Importing SVGs into Subsequent.js apps is a typical necessity with our tasks right this moment. With the extent of assist the SVG format has now from a big proportion of libraries and its many advantages relating to scalability, efficiency, and adaptability, it’s more and more necessary for us to know the way to use them.
Although our main focus will likely be on SVGs, a lot of the packages we’ll spotlight on this submit additionally apply to different picture codecs. We are going to moreover study some frequent errors and the way to treatment them so you may really feel assured when importing SVGs into your Subsequent.js tasks.
This text will discover the completely different strategies you should utilize to import and use SVGs in a Subsequent.js software. Let’s get began.
SVGs in frameworks like Subsequent.js
Scalable Vector Graphics, higher referred to as SVGs, are among the many hottest picture codecs as a result of they’re light-weight, scalable, able to animating, and versatile; permitting you to zoom and resize them with out shedding picture high quality.
Regardless of the recognition of SVG photos, their utilization just isn’t as easy as you may think, notably with frontend frameworks like React and Subsequent.js, which make the most of package deal bundlers.
As a consequence, it’s not unusual to come across completely different errors whereas making an attempt to easily import or use an SVG picture in a Subsequent.js or React software, which may be irritating!
There’s little question that the advantages of SVGs imply builders aren’t going to cease utilizing them any time quickly, so it’s necessary to grasp the way to conveniently add them to our tasks.
Easy methods to import SVGs in Subsequent.js
Subsequent.js has the built-in subsequent/picture part for importing and rendering photos.
Nonetheless, it’s also possible to render your SVG picture inline as a JSX aspect or import and render it utilizing a third-party package deal.
We are going to discover how one can import SVGs in a Subsequent.js software within the following sub-sections.
Embed SVGs utilizing JSX syntax in a React part
One of many best methods of utilizing an SVG in a React part is to embed it inline. Nonetheless, this requires you to transform the SVG parts to JSX syntax. There are a number of on-line instruments for remodeling an SVG picture markup to JSX syntax — one such instrument is SVGR.
SVGR converts the SVG to JSX syntax and wraps it in a React practical part, like so:
const TwitterIcon = ({ props }) => (
<svg xmlns="http://www.w3.org/2000/svg" width={48} peak={48} {...props}>
<linearGradient
id="a"
x1={10.341}
x2={40.798}
y1={8.312}
y2={38.769}
gradientUnits="userSpaceOnUse"
>
<cease offset={0} stopColor="#2aa4f4" />
<cease offset={1} stopColor="#007ad9" />
</linearGradient>
<path
fill="url(#a)"
d="M46.105 ..."
/>
</svg>
)
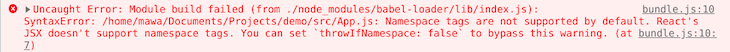
You could encounter the next error if you happen to don’t convert your SVG to JSX syntax earlier than embedding it in a React part, so at all times make sure you use a instrument like SVGR.

N.B., as you may see namespace tags should not supported by default — you may set
throwIfNamespace: falseto bypass this warning.
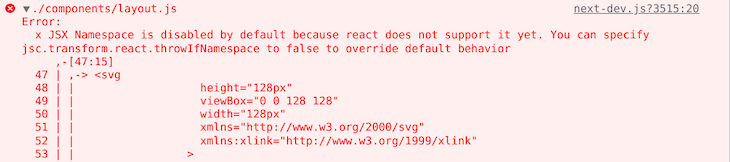
You might also get the error under in Subsequent.js, as an alternative of the above error.

N.B., once more, you will notice thatJSX Namespace is disabled by default as a result of React doesn’t assist it but. You may specify
jsc.remodel.react.throwIfNamespacetofalseto override default conduct, as famous.
Easy methods to load SVGs in Subsequent.js utilizing the subsequent/picture part
The subsequent/picture part is the de facto part for loading and rendering photos — together with SVGs — in Subsequent.js.
This part effectively hundreds and renders photos and it will probably additionally optimize your photos for sooner web page loading, efficiency, and visible stability.
You probably have arrange a Subsequent.js software utilizing the create-next-app command line instrument, the subsequent/picture part needs to be obtainable in your software.
You may import and use this like so (see the icon proven under):
import Picture from 'subsequent/picture';
const App = () => (
<div>
<Picture
precedence
src="https://weblog.logrocket.com/photos/twitter-icon.svg"
peak={32}
width={32}
alt="Comply with us on Twitter"
/>
</div>
);
![]()
As you utilize the subsequent/picture part, bear in mind that Subsequent.js serves static property resembling photos from a public listing in your mission’s root listing. Due to this fact, within the instance above, the Twitter icon SVG have to be within the photos listing in your public listing.
