Do you need to add a clean scroll to the highest of the web page impact in your WordPress web site?
A scroll to high impact is nice when you will have a protracted web page and need to give your customers a simple option to get again to the highest. It helps enhance the person expertise of your web site.
On this article, we’ll present you how you can add a clean scroll-to-top impact in WordPress utilizing jQuery and a plugin.

What’s Clean Scroll and When Ought to You Use It?
Except the location has a sticky header menu, customers that scroll to the underside of a protracted WordPress web page or put up need to manually swipe or scroll their method again to the highest to navigate the location.
That may be an actual annoyance, and sometimes customers will merely hit the again button and go away. That’s why you want a button that may shortly ship customers to the highest of the web page.
You’ll be able to add this performance as a easy textual content hyperlink with out utilizing jQuery, like this:
<a href="#" title="Again to high">^High</a>
That may ship customers to the highest by scrolling up the complete web page in milliseconds. It really works, however the impact will be jarring, form of like whenever you hit a bump within the street.
Clean scroll is the alternative of that. It can slide the person again to the highest with a visually pleasing impact. Utilizing parts like this could drastically enhance the person expertise in your web site.
That mentioned, let’s see how one can add a clean scroll to high impact utilizing a WordPress plugin and jQuery.
Easy methods to Add a Clean Scroll-to-High Impact Utilizing a WordPress Plugin
This technique is really useful for rookies, since you’ll be able to add a scroll-to-top impact to a WordPress web site with out touching a single line of code.
The very first thing you’ll must do is set up and activate the WPFront Scroll High plugin. Should you need assistance, then please see our information on how you can set up a WordPress plugin.
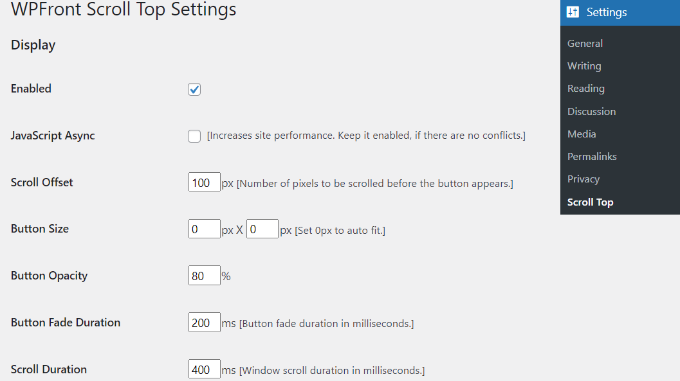
Upon activation, you’ll be able to go to Settings » Scroll High out of your WordPress dashboard. Right here you’ll be able to configure the plugin and customise the graceful scroll impact.
First, you’ll must click on the ‘Enabled’ checkbox to activate the scroll-to-top button in your web site. Subsequent, you’ll see choices to edit the scroll offset, button measurement, opacity, fade period, scroll period, and extra.

Should you scroll down, you’ll discover extra choices like enhancing the auto-hide time, enabling the choice to cover the button on small gadgets, and hiding it on the wp-admin display screen.
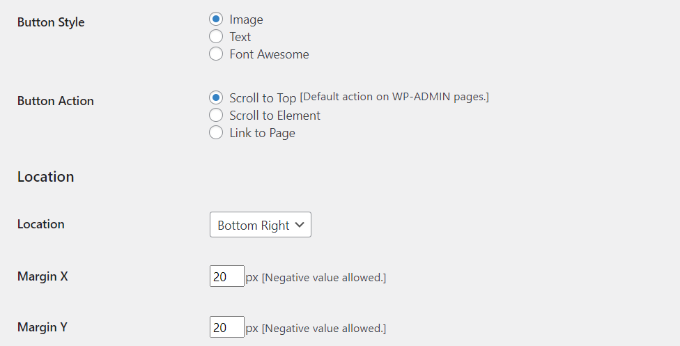
It’s also possible to edit what the button does whenever you click on it. By default, it should scroll to the highest of the web page, however you’ll be able to change it to scroll to a selected aspect within the put up and even hyperlink to a web page.
There’s additionally an possibility to alter the placement of the button. It can seem within the backside proper nook of the display screen by default, however you’ll be able to select to maneuver it to any of the opposite corners, too.

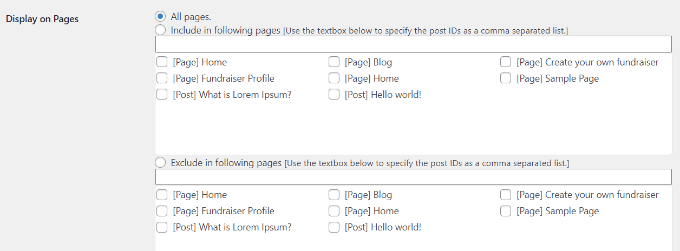
The WPFront Scroll High plugin additionally affords filters to indicate the scroll-to-top button solely on chosen pages.
Usually, it should seem on all of the pages in your WordPress weblog. Nonetheless, you’ll be able to navigate to the ‘Show on Pages’ part and select the place you’d wish to show the scrolling to the highest impact.

