Do you wish to add a Fb Like button in WordPress?
A Fb Like button in your WordPress web site could make it easy and straightforward for customers to love and share your content material. You may enhance engagement and get extra followers.
On this article, we are going to present you methods to add the Fb Like button in WordPress.

Why Add a Fb Like Button in WordPress?
Fb is among the hottest social media platforms on the earth. Many companies use Fb to attach with their prospects and promote their merchandise.
Including a Fb Like button to your WordPress web site might help drive extra engagement. It additionally encourages individuals to share your content material on their Fb profiles and entice new customers to your web site.
You should use the Fb Like button to extend your social followers and construct a neighborhood. It helps increase consciousness about your services and boosts conversions.
That stated, let’s see how one can add a Fb Like button in WordPress utilizing a plugin or including customized code.
Methodology 1: Add Fb Like Button in WordPress Utilizing a Plugin
On this technique, we shall be utilizing a WordPress plugin so as to add Fb Like button. This technique could be very simple and beneficial for inexperienced persons.
The very first thing it is advisable do is set up and activate the BestWebSoft’s Like & Share plugin. For extra particulars, see our step-by-step information on methods to set up a WordPress plugin.
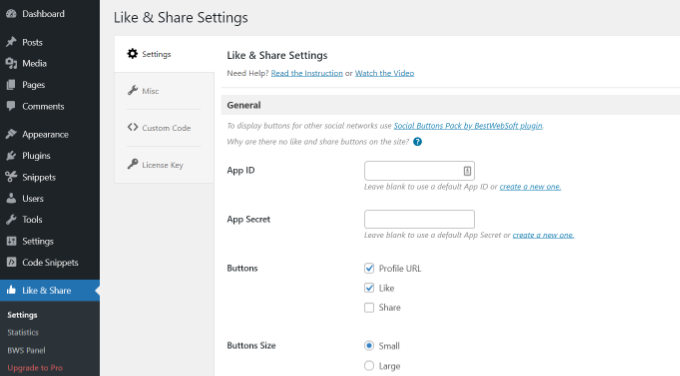
Upon activation, you’ll be able to go to Like & Share » Settings out of your WordPress admin panel.

Subsequent, you’ll want so as to add the Fb App ID and App Secret. For those who don’t have this data, then merely comply with the steps beneath.
Easy methods to Create a Fb App ID and App Secret
Go forward and click on the ‘create a brand new one’ hyperlink below App ID or App Secret discipline within the Like & Share plugin.
This may take you to the Meta for Builders web site. We advise opening the web site in one other tab or window since you’ll must open the Like & Share settings web page in your WordPress dashboard to enter the app ID and secret.
From right here, you’ll want to pick out an app sort. Go forward and select ‘Enterprise’ because the app sort and click on the ‘Subsequent’ button.

Subsequent, you’ll want to supply fundamental details about your app.
You may enter a show identify to your app, and make certain that the proper electronic mail deal with seems below the ‘App contact electronic mail’ discipline. Fb will mechanically choose the e-mail deal with of the account you’re at the moment logged in as.
There’s additionally an choice setting to decide on a enterprise account. You may depart this on ‘No Enterprise Supervisor account chosen’ and click on the ‘Create app’ button.

A popup window will now seem the place Fb will ask you to re-enter your password.
That is for safety functions to cease malicious exercise in your account. Go forward and enter your Fb account password and click on the ‘Submit’ button.

After that, you’ll see your app dashboard.
From right here, you’ll be able to head to Settings » Primary from the menu in your left.

On the Primary settings web page, you will notice the ‘App ID’ and ‘App Secret.’
Now you can enter this data within the Like & Share plugin settings in your WordPress dashboard.

End Up Customizing Your Fb Like Button
First, copy the ‘App ID’ and head again to the tab or window the place you could have the Like & Share » Settings web page opened. Merely enter the ‘App ID’ within the respective fields.
Now repeat the step by copying the ‘App Secret’ knowledge from Meta for Builders web page and pasting it into the Like & Share plugin settings.

When you’ve accomplished that, you’ll be able to select whether or not to point out the Fb Like button together with the Profile URL and Share buttons.
There are additionally settings to edit the Fb Like button’s measurement, its place earlier than or after the content material, and alignment.

If in case you have enabled the Profile URL button, then you’ll be able to scroll right down to the ‘Profile URL Button’ part and enter your Fb username or ID.
Whenever you’re accomplished, don’t overlook to avoid wasting your modifications.
Now, the plugin will mechanically add a Fb Like button to your WordPress web site and place it primarily based in your settings.
You can too use the [fb_button] shortcode so as to add the Fb Like button anyplace in your web site.
That’s all! Now you can go to your web site and see the Like button on every publish.

