Hiya guys, At this time on this publish we’ll be taught How one can Create a Easy Login Web page with a implausible design. To create it we’re going to use pure CSS and HTML. Hope you get pleasure from this publish.
A login web page is likely one of the most necessary part of a web site or app that enables licensed customers to entry a whole web site or part of a web site. You’d have already seen them when visiting a web site. Let’s head to create it
Whether or not it’s a signup or login web page, it must be catchy, user-friendly and straightforward to make use of. These kind of Kinds result in elevated gross sales, lead era, and buyer progress.
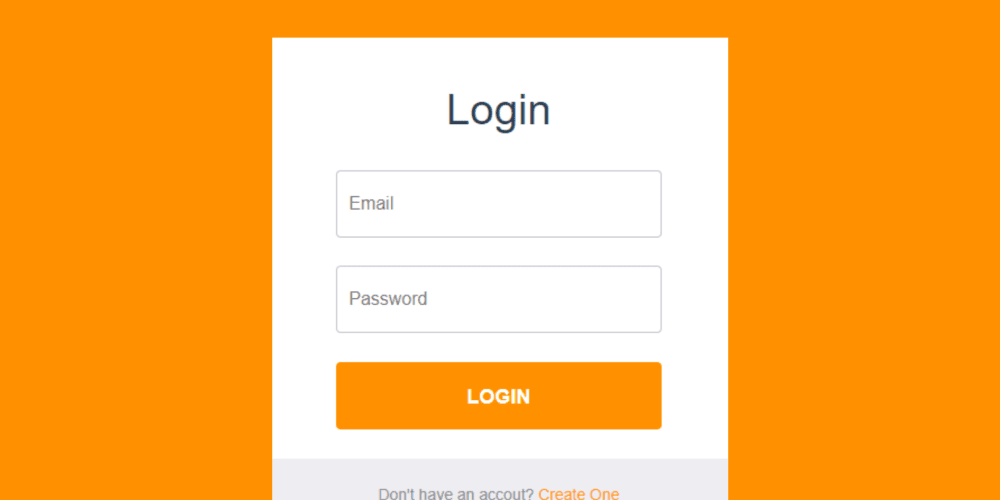
Demo
Click on to observe demo!
Easy Login Web page HTML CSS (supply code)
HTML Code
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<hyperlink rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<hyperlink rel="stylesheet" href="styledfer.css">
</head>
<physique>
<div id="login-form-wrap">
<h2>Login</h2>
<kind id="login-form">
<p>
<enter kind="e mail" id="e mail" title="e mail" placeholder="E mail " required><i class="validation"><span></span><span></span></i>
</p>
<p>
<enter kind="password" id="password" title="password" placeholder="Password" required><i class="validation"><span></span><span></span></i>
</p>
<p>
<enter kind="submit" id="login" worth="Login">
</p>
</kind>
<div id="create-account-wrap">
<p>Do not have an accout? <a href="#">Create One</a><p>
</div>
</div>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.15.0/jquery.validate.min.js"></script>
</physique>
</html>
CSS Code
physique {
background-color: #020202;
font-size: 1.6rem;
font-family: "Open Sans", sans-serif;
colour: #2b3e51;
}
h2 {
font-weight: 300;
text-align: middle;
}
p {
place: relative;
}
a,
a:hyperlink,
a:visited,
a:lively {
colour: #ff9100;
-webkit-transition: all 0.2s ease;
transition: all 0.2s ease;
}
a:focus, a:hover,
a:hyperlink:focus,
a:hyperlink:hover,
a:visited:focus,
a:visited:hover,
a:lively:focus,
a:lively:hover {
colour: #ff9f22;
-webkit-transition: all 0.2s ease;
transition: all 0.2s ease;
}
#login-form-wrap {
background-color: #fff;
width: 16em;
margin: 30px auto;
text-align: middle;
padding: 20px 0 0 0;
border-radius: 4px;
box-shadow: 0px 30px 50px 0px rgba(0, 0, 0, 0.2);
}
#login-form {
padding: 0 60px;
}
enter {
show: block;
box-sizing: border-box;
width: 100%;
define: none;
top: 60px;
line-height: 60px;
border-radius: 4px;
}
#e mail,
#password {
width: 100%;
padding: 0 0 0 10px;
margin: 0;
colour: #8a8b8e;
border: 1px strong #c2c0ca;
font-style: regular;
font-size: 16px;
-webkit-appearance: none;
-moz-appearance: none;
look: none;
place: relative;
show: inline-block;
background: none;
}
#e mail:focus,
#password:focus {
border-color: #3ca9e2;
}
#e mail:focus:invalid,
#password:focus:invalid {
colour: #cc1e2b;
border-color: #cc1e2b;
}
#e mail:legitimate ~ .validation,
#password:legitimate ~ .validation
{
show: block;
border-color: #0C0;
}
#e mail:legitimate ~ .validation span,
#password:legitimate ~ .validation span{
background: #0C0;
place: absolute;
border-radius: 6px;
}
#e mail:legitimate ~ .validation span:first-child,
#password:legitimate ~ .validation span:first-child{
high: 30px;
left: 14px;
width: 20px;
top: 3px;
-webkit-transform: rotate(-45deg);
rework: rotate(-45deg);
}
#e mail:legitimate ~ .validation span:last-child
#password:legitimate ~ .validation span:last-child
{
high: 35px;
left: 8px;
width: 11px;
top: 3px;
-webkit-transform: rotate(45deg);
rework: rotate(45deg);
}
.validation {
show: none;
place: absolute;
content material: " ";
top: 60px;
width: 30px;
proper: 15px;
high: 0px;
}
enter[type="submit"] {
border: none;
show: block;
background-color: #ff9100;
colour: #fff;
font-weight: daring;
text-transform: uppercase;
cursor: pointer;
-webkit-transition: all 0.2s ease;
transition: all 0.2s ease;
font-size: 18px;
place: relative;
show: inline-block;
cursor: pointer;
text-align: middle;
}
enter[type="submit"]:hover {
background-color: #ff9b17;
-webkit-transition: all 0.2s ease;
transition: all 0.2s ease;
}
#create-account-wrap {
background-color: #eeedf1;
colour: #8a8b8e;
font-size: 14px;
width: 100%;
padding: 10px 0;
border-radius: 0 0 4px 4px;
}
Congratulations! You have got now efficiently created our Easy Login Web page in HTML and CSS.
My Web site: codewithayan, see this to checkout all of my wonderful Tutorials.