1 to re-render once you click on the button, right here’s how:
const Component1 = React.memo(operate Component1(props) {
console.log("Element 1 rendered")
return (
<div>
<p>Element 1</p>
</div>
)
});
Now that now we have wrapped Component1 with React.memo(), let’s head again to the console and see how that impacts our app:

As you possibly can see, Component1 doesn’t re-render when the counter is elevated, thereby fixing our downside.
Use circumstances for React.memo()
It’s best to make use of React.memo() when:
- The element rendering time is greater than 100ms
- The element retains re-rendering for a similar set of props, which frequently occurs when a father or mother element forces its youngster element to render
- You might be coping with bigger purposes with a excessive variety of UI elements, and a re-render would lead to noticeable response latency for the person (poor UX)
Drawbacks of React.memo()
Keep away from utilizing React.memo() when the efficiency advantages are unattainable to guage. If the computational time for re-rendering our element (with and with out this higher-order element) is small or non-existent, then using React.memo() is pointless.
Whereas it’s possible to incorporate wrap class elements with React.memo, it’s thought-about unhealthy observe, so it’s extremely discouraged. As an alternative, extending the PureComponent class is extra fascinating, which is a a lot cleaner solution to memoize your class elements.
As a rule of thumb, should you can’t measure the efficiency benefits, don’t use memoization.
React has a Chrome DevTools extension known as React Developer Instruments. The React Developer instruments have two tabs: 

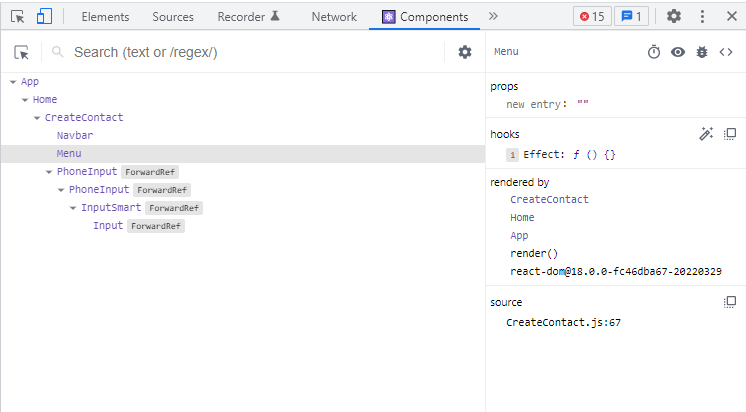
The Parts tab provides you entry to your app’s element hierarchy and its state info. It shows each the foundation React elements and the subcomponents rendered on the web page.
The Profiler tab aids efficiency optimization as a result of it provides you an ideal analogy of your app construction and element rendering time.


Be aware that you just should be utilizing React v.16.5 or larger to entry React Developer Instruments.
Utilizing the Profiler
By profiling a React software, you possibly can readily attain all the required knowledge that illustrates the app’s all-around efficiency, which lets you optimize it by memoizing with React.memo().
There are three straightforward steps to utilizing the Profiler:
- Click on the Report button on the Profiler tab; this provides it entry to your software’s actions and its basic UI habits
- Perform your app’s typical operations such as you normally would (at this level, the Profiler will accumulate knowledge on software re-renders)
- Click on the Report button once more to cease the recording
Deciphering the outcomes
Sometimes, React runs in two phases: the render part, which decides what DOM adjustments are to be made, and the commit part, the place the actions are literally carried out.
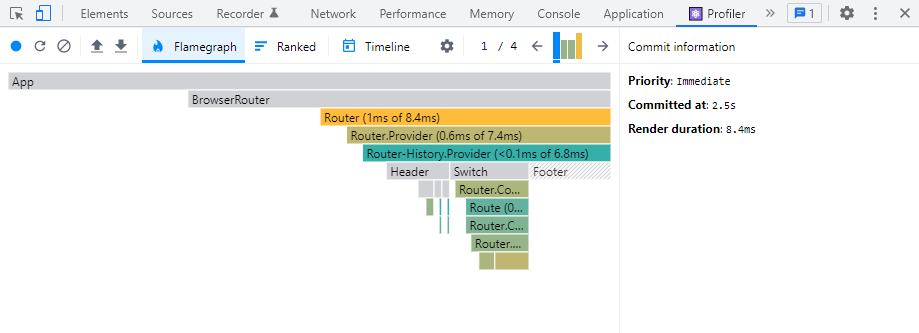
React’s Profiler collates your app’s efficiency info and shows them within the type of commits represented by bar charts as illustrated under.
![]()
These charts are available in three completely different kinds.
Flame graph
This graph represents your element’s present state for a single commit. Every bar represents a element in your app, and the size of every bar is set by its corresponding element’s render time, so the longer your element’s render time, the longer the bar turns into.