Methodology 2: Manually Add Fb Like Button in WordPress
One other manner so as to add a Fb Like button is through the use of customized code. Nonetheless, this technique requires you so as to add the code instantly in WordPress so we solely suggest it for people who find themselves comfy enhancing code.
With that in thoughts, we’re going to use the free WPCode plugin to take action, which makes it easy for anybody so as to add code to their WordPress weblog.
First, it is advisable go to the ‘Like Button’ web page on the Meta for Builders web site and scroll right down to the ‘Like Button Configurator’ part.

Subsequent, you’ll be able to enter the URL of your Fb web page within the ‘URL to Like’ discipline. This would be the web page you’d like to attach with the Fb Like button.
After that, merely use the configuration to decide on the Like button format and measurement. Additionally, you will see a preview of the Like button.
As soon as happy with the preview, click on on the ‘Get Code’ button.
This may carry up a popup displaying you two items of code snippets below the ‘JavaScript SDK’ tab.

Please observe that when you instantly add these code snippets to your WordPress theme, it might break your web site. Plus, the code snippets shall be overwritten once you replace the theme.
A better manner of including code to your is through the use of the WPCode plugin. It helps you to paste code snippets to your web site and simply handle customized code with out having to edit the theme recordsdata.
First, you’ll want to put in and activate the WPCode free plugin. For extra particulars, please see our information on methods to set up a WordPress plugin.
Upon activation, you’ll be able to head to Code Snippets » Header and Footer out of your WordPress dashboard. Now, you’ll want to repeat the primary code snippet and add it to your WordPress theme’s header.php file proper after the <physique> tag.
Merely copy the code and enter it within the ‘Physique’ part. Don’t overlook to click on the ‘Save Adjustments’ button.

Subsequent, it is advisable copy the second piece of code and paste it into your WordPress web site to show the Like button.
To begin, you’ll be able to go to Code Snippets » + Add Snippet out of your WordPress admin panel or click on the ‘Add New’ button.

On the subsequent display screen, WPCode will mean you can choose a snippet from the pre-built library or add a brand new customized code.
Go forward and select the ‘Add Your Customized Code (New Snippet)’ choice and click on the ‘Use snippet’ button.

After that, you may give a reputation to your customized code and enter the second code snippet below the ‘Code Preview’ part.
Make certain to click on the ‘Code Sort’ dropdown menu and choose ‘HTML Snippet’ because the code sort.

Subsequent, you’ll be able to scroll right down to the ‘Insertion’ part and choose the place you’d just like the Fb Like button to seem. For instance, let’s say you need it to seem earlier than the content material.
Merely click on the ‘Location’ dropdown menu and select the Insert Earlier than Content material choice below Web page, Put up, Customized Put up Sorts.

When you’re accomplished, you’ll be able to click on the ‘Save Snippet’ button.
You’ll additionally need to click on the toggle and change it from Inactive to Lively.

That’s it, a Fb Like button will seem in your web site after getting into the code.
What’s Open Graph Metadata & Easy methods to Add it to WordPress?
Open Graph is metadata that helps Fb acquire details about a web page or publish in your WordPress web site. This knowledge features a thumbnail picture, publish/web page title, description, and writer.
Fb is sort of sensible in pulling up the title and outline fields. Nonetheless, in case your publish has multiple picture, then it might typically present an incorrect thumbnail when shared.
If you’re already utilizing the All in One web optimization (AIOSEO) plugin, then this may be simply fastened by visiting All in One web optimization » Social Networks and clicking on the Fb tab.
Subsequent, click on the ‘Add or Choose Picture’ button to set a default publish Fb picture in case your article doesn’t have an open graph picture.

Moreover that, you may as well configure an open graph picture for every particular person publish or web page.
Whenever you’re enhancing a publish, simply scroll right down to the AIOSEO Settings part within the content material editor. Subsequent, change to the ‘Social’ tab and see a preview of your thumbnail.

Now scroll right down to the ‘Picture Supply’ choice, and you’ll then select an open graph picture to your publish.
For instance, you’ll be able to choose the featured picture, connected picture, the primary picture within the content material, or add a customized picture for use as an open graph thumbnail.

For extra particulars and alternate methods so as to add open graph metadata, see our information on methods to add Fb Open Graph metadata in WordPress.
We hope this text helped you discover ways to add Fb Like button in WordPress. You may additionally wish to see our listing of methods to register a site identify and the finest social media plugins for WordPress.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can too discover us on Twitter and Fb.
The publish Easy methods to Add Fb Like Button in WordPress first appeared on WPBeginner.

