Do you wish to create a customized web page in WordPress?
A customized web page allows you to use a distinct structure from the remainder of your web site. Many WordPress websites use customized web page layouts for his or her gross sales pages, touchdown pages, webinar pages, and extra.
On this article, we are going to present you the right way to simply create a customized web page in WordPress.

Why Create a Customized Web page in WordPress?
Each time you create a brand new web page, your WordPress theme controls how that web page appears to be like utilizing a template file.
This web page.php template impacts all single pages that you simply create in WordPress. Nevertheless, you could not wish to use the identical design each single time.
Touchdown pages usually have totally different content material in comparison with common pages, comparable to a big hero picture or a name to motion (CTA). This implies they usually look fully totally different from the remainder of your web site.
Making an attempt to create distinctive designs utilizing the usual web page template can take quite a lot of time.
You’re additionally restricted by the template, and will not be capable to obtain the precise design you need. This could make it tough to get good outcomes. For instance, should you’re constructing a gross sales web page then you could not get many conversions.
With that being mentioned, let’s see how one can create a customized web page in WordPress, with the precise design, structure, and content material you need. Merely use the fast hyperlinks under to leap straight to the tactic you wish to use.
Methodology 1. Easy methods to Create a Customized Web page in WordPress Utilizing the Block Editor (No Plugin Required)
The block editor makes it straightforward to design your personal templates utilizing the instruments you’re already acquainted with.
Nevertheless, this technique solely works with block-enabled themes. If this technique doesn’t work along with your theme, then we suggest utilizing a web page builder as a substitute.
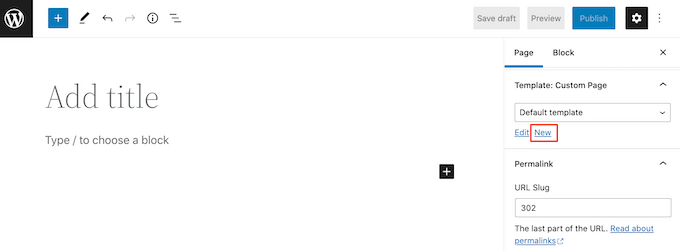
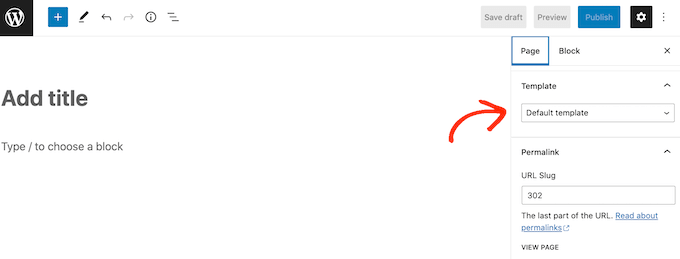
To begin, merely open any web page or put up. Then, click on on the ‘Web page’ tab within the right-hand menu and click on to increase the ‘Template’ part.
Go forward and create a customized template by clicking on the ‘New’ hyperlink.

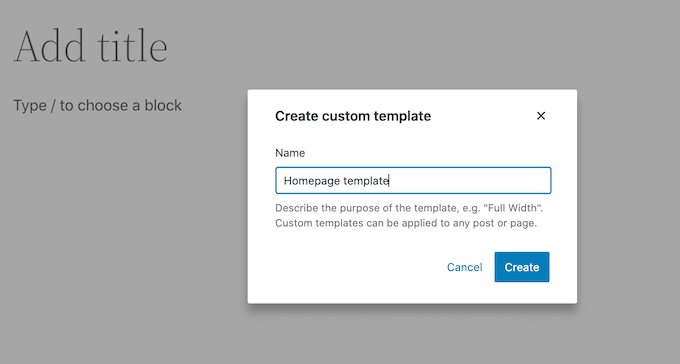
Within the popup that seems, kind in a reputation on your template after which click on on ‘Create.’
The title is simply on your reference so you should utilize something you need.