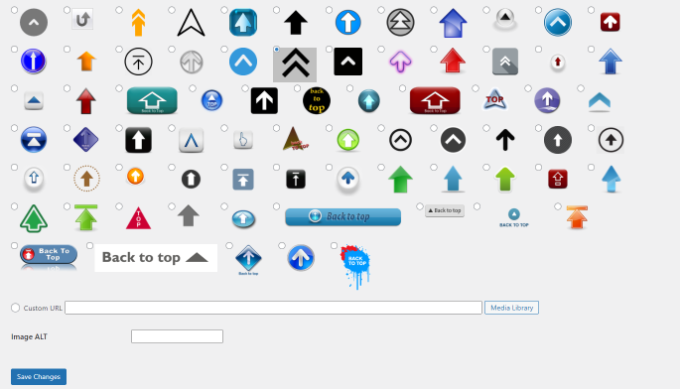
The plugin additionally affords pre-built button designs you’ll be able to select from. It’s best to have the ability to simply discover a design that matches your web site.
Should you can’t discover a pre-built picture button that works for you, then there’s an choice to add a customized picture from the WordPress media library.

If you’re finished, merely click on the ‘Save Modifications’ button.
Now you can go to your web site to see the scroll-to-top button in motion.

Including Clean Scroll to High Impact with jQuery in WordPress
This technique will not be really useful for rookies. It’s appropriate for people who find themselves snug enhancing themes as a result of it contains including code to your web site.
We will likely be utilizing jQuery, some CSS, and a single line of HTML code in your WordPress theme so as to add the graceful scroll high impact.
First, open a textual content editor like Notepad and create a file. Go forward and put it aside as smoothscroll.js.
Subsequent, you will want to repeat and paste this code into the file:
jQuery(doc).prepared(perform($){
$(window).scroll(perform(){
if ($(this).scrollTop() < 200) {
$('#smoothup') .fadeOut();
} else {
$('#smoothup') .fadeIn();
}
});
$('#smoothup').on('click on', perform(){
$('html, physique').animate({scrollTop:0}, 'quick');
return false;
});
});
After that, it can save you the file and add it to the /js/ folder in your WordPress theme listing. For extra particulars, please see our information on how you can use FTP to add recordsdata to WordPress.
In case your theme doesn’t have a /js/ listing, then you’ll be able to create one and add smoothscroll.js to it. It’s also possible to see our information on the WordPress recordsdata and listing construction for extra info.
This code is the jQuery script that may add a clean scroll impact to a button that takes customers to the highest of the web page.
The following factor you could do is to load the smoothscroll.js file in your theme. To try this, we’ll enqueue the script in WordPress.
After that, merely copy and paste this code to your theme’s features.php file. We don’t advocate straight enhancing the theme recordsdata as a result of the slightest mistake can break your web site. As an alternative, you should utilize a plugin like WPCode and comply with our tutorial on how you can add customized code snippets in WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', true );
Within the above code, we have now instructed WordPress to load our script and in addition load the jQuery library since our plugin relies on it.
Now that we have now added the jQuery half, let’s add an precise hyperlink to our WordPress web site that takes customers again to the highest. Merely paste this HTML wherever in your theme’s footer.php file. Should you need assistance, then please see our tutorial on how you can add header and footer code in WordPress.
<a href="#high" id="smoothup" title="Again to high"></a>
You’ll have seen that the HTML code features a hyperlink however no anchor textual content. That’s as a result of we’ll use a picture icon with an up arrow to show a back-to-top button.
On this instance, we’re utilizing a 40x40px icon. Merely add the customized CSS under to your theme’s stylesheet.
On this code, we’re utilizing a picture icon because the button’s background picture and setting it in a set place. We’ve got additionally added slightly CSS animation, which rotates the button when a person hovers their mouse over it.
#smoothup {
peak: 40px;
width: 40px;
place:fastened;
backside:50px;
proper:100px;
text-indent:-9999px;
show:none;
background: url("https://www.instance.com/wp-content/uploads/2013/07/top_icon.png");
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s; transition-duration: 0.4s;
}
#smoothup:hover {
-webkit-transform: rotate(360deg) }
background: url('') no-repeat;
}
Within the CSS above, just be sure you change https://www.instance.com/wp-content/uploads/2013/07/top_icon.png with the picture URL you need to use. You’ll be able to add your individual picture icon utilizing the WordPress media uploader, copy the picture URL, after which paste it into the code.
We hope this text helped you add a clean scroll to high impact in your web site utilizing jQuery. You might also need to see our professional choose of the finest WordPress plugins for small enterprise and our step-by-step information on how you can begin a web-based retailer.
Should you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.

