Whats up!
Discovered the next error. I create two courses inherited from Element. Class Test1:
import
{
Element,
_decorator
} from "cc";
const {ccclass}=_decorator;
@ccclass("Test1")
export class Test1 extends Element
{
}
Class Test2:
import
{
Element,
_decorator
} from "cc";
const {ccclass}=_decorator;
@ccclass("Test2")
export class Test2 extends Element
{
}
Subsequent, I create class Controller:
import
{
Element,
_decorator
} from "cc";
const {ccclass,property}=_decorator;
@ccclass("Controller")
export class Controller extends Element
{
@property(Element)
public parts:Element[]=[];
}
I create the next construction on the scene (parts added):
There must be an image right here, however new customers can’t add sufficient of them!
Add two empty array parts:
There must be an image right here, however new customers can’t add sufficient of them!
I’ll add a node with the Test1 element to the aspect with index 0:
There must be an image right here, however new customers can’t add sufficient of them!
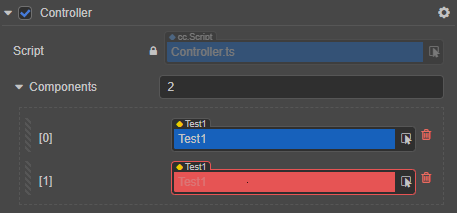
Take note of how the aspect with index 1 has modified. I can’t add a node with the Test2 element there:

However, if I first add the element to the aspect at index 1:
There must be an image right here, however new customers can’t add sufficient of them!
Then I can already add one other element:
There must be an image right here, however new customers can’t add sufficient of them!
And if there are extra parts, then all the things usually turns into sadder. You solely want so as to add from the tip. And if it’s essential substitute one thing, then it’s essential delete all the things and redo it. Is that this regular conduct?
I already tried and alter these traces to different choices:
@property(Element)
public parts:Element[]=[];
However nonetheless the identical.
Checked this conduct in variations 3.5.2, 3.5.1 and three.5.0 – the identical factor. Any concepts?

