Hi there!
Discovered the next error. I create two courses inherited from Part. Class Test1:
import
{
Part,
_decorator
} from "cc";
const {ccclass}=_decorator;
@ccclass("Test1")
export class Test1 extends Part
{
}
Class Test2:
import
{
Part,
_decorator
} from "cc";
const {ccclass}=_decorator;
@ccclass("Test2")
export class Test2 extends Part
{
}
Subsequent, I create class Controller:
import
{
Part,
_decorator
} from "cc";
const {ccclass,property}=_decorator;
@ccclass("Controller")
export class Controller extends Part
{
@property(Part)
public elements:Part[]=[];
}
I create the next construction on the scene (elements added):
There ought to be an image right here, however new customers can’t add sufficient of them!
Add two empty array components:
There ought to be an image right here, however new customers can’t add sufficient of them!
I’ll add a node with the Test1 element to the aspect with index 0:
There ought to be an image right here, however new customers can’t add sufficient of them!
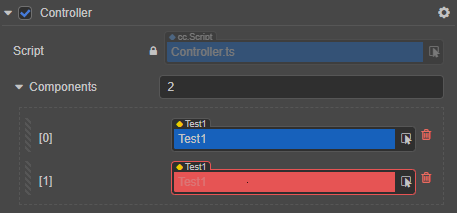
Take note of how the aspect with index 1 has modified. I can’t add a node with the Test2 element there:

However, if I first add the element to the aspect at index 1:
There ought to be an image right here, however new customers can’t add sufficient of them!
Then I can already add one other element:
There ought to be an image right here, however new customers can’t add sufficient of them!
And if there are extra components, then all the things typically turns into sadder. You solely want so as to add from the top. And if you’ll want to exchange one thing, then you’ll want to delete all the things and redo it. Is that this regular conduct?
I already tried and alter these strains to different choices:
@property(Part)
public elements:Part[]=[];
However nonetheless the identical.
Checked this conduct in variations 3.5.2, 3.5.1 and three.5.0 – the identical factor. Any concepts?

