Histoire is a frontend software that helps builders sandbox their UI elements by creating tales, which may then be noticed, examined, and showcased in isolation. A narrative is outlined as a state of affairs in which you’ll showcase a number of UI elements beneath particular circumstances.
This text will cowl the next:
Why must you use Histoire
Histoire offers an excellent set of options that assist builders higher set up their elements.
Histoire’s pace
The very first thing you discover when creating tales with Histoire is its pace. Histoire depends on the facility supplied by Vite as a construct software, which makes scorching reloading virtually instantaneous, each with story and mum or dad element edits.
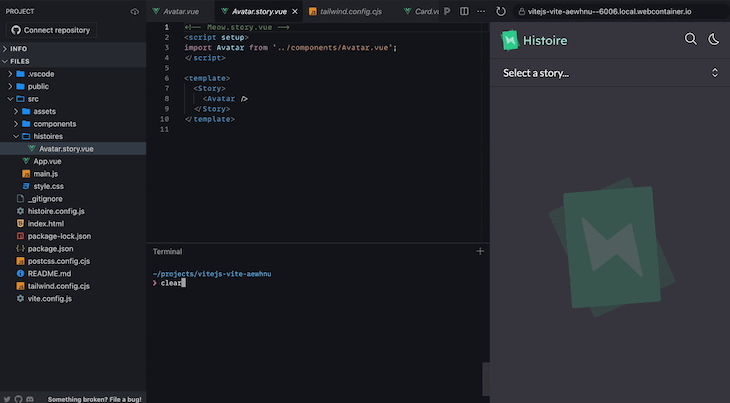
Histoire showcases your elements as quick as doable, permitting you to visualise docs, sources, actions, and occasion modifications in actual time:

Histoire’s help and compatibility
On the time of writing, Histoire provides top quality Vue 3 and Svelte 3 help. You may simply create tales with these frameworks.
Under is a straightforward story created for a Vue element. The story is written in a Vue SFC with the composition API and will be prolonged with Vue’s API options:
<!-- Avatar.story.vue -->
<script setup>
import Avatar from '../elements/Avatar.vue';
</script>
<template>
<Story title="Avatar">
<Variant>
<Avatar src="https://weblog.logrocket.com/histoire-component-stories/https//picture.jpg" title="John Doe"/>
</Variant>
<Variant title="Avatar with out picture">
<Avatar title="John Doe"/>
</Variant>
</Story>
</template>
<docs lang="md">
# Avatar element
A easy avatar element
</docs>
When writing tales with Vue, Histoire offers the flexibility to generate supply code from the story’s present state. This function is extraordinarily highly effective when it is advisable reuse your elements in a selected state of affairs.
The compatibility desk will be tracked right here.
Histoire UI and UX
Histoire provides an already lovely and responsive internet app that helps showcase your elements. Any Histoire occasion will be themed, rebranded, and has a versatile configuration system.
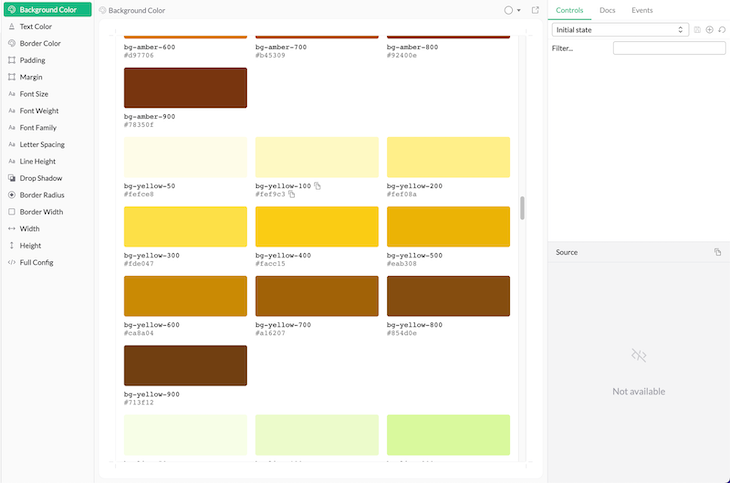
Histoire ships with a darkish and lightweight mode toggle for the principle app, together with the flexibility to edit the backgrounds behind your elements to higher go well with the scene during which you need to current them:

Tales and their variants will be organized in folders and showcased in grids and lists.
Histoire additionally offers built-in management buttons, and lets you construct your personal state of affairs controls, which will be discovered on the Controls panel. These controls might help you create easy and sophisticated states.