Import SVGs in Subsequent.js utilizing the next-images package deal
The next-images package deal is a third-party package deal for importing photos in Subsequent.
You need to use it as an alternative of the built-in subsequent/picture part described above. With next-images, you may load photos out of your native machine or CDN.
As well as, it’s also possible to use it to embed photos with small bundle sizes in Base64 encoding and cache photos by including a content material hash to picture names.
Like every other npm package deal, set up next-images from the npm package deal registry utilizing the next command:
# NPM npm set up next-images # Yarn yarn add next-images
After set up, create a subsequent.config.js file on the root of your mission listing and add the next fundamental configuration:
const withImages = require('next-images');
module.exports = withImages();
After including the mandatory configuration to the subsequent.config.js file, as described above, you may import the SVG into your part and render it, as proven right here:
import twitterIcon from "./twitter-icon.svg";
const App = () => <img src={twitterIcon} alt="Comply with us on Twitter" />;
When utilizing the next-images package deal, you may load photos from a file in your mission listing or a CDN.
Extra nice articles from LogRocket:
In contrast to the built-in subsequent/photos part and different third-party packages, the next-images package deal doesn’t assist picture optimization methods resembling compression and resizing out of the field.
Import SVGs in Subsequent.js utilizing SVGR
As we talked about beforehand, SVGR is a third-party package deal for changing an SVG picture to a React part — a number of in style React mission template creators like create-react-app really use SVGR below the hood.
Set up it as a growth dependency to begin importing SVGs as React elements in your Subsequent.js software:
# NPM npm set up --save-dev @svgr/webpack # Yarn yarn add --dev @svgr/webpack
After set up, create a subsequent.config.js file on the root of your mission listing and add the next fundamental webpack configuration.
module.exports = {
webpack(config) {
config.module.guidelines.push({
check: /.svg$/i,
issuer: /.[jt]sx?$/,
use: ['@svgr/webpack'],
})
return config
},
}
Now you can import the SVG as a React part and render it in your Subsequent.js software.
import TwitterIcon from "./twitter-icon.svg"; const Instance = () => <TwitterIcon />;
Load SVGs in Subsequent.js utilizing babel-plugin-inline-react-svg
As a substitute of importing SVG photos utilizing the SVGR package deal as within the earlier sub-section, it is usually doable to make use of a Babel plugin to attain the identical impact.
To start out utilizing babel-plugin-inline-react-svg, set up it as a growth dependency from the npm package deal registry utilizing this command:
npm i -D babel-plugin-inline-react-svg
After set up, create a .babelrc or babel.config.json configuration file on the root of your mission listing. You may copy and paste the code from the block under into it — when you’ve got a Babel configuration file, Subsequent.js will deal with it as the final word supply of fact.
An unusual Subsequent.js mission setup utilizing create-next-app will embody the subsequent/babel preset out of the field.
Since Subsequent.js will deal with a .babelrc or babel.config.json file on the root of your mission listing as the first supply of data, it will need to have every thing you will want — together with those who Subsequent.js wants.
{
"presets": ["next/babel"],
"plugins": ["inline-react-svg"]
}
After you’ve finished this, you may import SVG photos as React elements and render them in your Subsequent.js software.
import TwitterIcon from "./twitter-icon.svg"; const Instance = () => <TwitterIcon />;
Evaluating choices for importing SVGs in Subsequent.js
Subsequent.js has glorious built-in performance for loading and rendering a number of picture codecs, together with SVGs. The subsequent/picture part is an extension of the HTML picture aspect and hundreds photos effectively, whereas additionally providing efficiency optimizations out of the field. In my expertise, utilizing next-image ends in sooner web page hundreds and improved efficiency.
Due to this fact, for my part, the built-in subsequent/picture part has all of the options that you must load and render SVG photos effectively in a Subsequent.js software. It’s a part of any Subsequent software created utilizing the create-next-app command line instrument.
Nonetheless, it’s also possible to discover the third-party choices I’ve highlighted on this article, however you need to be conscious of the downsides of utilizing such packages in your purposes.
These downsides are primarily that they add an additional bundle to your software, which you’ll be able to keep away from by utilizing subsequent/picture. You additionally must consider the long-term upkeep of a third-party package deal in your software and whether or not it’s possible to depend on long-term.
Conclusion
I hope this text has demonstrated to you the varied strategies for importing and utilizing SVGs and pictures in Subsequent.js purposes. Go away a remark within the feedback part under if I’ve missed something or about your individual experiences importing SVGs!