The app above reveals that Router.Supplier took longer to render than the Router.Shopper. You may click on every bar to get the precise commit info for every element.
You may also get a way of how lengthy every element took to render by trying on the colours of the bars. The colours are interpreted as follows:
- Grey: the element did not render in the course of the commit
- Blue-green: the element comparatively took much less time to render
- Yellow-green: the element comparatively took extra time to render
- Yellow: the element took probably the most time to render
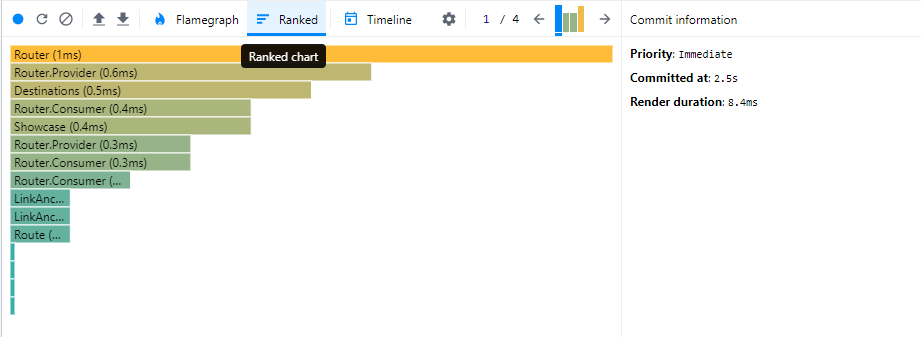
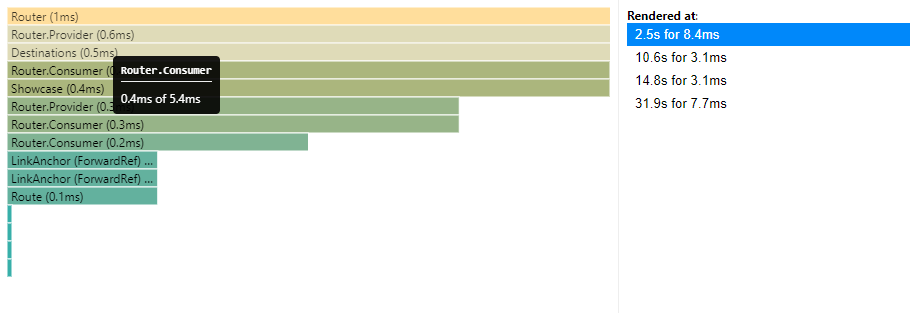
Ranked graph
This graph shows the leads to ranked order of every element’s time to render or re-render. The element which takes the longest time is on high.
With this graph, you possibly can instantly detect which elements gradual your software down and which of them affect web page reloads most.

The Router has the longest render time from the pattern app above.
Element chart
You may entry a element’s chart by double clicking any bars representing that element. This chart supplies info in your element’s lifecycle throughout profiling time.

As I discussed earlier, the Profiler supplies useful info like your app’s run time, element re-render time, and commit info. These outcomes are important as a result of they provide you an outline of the appliance in several methods, enabling you to determine which elements are inflicting the lengthy renders and optimize them utilizing methods like memoization to keep away from undesirable re-renders.
It’s a chunk of cake to uncover efficiency points in your React software after studying how you can use this Chrome DevTools plugin efficiently.
Use circumstances for React Developer Instruments
You should use React Developer Instruments when:
- You need a graphical visualization of your app’s efficiency, element by element
- You wish to observe every element’s render time and what element is probably inflicting your software to lag or freeze, particularly for a lot bigger ones
- You wish to entry element and state info inside the console
Drawbacks of React Developer Instruments
As a lot because the Profiler provides you entry to your app’s element info, it doesn’t actively remedy the issue, it solely reveals it to you. You continue to must actively apply optimization methods like memoization to enhance your app’s efficiency.
Memoization in React phrases is an optimization approach by which the kid element solely re-renders if the props change when the father or mother element re-renders. If the props stay unchanged, it should skip the
rendertechnique and return the cached consequence.
Comparability chart
| React Developer Instruments Profiler | The Profiler API (<Profiler/>) | React.memo() | |
|---|---|---|---|
| What does it do? | Analyses your software and returns a graphical illustration of the outcomes. | Analyses your software and produces a programmatic illustration of the outcomes. | It’s used to memoize elements the place needed primarily based on outcomes gotten. |
| Does it show element render time? | Sure | Sure | No |
| Is it efficient on the manufacturing bundle? | No | No | Sure |
Taking a look at these instruments, the React Dev Instruments Profiler simply edged in entrance for me just because it’s straightforward to make use of, properly documented, and provides you full entry to your element tree construction in a graph-like method. It couldn’t be simpler to establish efficiency “hiccups” in a React software.
Conclusion
This information has demonstrated a number of the instruments out there for profiling React apps and figuring out efficiency considerations. We additionally went over memoization and how you can use the React.memo() operate to enhance your app’s total efficiency. Joyful coding!
Full visibility into manufacturing React apps
Debugging React purposes may be troublesome, particularly when customers expertise points which are exhausting to breed. If you happen to’re focused on monitoring and monitoring Redux state, routinely surfacing JavaScript errors, and monitoring gradual community requests and element load time, strive LogRocket. 

LogRocket is sort of a DVR for net and cellular apps, recording actually every part that occurs in your React app. As an alternative of guessing why issues occur, you possibly can mixture and report on what state your software was in when a problem occurred. LogRocket additionally screens your app’s efficiency, reporting with metrics like shopper CPU load, shopper reminiscence utilization, and extra.
The LogRocket Redux middleware package deal provides an additional layer of visibility into your person classes. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring without spending a dime.