Histoire ships with a strong and really intuitive built-in search function that lets you search by your tales and docs with out counting on a third-party service.
Histoire’s easy documentation
Histoire has a respectable documentation web site, with steps which can be nicely described and arranged based mostly on the framework you select to jot down tales for.
The API reference web page provides a quick define of just about every little thing you need to use to create your tales and edit your Histoire occasion.
Histoire vs. Storybook
Regardless of being pretty new, Histoire is already a stable competitor to the API reference web page for Vue and Svelte 3 story growth. The next factors define the comparability between Histoire and Storybook.
Help for different frameworks with Histoire and Storybook
As talked about above, Storybook offers nice Vue and Svelte help, enabling you to jot down your tales in pure Vue or Svelte syntax. There’s no have to study a brand new syntax to assist write your tales — they really feel native to the framework you’re utilizing.
Storybook does its finest to help all the key frameworks (Angular, Vue, and React), with neighborhood help for Svelte, Preact, and Ember. This help generally falls by as a result of Storybook is often solely updated with React. Nonetheless, you’ll be able to monitor Storybook’s function help for frameworks.
Histoire has a seemingly completely different philosophy. It provides builders a really approachable syntax whereas writing tales and goals to assist create tales with little or no utilization of the library’s API.
Person expertise with Histoire and Storybook
Storybook offers stable UX on its default internet app. Nonetheless, Histoire has had a really spectacular first launch. It already offers many of the options that make up what we love about Storybook: searchable tales, organized tales, story variants, documentation, and viewport edits.
Storybook takes UX a notch additional by offering instruments like coloration filters, zoomable tales, accessibility checks, and a fantastic management description panel which additionally controls the URL, supplying you with the flexibility to share hyperlinks to a created state of affairs.
These UX additions really feel superior. As for Histoire, time will inform, however I already suppose that it has nice potential for creating an internet app with rigorously dealt with particulars.
Developer expertise with Histoire and Storybook
Histoire is thought to be extraordinarily quick, which is as a result of it depends on Vite and reuses your undertaking’s Vite configuration to assist arrange the app. In the meantime, Storybook has a number of builders — one in every of them being Vite. Nonetheless, Storybook nonetheless doesn’t really feel as quick as Histoire by way of each startup and story growth.
When writing tales with Storybook, it’s essential to study CSF (Part Story Format), which boosts your tales, and is already based mostly on what your element seems to be like. You may additionally have to study MDX which helps when writing documentation.
Contrastingly, Histoire offers builders with a a lot much less summary means of writing tales. With Histoire, tales are written within the framework during which the elements are written (Vue or Svelte).
Histoire’s documentation is already good, with a separation based mostly on the framework getting used. Every framework has its means of writing tales and interacting with Histoire’s API. The chances supplied are documented with viable examples. Storybook additionally has a really intuitive documentation with a plethora of examples, showcase apps, and even an addon web page. Nonetheless, generally we might discover React snippets beneath different elements’ devoted documentation pages.
While you begin having a fancy Storybook occasion, you typically really feel overwhelmed by dependencies, and your undertaking feels not possible to replace to the subsequent Storybook model. To treatment this, Storybook has a strong CLI that may assist with upgrading or migrating to newer Storybook variations.
Storybook options
Undoubtedly, Storybook offers a a lot bigger pool of options than Histoire, with:
- Customizable backgrounds
- Docs
- Viewport enhancing
- Rulers
- Controls
- Outlines
And these are simply the bottom options that ship with the app. Along with the options above, Storybook provides a plethora of nice addons, starting from Figma plugins to visible regression exams. All these options present depth and floor for builders to make use of Storybook with a really excessive stage of flexibility.
Extra nice articles from LogRocket:
Histoire ships the fundamental instruments it is advisable write nice tales: backgrounds, viewport, controls, occasion monitoring, and docs. These options lay the stable basis it is advisable doc and showcase your elements. You could discover Histoire missing in the event you want extra superior instruments, like element internationalization (i18n — translating your tales). Nonetheless, you’ll be able to write your personal plugins.
Storybook makes an excellent effort to supply additional options as plugins, but having such depth in chance generally bloats a software program, making it unintuitive. Histoire, alternatively, ships with simply what any person must doc tales.
Efficiency and bundle dimension
Some will argue that bundle dimension and efficiency is a crucial side in an app that helps write element tales (since they’re typically used as element documentation), nonetheless I strongly suppose that this is a crucial element that ought to be considered when selecting the software used to doc your elements. Some UI framework authors use instruments like Histoire and Storybook as their sole library documentation. So, these web sites need to load fast sufficient to serve their customers.
Computerized design token integration
Histoire has the flexibility to robotically use your Tailwind CSS configuration to generate a design token story in your Histoire’s occasion. These tales can be utilized as a reference/documentation booklet in groups with a customized Tailwind CSS integration:

Histoire plugins
Histoire offers official plugins that really feel very native, and are additionally obtainable to assist additional your wants in your element documentation. Along with this, an early however clear plugin growth information is accessible so that you can write your personal plugins.
Conclusion
It’s troublesome to check Storybook and Histoire. Storybook has been within the sport for a very long time now and retains enhancing at a quick tempo. Histoire could be very new and feels much less bloated as a result of it’s nonetheless younger. Nonetheless, each instruments have their very own strengths and weaknesses. If you’re beginning a brand new undertaking, your best option will rely in your particular wants.
Usually, in case you have a React undertaking and wish a strong software that’s nice at creating tales to showcase and doc React elements, then Storybook is the higher possibility. Nonetheless, in case you have fundamental element documentation wants or favor higher help for Vue or Svelte, then Histoire is probably to be the higher software.