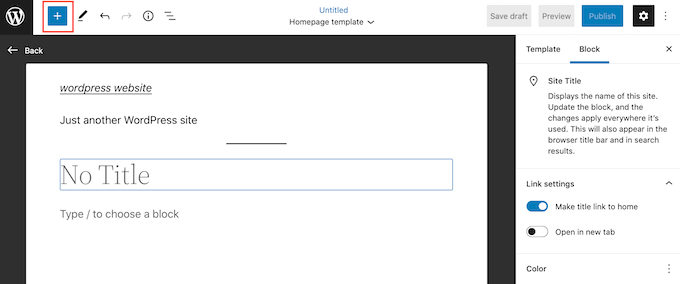
This launches the template editor, which works equally to the normal block editor.
So as to add blocks to your customized web page design, merely click on on the blue ‘+’ button. You’ll be able to then drag and drop so as to add blocks.

You’ll be able to add content material to a block or change its formatting utilizing the acquainted WordPress put up modifying instruments. For instance, you may kind textual content right into a ‘Heading’ block and apply daring formatting or change it from H2 to H3.
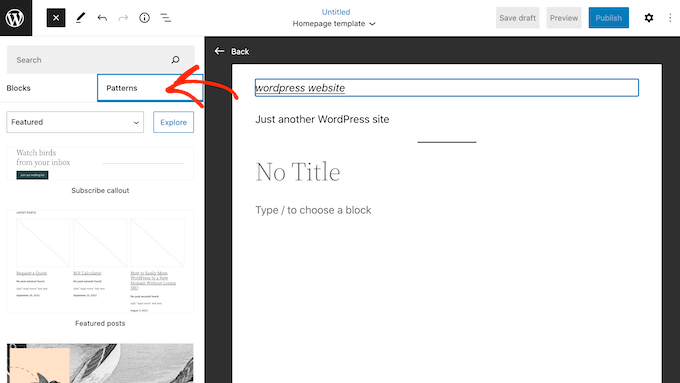
You too can create a customized web page utilizing patterns. Patterns are collections of blocks which are usually used collectively, comparable to an inventory of occasions, an picture with a caption, or a pricing desk.
The patterns you see will fluctuate relying in your WordPress theme, however you may see which patterns can be found by clicking on the ‘Patterns’ tab.

You’ll be able to both drag and drop a block sample onto your structure or click on on the sample so as to add it to the underside of your template. While you’re pleased with how the template appears to be like, click on on the ‘Publish’ button after which click on on ‘Save.’
Now you can apply this template to any web page. Opening that web page within the editor, after which within the right-hand menu open the ‘Template’ dropdown and select the customized template you simply created.
Now you can add content material to the web page identical to some other WordPress web page, to create a totally customized web page in WordPress. While you save the web page, you may go to your web site to see the brand new template in motion.
Methodology 2. Easy methods to Create a Customized Web page in WordPress utilizing SeedProd (Really helpful)
Previously, you created a customized web page by writing code, which wasn’t very beginner-friendly. In the event you made a mistake along with your HTML, CSS, or PHP code then it would even trigger frequent WordPress errors or fully break your web site.
With that in thoughts, we suggest utilizing a web page builder as a substitute.
SeedProd is the perfect drag-and-drop web page builder for WordPress. It comes with greater than 180 templates that can help you create customized pages with out writing any code.
In the event you’re utilizing a customized web page to get extra conversions, then SeedProd works with many fashionable third-party instruments you could already be utilizing to handle conversions. This contains prime e-mail advertising and marketing companies, WooCommerce, Google Analytics, and extra.
First, it’s essential set up and activate SeedProd. For extra particulars, see our step-by-step information on the right way to set up a WordPress plugin.
Observe: There’s additionally a free model of SeedProd that permits you to create customized pages should you’re on a good funds and simply getting began. Nevertheless, for this information, we’ll be utilizing SeedProd Professional because it has heaps extra templates and integrates with all the greatest e-mail advertising and marketing companies.
After activating the plugin, SeedProd will ask on your license key.

You’ll find this info below your account on the SeedProd web site. After coming into the important thing, click on on the ‘Confirm Key’ button.
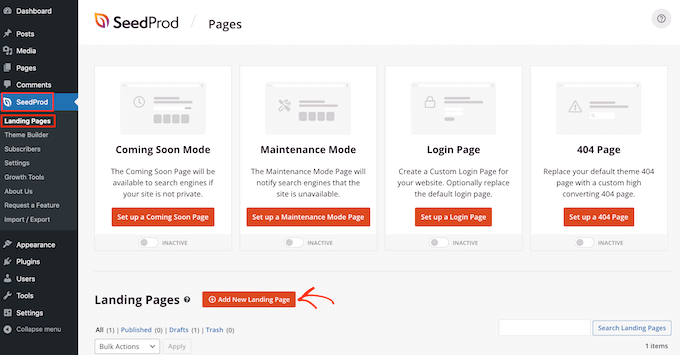
When you’ve finished that, go to SeedProd » Touchdown Pages and click on on the ‘Add New Touchdown Web page’ button.

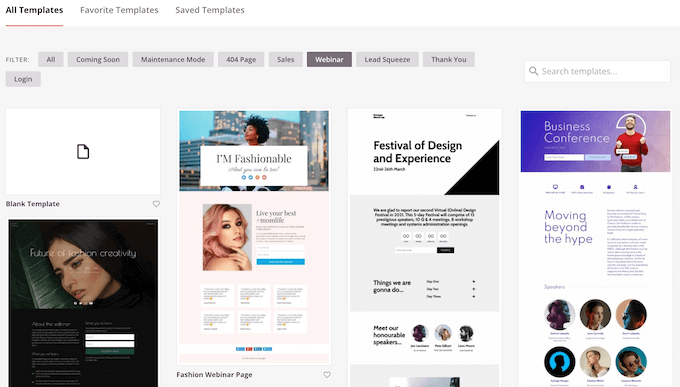
Now you can select a template on your customized web page.
SeedProd’s templates are organized into totally different marketing campaign varieties comparable to ‘lead,’ ‘squeeze,’ and ‘coming quickly.’ You’ll be able to click on on the tabs on the prime of the display to filter templates based mostly on marketing campaign kind.

If you wish to begin from scratch, then SeedProd additionally has a clean template that you should utilize.
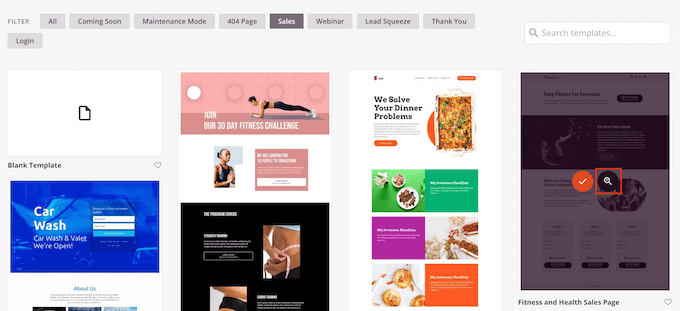
To take a better take a look at any design, merely hover your mouse over that template after which click on on the magnifying glass icon.

While you discover a design that you simply like, click on on ‘Select This Template.’ We’re utilizing the ‘Course Gross sales Web page’ template in all our pictures, however you should utilize any template you need.
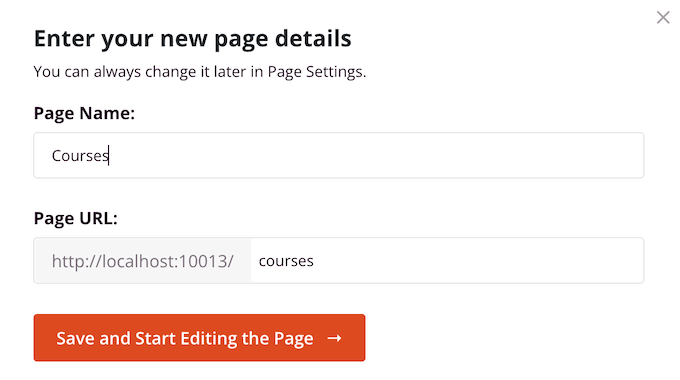
Subsequent, go forward and sort in a reputation for the customized web page. SeedProd will mechanically create a URL based mostly on the web page’s title, however you may change this URL to something you need.
A descriptive URL will assist search engines like google perceive what the web page is about, to allow them to present it to the appropriate customers.
While you’re pleased with the data you’ve entered, click on on the ‘Save and Begin Enhancing the Web page’ button.

To provide your customized web page the perfect likelihood of showing in related search outcomes, you could wish to add any key phrases which are lacking from the URL. For extra particulars, please see our information on the right way to do key phrase analysis.
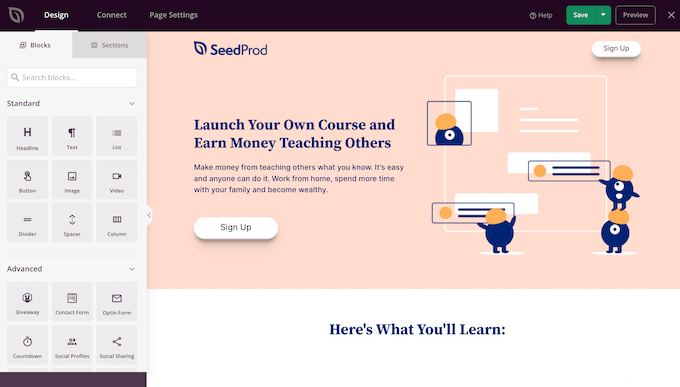
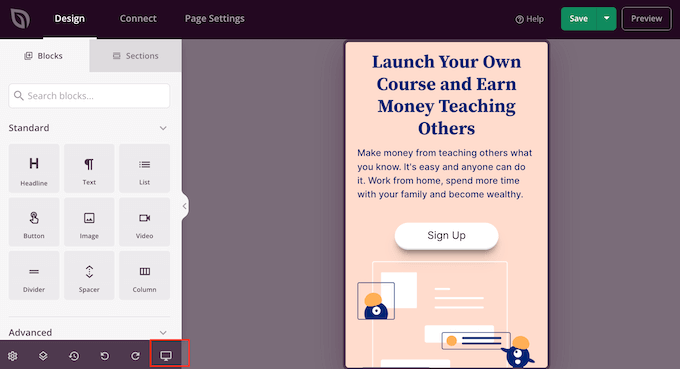
This may load the SeedProd web page builder interface. It’s a easy drag-and-drop builder and exhibits a stay preview of your web page to the appropriate. Additionally, you will see block settings on the left.

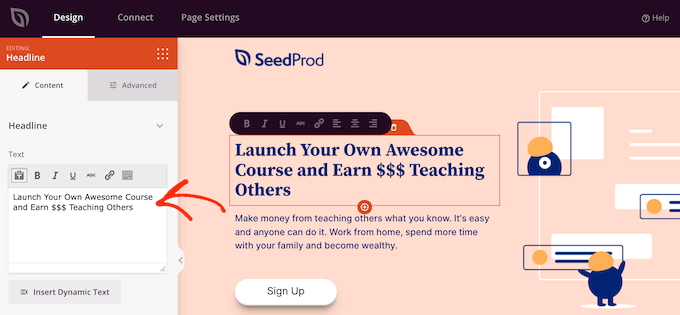
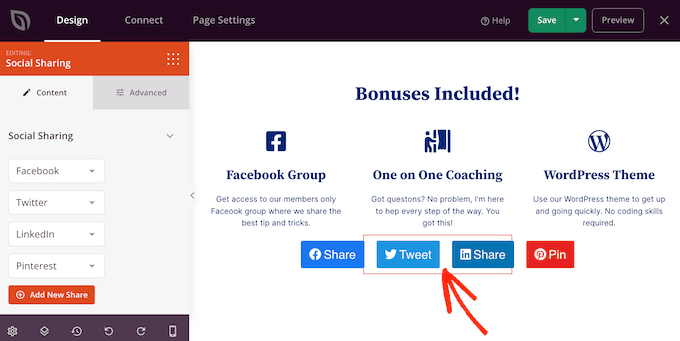
To customise a block, merely click on to pick it within the web page editor. The left-hand toolbar will then present all of the settings for that block.
For instance, right here we’re altering the textual content inside a ‘Headline’ block.

You’ll be able to format the textual content, change its alignment, add hyperlinks, and extra utilizing the settings within the left-hand menu.
It’s additionally straightforward to edit pictures utilizing the SeedProd web page builder. Merely click on on any ‘Picture’ block and use the settings so as to add alt textual content, add a brand new picture, or make some other adjustments.

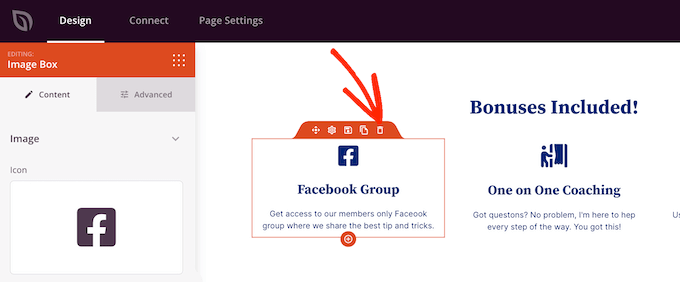
If you wish to take away a block out of your customized web page, then merely click on to pick that block.
Then, you may click on on the trash can icon within the mini toolbar.

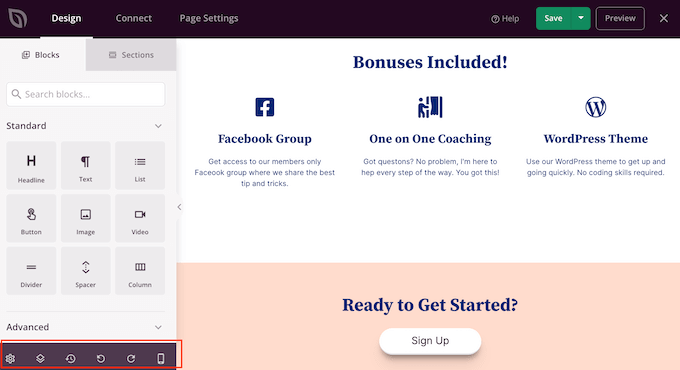
So as to add new blocks to your design, simply discover a block within the left-hand menu after which drag it onto the editor.
You’ll be able to then click on to pick the block and make any adjustments within the left-hand menu.

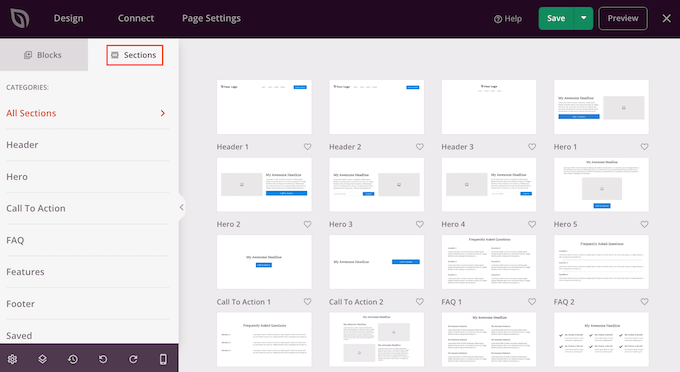
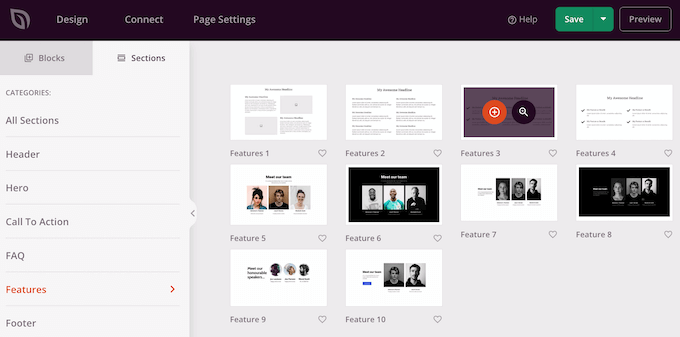
SeedProd additionally comes with ‘Sections,’ that are rows and block templates that may enable you create a customized web page, quick. For instance, should you have been designing a Google Advert touchdown web page, then you definately may use SeedProd’s ready-made Hero, Name To Motion, or Options sections.
To see all the obtainable sections, merely click on on the ‘Sections’ tab.

To take a better take a look at a piece, hover your mouse over it after which click on on the magnifying glass icon.
While you discover a part that you simply wish to add to your design, merely transfer the mouse over it after which click on on the little ‘+’ icon.

This provides the part to the underside of your web page. You’ll be able to transfer each sections and blocks round your design utilizing drag and drop.
In the event you make a mistake or change your thoughts, then don’t fear. You’ll be able to reverse your final change by clicking on the ‘Undo’ button on the backside of the left-hand toolbar.
Right here, you’ll additionally discover a redo button, revision historical past, structure navigation, and world settings.

These further buttons make it straightforward to create a customized web page in WordPress.
On the backside of the toolbar, you’ll additionally discover a cell preview button that permits you to view the cell model of the customized web page.

This might help you design a customized web page that appears simply pretty much as good on cell units because it does in your laptop.
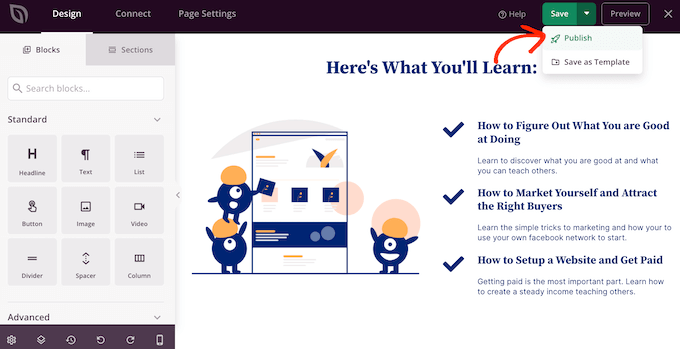
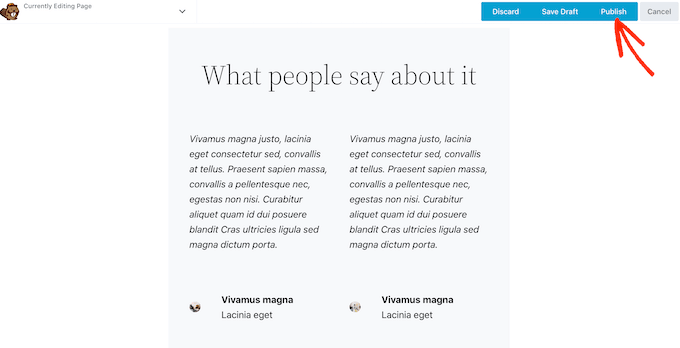
While you’re pleased with the customized web page, it’s time to publish it by clicking the dropdown arrow subsequent to ‘Save’ after which choose the ‘Publish’ choice.

Your customized web page will now go stay in your WordPress weblog.
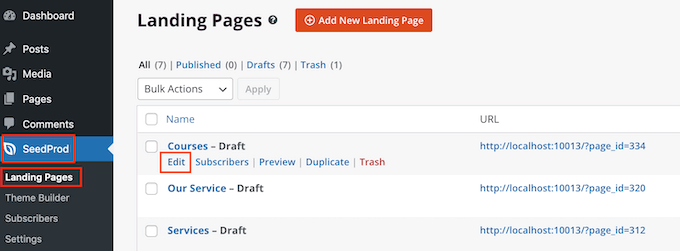
If you wish to edit the customized web page at any level, then simply go to SeedProd » Touchdown Pages in your WordPress dashboard. You’ll be able to then discover the web page that you simply wish to change and click on on its ‘Edit’ hyperlink.

This may open the design in SeedProd’s editor, prepared so that you can make your adjustments.
Methodology 3. Utilizing Beaver Builder to Create a Customized Web page in WordPress
You too can create a customized web page utilizing Beaver Builder. We suggest utilizing the skilled model, however there’s additionally a free model of Beaver Builder that has restricted options.
First, it’s essential set up and activate the plugin. For extra particulars, see our step-by-step information on the right way to set up a WordPress plugin.
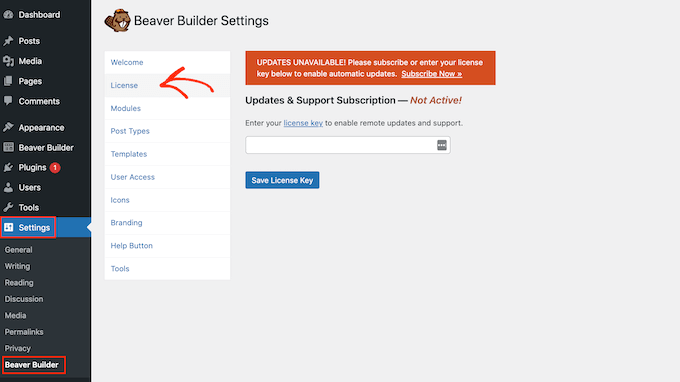
Upon activation, go to Settings » Beaver Builder. Then, click on on the ‘License’ tab.

Right here, merely enter the license key, which you’ll discover in your account on the Beaver Builder web site. You’ll be able to then go forward and click on on ‘Save License Key.’
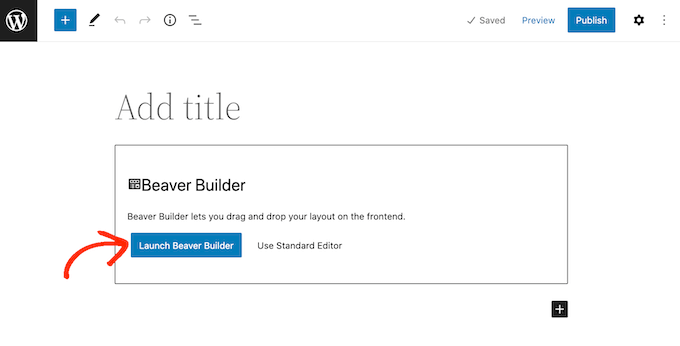
To create a customized web page, merely head to Pages » Add New in your WordPress admin dashboard. Then, click on the ‘Launch Beaver Builder’ button.

This may open the Beaver Builder editor.
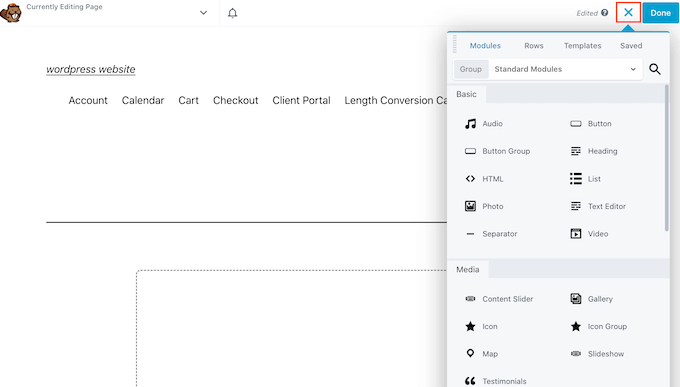
If the right-hand menu doesn’t open mechanically, then click on on the ‘+’ within the top-right nook to open it.

This menu has all of the totally different modules and rows which you can add to your customized web page. Much like SeedProd’s blocks, these are the core elements of any Beaver Builder web page.
While you discover a block or module that you simply wish to use, drag and drop it onto the web page editor.
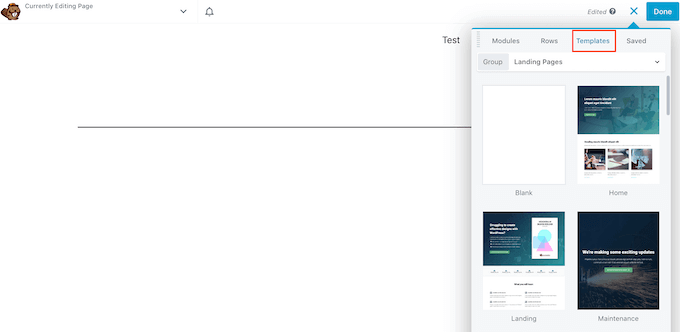
An alternative choice is to start out with a template. To see all of the totally different Beaver Builder designs, simply click on on the ‘Templates’ tab.
You’ll be able to then click on on any template so as to add it to the web page.

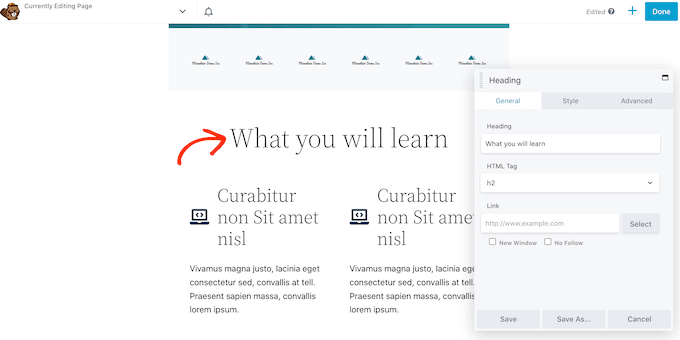
To edit any a part of a template, merely click on on it. For instance, you may change the textual content, pictures, colours, and extra.
Within the following picture, we’re modifying the web page heading. Beaver Builder’s modifying course of isn’t fairly so easy as SeedProd’s, so that you’ll must make your adjustments within the separate popup field that seems.

While you’re pleased with how the customized web page appears to be like, click on on the ‘Carried out’ button.
You’ll be able to then save the put up as a draft, or publish it so it exhibits up in your WordPress web site.

Methodology 4. Making a Customized Web page Template Manually
You too can create a customized web page template manually in WordPress. Much like the web page.php file, this template permits you to management how the web page appears to be like.
This technique does require you to put in writing some code, so it’s not essentially the most newbie pleasant choice. Nevertheless, it does can help you create a customized web page with out having to put in a brand new plugin.
In the event you solely wish to create a small variety of customized pages, then you could favor to put in writing code fairly than arrange a web page builder plugin.
To begin, open a plain textual content editor like Notepad in your laptop. Within the clean file, add this line of code on the prime:
<?php /* Template Title: CustomPageT1 */ ?>
This code merely tells WordPress that it is a template file known as ‘CustomPageT1.’ You’ll be able to title the template something you need.
Now, add all of the code for the customized web page structure. This template is strictly the identical as some other theme file in WordPress so you may add HTML, template tags, and PHP code.
That can assist you code the template file, you could wish to copy the prevailing web page.php template offered by your theme. This could prevent time and helps the customized web page mix in with the remainder of your WordPress web site.
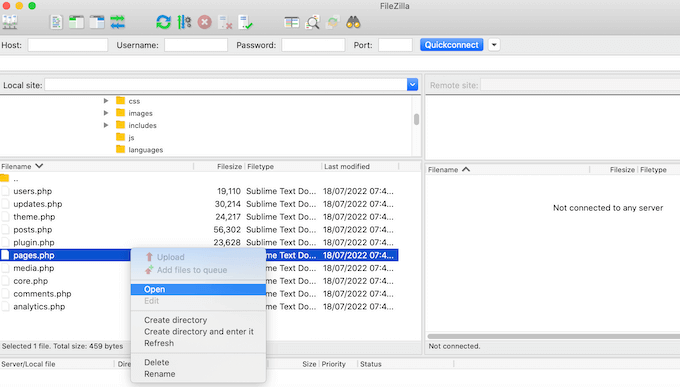
The best technique to copy the web page.php code, is by connecting to your server utilizing an FTP shopper comparable to FileZilla, or you should utilize the file supervisor of your WordPress internet hosting platform comparable to cPanel or SiteGround‘s Website Instruments.
If that is your first time utilizing FTP, then you may see our full information on how to connect with your web site utilizing FTP.
When you’re related, go to /wp-content/themes/ and open the folder on your present theme. Inside this folder, discover the web page.php file and open it in any textual content editor.

You should use this code as the idea of your customized template, and may even paste the code into your new template file.
In the event you do paste the code, then don’t copy the web page.php header textual content, which is the half that’s commented out on the prime of the file.
You’ll be able to create any structure you need, however right here’s an instance of a easy customized web page structure that we’re going to make use of on our web site:
<?php /* Template Title: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="main" class="content-area">
<primary id="primary" class="site-main" function="primary">
<?php
// Begin the loop.
whereas ( have_posts() ) : the_post();
// Embody the web page content material template.
get_template_part( 'template-parts/content material', 'web page' );
// If feedback are open or we have now not less than one remark, load up the remark template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// Finish of the loop.
endwhile;
?>
</primary><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Now you can save the file. You should use any title you need, however ensure you finish the file with the .php extension.
Though you may add this file to any WordPress theme, it’s a good suggestion to create a toddler theme based mostly in your present theme. On this manner, you may replace your WordPress theme with out dropping customization.
In your FTP shopper or file supervisor, merely add the customized template to your present theme’s listing. When you’ve finished that, it’s time to create a brand new web page within the WordPress dashboard or open any web page the place you wish to use the template.
Within the right-hand menu, click on on the ‘Web page’ tab after which click on to increase the ‘Templates’ part, if it isn’t already expanded.

You’ll be able to then open the dropdown menu and choose the template you created.
So as to add precise content material to your customized web page, merely edit the web page as regular. While you’re pleased with how all the things appears to be like, you may both click on ‘Replace’ or ‘Publish’ to push it stay to your web site.
We hope this text helped you discover ways to create a customized web page in WordPress. You too can undergo our information on the should have WordPress plugins on your web site and the right way to improve your weblog visitors.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You too can discover us on Twitter and Fb.

